萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何在網頁設計中使用留白
如何在網頁設計中使用留白

編者按:說起留白,很多奢華品牌網站都邪魅一笑:悄悄地用著,出聲的不要。哼哼,偏偏不讓你得逞,今天@十萬個為什麽 從留白的用色、可讀性、搜索流暢度等方面跟童鞋們分享了留白的使用技巧,聽我說,為了廣大設計師的貼身福利,幫轉一下吧 ლ(ಠ_ಠლ)
@十萬個為什麽 :所謂留白,有時也稱作負空間,兩者是同一個概念。盡管這個術語尤其指留“白”,但它所指的區域並不一定要是白色的。它只是網頁布局中環繞各元素的空白空間。
這樣的空間體現為多種不同形式,例如圖片、圖表、縫隙、外邊距、列甚至一行行文字之間的空間。盡管它似乎“空無一物”,裡面沒有任何其他設計元素占據一席之地,但我們不應該如此看待它。視之為“無物”,也許打造美感與表現力的機會就流失了。
處理得當的話,留白確實可以為網頁設計帶來大量的益處。不應減少網頁設計中的留白,相反,應該增加網頁中的負空間。一些知名的大眾品牌已經在朝這個方向前進,更多的設計師們也在追隨他們的腳步。
更多的留白,等同於更奢華的品牌與網站
客戶往往要求設計師盡可能用盡網頁裡的空間,因為網頁中的空間是昂貴的,只有有限的屏幕來展示信息。無論如何,反其道而行之——增加留白——促使設計師在更嚴格約束的空間中,打造更加光鮮的品牌信息。
另外,大家會覺得,留白更多的網站,它的內容比屏幕空間更重要。所以,品牌也顯得更盡奢華,因為它犧牲了更多屏幕空間,反而將焦點匯聚在內容信息上。
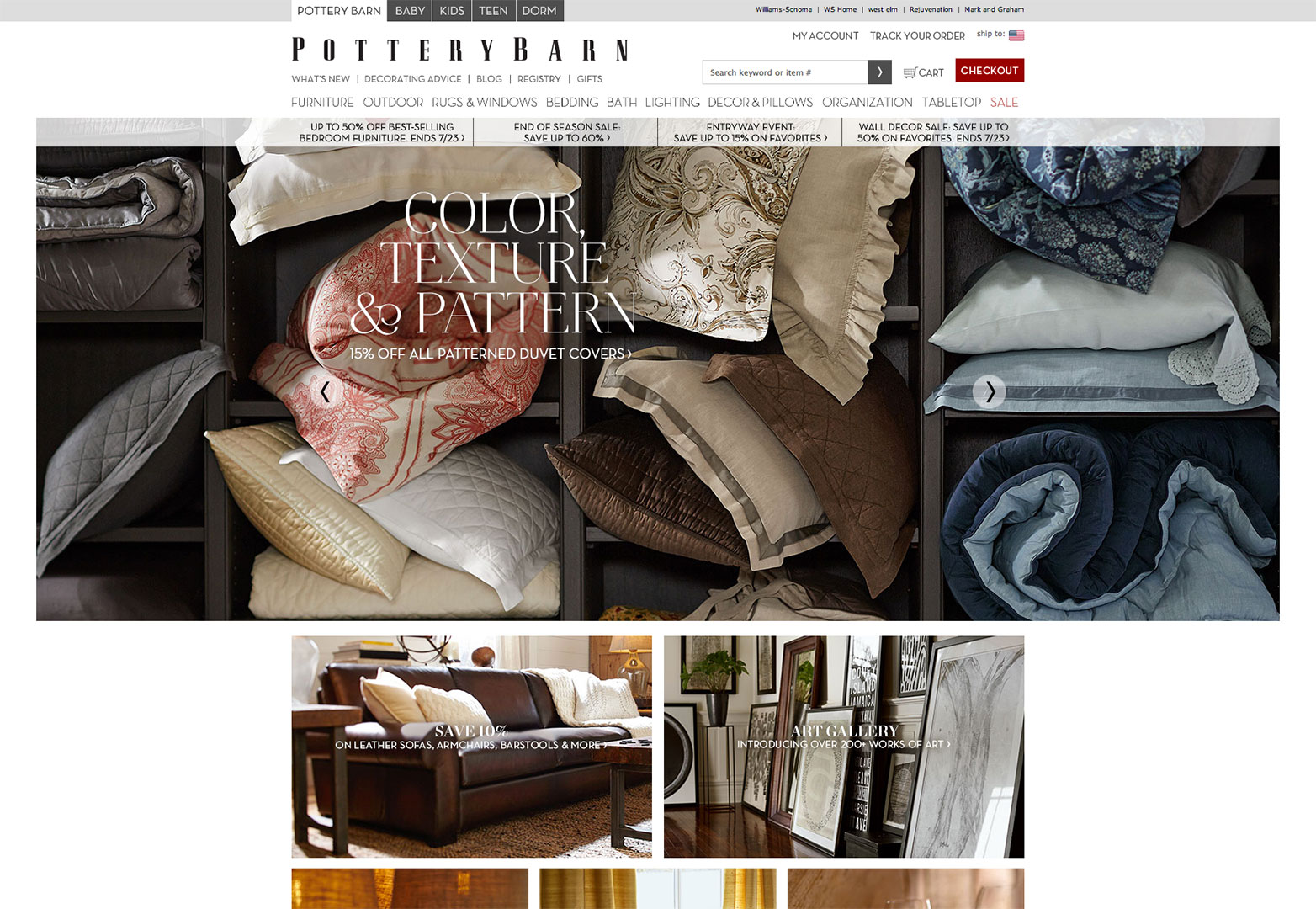
奢華的品牌了解這層隱喻,通常都使用更多留白來達到這一確切效果。PotteryBarn是個知名的高檔家具零售商,它的網站很聰明地使用了留白,恰恰反映了這一點。留白支配了主頁,頁面旁邊大片的留白,更好地將訪問者的注意力集中在頁面中間的交易與促銷信息上。甚至頁面頂部的品牌名稱本身,也在字符之間慷慨地運用了留白。
PotteryBarn

留白提升搜索流暢度
兩大搜索引擎Google和Yahoo Search,诠釋了留白簡潔有效,這個簡單的例子再適合不過了。
Google准確地理解了一點,正在搜索某個話題的用戶,不想被嘈雜的背景和廣告分散注意力。因此,留白支配了整個Google搜索引擎頁面,實際搜索框只占據頁面中央窄窄一絲空間。類似的,Yahoo搜索也體現了使用留白的妙處。雖然這個頁面頂部有長長一條菜單欄,理念還是相同的:大量的留白,使用戶專注於搜索,別無他物。
可讀性和易讀性得到應有的大幅提升
用好留白,任何網站的可讀性與易讀性都會得到改善。如果一個頁面上的文字過於擁擠,它就會妨礙舒適的閱讀體驗,從而阻礙整體用戶體驗。更多的留白使文字更易浏覽,從而提升閱讀體驗,也更易理解。
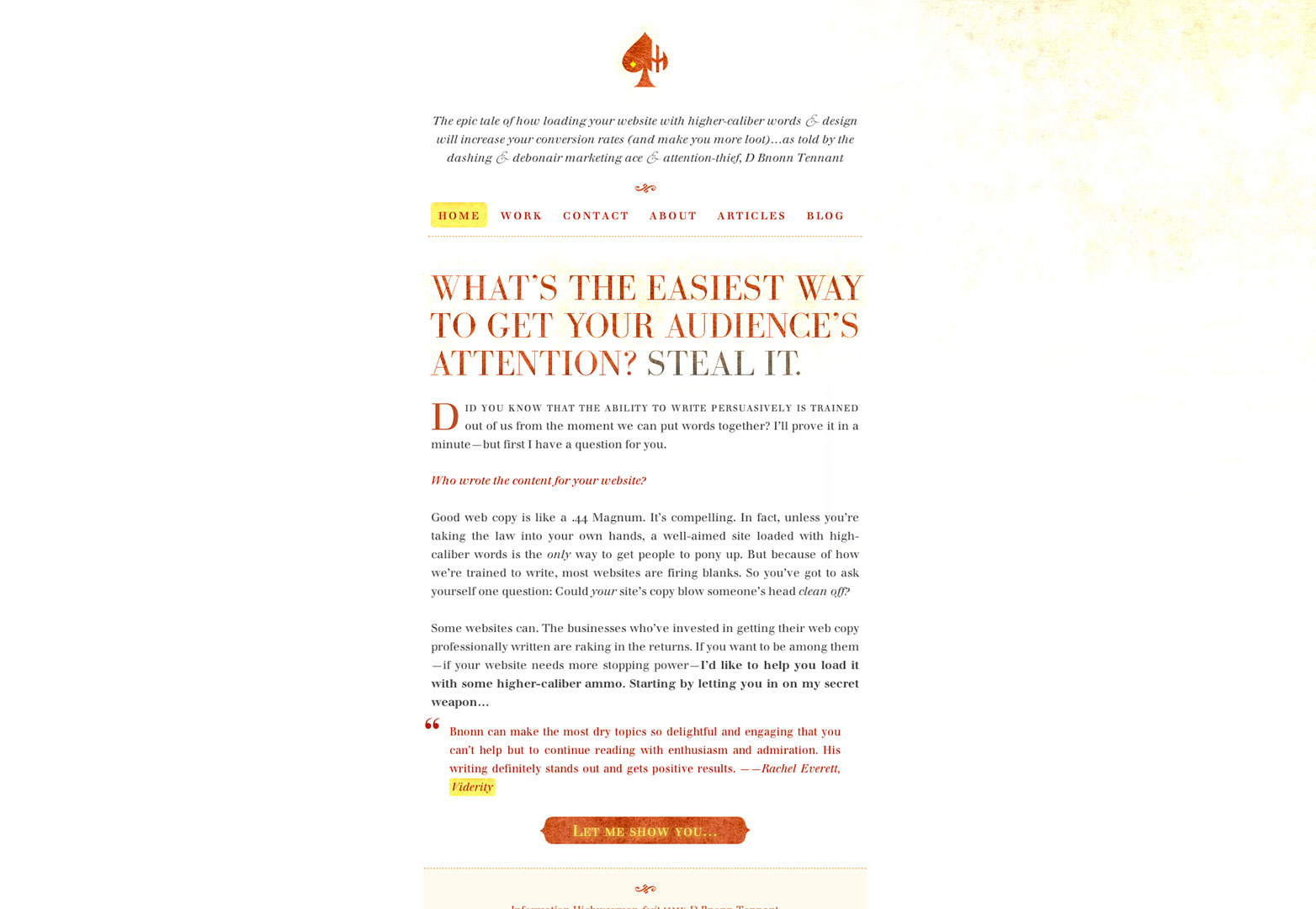
Information Highwayman是個掌握這項原則的個人站點,是D Bnonn Tennant——一名文案和市場專員的個人網站。擅長誇耀的他,知道什麼樣的網頁內容對任何小本經營管用,令人欣慰的是,Tennant在他自己的網站上實踐了他所宣揚的東西。標題的字間距、文字段落和菜單欄間距,有利於確保可讀性和易讀性。
Information Highwayman

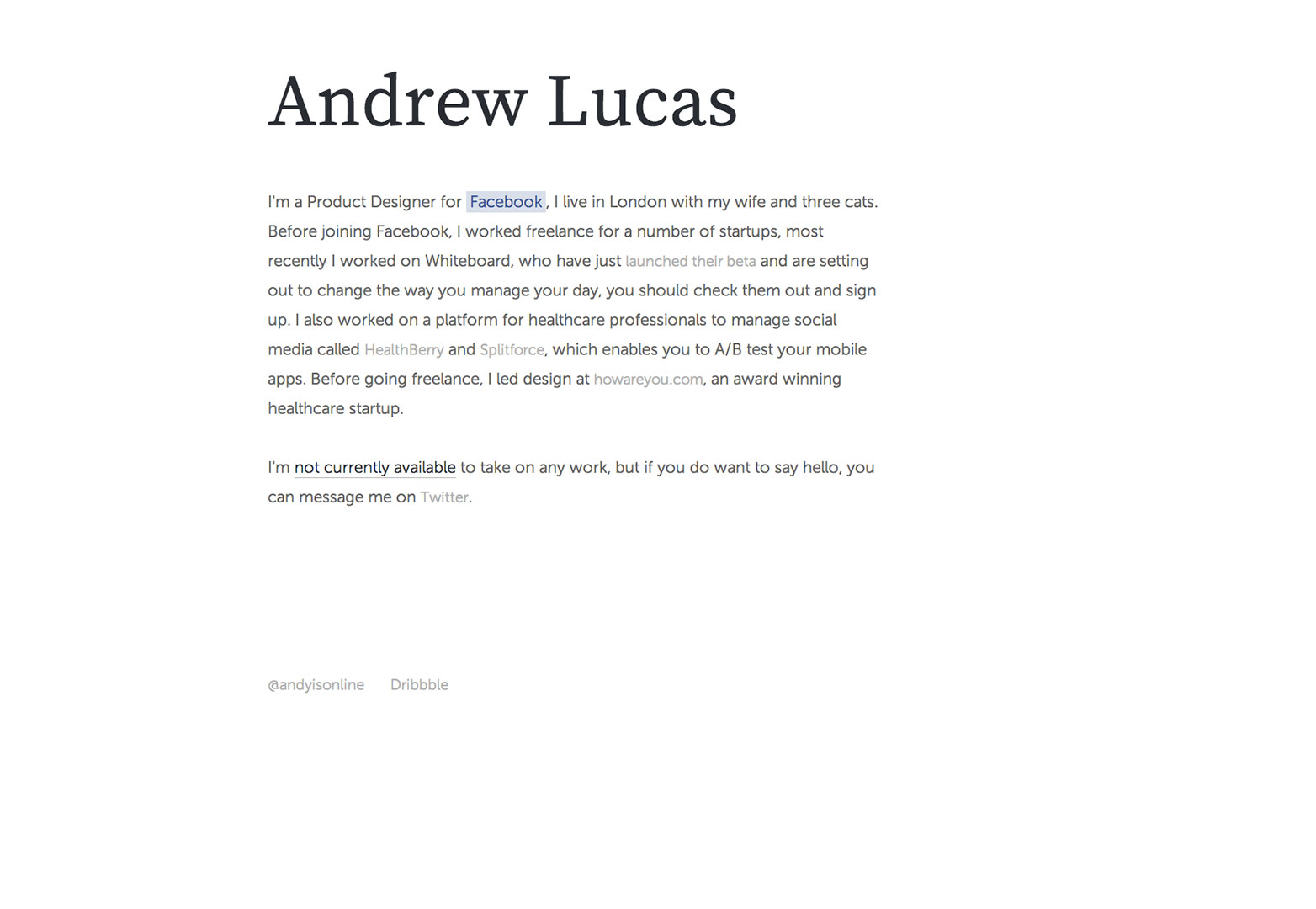
留白也可以用於不同內容區塊之間,不只是為了提升閱讀體驗,也為了將內容分隔成不同部分,使得信息的吸收更加專注。Andrew
Lucas的網站很好地展示了這一點。他是名倫敦的設計師,留白在他個人主頁上運用得行之有效。
AndrewLucas

它讓顏色更鮮明
也許留白最直接,盡管也是最簡單的益處,就是突出網頁中的其他色彩,使它們更加鮮艷。這點對於吸引訪客目光大有幫助,因為顏色深淺、飽和度甚至濃度都更加突出。
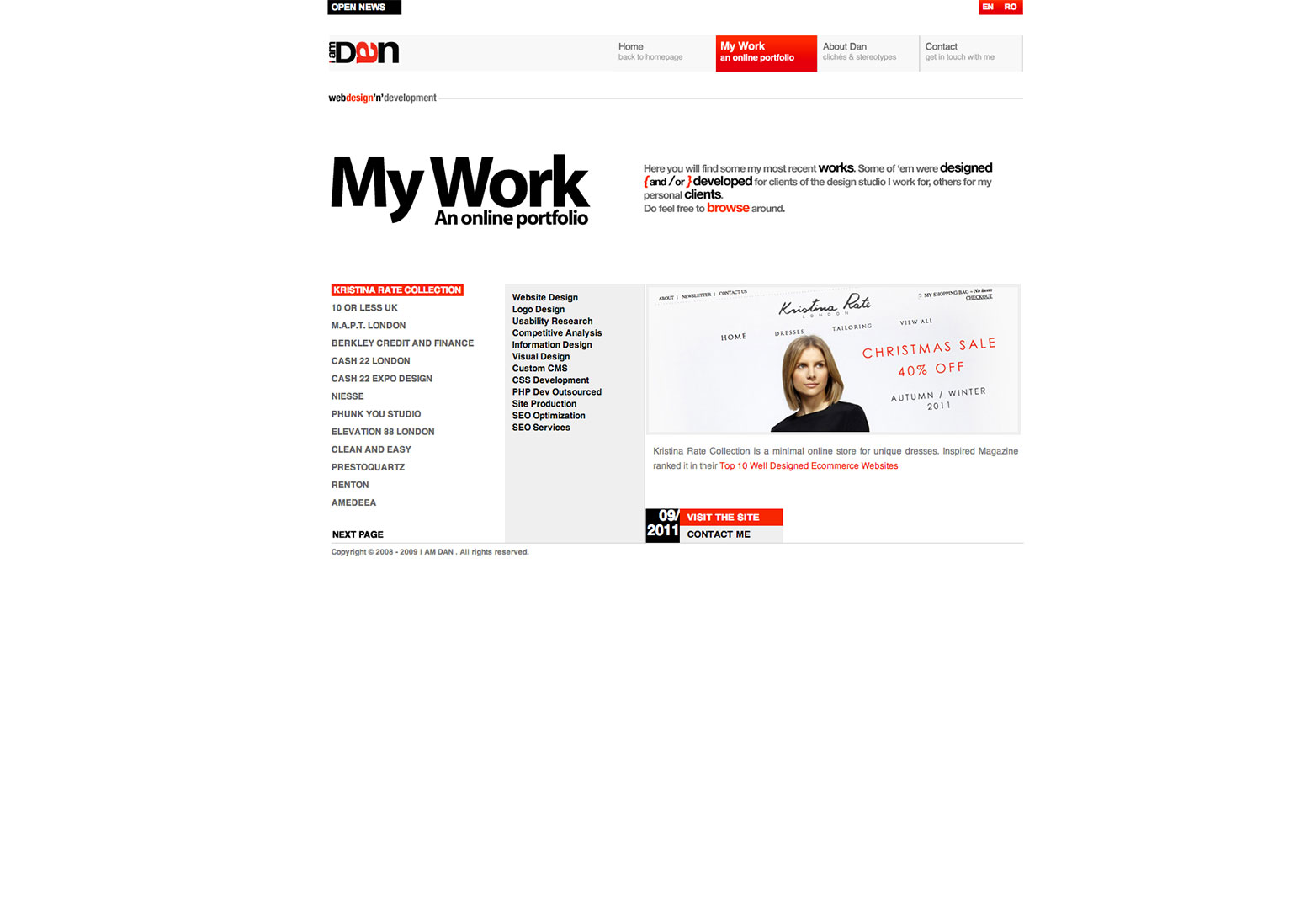
I Am Dan背後的設計師處理得非常棒,他在主頁上使用稀疏的色彩,成為了這個概念的典范。他的網站簡直就是零星幾片紅色分割開的留白。通過這種手段,紅色突顯了他作品集的鏈接,吸引訪客浏覽他的站點,有效地突出了他的網站,因此提高了訪客響應召喚的幾率。
I Am Dan

Zurb是家網頁設計公司,他們網站也體現了留白如何能突出色彩。它的特點是主頁頂部單一的純色和不同頁面的彩色圖標(就在虛線附近)。除了極少的顏色使用外,首頁的整體設計以留白為主。
Zurb

像綠色、橙色和紅色這種簡單的顏色,能夠創造出令人愉快同時吸引注意的外觀。上面提到兩個網站,都采用了極簡的用色方案,因為有如此大面積的留白。因此,用色非常機智得當,使用戶贊賞有加。
留白不是浪費空間
網頁設計師們越來越多拋棄之前的誤解——認為設計頁面時應該盡可能在屏幕內填塞每個元素、每種顏色。正如上面例子解釋過的,留白被用於突出品牌內容、提升可讀性與易讀性、突顯極簡色彩時,展現出了強大的影響力。
俗話說“少即是多”,不論你怎麼看,它的確適用於關於留白的一切觀點。廣義上講,網頁設計中的這種極簡處理方式,如今正越來越盛行,這項趨勢肯定能持續下去。
注:更多精彩教程請關注三聯網頁設計教程 欄目,
- 上一頁:溫暖人心的模糊界面設計
- 下一頁:25個移動APP圖表設計欣賞



