萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一個網站的導航有效演示
一個網站的導航有效演示
在我們的導航。作為人類,我們的大腦有線要注意對比,從規范的事情,脫穎而出。這就是為什麼影印機采用大的,綠色的啟動按鈕。
這是一個更快的心算比詳盡的讀取每個應用程序的名稱。很顯然,在這兩種情況下,設計師已經把工作的優先級和視覺語言。
定義我們的條款
優先級是給人一種元素突出,相對於它的重要性(導航)層次的行為。問候一個導航的層次結構中,這是通過首先考慮每個元素的關系,它的用戶的目標。
優先級的項目,如“設置”或“個人資料”的原因通常不太明顯比上一個網站或應用程序的主要操作。它可以在各種不同的方式溝通,但本質上的優先次序,更重要的項目應該呼吁更多的關注自己。

豐收的應用程序的優先級比其他更經常使用的鏈接(報告及時間表),(個人資料)
視覺語言,在另一方面,包括使用視覺元素,以傳達意義。很多時候是通過插圖或圖解的視覺線索,強化了功能的元素,雖然該應用程序的視覺語言。
通過對比的方式,只考慮文本的導航結構-尤其是那些使用相同的字體大小。沒有引入/包含豐富的視覺語言,這些結構沒有達到其最大的通信潛力。簡單的視覺線索很長的路要走,以幫助用戶分析信息,因為它們便於識別過召回。

一些知名的網站和應用程序使用的日歷圖標。
妖怪
不幸的是,設計師經常做的正好相反,在他們的設計中。在他們的願望的一致性,他們常常迫使用戶仔細浏覽每一個項目,直到他們找到他們想要的東西。愛默生曾經被稱為這種愚蠢的一致性“小小的心靈的妖怪。”
讓我們來看看一些不好的例子:
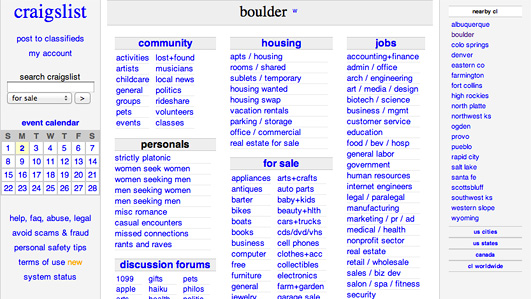
CRAIGSLIST的
Craigslist的同時提供一些優先級和一個不存在的視覺語言。用戶需要讀取幾乎每個條目的主頁上才能找到他們正在尋找的鏈接。

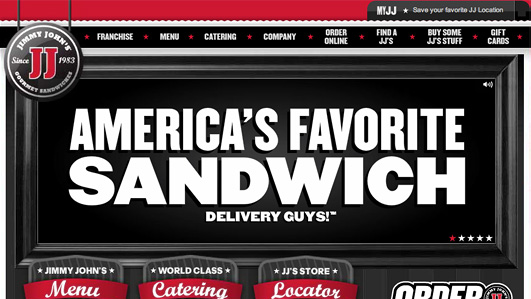
吉米·約翰的網站
每次我一個三明治吉米·約翰的網站上,我發現自己重新仔細閱讀每個導航項目。為了保持一致性,每一個導航產品看起來是一樣的:紅色,黑色和白色。吉米·約翰的三明治是偉大的,導航,所以較少。

微軟METRO UI的
最近違反我最喜歡的是微軟Metro UI的。這已經出了一段時間,在Windows Phone接口,並很快將抵達與Windows 8在桌面上。白字和白色的圖標,主屏幕上所有相同顏色的瓷磚,用戶閱讀每瓦,而不是獨特的圖標和顏色。(約翰·C·德沃夏克在PC雜志“最近寫了一個很大的一塊約)。

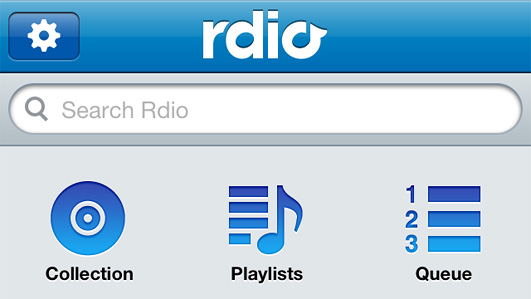
RDIO IPHONE應用程序
微軟Metro UI的的RDIO iPhone應用程序接口犯同樣的錯誤。雖然他們並不納入圖解,圖標的顏色和大小的一致性強制用戶密切掃描每個資料。否則美麗和成功的應用,我發現自己多次掃描主屏幕上找到我想要的動作。

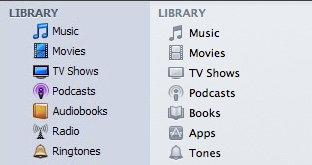
蘋果ITUNES
在蘋果公司的iTunes 10(以及其搜索),側邊欄的顏色轉換成灰度。在帶來一致性,蘋果去掉了每個項目之間的對比,因此需要用戶更加緊密地掃描,讀取標簽,以找到所需的內容。在此之前,如果你正在尋找播客,掃描紫色的圖標。現在,你必須掃描“播客”這個詞,是因為圖標一起運行。

iTunes 9的出現在左邊,iTunes 10的出現在右側。
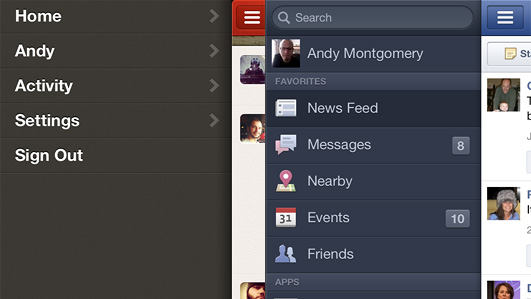
路徑滑動菜單
路徑iPhone應用程序使用一個類似Facebook的應用程序中發現的滑動導航。然而,有一個重要的區別,在該路徑不使用的圖標與標簽,而 Facebook的那樣。每次我打開路徑導航,直到我找到我想要的,我要讀的每個條目。隨著Facebook,我的視覺模式和選擇反應是認知負荷較少的要快得多。

通過示例學習
所以,現在,我們已經看到了他們,我們避免這些妖怪的一致性,創造更有效的導航結構?讓我們來看看一些很好的例子:
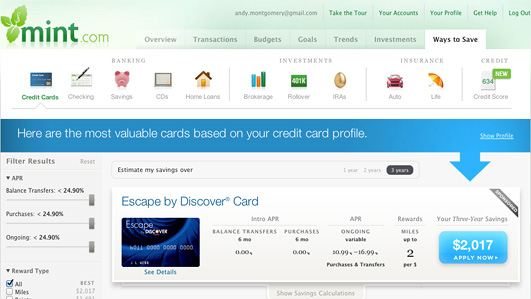
薄荷
薄荷長期以來被視為一個典型的用戶體驗,他們有一些不錯的領域,利用高度可視化的導航。“的方式來保存”選項卡,特別是依賴於一個周到的圖標集合進行導航。

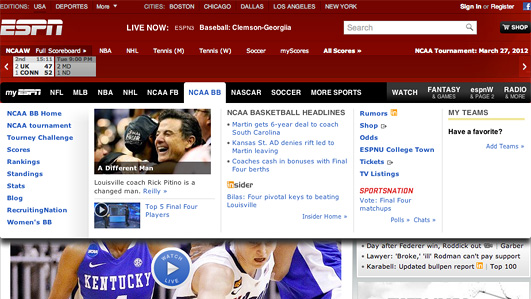
ESPN
ESPN網站有各種不同的導航風格貫穿始終,但我覺得懸停狀態的主導航項目,其組合的照片,視頻和各種文本的權重是特別有效的。

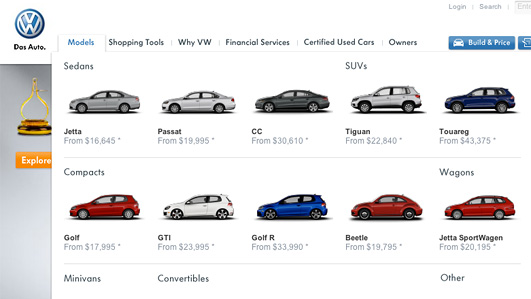
美國大眾汽車公司
當浏覽的美國網站上的大眾的車型選擇,下拉導航菜單結合優先級 -轎車前可換股票據-與視覺語言 -每輛車的一個標志性的版本在不同的顏色。

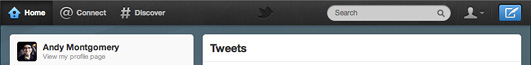
TWITTER的WEB應用程序
Twitter的Web應用程序有一個非常簡單的接口,只有極少數的鏈接,但都伴隨著一個獨特的和有意義的圖標來設置它拆開,最重要的行動,組成一個新的鳴叫,設置,除了在明亮的藍色。

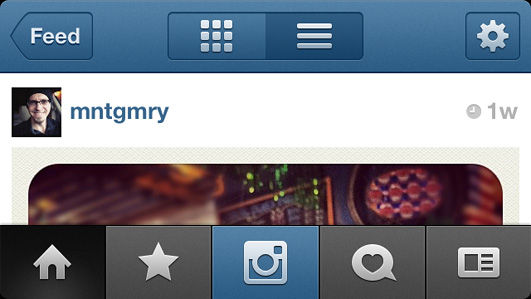
INSTAGRAM的IPHONE應用程序
Instagram的應用程序上的按鈕有效地結合這兩種優先級和視覺語言。被確定每個按鈕相關的圖標,最重要的一個(相機)為中心,具有藍色背景的。

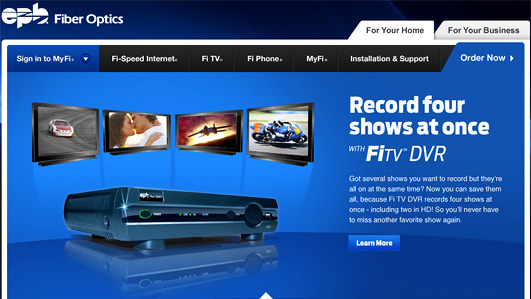
EPB光纖
EPB光纖網站是一個很好的使用不同的優先級在頂級導航。主導航項目都是最重要的選項(“立即訂購”)在藍色與黑色。

成功的指南
我們已經看到了好的和壞的例子,現在讓我們嘗試歸納了一下。下面的指南可以幫助我們創建更優先,視覺導航計劃:
1、注意用戶的目標和/或轉換
當試圖確定如何優化,使您的導航意義,認為在你的用戶的主要目標和/或網站的轉換。這些元素突出的和容易理解的。
2、是不一致的
靈感來自復印機,而不是努力向所有的導航項目的大小和外觀,利用不一致的設計,使最重要的項目最的知名度。
3、使用視覺語言,不只是文本
哪裡是有道理的,使用圖標和其他視覺線索帶來了額外的意義,而不是僅使用文本到您的導航。這將允許用戶的大腦處理更迅速地通過依靠模式識別而不是讀取。
4、尺寸(顏色)的事項
使用大小和顏色的區別,更重要的鏈接或按鈕來區分。
最後的思考
有這麼多的問題,設計時要考慮的導航,它可以很容易回落公約“的後果,創造更多的工作,為您的用戶。雖然總是會有的情況下使用這些技術沒有意義的,記住,分化可能是一個功能強大的工具。
並非所有的導航平等。在您的導航元素,通過采用優先級和視覺語言,就可以幫助用戶完全忘了導航。他們的方式,他們可以專注於內容,他們是真的後。



