萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 10個幫你UI設計提速的SKETCH使用技巧
10個幫你UI設計提速的SKETCH使用技巧
選擇使用Sketch的理由很多,因為好奇跟風安裝的同學應該不在少數,看了介紹覺得功能強大而安裝的應該也不少。當然,如果你是一名UI/網頁設計師,你的Mac和我一樣感覺跑PS不堪重負,那麼Sketch絕對能幫你排憂解難,從此告別卡頓和無所不在的進度條。
越來越多的設計師開始選擇使用Sketch 設計網頁、UI了,開發團隊 Bohemian Coding 居功至偉。雖然這個還在不斷迭代的軟件還有不少Bug,並且在功能上尚未完全替代PS,但是已然可以逐漸降低使用PS這款臃腫軟件的頻率了。
上手新軟件,許多功能都不太就手,設計一個界面可能會比在PS上耗費更多的時間。所以,掌控一些實用的小技巧就非常重要了。哪怕你是Sketch新手,下面的10個小技巧也能幫你節省不少時間。
1、為畫板選擇合理尺寸

好吧好吧,看起來這並不是太高端的技巧,但是在Sketch中,畫板的設定非常實用也非常易用。Sketch 中提供了非常多預設的畫板尺寸(要不怎麼說它是UI設計神器呢?這個軟件就是為UI設計而生的啊!),你只需要點擊A按鍵,就可以選擇你需要的畫板了!
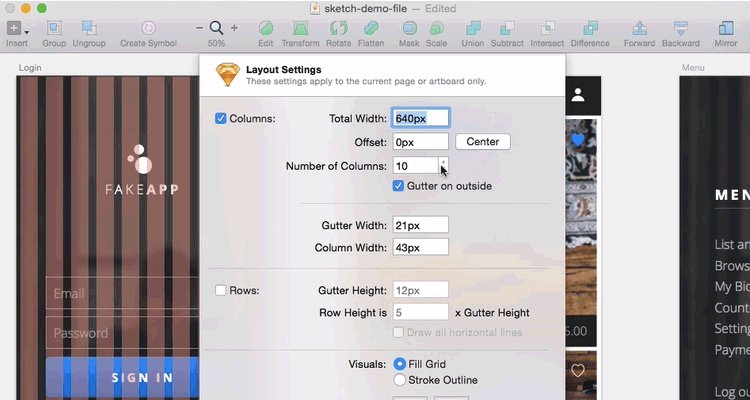
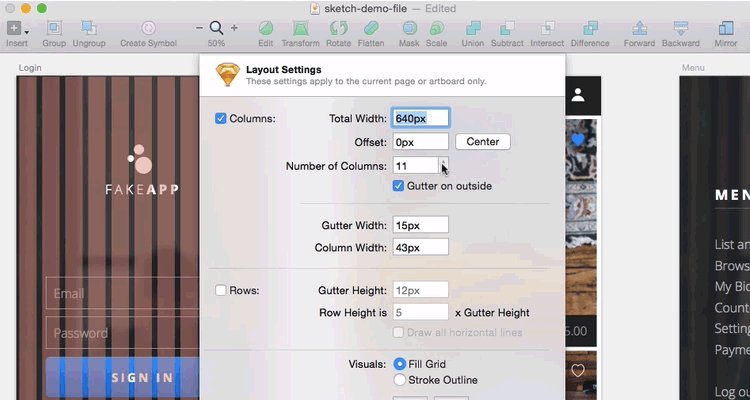
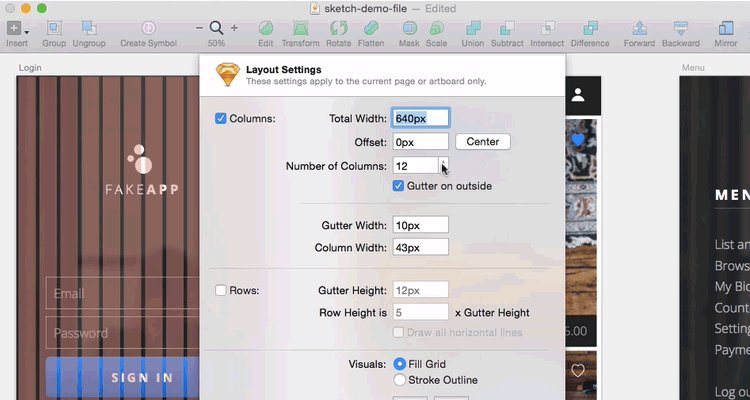
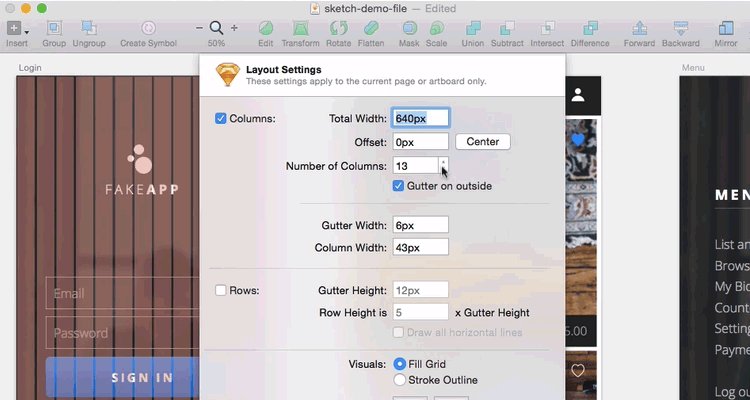
2、搞定柵格

借助柵格系統來設計UI和網頁是經常用到的技巧,在Sketch中,你只需要選擇 View(視圖) -> Layout Settings (布局設置) 就可以快速配置布局,或者使用Ctrl+L 這個快捷鍵來調用默認的布局。
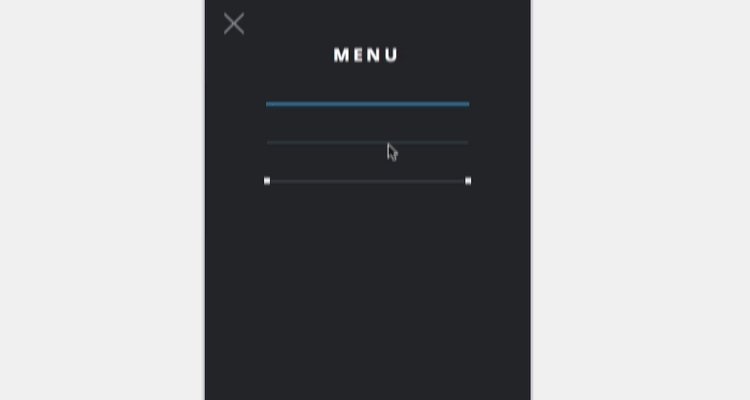
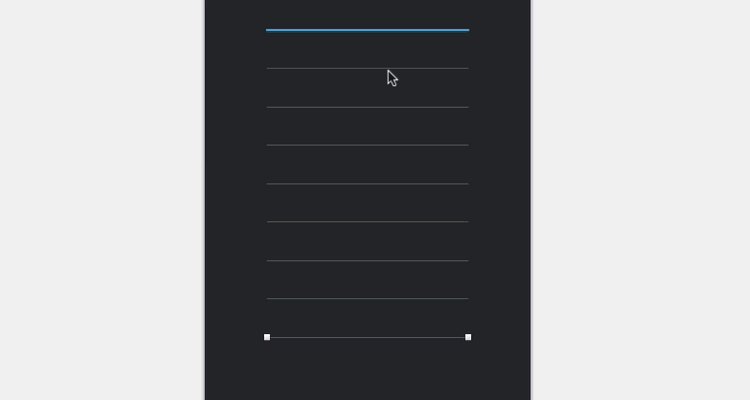
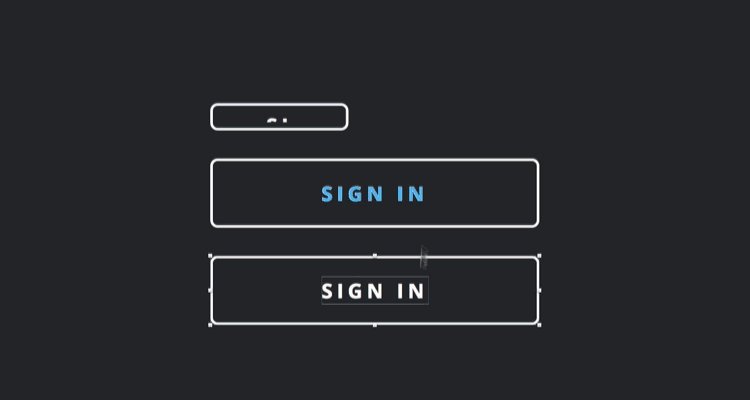
3、幾秒內快速復制……任何東西!

這一功能在AI和PS中常常使用,Sketch的開發者將這一功能也完全實現在這一軟件中。你可以按住Option鍵,點擊要復制的元素拖動就可以。當你將這一元素拖拽到你要的區域之後,然後使用Command+D的快捷鍵,就可以復制這一動作了。
注意:如果你發覺無法操作的話,可以去Preferences (偏好設置)-> Layers(圖層)中解鎖 pasted & duplicated objects (粘貼&復制 對象)這一選項。
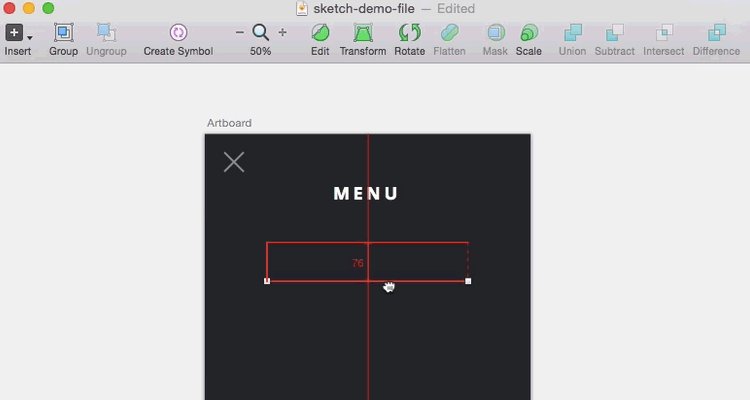
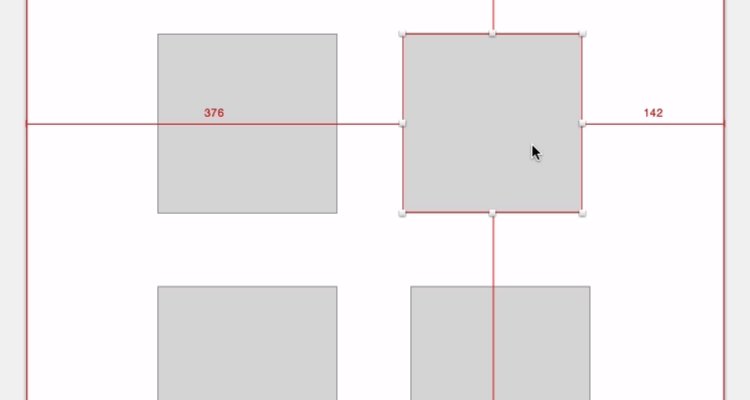
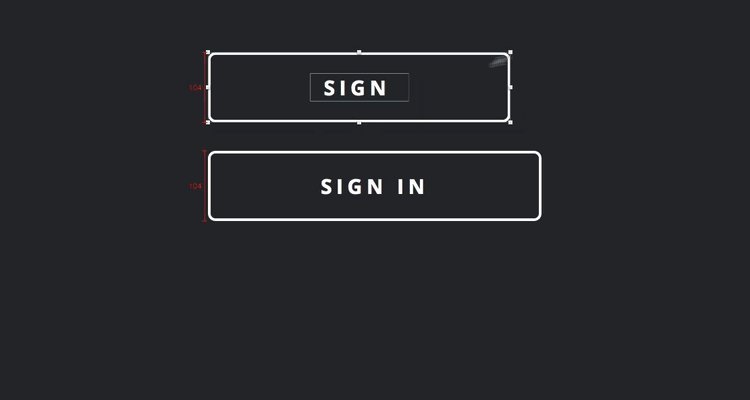
4、距離測算

如果你想設計出精美的作品,那麼一定要對所有的細節了如指掌。如果你想測量頁面上所有元素之間的距離,只需要選定元素,按住Option鍵就可以。接下來,就是屬於你自己的強迫症時間了~
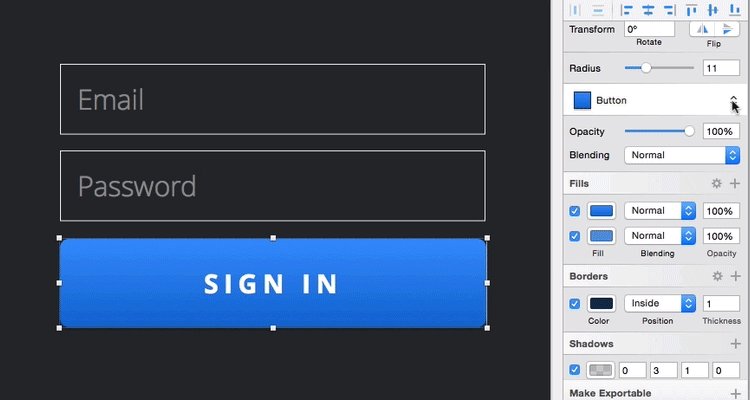
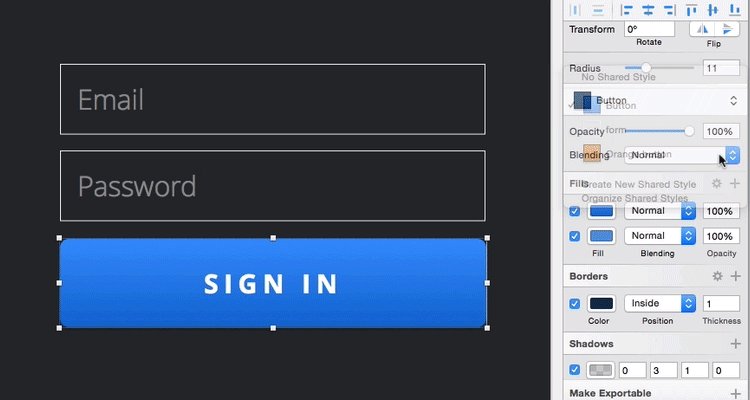
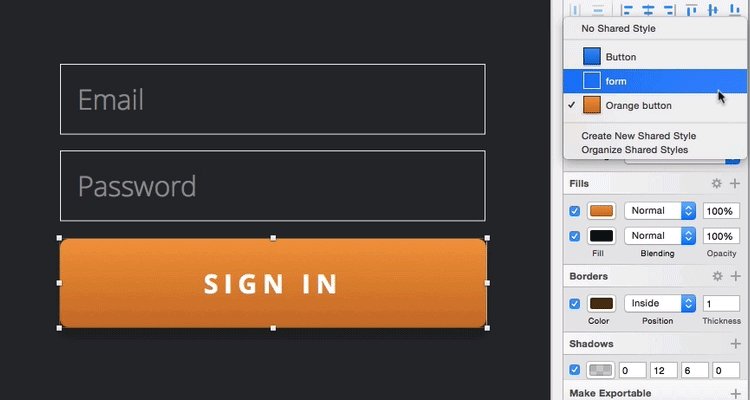
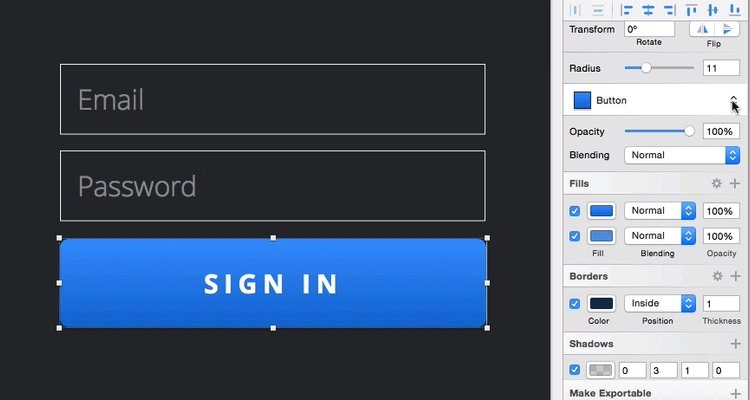
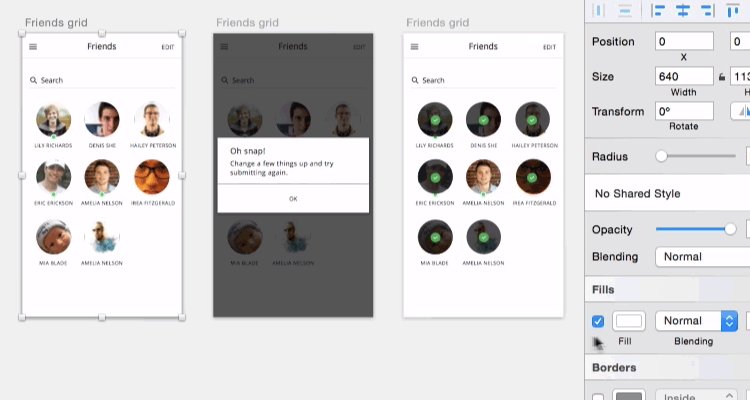
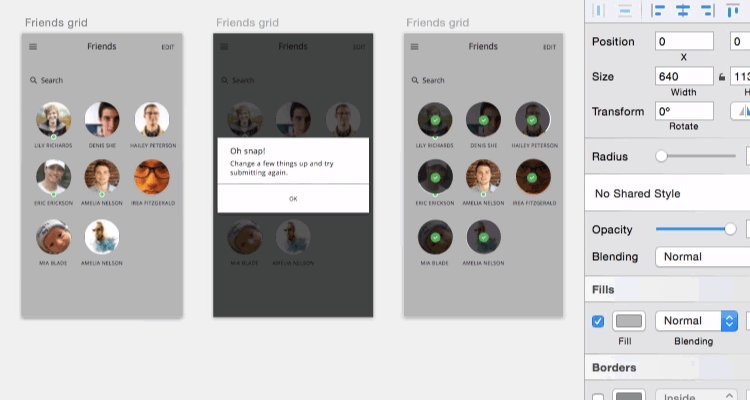
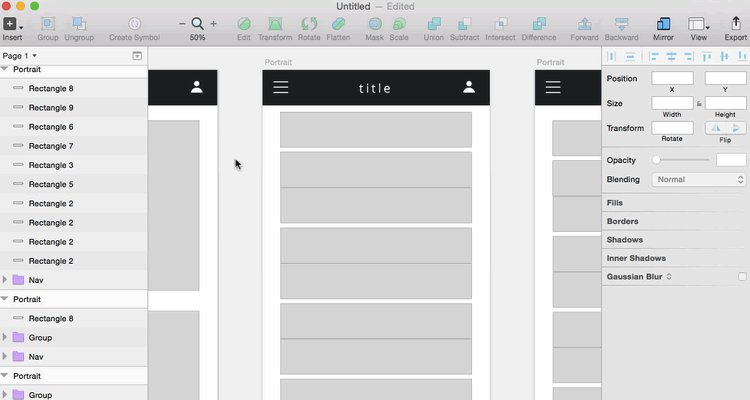
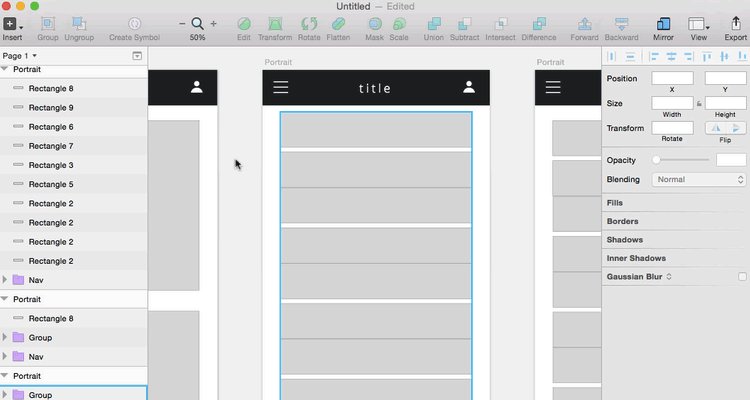
5、善用共享樣式,你會獲益匪淺的

如果你的這個項目有一百多個頁面,並且項目的評審已經推進到第三輪了。眼看著終止日期要到了,奇葩甲方深夜打電話給你:“咱們把所有的按鈕都改成藍色的咋樣?”
好吧,先不要忙著掀桌子砸電話罵娘,你可以說“OK”的,因為你可以使用共享樣式來搞定這些按鈕。當你在創建你這些UI元素的時候,對於那些要重復使用的樣式,你可以在左側菜單中點擊“No Shared Style”調出菜單,然後給這個樣式起一個難忘的名字,然後就可以運用到更多的UI中去了。
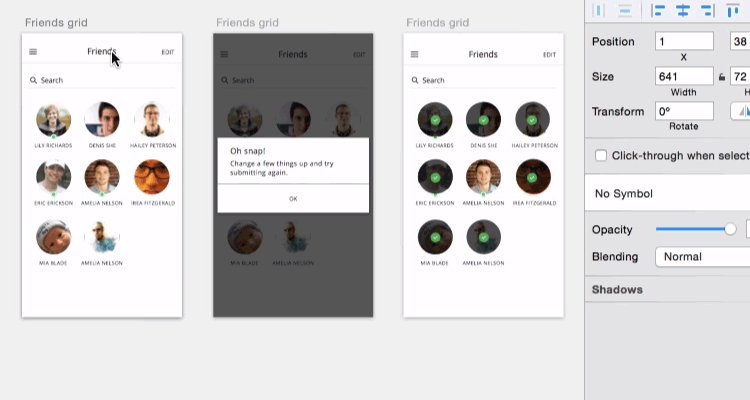
6、”濫用”符號(Symbols)

符號,也就是Symbols 是Sketch 中一個非常實用的功能,盡管看起來有點濫用的趨勢,但是它確實非常有用。
如果你設計的UI上有許多不同的狀態、模式或者選項,那麼你可以將單個屏幕設定為一個“符號”,然後單擊工具欄中的 “轉化為符號(Convert to Symbol)按鈕”,再在畫板上復制這一“符號”,並且創建你所需要的不同狀態,唯一需要做的就是添加你設定的這個符號(Insert -> Symbol)。當你改變這個符號中的元素的時候,所有的屏幕會同時跟著更新,絕對夠快捷。
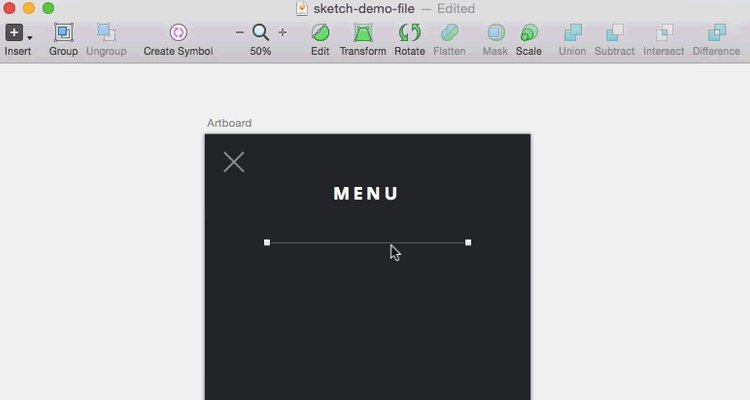
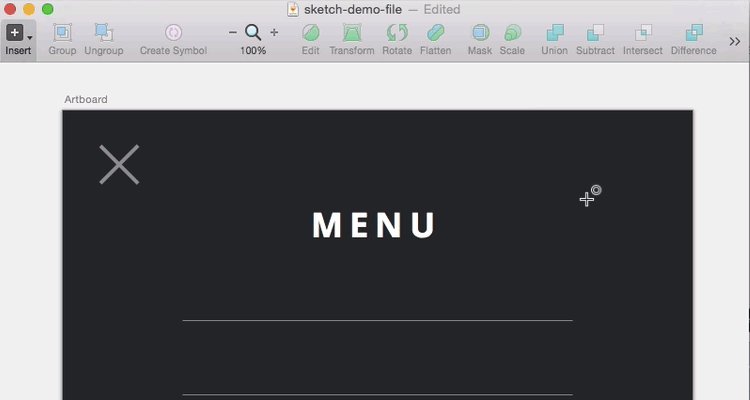
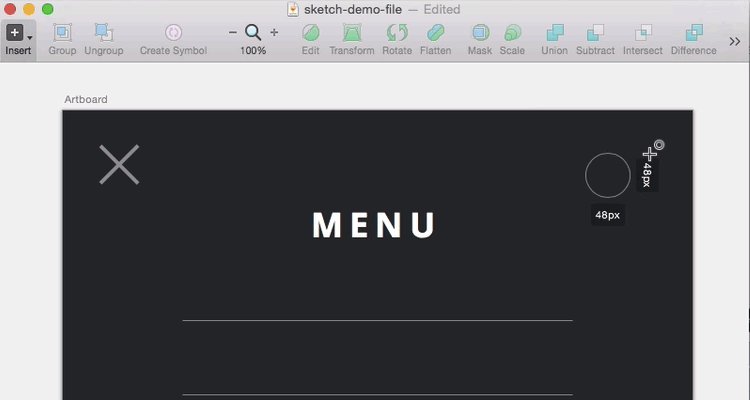
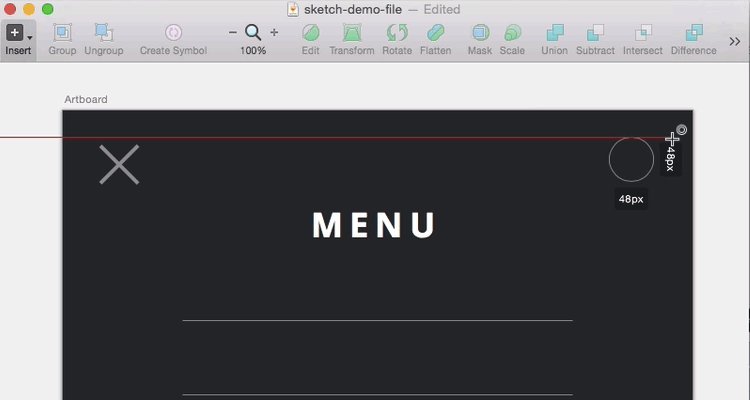
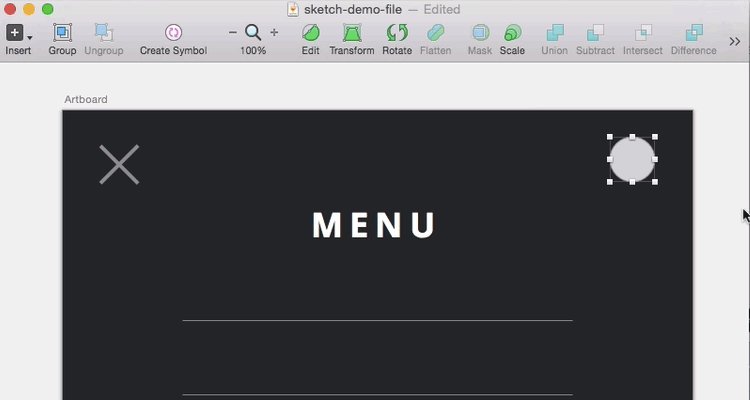
7、繪制圖形時拖拽它們

這是一個超級實用的技巧。當你在繪制圖形的時候,比如你要畫一個圓形,但是你很難一次畫好並放置在正確的位置。不過,如果你在繪制過程中按住空格按鍵,那麼你就可以在創建好之後立刻移動它到對的位置,然後繼續調整尺寸。
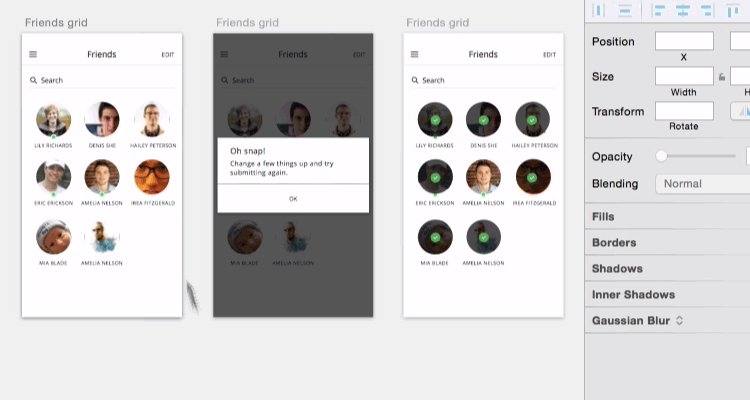
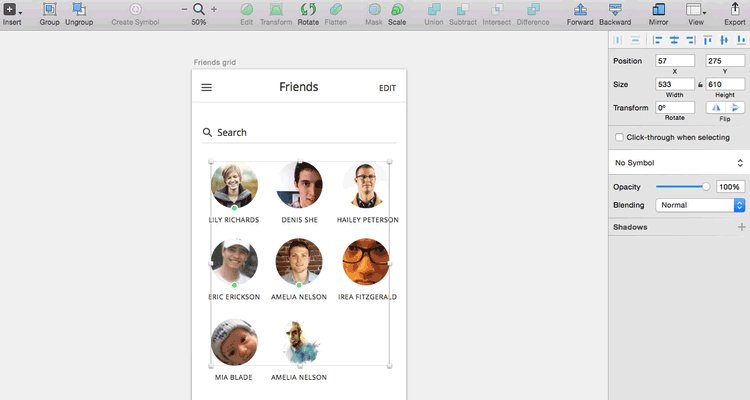
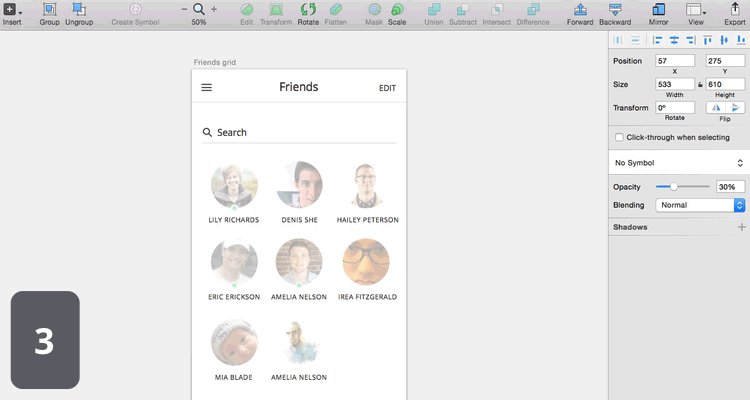
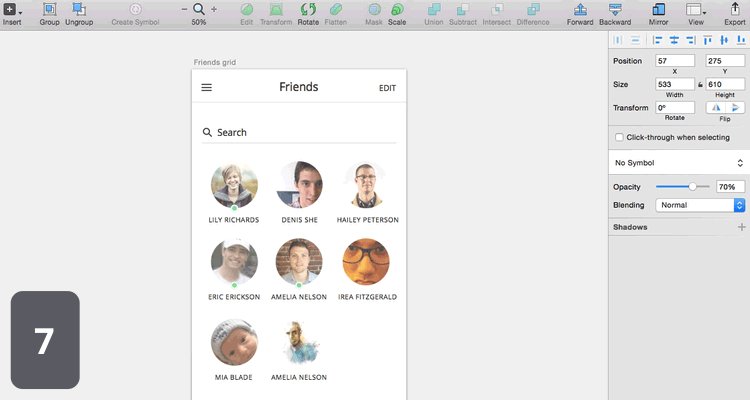
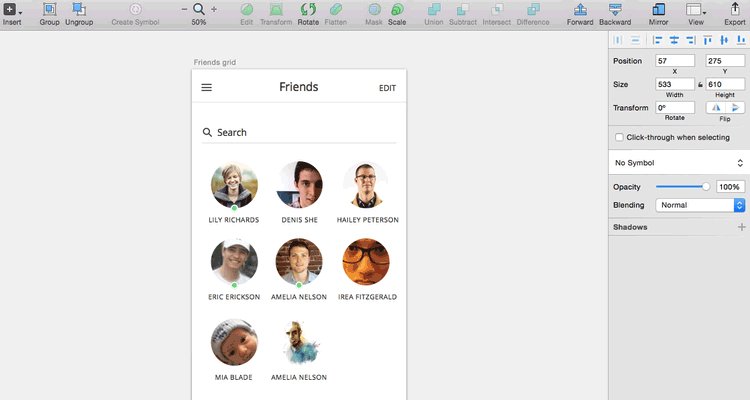
8、飛速改變透明度

這一功能應該也是來源於PS,盡管很多人並不太去使用它。當你要調整一個元素的透明度的時候,不用去慢慢調節進度條,你只需要使用數字按鍵(1-0)來設定透明度,比如3就是30%透明度。
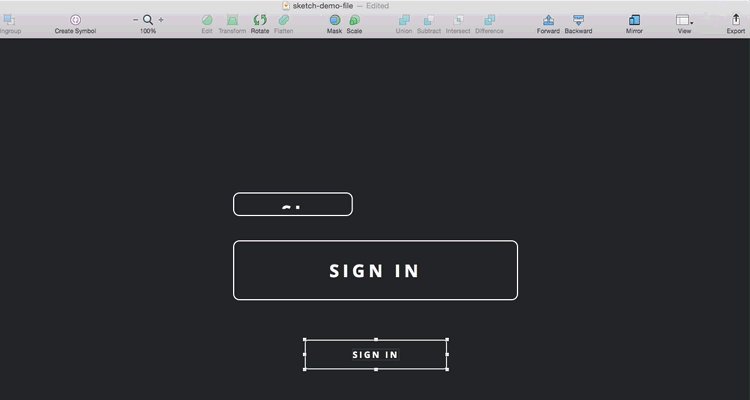
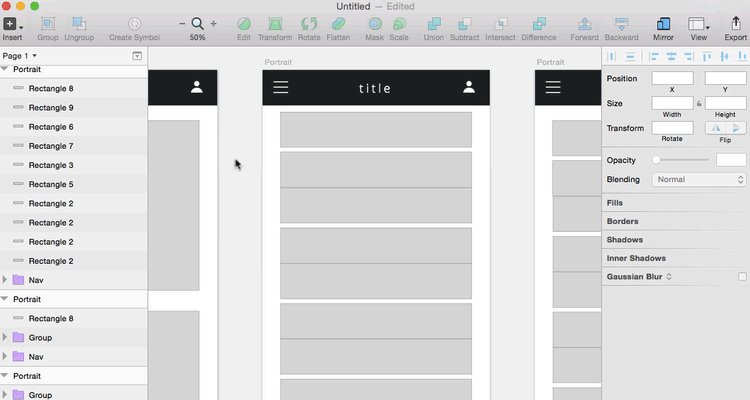
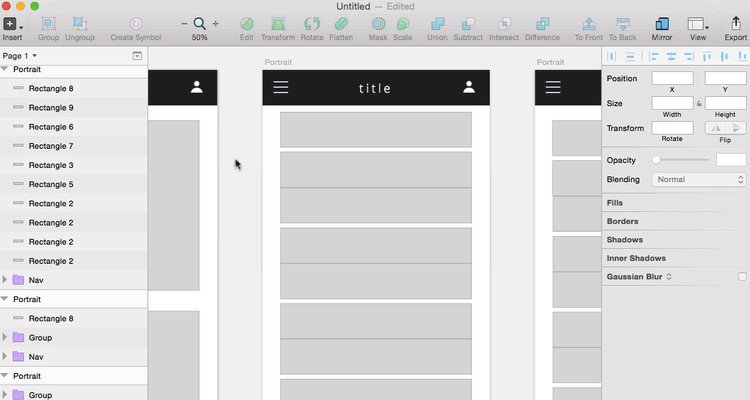
9、善用“比例(Scale)”功能

很多時候,你在創建的UI元素並不一定符合需求,大了或者小了都很正常。比如你設置了一個邊緣半徑20px、邊框4px的按鈕,如果你直接鼠標拖拽縮放,效果恐怕不會理想。如果你點擊“比例(Scale)”按鈕,這樣來調整,效果會好很多。
10、最大限度地利用你的工作空間

大家都扛著筆記本干活兒,但是幾乎所有的軟件在筆記本上顯示的時候,都感覺屏幕空間不夠,但又不是所有時候都正好有個屏幕在旁邊幫你輸出屏幕內容,這個時候,就需要你善用屏幕空間了。如果你要隱藏左右兩邊的菜單欄,點擊Ctrl+Option+Cmd+3 組合鍵,如果要單獨隱藏左邊或者右邊,快捷鍵是Ctrl+Option+Cmd+1 和Ctrl+Option+Cmd+2 。
- 上一頁:UI實戰指南之可偷懶的圖層樣式
- 下一頁:BESD:網站上放置幫助功能研究



