萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中圖片展現形式的思考
網頁設計中圖片展現形式的思考
圖片,是構成網頁的基本元素之一。圖片不僅能夠增加網頁的吸引力,傳達給用戶更加豐富的信息,同時也大大地提升了用戶在浏覽網頁的體驗。圖片的展示形式豐富多樣,不同形式的圖片展現也讓浏覽網頁的樂趣變得更加多樣化。
跟隨我們分別來體驗一下目前存在的各種圖片展現形式,讓我們的眼睛去旅行吧。
一、多圖展現


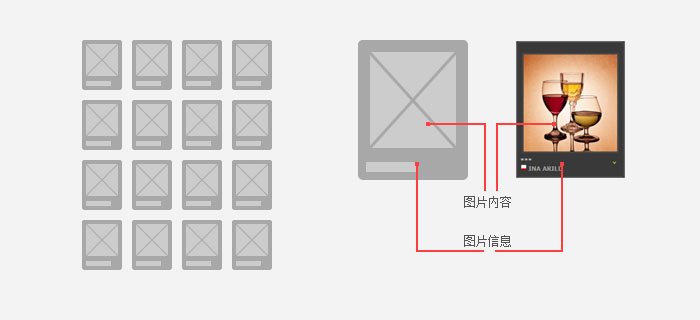
圖片限制最大高度或寬度並進行矩陣平鋪展現,這是最常見的多張圖片展現形式。不同的邊距與距離可產生不同的風格,用戶一掃而過的快速浏覽可以在短時間獲得更多的信息。同時,鼠標懸浮時顯示更多信息或功能按鈕,既避免過多的重復性元素干擾用戶浏覽,又讓交互形式帶有樂趣。但傳統的矩陣平鋪展現版式略微拘謹,浏覽體驗略顯枯燥。

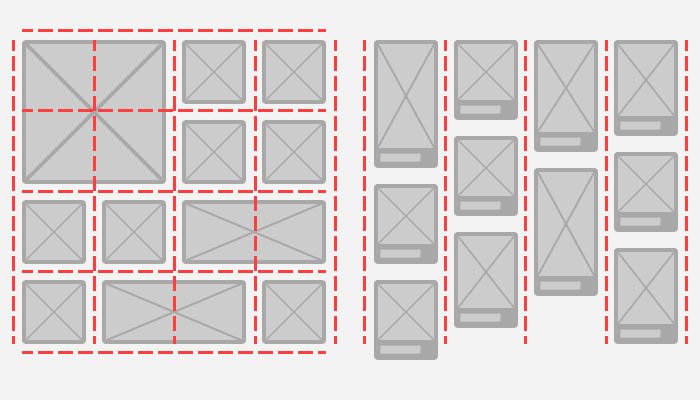
500px.com在傳統矩陣式平鋪布局基礎上掙脫圖片尺寸一致性束縛,圖片以基礎面積單元的1倍、2倍、4倍尺寸展現。大小不一致的圖片展現打破重復帶來的密集感,卻仍按照基礎面積單元進行排列布局,為流動的信息增加動感。不規則的圖片為浏覽帶來樂趣,但由於視線的不規則流動,這樣的展現形式並不利於信息的查找。


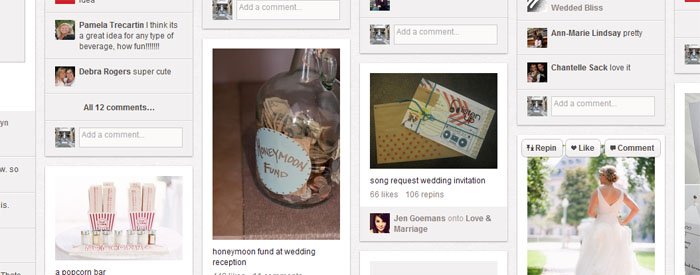
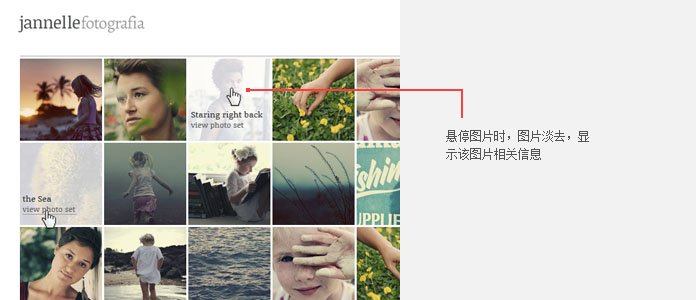
Pinterest的瀑布流錯落有致,定寬而不定高的設計讓頁面突破於傳統的矩陣式圖片展現布局,巧妙的利用視覺層級,視線的任意流動又緩解了視覺疲勞。用戶可以在眾多圖片中快速地掃視,然後選擇其中自己感興趣的部分。但這樣也讓用戶在浏覽時,容易錯過部分內容。
二、下一張預覽

在最大化展示某張圖片的同時,讓用戶看到相冊中其他內容。下一張的部分預覽,更吸引用戶進行繼續點擊浏覽。下一張縮略顯示,下一張模糊顯示,或下一張部分顯示,不同的預覽呈現方式都在挑戰用戶的好奇心。

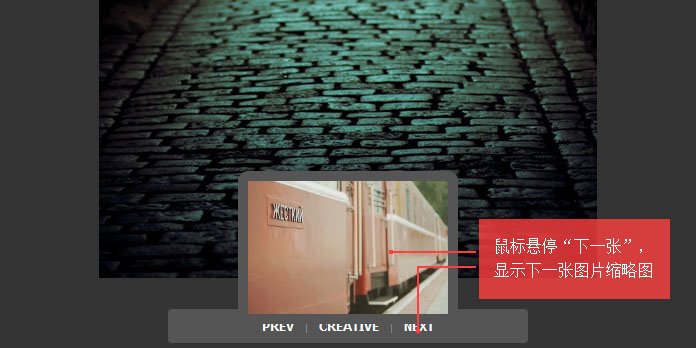
在Photodom中,用戶浏覽具體圖片時並不提供下一張的預覽,只有等用戶將鼠標懸停在“下一張”按鈕時才出現下一張的縮略圖。雖然出現縮略圖的動畫效果並不能讓用戶理想地實現預覽,但昙花一現的刺激更促使用戶去進行“下一張”的點擊。

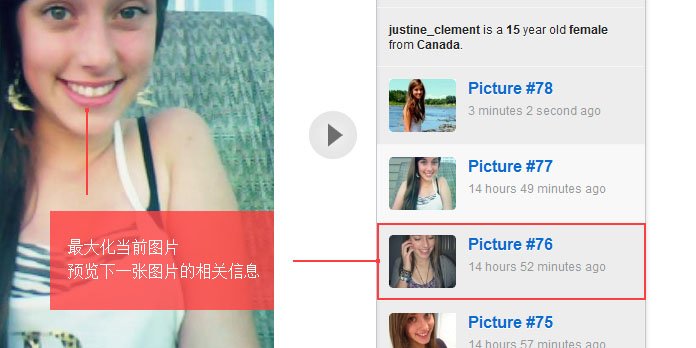
Dailybooth在可以進行下一張圖片預覽的同時,還可以預覽下一張圖片的相關信息。這種更多內容的展現形式,用戶不僅會被下一張圖片的內容所吸引,或許更好奇下一張圖片其他信息的內容。
三、訪客及成員頭像



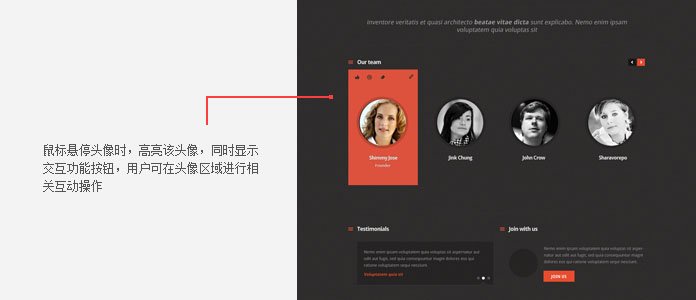
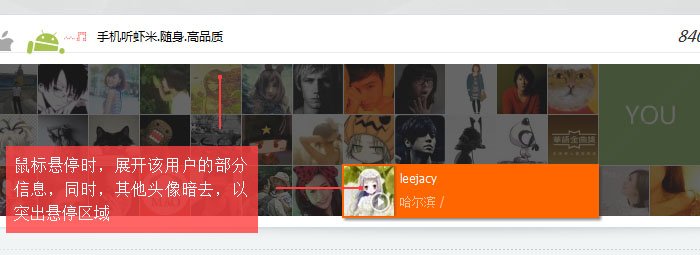
訪客或成員頭像本身也是圖片,不同於用戶所展示的圖片,頭像更多展示的是歷史互動信息,並可進行延伸互動。頭像懸停時可顯示更多信息及功能按鈕,或顯示更大尺寸的頭像。
四、QQ空間圖片展現優化探索
通過上文的視覺體驗,我們可以大致了解到,圖片展現的重點在於:
1.便於用戶進行浏覽,減少視覺疲勞
2.展現更多圖片信息及圖片相關信息
3.通過鼠標懸停的小動畫,提供體驗感強的交互形式
4.吸引用戶去進行點擊,由小圖看大圖,或看下一張
5.吸引用戶去進行圖片的相關延伸操作,而不是停留在浏覽
目前QQ空間同樣存在許多圖片元素構成的模塊,通過上面的總結,我們從這些模塊出發,嘗試一下新的圖片呈現及交互方式,希望起到一個拋磚引玉的作用。
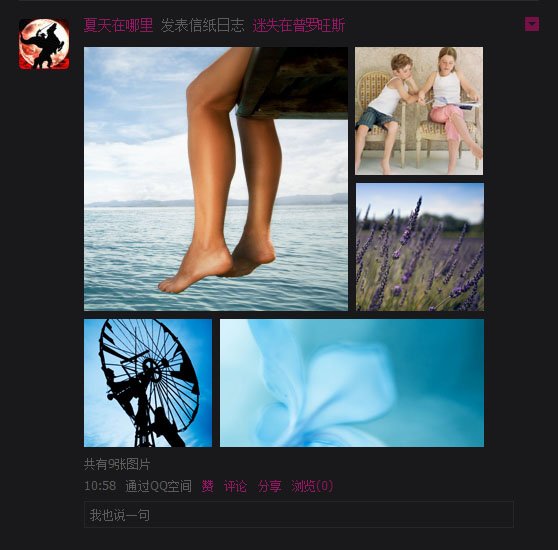
a.多圖動態

當前QQ空間在展示好友多圖動態時,首張圖片顯示大圖,其他圖片以縮略圖顯示。假如定義最小面積單元,然後以1倍、2倍、4倍顯示圖片,形式上更具動感,有效減少視覺疲勞,而且可以匹配不同數量的圖片,用戶可以看到更多圖片的更多內容。
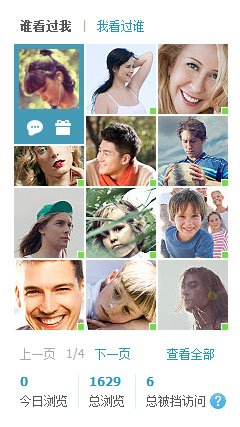
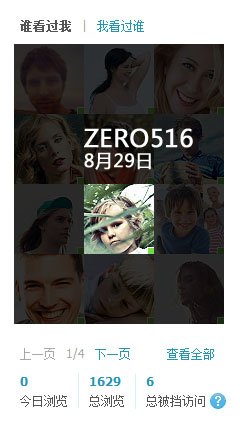
b.訪客頭像


鼠標懸停訪客頭像時,該訪客頭像區域視覺上強化,並在其他區域顯示功能或信息。體驗感較強的交互形式可以吸引用戶去進行懸停操作從而進行點擊。
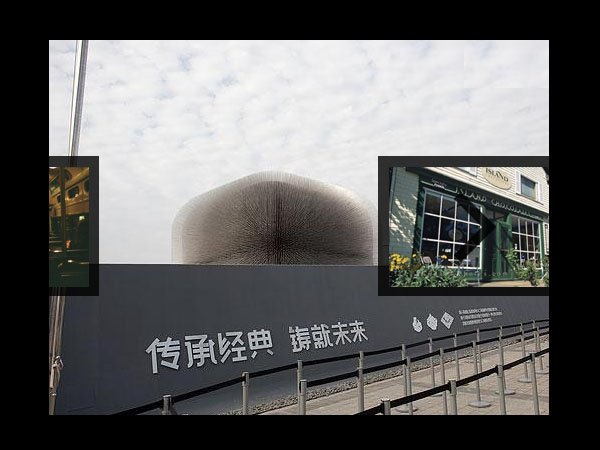
c.下一張預覽

浏覽圖像時,顯示上一張及下一張的部分內容,鼠標懸停時顯示全部內容的縮略圖,並以此作為上一張及下一張的操作入口。
隨著互聯網的發展,將會有更多創新的圖片呈現形式的出現,我們不妨拭目以待,看看互聯網又會從視覺上給我們什麼驚奇的體驗吧。
- 上一頁:“懶人”設計思維:以不變應萬變
- 下一頁:Android使用尺寸你知道多少



