萬盛學電腦網 >> 網頁制作 >> 交互設計 >> CSS基線之道:網頁設計布局之垂直網格設計
CSS基線之道:網頁設計布局之垂直網格設計
網頁設計布局中一直比較流行網格對齊,但只是針對水平的對齊,很少或者沒有涉及垂直對齊,這篇文章很詳細的講解了垂直網格,乃至基線對其的相關,而css3中的多列布局的也使其顯得更為重要,因此還是很有必要去了解學習,至少也是一種思路。
這或許是因為缺少基線網格的理解和欣賞,更或者是因為基線網格是出了名的難以實現, 迄今為止還沒有人拿著藍圖讓它成功實現。 有些人甚至認為基線在網絡上是多余的,基線作為一種排版術語和網絡上的行為,在網絡上遵循的規則有別於用於印刷的,line-height和真正的行距之 間令人沮喪的差異就是最明顯的例子。 目前,無論怎樣,讓我們先假設基線至少在某種程度上對於來說網頁設計師是一種有用的工具。但是它到底是什麼樣的一種工具,在我們手上有什麼可以自由使用的 工具來實現它,並且最重要的是,這到底值不值得。

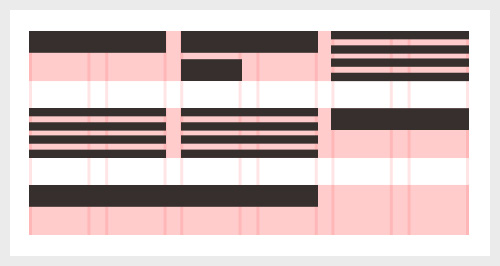
垂直網格和模式識別在數學計算和為實現基線對齊而進行將在的輕移之前,不妨來了解其根本的本質:垂直網格。在了 解為什麼的同時,也就有了很好的准備和更大的動力來著手解決怎樣去實現基線對齊,這個有時讓人沉悶而又著迷的問題。 垂直網格,可以簡單的理解為涉及到結構高度和垂直排列元素之間的間距,或許更為普遍點來說是內邊距(padding),外邊距(margin)和行高 (line-height)。正如水平網格通過一個預設的單元尺寸約束布局而達到整齊和諧的效果一樣,垂直網格也在用戶下滾的時候通過一致的,可預測的措 施提供固定結構的內容。

網格不僅在水平方向有用,在垂直方向同樣有用
為什麼垂直網格重要?是因為垂直網格與我們大腦如何工作相關,也與我們如何通過模式識別來解析周圍世界相關。即 使不再深入這個話題(其他比我聰明的人更適合這個任務),也可以說模式識別容許人類大腦在模式庫中儲存相似或者相同的印象(譬如基本的形狀和顏色),並在 遇到新的刺激的情況下通過模式庫檢索來快速分析。這也是為什麼我們的閱讀的時候不去注意當個獨立的字母,反而在一瞬間即可認出整個單詞(從我們大腦記憶當 中拿出以前相同模式的實例),這同樣也是為什麼我們能夠很快認出當個的字母(”A” ”B” “C” …),即使字體、尺寸和顏色發生變化——其基本的形狀已經存儲在我們大腦的模式庫。
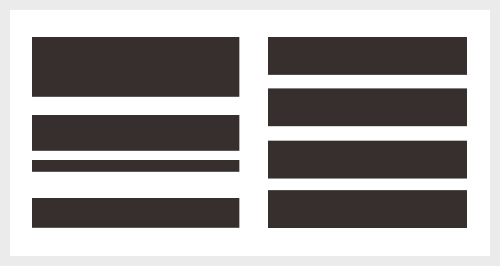
一旦任何類型的刺激都不能匹配到你之前存儲的模式,這就會促使大腦在新的記憶中存入新的模式,這反過來需要更多的腦力消耗——而這就是結構和網格 (無論是水平還是垂直)設計的重要之處,接下來,想象一個有一致段落間距為X的簡單布局。在第一處分析過之後,作為同樣的模式,你的大腦會立即認出其他所 有的相同段落。但如果相反,同樣的布局中元素之間有著不同的間距,讀者的大腦要分析所有獨立的元素才能理解他們的意思。用另一句話來說:大腦需要分析的形 狀越多,它所需時間便越長。

不規則的左邊比右邊需要更多的腦力消耗
任何不規則的形狀都會打斷先流水般湧出的模式識別(因此會浪費一部分本應該用於欣賞優秀內容的腦力活動),而一種規則的,一致的並且可以預期的結構將會使你的設計更易讀也能理解認知你的設計。建立一種固定的基線網格便是實現它的一種很好的方法。
此外,通過基本一個每個垂直(和水平)間距都一致,每一個元素有著預設單元尺寸的系統不僅消除了上述隨意的不統一性,也使得設計師的工作更加容易, 設計師只需在總框架總決定基本的結構。建立一個標准,比如,頭部下面總有兩個基線的白色間距,每個盒子都有三個基線空間的內邊距,在我們的布局中增加邏 輯,這不僅易於設計,易於實現,更重要的是易於理解。
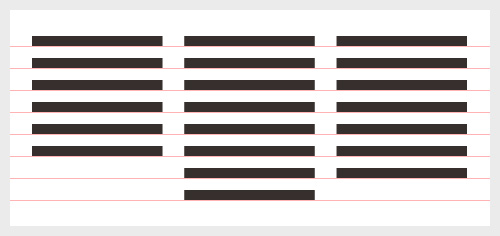
現在,如果垂直網格還像一個抽象概念,基線的另一個優點——多列水平對齊——就顯得更容易理解。這在印刷設計中 更加常見,特別是雜志和報紙,經常使用多列布局,相鄰段落(或者頭部)若基線對齊的很好會令閱讀沉浸而歡快,一旦對齊的不好或者根本沒有對齊閱讀便被煩人 的打斷。這種來源於基線對齊的安靜的排版展現了一種視覺自信,一個看不見支架支撐著頁內所有的元素,讓讀者潛意識的安心下來。一本左手頁每一行都對齊相對 右手頁的書讓人很容易感覺到信任,而相反若是根本對齊的書籍,這種信任則相對少的多。

多列水平對齊
line-height的問題
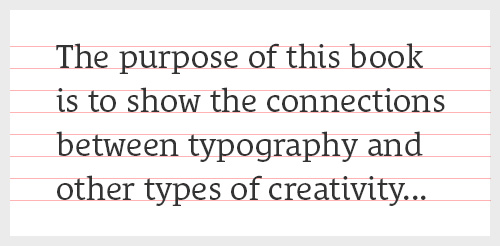
傳統意義上,基線是指大部分字母所“坐落”其上的一條看不見的線,每條基線之間形成基本的基線網格,正如之前所討論的,基線不但形成垂直網格,而且 會使相鄰列之間水平對齊。一旦定義好了基線網格,接下來要做的便是強制所有的元素對齊,以此來使得成行的文本,邊框,圖片或者盒子元素總是匹配對齊到相同 的垂直結構。
問題是,像在InDesign中能夠讓你點擊按鈕(准確的開啟和關閉網格)便能輕松調整形狀來對齊網格的工具,對應到css中只能通過控制調整行高 (line-height),內邊距(padding),外邊距(margin),大小(size)——其中任何的變動都可能會引起元素總高度的變化。

傳統的基線是大部分字母所“坐落”其上線,並且基線之間的高度便是元素的總高度。
更糟糕的是,css中的line-height屬性並沒有嚴格意義上基線的概念,並且每個成行的文本都大致處於元素總高度的中間。這就意味著基於不同樣式和字體的文本精確對齊(基線對齊)需要進一步手動,費時的調整和像素級的輕移。
因此,我們如何著手開始實施css的基線?因為缺少原生的基線語法,快速到位或者浏覽器功能性的強迫垂直對齊,我們留給以後的實驗。我們先開始最基本的css方法。
好的方法:基本的css基線
迄今為止,尚無形成統一的正確的方法來實現css基線,有的人只要使行高和間距遵循一套規范便已滿足,其他人則更為制作和細致——無論怎樣——只有 每個成行的文本都漂亮的“坐落”在基線上,圖片,邊框,盒子和其他元素都完美的對齊相同的網格才能滿足。對所有人來說的好消息是:基本的css基線真的一 點都不難。通過一些預先的設計決策(和堅持),它們只需要一點點的基礎數學。
定義你的基線,最好是從你所使用的最小文本開始,大多數是你的body文本,基於此再往上計算。在我下面的例子中,我使用14px的font- size配以22px的lin
- 上一頁:一個網站的導航有效演示
- 下一頁:網站設計分析:用扁平化的界面設計吸引用戶



