萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 盤點2013年的13個設計趨勢
盤點2013年的13個設計趨勢

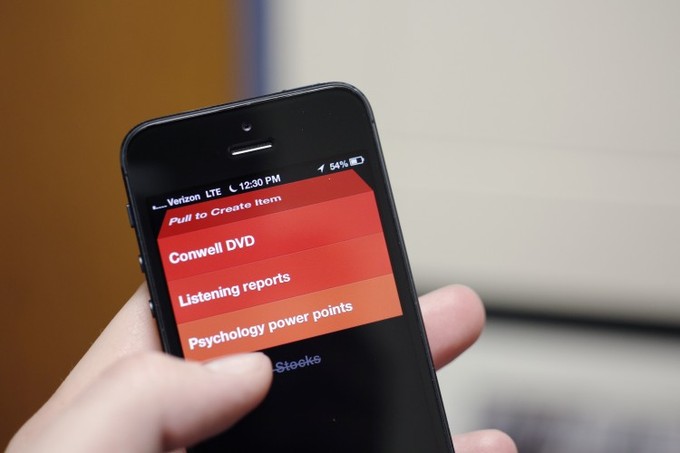
1.扁平設計
扁平化設計正好是蘋果一度推崇的擬物主義skeumorphism的反面極致。有一家公司盡管不是第一家實現這種風格的公司,但把它推向全新高度的卻是這家公司無疑。這家公司就是微軟。
似乎 Windows 8 整個操作系統都是圍繞著徹底扁平的 UI 來開發的,隨處可見 Metro 和 Live Tiles。這種風格有利有弊,應根據需要權衡。
最近采用了這種扁平化設計的是一顆冉冉升起的新星,它的名字就叫做Rise—一款鬧鐘 app。它的整個 UI 都沒有一丁點的三維元素,簡潔貫穿著整個應用,跟灰度結合起來之後,我們看到的是以一個外觀漂亮的鬧鐘。
當然,扁平化設計並不適合於所有的應用,但是越來越多的設計師和開發者仍將會把極簡主義作為 app UI 設計的方向。
2.更少按鈕,更多手勢
一旦應用缺少了各種按鈕和可視化維度的東西,用戶不自覺地就會求助於手勢。Clear就是一款出色地運用了手勢的應用,彰顯出四維思考的魔力。 Google 最近發布的 Google Maps 想要同時做到扁平化設計和運用手勢這兩點。手勢將會是 2013 年的設計趨勢。

3.輔助動畫:功能可見
既沒有按鈕可按,又沒有圖標可選,你可能就不知道怎麼去完成任務。這時候,一點點的動畫指示也許可以引導用戶操作。
最好的例子也許是 iOS 鎖屏的照相機按鈕。對 iOS 不熟悉的人看到那個按鈕的第一反應也許是點擊而不是拖動。蘋果對於用戶的點擊沒有無動於衷,而是演示一段上下彈跳的動畫。用戶於是就能很直觀地知道如何打開照相機了。
靠一點小動畫來提供功能的可見性,就可以省卻按鈕來引導用戶熟悉 UI,這是視覺提示最小化之後的一種解決方案。
4.左側導航,菜單抽屜
三條橫線,又名“漢堡包”,許多 app 都把它作為菜單圖標的選擇。這是表明存在一組復雜不過畫三根橫線的選項的簡單方式。有一個應用甚至把它用出了樂趣,只要你按住The Magazine左上角的那個三橫線圖標超過三秒,它真的就變成了漢堡包的樣子。真是一個可口的復活節彩蛋。
盡管“漢堡包”已經非常流行,但這種視覺表征形式今後還將變得更加普遍。
5.原生壓倒Web
網站沒有詳細解釋提出該觀點的原因。但是,從目前的情況看,原生應用還是主流。相對於 Web 技術,原生應用具有功能多、貨幣化能力強的特點。但是隨著 HTML 5 標准的初步定稿,Web 應用的功能也將逐步完善,加上其部署靈活和跨平台兼容等優勢,再過一兩年這種趨勢也許就會逆轉。
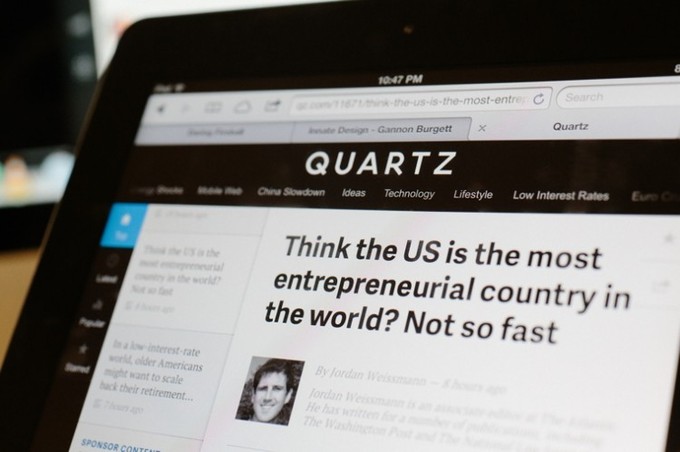
6.響應式網頁設計
這個趨勢顯然跟上一條背道而馳,但是今年無疑會在網頁設計中走俏。隨著新的出版物的面世,為了擴大受眾的覆蓋面,單一的平台顯然是不夠的。
迄今為止最好的例子是Quartz。它幾乎可以輕松地在任何設備上運行,在 iPhone、iMac 或者 Surface 平板電腦上均能展現相同的信息,且一樣的美觀。

響應式設計正在成為展示基於 web 內容的熱門方式。針對每一款設備進行特別設計幾乎是不可能的,而這種替代方案是一種非常值得信賴的選項,可以使內容在不同平台之間保持一致。
7.網站更寬
通過提供更寬幅的網站,可視的媒體就可以更加顯著地呈現在文字的旁邊。一圖勝千言嘛。
8.字體更大
12-14 像素的字體一直以來都是 web 正文的標准尺寸。可視最近許多網站傾向於采用 16-18 像素大小的字體。這個網站就是例子。

這是因為在響應式 web 設計中,排版對於內容的可讀性起著重要作用。在 iPhone 上面,18 像素大小的字體要比 12 像素的容易看得多。不過需要權衡的是,如果篇幅較長的文章用這麼大的字體在屏幕更大、分辨率更低的設備上展示時效果就不好了。
9.搜索框更大
搜索正在成為設計各方面的重要因素。從社交網絡 UX 到出版物 UX,搜索是區分需要和不需要的東西的必備功能。
The Noun Project和新的Myspace均采用一個非常大的搜索框。過去的一年 Google 搜索的份額首次達到穩定水平,其原因應該是由於網站部署專用搜索替代了一般的搜索辦法。

此外,Path 還針對自己的服務定制了獨特的社會化內容搜索功能。預期今後還會出現更多的此類功能。
10.動畫GIF成為設計元素
動畫 GIF 在內容的運用正在逐漸增多,也許下一步就是把它運用到設計上面去。動畫 GIF 為特定元素提供了一種無需編碼即可實現變化和動畫的方式。盡管動畫 GIF 在移動設備上的呈現仍存在問題,但是今年肯定會有更多人作此嘗試。
11.人性化設計
這個與其說是趨勢不如說是理念。我們往往會陷入到種種細節當中而無法從整體上好好審視為什麼要這麼設計。
大家都重視好的設計,但是具備價值的元素很大程度上要體現在人本主義上。隨著我們對手頭設備的真正能力的了解程度的加深,設計師不僅應該將 UX 時刻牢記於心,也要將這種哲學理念貫穿到創作上。
Marco Arment 的The Magazine就做得很不錯。盡管這本電子雜志是為技術人量身定做的,但是他把雜志做到缺乏技術知識的人也能欣賞。他把它設計成一本擁有價值、潛力、聯系乃至於哲學理念的出版物。人們渴求能夠發生關系的對象—無論是實體的或是虛擬的。
跟技術細節同樣重要的是,對設計的體驗也會對人產生影響。如果你能夠顯著改變人們與日常設備的交互方式,那麼你就可以影響其總體的生產力及 / 或思想狀態,從而直接與他們對世界的輸入發生關系。
如果不能從某種程度上簡化或改善生活的話,設計再美觀大方也沒有意義。這一點往往被大家所忽視。
12.新鮮顏色
如果要列舉設計界缺乏生氣的地方,那顏色的創意絕對要算一個。我的主屏上 60% 的應用都是一種顏色—藍色。是,藍色背後有一套顏色理論,但是應用商店都有 5 年的歷史了,可是統治那裡的仍然只有一種顏色。
顏色乏味的不僅僅是圖標。從 Tumblr 到 Pandora,網站對藍色的運用已經到了荒謬的地步。為了避免千篇一律,為了脫穎而出,你需要嘗試一下其他顏色。
13.矢量自適應
有了像Sketch這樣的矢量化設計工具,就可以方便地實現一次設計即可以滿足不同的屏幕分辨率要求。預期 2013 年會有更多的設計師采用矢量化工具。
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



