萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中的啟示性,你看懂了嗎?
網頁設計中的啟示性,你看懂了嗎?
啟示性(affordance)指的是某物體或者對象具有某種操作或功能上的暗示性。舉例來說,一張高於你膝蓋高度的椅子,它可以暗示你坐。牙刷的手柄略長於人類的手掌,它暗示可以用來握緊。
所有我們周圍的客體都具有啟示性:有些是外顯的(如門手柄上寫著的“推”字信息),有些是內隱的(如椅子可以用來打破玻璃或者用來當做武器)。這個概念最初由心理學家詹姆斯·吉布森提出,隨後被唐納德·諾曼在《設計心理學》一書中引進到人機交互領域。
交互設計師經常運用啟示性。他們必須這麼做。物理客體基於他們的形狀、大小、重量等屬性而提供啟示性。不像物理客體,網頁或者手機交互必須通過設計來獲得所有的啟示。對於大部分設計師而言,這是出於我們每天能看見的成千上萬的設計模式而得到的直覺。但是你是否有考慮到了一個對象能夠被點擊、滑動、推動、拉伸時的質感?
通過深度理解啟示的工作方式,你就能更好得掌握交互和產品設計。你能夠把啟示性作為一個工具使你的設計更容易被使用,鼓勵用戶執行你想要他們進行的操作,比如注冊一個產品,生成內容或者和其他用戶聯系。更好的啟示性對轉化率、注冊率以及那些對你設計的網站、應用、產品重要的用戶操作具有顯著的影響。這也就是為什麼說啟示性在網頁設計中最被低估了。
你能數出一個用戶能在 Tumblr主頁能上執行多少操作嗎?

盡管看起來是一個很簡單的界面,你會驚奇地發現在Tumblr主頁可能執行11個操作。
1 輸入郵箱地址
2 輸入密碼
3 點擊問號圖標(指向密碼恢復界面)
4 點擊登陸按鈕
5 點擊注冊鏈接
6 點擊條款鏈接
7 點擊隱私鏈接
8 點擊“Posted by blvcktrip”鏈接
9 點擊blvcktrip的頭像圖片
10 點擊“搜索Tumblr”輸入搜素詞條
11 按下回車鍵來搜索輸入的詞條
如果你能猜到所有以上的操作,那麼你就已經認識到了啟示性。它就是交互提供給用戶特定功能的方式。所有你要做得都在一個Tumblr頁面的扁平化截屏上。通過再認模式和外顯啟示,就能考查交互功能。
不是所有的啟示都是同等的,其中一些啟示會強於另一些啟示。理解在交互設計中能用到的啟示類型是很重要的。啟示一般被分為以下幾個類型:外顯的,模式化的,隱喻的,內隱的,假的,以及否定的。下面我們詳細介紹每種類型的啟示。
外顯的啟示
外顯啟示通過文字或者客體的物理表征等信號來表現。寫著“點擊此處”的文字明顯得提示你去點擊。從周圍表面中凸出的按鈕看起來可觸摸,它提示你可以向下壓。上面寫著“推”的門柄提示你推門。寫著“請輸入評論”的輸入框明顯提示你去執行評論這種操作。這些啟示是外顯的,因為任何人都能猜測如何和這些元素進行交互,盡管他們之前從未接觸過這類交互。這些啟示不依賴認知模式。

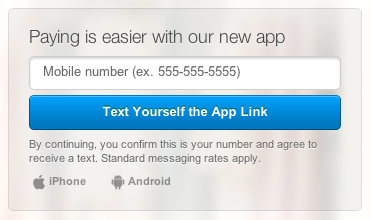
PayPal的界面元素是外顯啟示的一個很好的例子。外觀凸出的按鈕提示向下按動,而文本信息則明顯提示操作的結果。

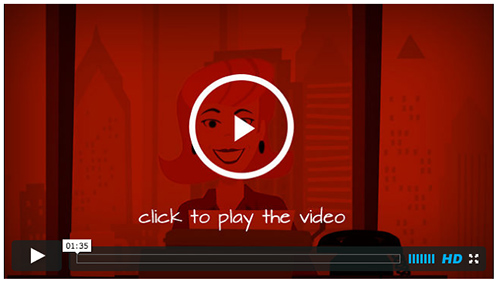
Copyblogger’s網站中的視頻采用的外顯啟示方式:文本提示點擊播放視頻。
外顯啟示在以下情況中特別重要:
- 1 . 當交互使用者過去不太可能接觸到很多啟示模式。
這種情況經常發生在那些沒有技術悟性或者平時不經常使用網頁或手機交互的用戶身上。這些用戶很少能通過設計模式認識到啟示。這同樣適用於那些獨特的、創新的交互。第一款手機應用在諸如敲擊、滑動等操作上大量使用了外顯啟示。
- 2 . 還未明確樹立特定的模式來傳達特定操作的啟示
比如手機上的一個交互對象:向內擠壓關閉,向外擠壓展開。當我們還不清楚如何形象的傳達這種交互啟示時,設計師就會采用外顯啟示的方式。
是否采用外顯啟示要根據設計背景而定。太明顯的啟示會帶來設計冗余。如果每個鏈接都寫著“點擊此處”,頁面就會變得很單調。如何讓受眾在沒有明確的指示下理解一個對象的啟示性是需要考慮的問題。例如,一款app的用戶是科技創業者,他們之前就已經了解輸入框,當app交互界面還用文字指示“點擊輸入郵箱地址”就會顯得很二。
模式化的啟示
這是現代交互設計中最常用的啟示類型。例如,我們隱約知道一個不被包含在一個句子之內或者位於頁面主要內容之外的詞條一般可供點擊。我們知道位於屏幕上方,包含脫節詞條的長條通常是導航欄,上面的詞條提供了導航。我們知道在看起來像按鈕背景上的單個字或者詞語通常是可用來執行某個操作的按鈕。我們會猜測下方帶有下拉箭頭的某個字或詞可以展開下拉菜單。
模式化隱喻是可以傳達某些特定啟示的一種既定的隱喻。舉例來說,電子郵箱通常以信封圖標來表現(盡管發送電子郵箱從未涉及到物理信箱。)這種隱喻很有效,因為它已經是一個既定的模式。我們將在隱喻啟示中再進行詳細的討論。
模式隱喻是優雅的,因為它可以在一個復雜的界面向用戶快速傳達很多啟示。當我們和大量的網站和應用進行交互時,我們會變得更擅長快速分析在屏幕上的這些五花八門的啟示。
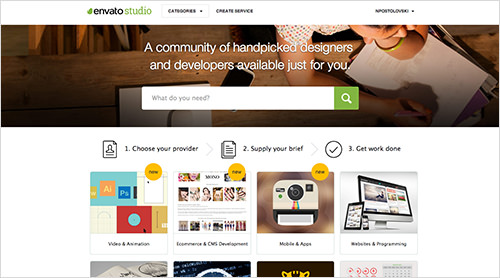
以下是我在Envato Studio’s主頁上的模式化啟示清單:
元素 啟示類型 提供的功能 導航欄 模式 浏覽網頁 鏈接 模式 點擊 Logo 模式 返回主頁 右上角的鏈接 模式 管理賬戶 “分類”下拉 模式 訪問更多選項 放大鏡 模式隱喻 搜索 內容模塊 模式 點擊模塊
Envato Studio’s的主頁,一個自由職業者的市場,充滿了模式啟示,你能把它們都羅列出來嗎?
為了理解設計師對模式啟示的依賴,你可以問問你自己,如果你從未和網站或者智能手機產生過交互行為,但是你知道怎麼執行一些基本的操作,比如點擊和敲擊,你能理解界面啟示你去做的一些操作嗎?
模式提供了很多美妙的快捷方式去方便地傳達一些操作啟示。需要牢記它的前提是:用戶已經花費了大量時間



