萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計分析:網頁的首屏標准你了解多少?
網站設計分析:網頁的首屏標准你了解多少?

什麼是首屏
首屏的英文是above the fold,fold有折疊之意,above the fold是指在折疊之後能看到的,為什麼首屏的英文翻譯會跟折疊有關系呢,原因很簡單,因為這個概念最早用於出版領域,可以簡單的理解為“頭版”因為報紙的運輸和分發過程是折疊起來的,所以報紙的折疊後暴露在讀者面前的那一部分內容就顯得尤其重要,讀者會根據頭版的內容決定是否購買。
因此處於頭版的內容意味著一個,編輯認為它們是最重要的,頭版的內容也決定了出版物的立場和定位。所以“above the fold”也用來表示所有優先顯示或或優先級最高的內容。

“above the fold(頭版)”的概念延伸到互聯網領域。用來指代web網頁中不用滾動屏幕看到的信息。與出版業的“頭版”不同的是互聯網的首屏區域是動態的,由於互聯網用戶復雜的屏幕分辨率環境,導致他們看到的首屏內容有很大差距。很多店鋪設計就是因為對首屏的忽視導致很嚴重的體驗問題。
天貓淘寶的首屏
那麼我們店鋪的買家看到的首屏是什麼樣的呢?首先看以下天貓和淘寶的買家用戶的屏幕分辨率占比情況:下圖是最近的淘寶網用戶屏幕分辨率占比情況的分布圖。

其中屏幕高度在768以內的用戶有41.57%,18.78%(1024X768)+2.91%(1280X768)+19.88% (1366X768)41.57%,這就是你為什麼一定要關注首屏。我們的設計師們都用上20寸以上的大屏幕的時候41%的用戶還在用768的顯示設。
典型問題
以下案例均以用戶浏覽器分辨率占比最高的768像素為例
店鋪類目結果列表的差異
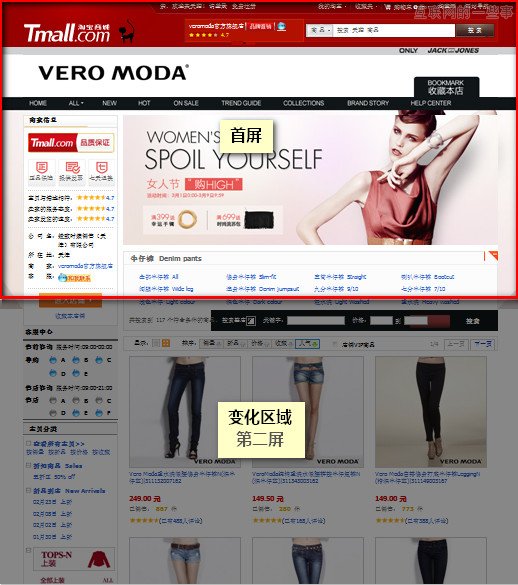
點擊店鋪左側類目,首屏內容沒有任何變化,天貓和淘寶的店鋪普遍存在這個問題,如下圖:


這種問題導致用戶誤以為自己的點擊沒有產生預期的頁面跳轉,自己還停留在原始頁面。多次嘗試都沒有效果之後,最終跳失是很正常的。
鏈接目標頁面的差異
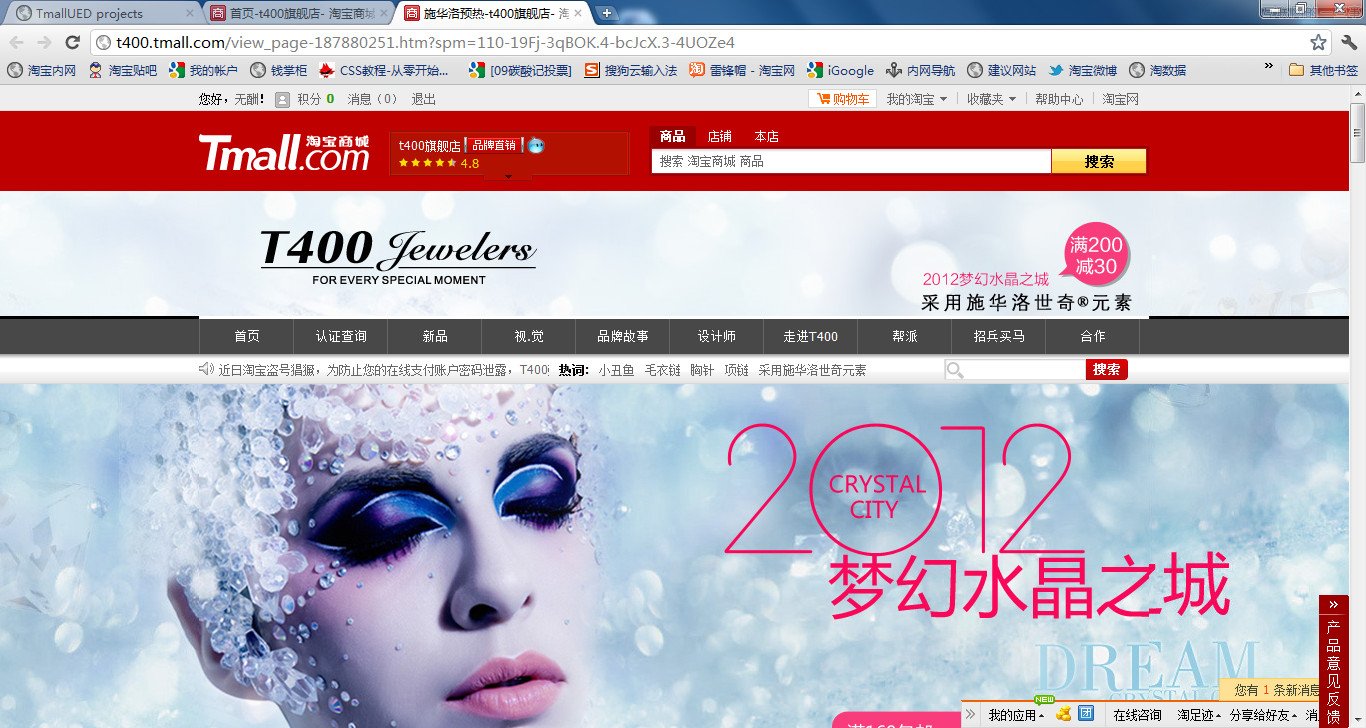
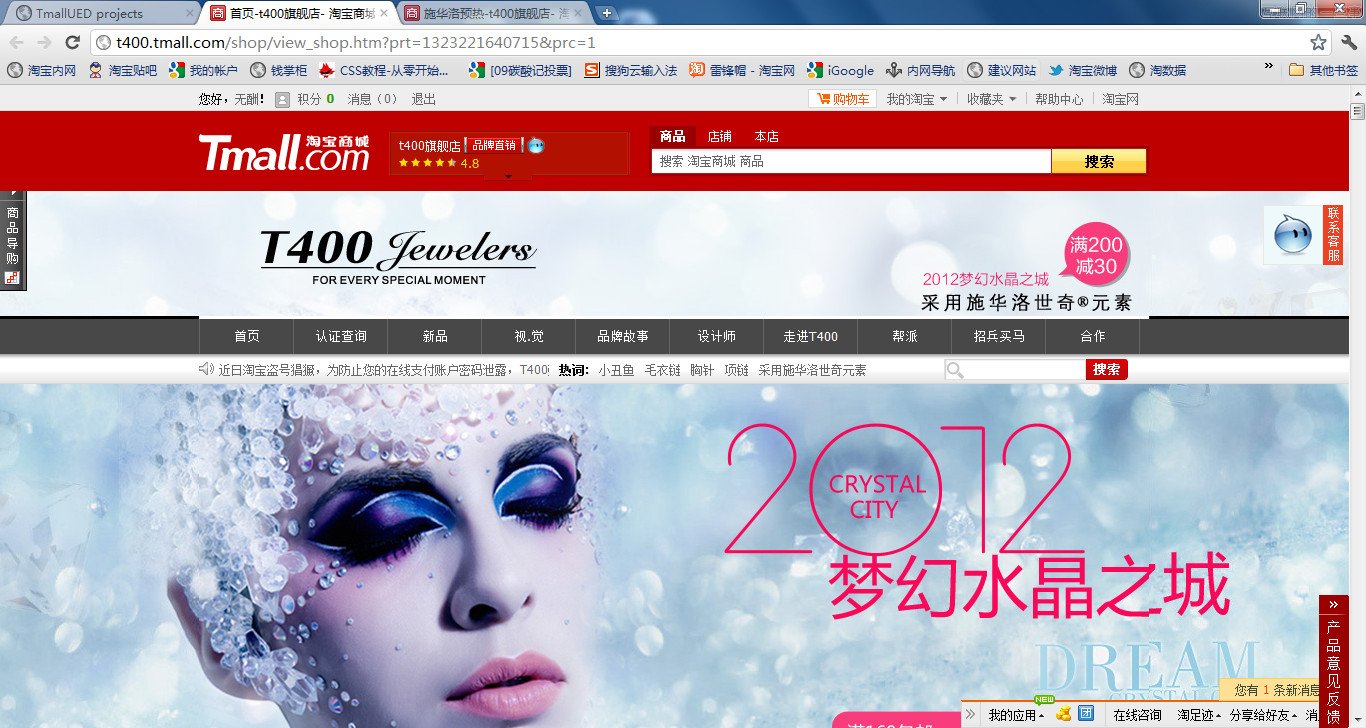
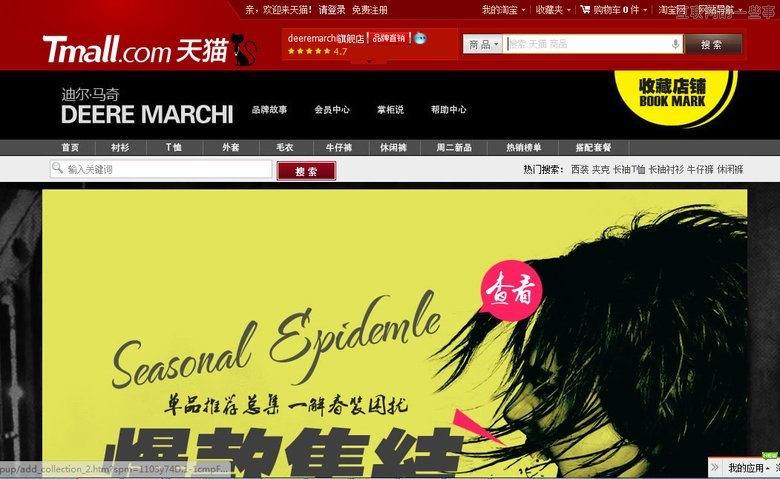
這是某品牌的某個歷史版本的首頁,在768高度的屏幕下的截圖。大家觀察一下這兩個頁面有什麼不同。

圖一

圖二
找到答案了嗎?
正確答案是:
圖一:是T400的新版首頁。
圖二:是點擊新版首頁上的美圖(2012夢幻水晶之城活動banner)進入的活動頁面。


當然,設計師的設計稿中這是兩個不一樣的頁面,只有頁頭的幾百像素是相同的,關鍵是用戶在沒有滾動屏幕的情況下,沒有看到下面的變化會誤以為自己的點擊無效,重復嘗試幾次後,最終跳失。同時成就了這個banner的點擊率。
首屏完整性
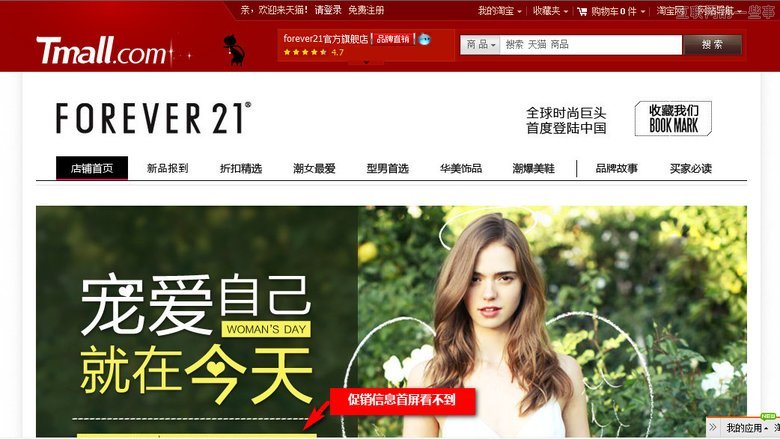
店鋪信息在用戶的顯示設備上顯示不完整。此問題通常出現在店鋪首頁的營銷信息,推廣banner上,看下面幾個案例:


首屏浮層遮蓋
屏幕寬度1024的用戶似乎已經在20%以下了,如果你認為可以忽略這一部分用戶,可以不用關心下面的內容。天貓的店鋪相關頁面的默認寬度為990,但是店鋪裝修系統開放了樣式自定義的功能,因此很多用戶,開始在店鋪頁面的設計中使用,“掛耳朵”的方式(如下圖)

1024的屏幕寬度,去除浏覽器邊框的寬度,可見區域1003,1003-990=13也就意味著,店鋪頁面兩側各有6像素的可用寬度。
結果“掛耳朵”變成了“貼膏藥”,影響用戶浏覽店鋪主體內容。
用戶會滾動屏幕?
有些設計師可能會認為,首屏並沒有那麼重要,用戶是會滾動屏幕最終看到我們期望他們看到的內容。如果你有這樣樂觀的想法,建議你看一下這份尼爾森的研究報告:(雅各布•尼爾森(Jakob Nielsen),著名網頁易用性專家。被譽為可用性測試鼻祖。Jakob Nielson是尼爾森—諾曼集團的主要負責人之一,他被《美國新聞與世界報道》雜志譽為“Web可用性方面的世界頂尖專家”。他的Alertbox專欄從1995年就開始在互聯網上發布了(網站地址是:www.uselt.com)。Nielsen博士曾經是Sun 公司傑出的工程師。)http://www.useit.com/alertbox/scrolling-attention.html
• Above the fold: 80.3%
• Below the fold: 19.7%
根據這份報告得出的結論,即使是在用戶滾動屏幕的前提下,用戶的注意力分部占比任然是相當懸殊的:
首屏以上:80.3%
首屏以下:19.7%
最合理的首屏設計稿范圍值
寬度:
寬度無干擾因素影響因此是確定的1003
高度:(此處是指店鋪設計稿高度)
屏幕總高度768
任務欄高度40px(win7=40px winxp=30px)
-商城頁頭+吊頂=106px
-浏覽器=160px(IE8包含工具欄;狀態欄;邊框…等)
-位置工具欄=30px(如搜搜工具欄,百度工具欄,360工具欄等等用戶浏覽器上安裝的各種插件都會影響到首屏的高度)
768-40-106-160-30=432
因此得出最終的有效設計范圍
1003X432
查看你的天貓店鋪首屏效果
大家可以根據這個工具檢測自己的店鋪設計是不是在最合理的范圍
(本文作者:天貓店鋪體驗設計,無酬,官方博客:http://sed.tmall.com/)



