萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 微博UED:WEB設計中的排版
微博UED:WEB設計中的排版
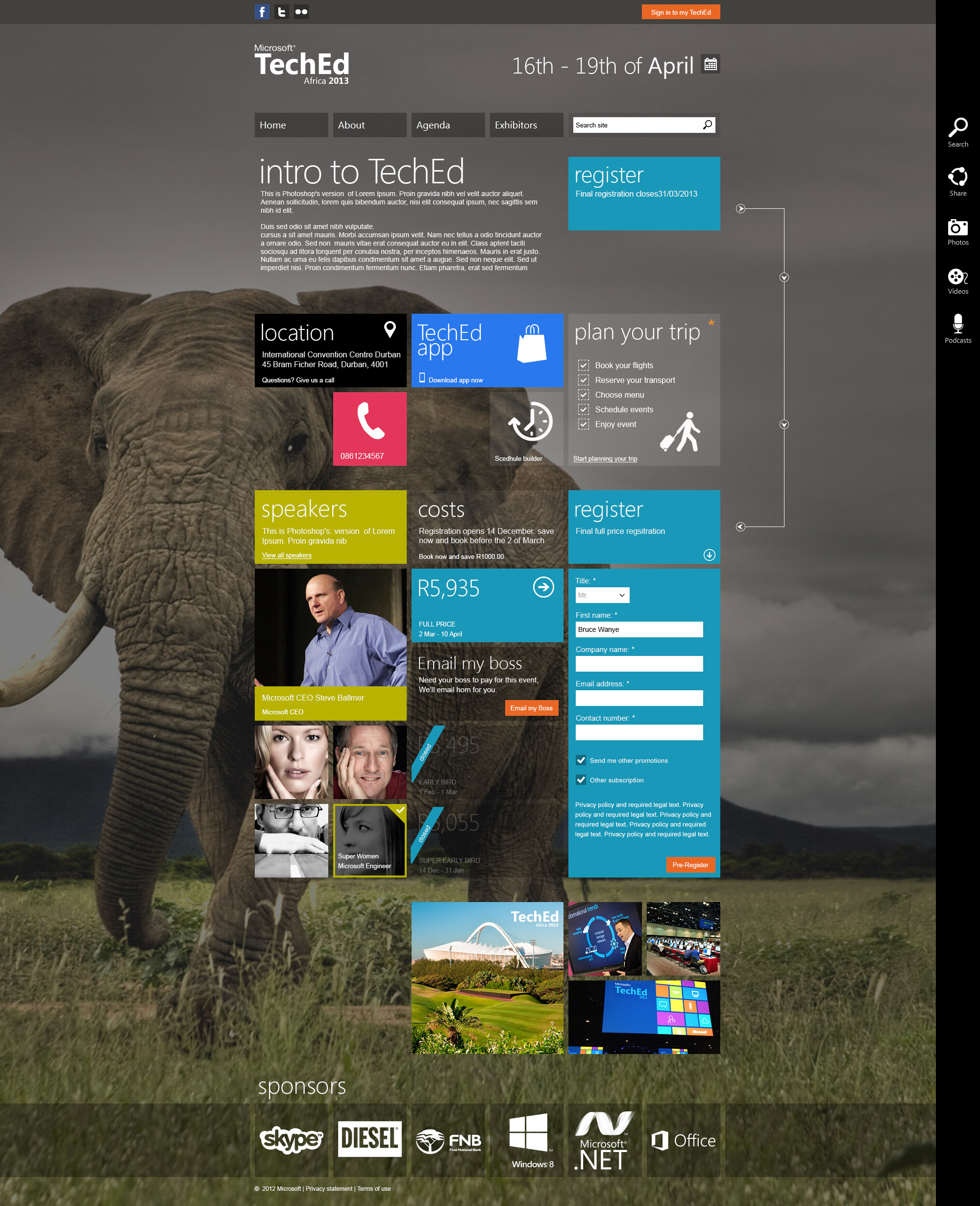
首先談一下“Metro”——由微軟公司開發內部名稱為“ typography-based design language”(基於排版的設計語言)。


Metro是基於瑞士平面設計的設計原則(清晰,真實,美觀),來源於交通指示牌。生活中人們行色匆匆,更需要提供快速,簡潔,直接,明確的設計。現在的互聯網又何嘗不是如此,快捷獲取信息的同時,信息泛濫、龐雜無序,簡潔之風深入人心——減少元素,以顯現本質。良好的排版有助於Web設計更加簡潔有效。
概念:
排版就是將有限的視覺元素進行有機的排列組合,讓邏輯清晰、閱讀順暢、交互便捷,產生良好的體驗。

Rams的10條關於優秀設計的原則(創新、實用、美感、簡單易懂、謙虛、誠實、時間考驗、細節、重視環境、簡潔)
排版早已廣泛應用於平面媒體中的報紙、書刊雜志,同樣也適用於Web設計,但Web的特性使之又有所不同:
交互性(可操作、即時響應、狀態變化,要求不但美觀更要易用)
呈現媒介(PC、手機、平板、電視、投影等,需要考慮呈現尺寸及色彩)
技術性(HTML和CSS的不斷升級,對Web排版的支持更加優秀和高效)
多媒體(文字、圖片、視頻)
致使Web設計中的排版更復雜,更困難,更有挑戰性;

原則:
萬變不離其宗,排版依然要遵循平面構成的基本原則——
重復與交錯、節奏與韻律、對稱與均衡、對比與調和、比例與適度、變異與秩序、虛實與留白、變化與統一
同時還要強調:
功能與形式(深入理解功能和內容,使之形式更好的體現主題思想)
兼容與響應(跨平台,不同的分辨率、不同的設備環境下的呈現效果)

類型:
1. 文字
通過對字號、字體、字色、粗細、間距、行距等屬性來體現出內容的層次結構。


2. 顏色
運用顏色的形體、位置、面積,及色相、明度、純度等屬性並結合內容與環境來組織色彩。

3. 圖片
Pinterest引領瀑布流排版的流行風潮

4. 表單
精心的表單排版,能讓用戶感到心情舒暢,愉快地注冊、付款和進行內容創建和管理。

5. 界面
和平面排版最大的區別在於,Web界面可操作的功能性,需要強調設計的可用性,排版上也要兼顧用戶的浏覽、操作習慣。


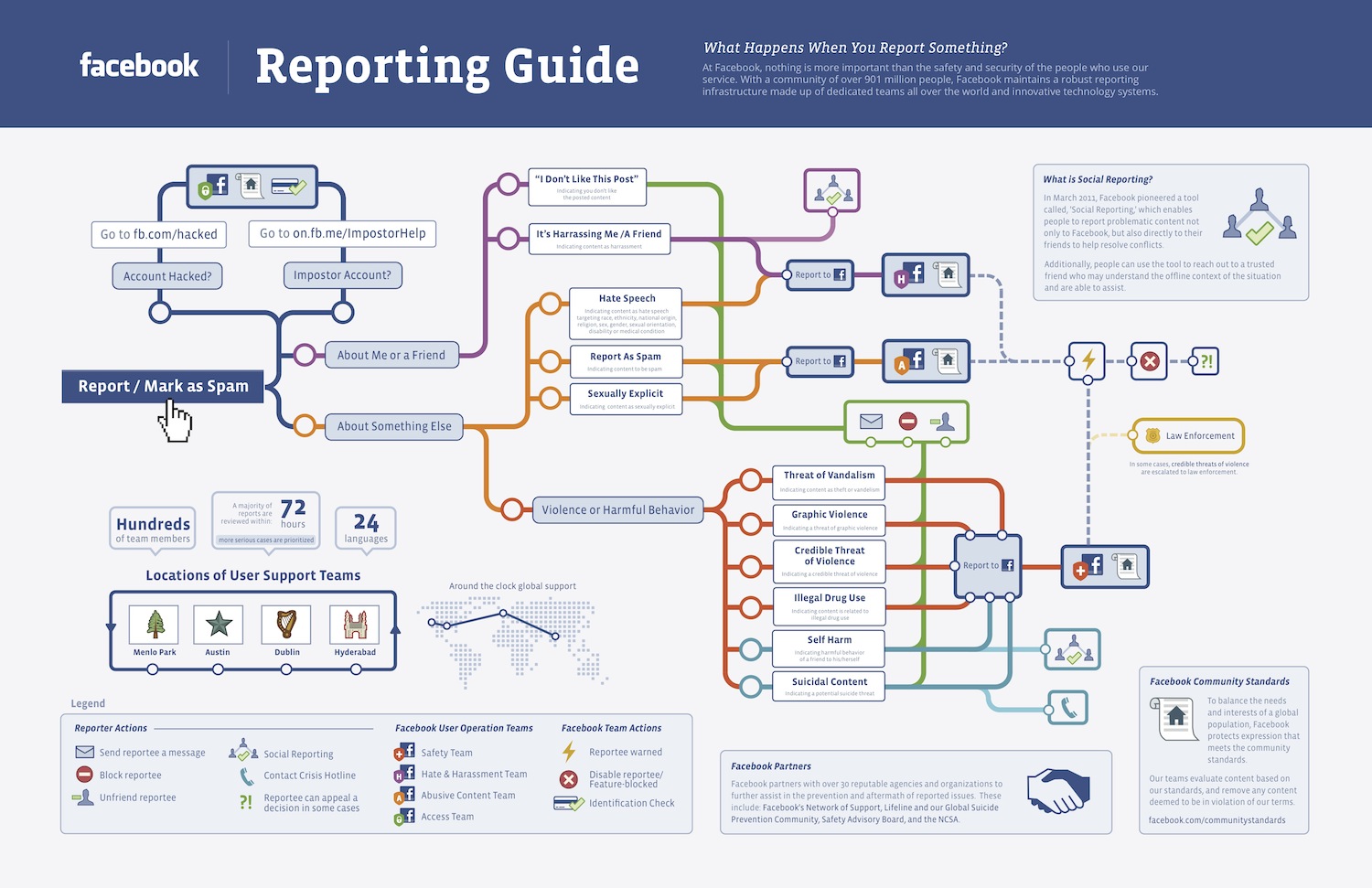
6. 導航/圖表
通過對信息數據的歸納整理,有效分類、排布,將復雜信息高效、清晰地傳遞給用戶——清晰、直觀。


總結:
Web設計中排版很重要。好的排版設計,不但要美觀,更多的是要將信息內容有效的組織、排布,使其規范有序、清晰明確,便於用戶高效、准確獲取相關信息,讓Web設計更友好、易用、真實可信。
這需要設計師深入理解所設計的信息內容,提高信息內容的組織、加工能力,將內容本身作為設計元素,依照設計原理有效排布。良好的排版有助於Web設計更加簡潔有效。



