萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 產品設計中先熟練使用鉛筆 不要依賴Axure
產品設計中先熟練使用鉛筆 不要依賴Axure
在互聯網產品領域,Axure已成為產品經理、產品設計師以及交互設計師的必備工具,從某種程度講,Axure幫助我們建立低保真模型,便於與用戶的需求驗證,也幫助我們構思交互細節,使前端和開發人員更容易理解我們的產品;但從另一方面講,Axure綁架了我們的思維,讓很多產品經理和設計師養成了“無Axure不設計”的惡習,忽略了用戶故事、功能規格和信息架構,甚至走入“為了用 Axure而用的誤區”,導致了資源的大量浪費和產品的硬傷。因此,提醒為Axure著迷的產品經理:在熟練使用2B鉛筆前,請不要打開Axure。

自我監測是否對Axure著迷
1.喜歡開始設計產品時就打開Axure的產品經理通常有一些共性:
2.熟練掌握Axure或對Axure充滿了敬畏;
3.信奉細節至上,認為Axure完全可以替代PRD;
4.喜歡通過Axure實現復雜交互或精細化原型並取得成就感。
5.保持最新版的Axure,常泡Axure專業社區;
6.很少使用鉛筆和白板進行溝通;
符合其中的3條,可以說你處在高速成長中;不過如果5條都符合,說明你應該調整一下自己的側重點,否則你將偏離Axure原型工具的初衷而陷入細節,導致視野受限或溝通不暢,甚至造成產品和項目的失敗。

清醒認識Axure在產品設計流程中的位置
必須承認,不同公司、不同組織結構和不同崗位對“正確的產品設計流程”有著千差萬別的認識。但我們依然可以引用AJAX之父Jesse James Garrett在其《用戶體驗要素》中提到的5個層級來達成一些共識:

不同角色應該關注的產品層級:
1.BOSS與產品負責人先解決戰略層問題;
2.產品負責人或產品經理解決范圍層問題;
3.產品經理帶隊搞定結構層問題;
4.產品經理帶領產品設計師或交互設計師,設計框架層;
5.界面美術設計師根據框架層設計表現層。
到這裡,爭議出現了,有人認為在結構層,應該使用Axure出交互設計原型,我想這個誤解也是Axure被濫用的根源所在。
交互設計不等於使用Axure設計原型中的交互界面
我知道這有點繞口,並且有些扯遠了,但不得不說,大多數產品人並不能很好的理解交互設計與設計交互界面有什麼聯系,並且絕大多數產品團隊在結構層幾乎斷檔。
用戶界面是交互設計的結果的自然體現,但是不能說交互設計就是用戶界面設計。交互設計的出發點在於研究人在和物交流(dialog)時候,人的心理模式和行為模式,並在此研究基礎上,設計人工物的可提供的交互方式,來滿足人對使用人工物的三個層次的需求(usefulness, usability and emotionality)。從這個角度看來,交互設計是設計方法,而界面設計是交互設計的自然結果。同時界面設計不一定由顯意識交互設計驅動,然而界面設計必然自然包含交互設計。

我們期待未來的人機交互能早點實現,不過對目前互聯網產品而言,交互設計的步驟包括:
1.用戶調研
2.概念設計
3.創建用戶模型
4.創建界面流程
5.開發原型並進行可用性測試
很顯然,使用Axure設計快速原型,應該放在交互設計的整體工作結束後,也就是框架層設計時進行。
不過,我沒有一點貶低Axure的意思,因為在框架層中,Axure的widget元件、交互動作能夠很方便的繪制網站的界面、導航、甚至細節的信息元素。並且能夠快速生成可交互原型與需求方和項目組內進行溝通。在某些敏捷團隊中,Axure原型的確可以代替PRD使用。
產品結構層設計,請先拿起你的2B鉛筆
面對結構層的抽象,請不要灰心,2B鉛筆是你克服困難的終極武器,記住,要用2B鉛筆。因為2B鉛筆軟硬度適中,塗抹均勻,價格便宜,韌性好又容易擦拭,無論考試還是素描都是很好的選擇:)

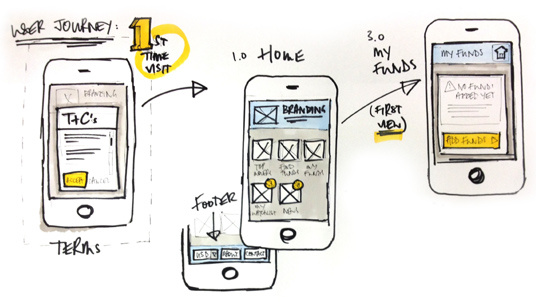
當需求范圍已經相對清晰時,請先拿起筆,把產品的藍圖畫出來。通常對一個網站而言,你需要構建一副整體信息架構藍圖,也就是網站的主要網頁和層級關聯。記住,只有當你相信自己用2B鉛筆畫的信息架構草圖是大家想要的,否則不要著急用工具進行美化。

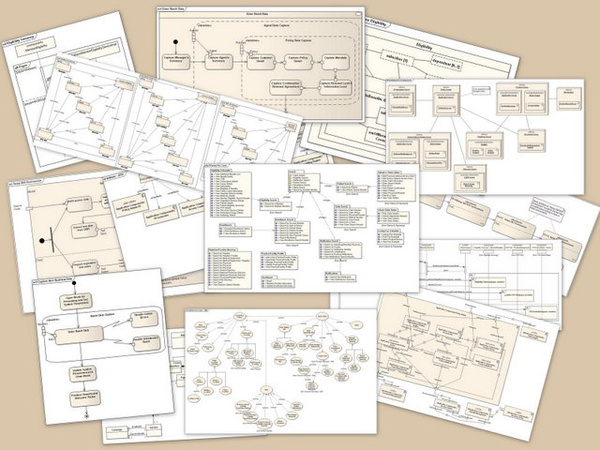
對於網站中復雜的功能流程或對於軟件產品而言,你需要通過UML(統一建模語言)描繪更加具體的概念模型。


將構思映射在紙上,提高溝通效率
用鉛筆勾勒藍圖或流程,目的是提高溝通的效率。拿起2B鉛筆,用10分鐘將頭腦風暴或范圍討論後的思路花在紙上,盡快與BOSS或團隊成員確認,是結構層最重要的事情,沒有唯一。
我見過太多的產品人員,包括我自己也曾經常犯類似的錯誤:妄圖一開始就使用電腦輔助設計程序,優美的將信息架構或流程圖畫出來。甚至跳過這一步,直接使用Axure話線框圖。這個錯誤的可怕之處在於:你搞得自己很忙很苦逼,結果做出來的是無法得到認同的垃圾。更可怕的是,在面對你看似完美的圖標或線框圖時,BOSS被你忽悠住了,然後你們投入了整個團隊的開發資源,用了幾個月開發了一堆垃圾出來。

如果說80%的產品失敗在需求階段,我可以說80%的需求失敗,是沒有用2B鉛筆溝通而很2B的用軟件溝通。你完全可以10分鐘畫一個簡單的網站結構或核心功能邏輯,然後與領導充分溝通,盡可能的把問題暴露出來,並盡快優化甚至推翻重做。否則你將深陷網站界面和細節交互的泥潭,而忽略了產品真正的核心價值所在。記住,需求被砍掉不是恥辱,做垃圾浪費資源才是最大的恥辱。
用白板統一意見
如果說用2B鉛筆繪制草圖是產品項目的大腦,那麼白板就是產品項目的心髒,對敏捷團隊尤其如此。無論是在范圍層的頭腦風暴或敏捷故事中,還是在結構層設計時對更加詳細的藍圖或流程進行確認時,需要將構想畫出來,並且可能需要邊畫邊講。如果你對此已經輕車熟路,你可以在簡歷中寫上自己善於溝通了。

使用工具將結構層存檔
到目前為止,你的產品規劃應該已經符合了領導的構思,同時也贏得了架構師的支持。非常好,你只需要用Visio將其畫出來,就可以插入需求文檔了。雖然visio有一些問題,但我認為它依然是描述結構層最好的建模工具,不是因為它有多強大,恰恰相反,它夠簡單。

也許ROSE類工具更加強大,但你不是開發者,更不是架構師,認清自己的角色,對產品經理而言,Visio的UML工具和網站總體設計圖已經能夠滿足結構層的需要,不要被復雜的工具左右自己的思路。當然,如果你使用MAC,OmniGraffle毫無疑問是你最好的搭檔。

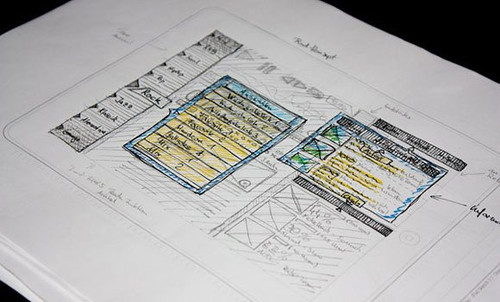
在框架層,開始低保真模型的設計
終於從抽象到具體了,你可以偏執地繼續裝B手繪


不過大多產品經理會選擇Axure作為快速原型工具


Balsamiq mockup也是不錯的選擇,總之,這一階段你需要設計產品的低保真模型。但千萬不要自



