萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 固定布局、流動布局、彈性布局哪一種適合你
固定布局、流動布局、彈性布局哪一種適合你
選擇固定布局(fiexd),流動布局(fluid/liquid)還是彈性布局(elastic)?這個問題已經困擾了網頁設計師們很多年了。每種布局都有它的優點和缺點。最後的選擇往往取決於需求,而不是哪個更簡單。考慮到這些因素並恰當的設計,你最終能獲得擁有所有優點的成功布局。
本篇文章將討論每個布局類型的優點和缺點。只要牢記可用性,無論適用哪種布局類型都可以做出成功的站點。
參考我們之前的文章:
Flexible Layouts: Challenge For The Future,未來布局的挑戰
Applying Divine Proportion To Your Web Designs,如何在布局中應用”黃金比例”和“三分定律“。
歸根結底網頁最重要的是可用性,這一點很難平衡,因為站點用戶情況可能不同。
當開始一個大眾化的站點時,設計者應該考慮到訪問者可能的不同點:
屏幕分辨率
浏覽器
浏覽器是否在最大最小(占屏幕面積)狀態
浏覽器開啟額外工具欄(歷史記錄,書簽等)
操作系統和硬件設備
如果沒有標准化站點尺寸,設計師在開始工作的時候會遇到許多問題。
一、 固定和流動布局的不同點
雖然大多數設計者和開發人員認為固定和流動布局的定義很基礎,但為了更為清晰,再復習一遍。
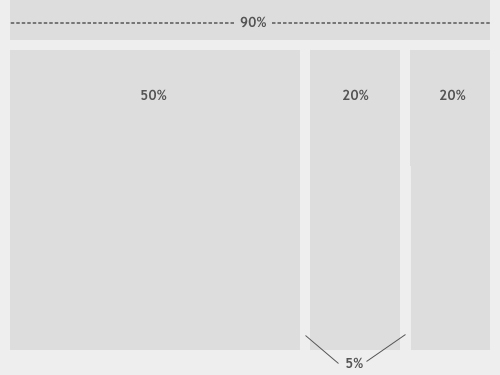
固定寬度布局(Fixed Layout)
這種布局有一個設置了固定寬度的外包裹,裡面的各個模塊也是固定寬度而非百分比。重要的是容器(外包裹)元素是設置為不能移動的。無論訪問者屏幕的分辨率是多少,網頁都顯示為和其它訪問者相同的寬度。

上圖展示的是一個固定寬度布局的基本輪廓。裡面的三列分別是520,200和200px寬度。960px已經成為現代web設計的標准,因為大多數站點用戶被假定為使用1024×768分略率。
流動/流體布局(Fluid/Liquid Layout)
流體布局,也被成為流體布局,主體部分都是用了百分比寬度,因此可以自適應用戶的分辨率。

上圖是一個簡單流動(流體)布局的輪廓。雖然有些設計師可能給流動布局中某些元素設置了固定寬度,比如margin,只要主體元素是百分比寬度,就可以讓布局自適應適應各種分辨率。
二、固定寬度頁面設計
許多設計者喜歡固定寬度布局勝過流動布局,因為它更容易實現,並確保了設計者所見即用戶所見。不過它和流動布局一樣,具有兩面性。
優點
固定寬度布局更容易使用,在設計方面更容易定制。
在所有浏覽器中寬度一樣,所以不會受到圖片、表單、視頻和其他固定寬度內容的麻煩。
不需要min-width和max-width,所有浏覽器都支持。
即使需要兼容800×600這麼小的分辨率,網頁的主體內容仍然有足夠的寬度易於閱讀。
缺點
對於使用高分辨率的用戶,固定寬度布局會留下很大的空白。因此出現了“黃金比例”,“三分定律”,綜合平衡和其他設計原則。
屏幕分辨率過小時需要垂直滾動條。
無縫紋理,連續的圖案需要適應更大的分辨率。
固定寬度布局一般在可用性上得分較低。
固定寬度布局的例子
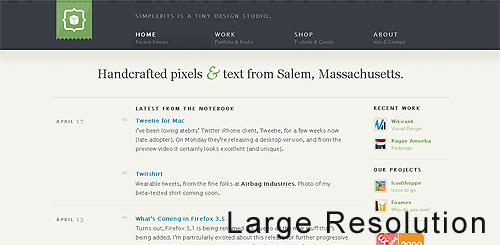
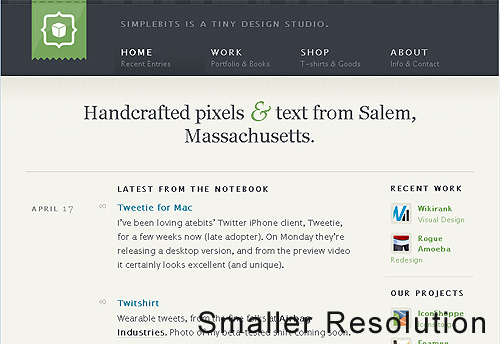
5個充分發揮固定寬度布局的例子。這些站點吸納了多種設計元素。設計師控制了內容區域周圍附加元素的定位,並精確地設置了內容和導航的寬度。





注意上面所有的例子,設計師使用了連續圖片保證了在大分辨率下正常顯示。
三、避開固定寬度設計的弊端
如果你決定使用固定頁面設計,你應該知道避開這種布局弊端的技巧,創作出成功的設計。
分辨率統計
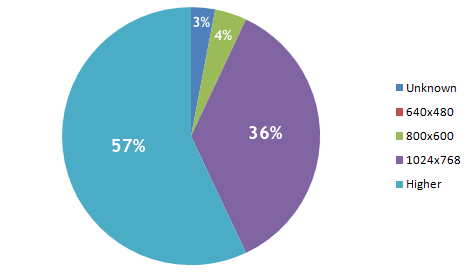
現在大多數設計師假定互聯網用戶的分辨率為1024×768或更高。以統計來自W3Schools。

640×480在圖表中沒有占據任何位置。W3School的分析認為0%的用戶使用這種分辨率,但實際上,一些用戶使用了這個分辨率,但它的占有率太小,這個統計的顯示設計者可以完全忽略這個分辨率,一樣可以提供廣泛的可用性。
即便是使用過640×480分辨率的用戶,它們或許只是偶爾在便攜式設備上浏覽過,沒有使用平時的主設備。
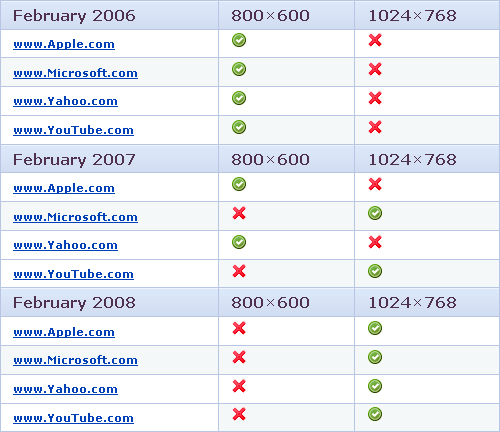
下面的表格來自SohTanaka.com,這個博客簡單的研究比較了2006-2008年一些大站點適應的屏幕分辨率。

這四個站點在3年的時間裡完成了從800×600到1024×768的轉變。
960px還是740px?
大多數設計者選擇960或760px的固定寬度。960px最適合1024×768或者更高的分辨率,有一點空間設置margin。如果設計者想讓布局適應800×600分辨率的用戶,可以使用760px的寬度,它仍然適用於更大的分辨率。
總是居中布局
當使用固定寬度布局時,應該確保至少居中外包裹DIV以保持一種平衡(margin:0 auto)。否則,對於使用大分辨率的用戶,整個頁面會被藏到一邊去。
四、流動布局頁面設計
設計師也許有各種理由不使用流動布局設計,但這種布局的優點是不能被忽視的。
優點
流動布局頁面對用戶更友好,因為它能自適應用戶的設置。
頁面周圍的空白區域在所有分辨率和浏覽器下都是相同的,在視覺上更美觀。
如果設計良好,流動布局可以避免在小分辨率下出現水平滾動條。
缺點
設計者更難控制用戶所見,並可能忽略掉一些錯誤,因為在特定的分辨率下看起來好的。
圖片,視頻以及其他設置了寬度的內容可能需要多種寬度以適應不同分辨率的用戶。
在特別大的分辨率下,內容會被拉成長長的一行,變得難以閱讀。
流動布局頁面例子




五、使用流動寬度頁面設計
雖然流動布局表現出一些問題,但是可以使用一些技巧克服它們。
使用簡單的設計
流動站點設計越少依賴圖片和困難的技術,就越容易被制作和維護。它將能夠兼容各種分辨率。使用更為簡潔的代碼和設計,可以更好的防止、發現和解決兼容性問題。
例如Smashing Magazine使用了流動頁面布局,為了更簡單,只讓頂部的黑橘色導航可以延伸,自適應用戶的分辨率。另外內容區域按照需要延伸和收縮,智能地使用CSS防止sidebar和內容產生沖突。
Min-width和Max-width
為了讓流動布局在屏幕分辨率很大或者很小時有固定寬度,可以使用min-width和max-width,讓頁面具有可用性。在小分辨率下,頁面可能可能固定寬度布局一樣產生水平滾動條。W3School對min-width和max-width的詳細定義:
W3Schools’ page on the max-width CSS property
W3Schools’ page on the min-width CSS property
IE 6無法支持min-width和max-width。可以使用CSS表達式解決。
六、彈性設計
這是web頁面設計的第三種選擇,因為能和其他兩種主要布局類型(固定寬度和流動)結合使用,彈性設計受到設計師的歡迎。彈性布局使用em作為單位。下面的引用闡述了什麼是em和為什麼用它有益。
“1px是電腦顯示屏上一個無法度量的一個點,而1em是和元素本身的字體一致。em是相對單位,隨用戶字體大小變化而改變。”
-Patrick Griffiths, A List
- 上一頁:前端開發中一些常用技巧總結
- 下一頁:20個設計精致文案精彩的網站



