萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 19個創意交互網頁賞析
19個創意交互網頁賞析
playdotto
一個《連接點》休閒游戲網站,每組連接點都為一個圖案,很有意思。

mike-tucker
這個網頁對JS要求應該很高,網頁每個插畫元素好像是用SVG制作,首頁隨機變更風格色彩,其次它的聯系我們頁面設計很值得學習!

defyhistory
這算是一個互動設計類網站,讓用戶來模仿畫中人的表情頭像,然後貼上去,最後還能FACEBOOK分享,實現推廣作用。

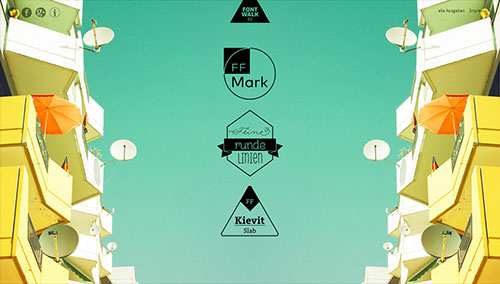
fontwalk專題頁
用視差網頁技術來展示英文字體,各種動畫非常有創意,大家一定要看看哦。

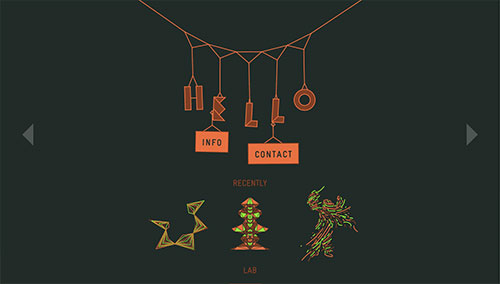
antro
這是一個設計工作室類似的網站,大家如果想制作自己的個人網頁,可以參考這些交互來制作。

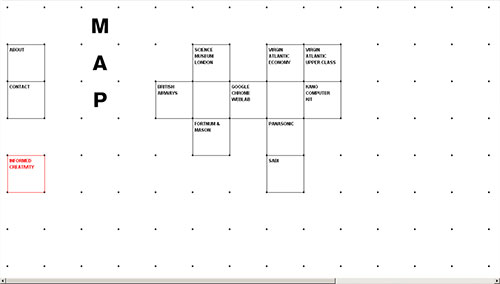
mapprojectoffice
這個網站以格子形式展示不同的office辦公室,設計簡約,點擊格子後,會以方格動畫形式展示出圖片。

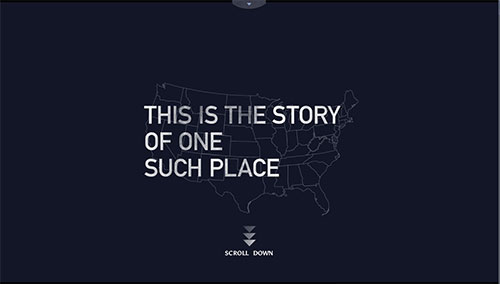
hollowdocumentary專題類網頁
強大的視差滾動網頁,當你拉下滾動條的時候,那感覺就像放電影一般,視覺效果很贊。

lecoldeclaudine服裝網站
一個法國時尚服飾品牌網站,大膽的產品展示布局。裡面的視頻也值得一看,都是法國美女哇。

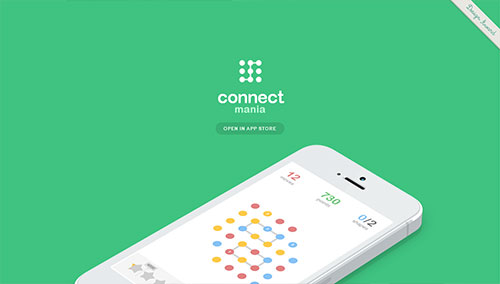
connectmania 連接點游戲網站
這是一個休閒游戲網站的官網,大家滑動到中間,左側的點點可以玩游戲的,用鼠標連接看看。這樣制作為了得到更好的推廣、展示效果,讓用戶沒下載APP應用游戲就能感受到游戲的樂趣,而且還能提升用戶下載游戲的欲望。

go-wander
這個網站只顯示一個小面板在左上角,有點意思,當然用戶點擊導航鏈接的時候會有交互展示,大家可以看下。

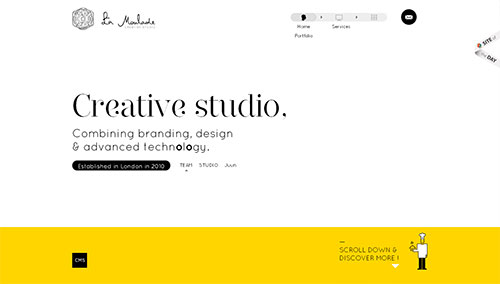
創意工作室網站 lamoulade
一個倫敦創意工作室網站,界面簡潔友好,配色方案黃、白、黑結合得很好,這才像設計嘛。

eone time手表網站
也是用視差效果來展示,各種視差創意,360度展示,總的來說效果很漂亮。

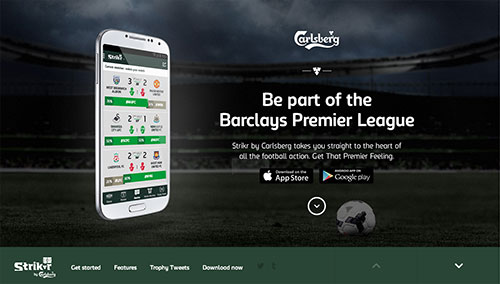
足球應用網站getstrikr
getstrikr是一個支持iPhone和Android的足球應用官方網站,在這網站上你可以享受一邊看球一邊聊天的感覺,很好的體驗啊。

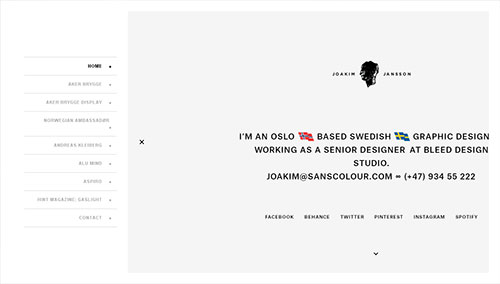
sanscolour
這是一個瑞典設計師的網站,網站的左側菜單和內容交互得很好,滑動動畫流暢,看起來挺酷的。

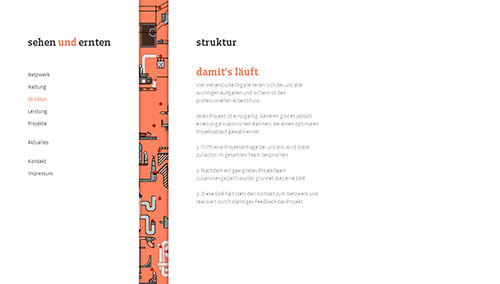
sehenundernten
看上去像是很簡單的布局,但當然滑動滾動條或點擊不同的鏈接,會有意想不到的效果哦!

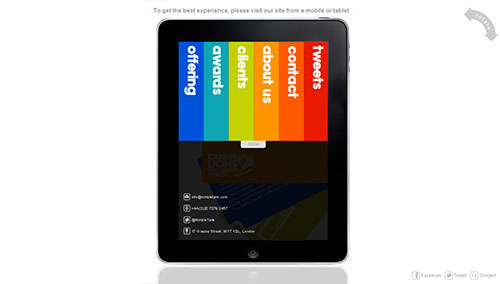
nimbletank
這個網站可以讓你在桌面PC、平板電腦、手機端上訪問,點子不錯。

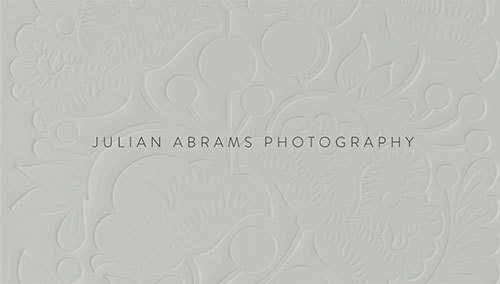
攝影師個人網站julianabrams
以兩欄布局方式展示,這樣的排版設計很好看,值得學習。

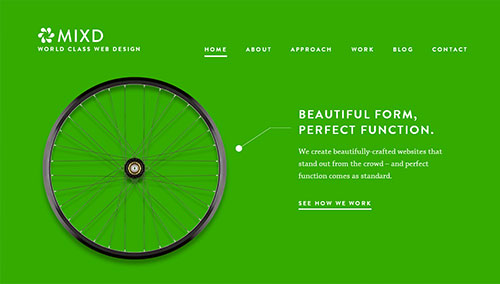
mixd設計公司網站
這是英國的一家設計公司網站,現在扁平化設計才是王道啊,看人家的扁平化設計運用得多漂亮。首頁每刷新一次也不同的內容。

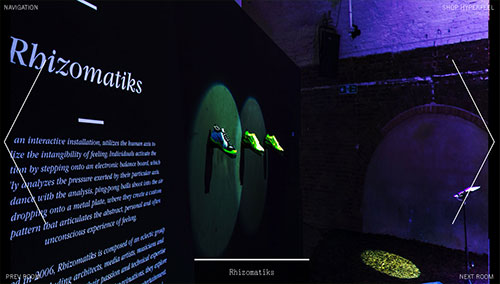
感受倫敦NIKE
NIKE的專題網站,利用CSS3實現的3D特效,很強大吧?