萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 動效該潛移默化OR引人注目?
動效該潛移默化OR引人注目?
早追溯到唐朝,杜甫就曾說過,優秀的動效設計要隨風潛入夜,潤物細無聲。千年後作詞人黃偉文表示不服,似木頭似石頭的話能得到注意嗎?動效自己要搞出意外,突然地高歌才能引人注目。
看完這篇文章之後,你也許會意識到,你在各種應用裡看到的所有動效,其中有80%可能是不恰當的,或是根本沒必要存在的。
本質上講,應用界面是在顯示屏的2D框架當中為我們呈現更廣闊的2D甚至是3D世界的。在現實生活中,如果你把錘子放在抽屜裡,那麼它就在那裡,你知道拉開抽屜就能看到。而在手機裡,如果一個元素移出屏幕,它就不再“存在”了。所以,要把應用設計的更加“符合直覺”,很重要的一點就是盡量讓界面元素以用戶在現實生活中熟悉的方式進行運動。
一直以來,我設計應用,苦心研究各種應用,讀書,在網上消費內容…經驗告訴我,各類界面中的動效大體可以分為兩類:
潛移默化的動效
引人注目的動效
潛移默化的動效
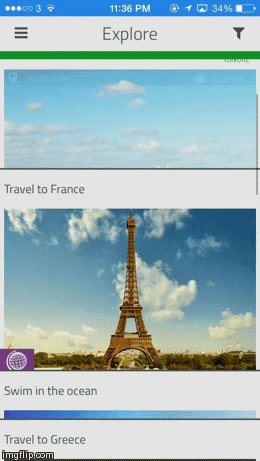
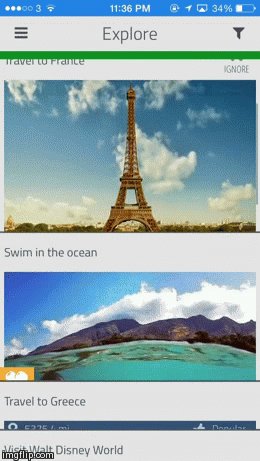
你用Facebook嗎?當然。先不要打開Facebook的應用,告訴我:當你在feed界面裡上下滾屏時,除了內容以外,還有什麼元素在移動嗎?仔細想想…
答案就是:當然有了呗。

這麼一說,也許有的人才意識到,內容滾動時,頂部的搜索欄會自動收起;其實是挺明顯的交互,意圖就是在用戶浏覽內容時提供更多的可視空間。看上去很簡單的事情,但妙就妙在用戶也許根本不會注意到這一點。
這就是“潛移默化的動效”的經典范例:對於我的操作行為,界面元素能夠以非常符合直覺的、甚至是不會讓我注意到的方式進行響應。
Facebook 這個細節太贊了,不過你肯定沒想到,它還有這麼多!《最近這個超火!23個FACEBOOK PAPER中的設計細節》
前方高能!!!
Achvr應用則是一個反例。在Facebook中,當我的手指上移5像素時,頂部搜索欄也會上移5像素,這種對應關系讓我感覺正是自己的動作使搜索欄逐漸隱藏起來。而在Achvr當中,一個很小的滾屏操作就會導致內容產生大幅度的移動,交互體驗非常不符合預期。在Facebook中,我們幾乎不會留意到界面本身的變化,而在Achvr裡,我的注意力則被迫集中到了界面交互上。

要知道,在上面兩張圖片當中,我的手指移動距離是相同的。
這是什麼情況?
Apollo Robbins在TED(https://www.youtube.com,自備梯子)上為我們演示了扒手行竊的過程,並討論了為什麼我們的大腦每次只能聚焦在很少的事物上,例如演講台上的聚光燈。

我們來做個小實驗:看看你的iPhone主界面左下角是哪個應用?現在就試試,看看是否和你記憶中的一致。
然後把手機放起來,同時也不要看任何其他設備,告訴我,現在幾點?
實際上在前面看手機的過程裡你至少能看到兩次時間,但你很可能完全沒有注意到。
簡單的、符合直覺的日常事物通常會被大腦所忽略,因為它很難在其中發現什麼有意思的或是值得驚訝的東西。
另一方面,你現在的注意力仍然會被上面那張圖左下角閃爍的小方塊所吸引,對吧?因為它所處的情境並不符合我們的直覺,你不理解這個東西為什麼會一直在那閃爍,因此你的大腦會將注意力放在上面。
所以,當我們在Facebook中滾屏時,由於搜索欄隱藏的過程完全符合我們在移動手指時的操作直覺,我們通常難以注意到這一點;而Achvr的內容在移動時大大超出了我們在潛意識中對操作結果的預期,所以感覺很突兀。
有時,你不希望用戶注意到某些東西,而有些時候正相反。這也引出了我們要討論的第二類動效:
引人注目的動效
也許你已經猜到了,這類動效的主旨就是引導用戶將注意力集中到某個地方,譬如一些你希望用戶注意到的新功能。

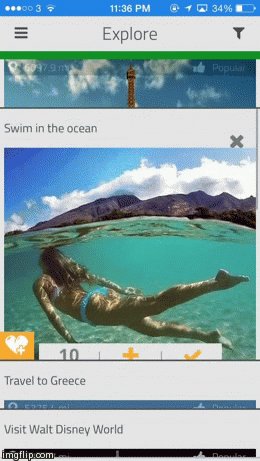
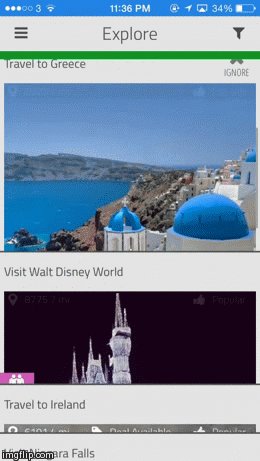
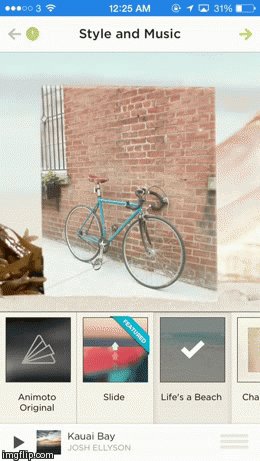
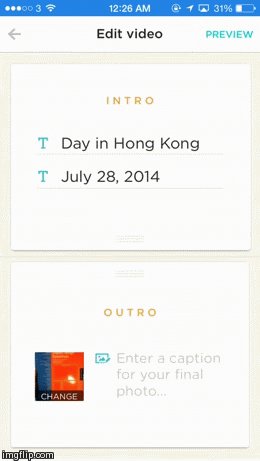
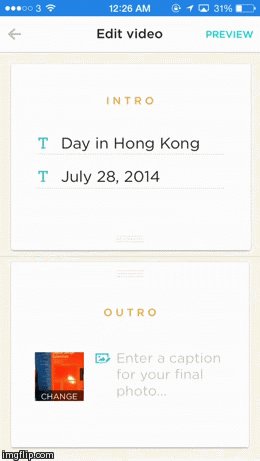
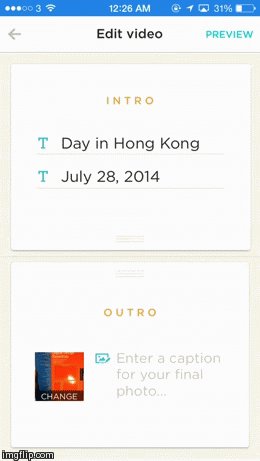
上面的動畫圖片演示的是Animoto Video Maker應用,我最喜歡用它來演示這類用以聚焦注意力的動效。為了避免使用新手教程一類累贅的東西,Animoto力圖打造極其簡單移動的界面,並通過動效來吸引用戶的注意力,诠釋操作方法。當用戶進入上圖演示的界面,突然看到面板在彈跳,便很難不去試著點開它看個究竟。

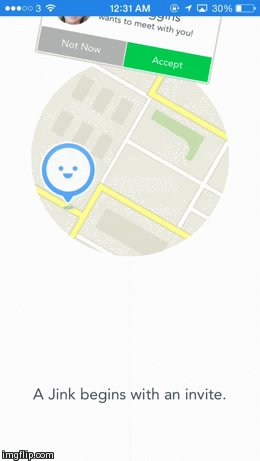
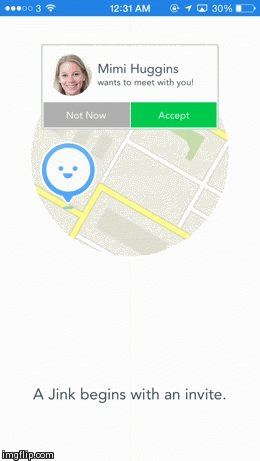
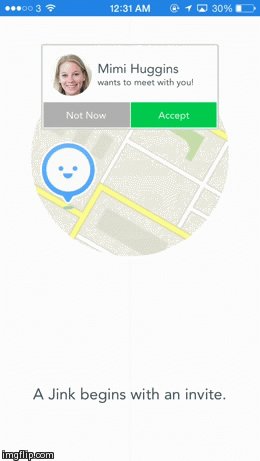
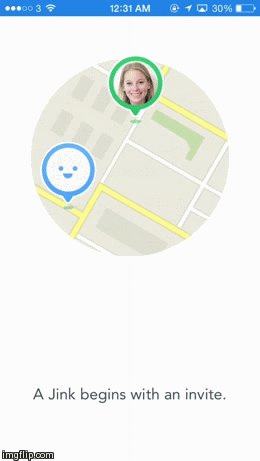
上圖演示的是Jink應用的介紹界面。你的目光注意到哪裡了?自然是動效。人們通常不會留意新應用的介紹界面,但我在Jink當中真的留意了。很多應用都試著讓用戶在這些界面裡讀一些簡介文字,但Jink只是把文字作為诠釋動畫演示的輔助信息。
結論
“天啊,看看我實現了怎樣的效果!”幾乎每個新開發者都會這樣講。這種感覺確實不壞,但也是很危險的。一開始你還不知道怎樣呈現一個UI元素,突然間你可以讓所有的東西都很炫酷的移來移去了。很久以前我也是這樣的,而且如今也時常會陷入這種欲望當中。但是,我們必須時刻記得,你剛剛實現的漂亮動效,未必是真正必要的。記得考慮以下幾點:
你有能力讓UI元素動起來,不代表你應該這樣做。
多數動效會天然的歸類到“引人注目的動效”行列當中,這就意味著它們很容易將用戶的注意力從那些真正重要的元素讓移開。如果你不能確定某個動效是真正必要的,還是去掉吧。
如果有些東西必須動起來,問問你自己,這裡的內容或功能是需要潛移默化的發生變化,還是需要用戶立刻注意到?
找一個資深開發人員,問問他們的看法。你的朋友們如果知道這東西是你做的,通常會傾向於告訴你它真的很不錯;但開發人員知道這些動效是怎樣實現出來的,他們不會被表面的炫酷或創新所影響。
試著觀察產品在實際情境中的表現。我強烈建議,不要只觀察那些優秀的應用,糟糕的產品同樣值得解讀。好的應用能告訴你哪些東西可以為用戶帶來價值,差勁的應用可以讓你知道哪些方式是根本行不通的。
“潛移默化的動效”比“引人注目的動效”要難設計的多,記得多花些心思去鑽研分析。
等下,關於…
你也許會說,那些傳統的動效,例如界面的層級遞進、變色、彈出、放大縮小等等,都是不同風格的動效呢,怎麼會只能分為兩類?我同意,這些動效每一個都可以單獨拎出來探討探討,但我同樣相信,從大體上講,動效主要就是用來做兩件事的:
以符合直覺的方式對用戶的行為進行反饋響應。
吸引用戶的注意力。
所以,以後我們都可以試著從這兩個方向出發,來觀察觀察我們平時見到的各種應用產品是怎樣打造動效的;針對這兩方面的目標,其設計方案是否合理並值得學習。



