萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Web設計主題:教你創建一個古典風格的網站
Web設計主題:教你創建一個古典風格的網站
如何進行古典風格的設計?主要針對酒店行業和聯邦政府進行Web開發的Ryan Boudreaux針對該話題發表了文章《Web design themes: Create a vintage look and feel》。CSDN對該文進行了編譯,內容如下:
你有被要求創建一個具有古典風格的商業網站嗎?在我們的小城鎮,有一些賣古典商品的小商家,你所在城市或許也有吧。古典在很多商業和組織中是一個很熱門的主題。該類型的商業包括二手衣服商店、寄售商店、特色食品商店、工藝精品店、家具城、廉價市場、攝影店等等。
我也注意到,這些商家很多都沒有自己的網站。即便有,網站的風格與商家的身份也不相匹配。商家的身份並未融入到Web設計中。本文將展示如何進行古典風格的設計。
過去給我們的啟示
 圖1
圖1
蒸汽朋克(Steampunk)是一種流行於20世紀80年代至90年代初的科幻題裁,以蒸汽時代為背景,將蒸汽的力量無限擴大化,構築出一個超現實的科技世界。這個時代的精髓可以在小說和電影中發現,比如根據Jules Verne的小說改編的《海底兩萬裡》(20,000 Leagues Under the Sea)電影,它講述了19世紀一個遠洋偵查團隊發現了由Nemo船長指揮的未來潛水艇Nautilus。還有《時間機器》(The Time Machine), 由H.G. Wells的小說改編而成,它講述了維多利亞時代的英國人乘坐自己制造的時光機器來到了80萬年後的未來。有關古代的題材可以在眾多的作品中發現,包括電 視、視頻游戲、音樂、行為藝術、網絡、角色扮演類游戲、文學作品、漫畫和連環畫小說——它們都是創造古典風格網站的靈感來源。
 圖2
圖2
古老的畫報、插圖、與圖1相似的電影海報、老式廣告(包括印刷的、手寫的)、老汽車、電視、收音機、老圖片——尤其是陳舊、積滿污垢的顏色和文字等等,也是獲得靈感的重要來源。
建築也是靈驗的來源。例如比利時建築師Victor Horta的作品,1928年的圖爾奈美術博物館(Musée des Beaux-Arts in Tournai)是他的作品之一。(見圖2)
古典風格與主題
古典風格與主題按時代或主題進行分類,對流行文化有最大影響的可留存數十年。當今,仍適合采用古典設計的主題包括:
● 廣告
● 動物
● 藝術裝飾
● 新藝術風格(Art Nouveau)
● 美術工藝時代
● 亞洲古董
● 棒球
● 聖誕節
● 古典文學
● 硬幣和郵票
● 收藏品
● 釣魚
● 足球
● 黃金
● 軍隊與戰爭
● 明信片
● 收音機
● 唱片和專輯
● 玩具
等等
制圖
快速開發古典風格作品,制圖有重大作用。現在有大量的免費資源、共享軟件、低成本的圖形可以使用。
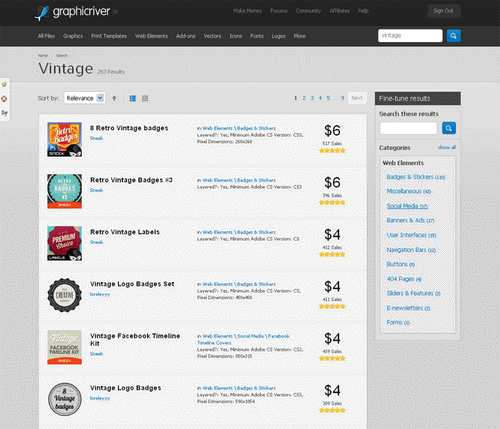
你不必自己設計圖形,可以購買一些,再對其進行編輯。Graphic River提 供了一些由Sneek Digital公司制作的徽章類圖形。其中“8 Retro Vintage Badges”只需要6美元即可下載可編輯的PSD文件。Graphic River上有超過260組古典徽章可供購買,價格從2美元到8美元不等,同時還包括標簽、時間表、Logo圖、郵票、貼紙、郵件列表、背景、旅游貼紙、 導航元素、復古式Web元素、404頁面、框等等。(見圖3)

圖3
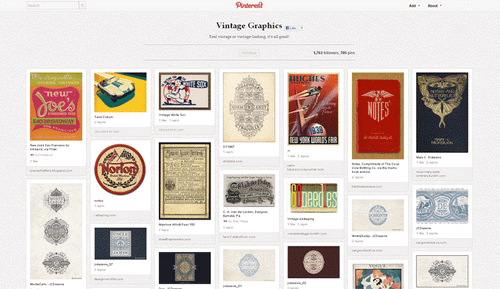
另一個重要的圖形來源是Pinterest網站中的Vintage Graphics板(Vintage Graphics Board)。包含705個Pin(Pin:字面意思是圖釘,可以理解為把一張圖片(或視頻)貼到一個板(Board)上,直白來理解就是收藏一個圖片(或視頻))。如果圖形不能直接使用,你也可以從該網站上獲得設計自己作品的靈感。(見圖4)

圖4
Squidoo上有一篇很棒的關於圖形設計的文章,其中有一系列老式圖片和古董剪貼畫,包括:復古式廣告藝術、舊時代照片、復古式賀卡等等。
字體和字型
確保所選擇字體和字型與你的古典設計風格相融合。下面列出了幾種適於古典設計的字體。
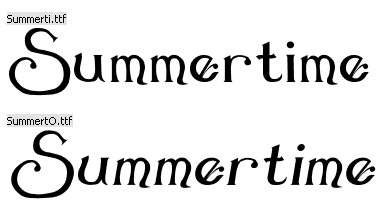
Summertime:由Sara設計的一款適用於古典設計的字體。見圖5。

圖5
Futura Condensed Medium:最初由Paul Renner於1927年設計。該字體基於1919~1933年代包豪斯設計風格中幾何形狀的設計理念。見圖6。

圖6
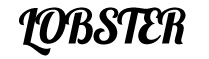
Lobster:由Impallari設計。見圖7。

圖7
Rockwell:最初由Monotype foundry的內部工作室於1934年設計,為Serif字型,屬於Slab Serif類。見圖8。
![]()
圖8
Chunk Five:是Slab Serif系列的超粗字體,它會讓人聯想到古時美國西部的木刻畫、報紙的大標題。主要用來突出顯示,該字體完全適用於現代。見圖9。

圖9
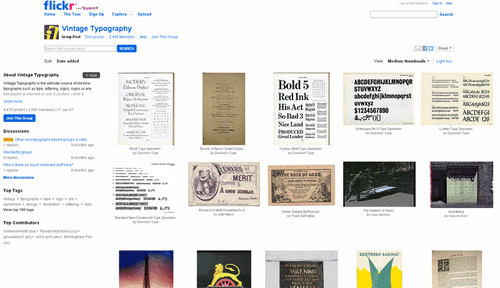
Henry Jones在Web Design Ledger 網站上發布了一篇《30 Fonts Perfect for Vintage and Retro Style Design》, 列出了更多的字體,從中你可以獲得更多的靈感。Flickr網站中的Vintage Typography群組中列出了9400多張圖片,自稱為古典排版樣式的最終來源,包含廣告、宣傳畫、卡片、門票、包裝等所有排版物中的所有排版元素, 如樣式、logo、文字等。截圖見圖10。

圖10
具有古典設計風格的Web網站
最後,分享六個古典設計風格的Web網站,希望你可以從中可以獲得更多的靈感與機會。
Mom and Popcorn

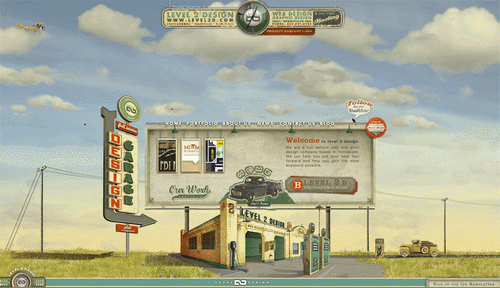
Level Two Design

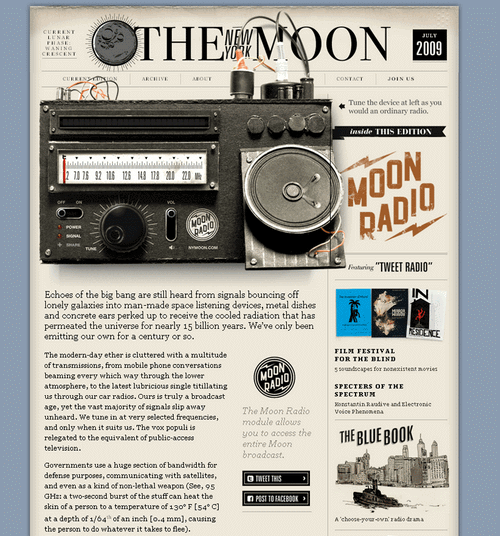
The New York Moon

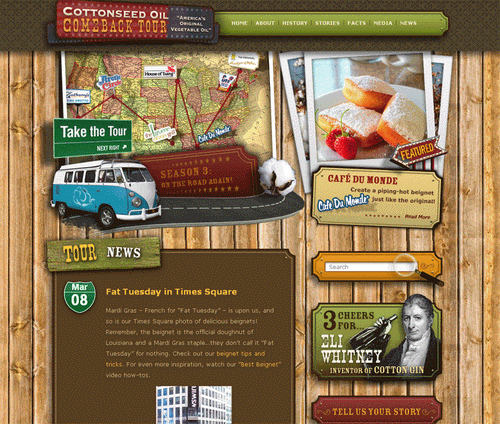
The Cottonseed Oil Tour

Island Photo Booth

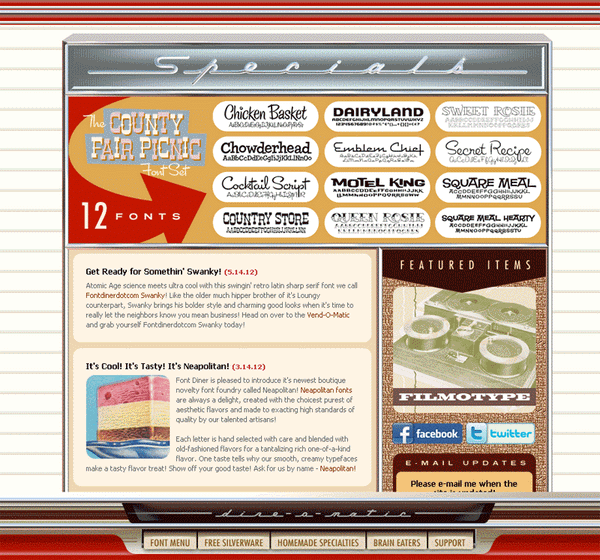
Font Diner

原文鏈接:Web design themes: Create a vintage look and feel
編譯鏈接:CSDN



