萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何設計有層次感的界面
如何設計有層次感的界面
《色彩解答》之一 色彩層次網站配色中的 色彩層次
很多網友常說自己的網站為什麼色彩上總是有問題,總是看起來沒什麼精神,沒辦法吸引人注意。觀察了一些網友們設計的網站發現他們在用色上不夠大膽,同時也缺乏對色彩層次的理解。
色彩的層次是指當我把作品去色之後,作品中有沒有表現出從黑到灰到白的存在比例。如果一個作品的黑色比較多那麼整體的效果就會顯得很沉重,而如果白色很多的話那麼整體效果就會顯得很蒼白,如果灰色很多,白色與黑色都很少,那麼整個版面就顯得很髒了!
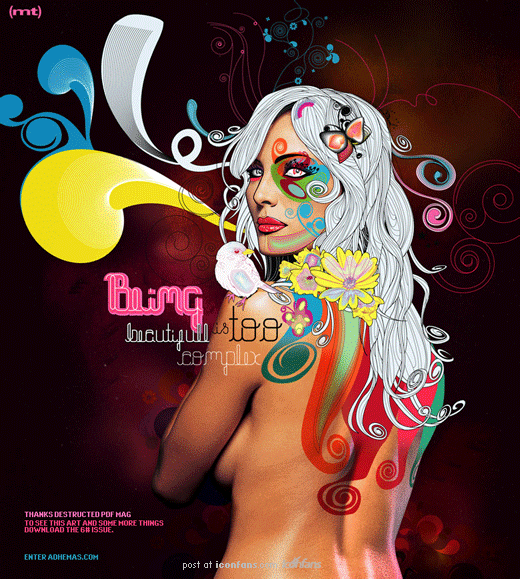
大家看一下下面的圖片,這個是被去色的圖。大家看到了很多地方並非只是一種色彩,所以會產生一種色彩的漸變。


很多人在制作網站時也會找到自己的主色與輔色,但是卻沒有把輔色用好。所表現的作品色彩上就顯得那麼的單調沒有生氣,那是因為沒有注意主色與輔色之間色彩層次關系。豐富的色彩層次還可以幫助作品色彩艷麗。很多人想表現艷麗的色彩時總是在拾色器中找到個高飽和度,高亮度的色彩,可是做出來卻發現並非是自己想得那樣艷麗。看一下面的圖片比較。大家會發現上面的圖要比下面的圖艷麗的多。

現在朋友對色彩有重新的認識?
《色彩解答》之二 色彩比例
這次我們將深入進去了解一下眾多色彩在一起之後所存在的“比例”關系。
我們在使用色彩的時候不可能把所有的色彩都做得一樣大小,當然如果你是在排色譜,那是例外。我們在設計網頁或是平面作品時我們大多會想好用什麼色彩為主色,並找到相關的色彩為輔色。但是往往到實際工作的時候就主輔不分了,也不清楚什麼是主什麼是輔。結出做出來的東西,色彩雜亂,沒有主次!
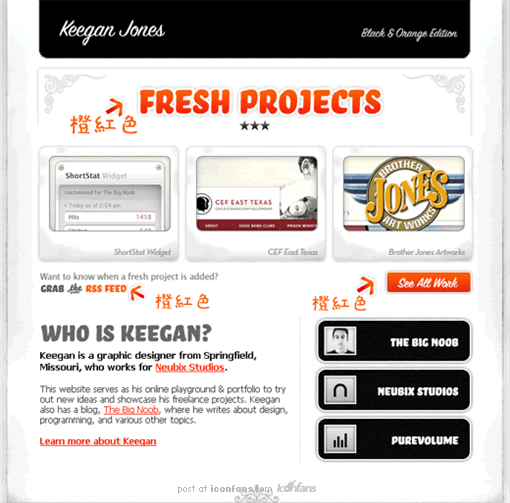
學習設計的人都想做出好東西,但是往往卻事與願違,從手下出來的作品總是不能達到自己的要求。其中對色彩比例的取捨上總是猶豫不決,結果往往是做出錯誤的判斷。到底我們要怎麼做才能做出漂亮的色彩呢。從比例的安排上可以幫助我們得到部分答案!下面看圖:以下是一外國網站的截圖,這個網站用的色彩不多,白色,黑色,橙紅色。不用我說大家都知道什麼色彩最多,什麼彩色最少!

這次我們將深入進去了解一下眾多色彩在一起之後所存在的“比例”關系。
我們在使用色彩的時候不可能把所有的色彩都做得一樣大小,當然如果你是在排色譜,那是例外。我們在設計網頁或是平面作品時我們大多會想好用什麼色彩為主色,並找到相關的色彩為輔色。但是往往到實際工作的時候就主輔不分了,也不清楚什麼是主什麼是輔。結出做出來的東西,色彩雜亂,沒有主次!
學習設計的人都想做出好東西,但是往往卻事與願違,從手下出來的作品總是不能達到自己的要求。其中對色彩比例的取捨上總是猶豫不決,結果往往是做出錯誤的判斷。到底我們要怎麼做才能做出漂亮的色彩呢。從比例的安排上可以幫助我們得到部分答案!下面看圖:以下是一外國網站的截圖,這個網站用的色彩不多,白色,黑色,橙紅色。不用我說大家都知道什麼色彩最多,什麼彩色最少!

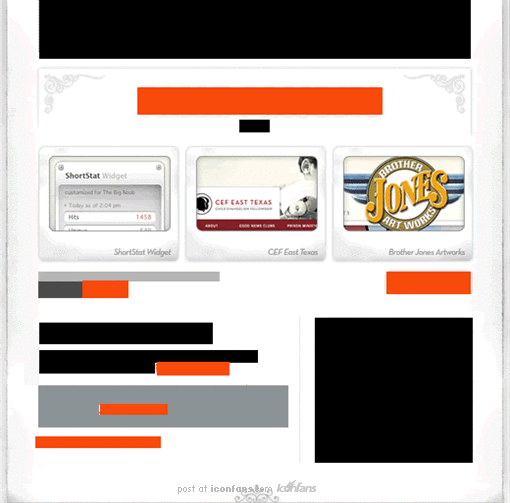
白色最多,黑色其次,橙紅色最少,但是大家有沒有發現一個問題,最醒目的不是黑白色,而是橙紅色。這至少證明了:色彩多並不一定醒目,色彩少反應容易吸引注意力。
另也是因為黑白色都是無彩色,所以橙紅就會顯得更加的鮮艷。大家注意到了,這裡的比例目測大約是 白70%,黑22%,橙8%

這裡我們得到一個結論:越是鮮艷的色彩越是少用,所占的比例一定要少一點!

那什麼樣的色彩比較要大一點呢?我們可以看一上圖與下面的圖片,大家一定會有一個比較感性的認識。亞光色、無彩色的比例要戰占得多一點。高亮色是不適合大面積出現的而高亮色最好是以很少的比例出現。
《色彩解答》之三 色彩對比
我們知道在設計中有很多對比,大小的對比,形狀的對比,長短的對比,多少的對比,這些對比都比較容易理解,因為大小、長短、多少是很容易看得出來的,也是可以量化的,我們可以彩用黃金分割比的方式來限定我們設計中的這些長短多少比例。但是色彩沒辦法用黃金分割比來進行限定,所以色彩之間的對比就變得仁者見仁知者見智了。我時常聽一些美院的朋友跟我說這樣一句話:“素描靠功夫,色彩靠天賦”這句話雖說出來讓人覺得不那麼舒服,不過也能反應出一些問題,那就是說色彩是靠感悟出來的,關是練習是沒用的。
色彩太多了如果一一匹配分析也不現實,如果色彩只有256種那麼也就沒有色彩的煩惱了。不過我們可以從另一個角度來分析,我們從色調、明暗、飽和度三個方面來進行對比,這樣色彩的對比就會顯得比較的容易理解了。首先來解釋這三個關鍵詞:色調,指每種色彩獨特的性質。比如紅、黃藍,也就是一種色彩的基調。比如“酒紅色”就是紅色調的怎麼也能把他劃到綠色與藍色上。明暗這個很清楚,就是指色彩的深淺之分。換句話說,就是晚上與白天看同樣一個色彩,其色彩的明暗是不一樣的,因為他所反應的光線的強度也是不一樣的。或者這樣解釋,在一種色彩中加入不同劑量的黑色那麼這個色彩的明暗就會產生不同的變化。飽和度,就是指色彩的“純度”或是亮度。這個飽和度很有意思,他的特性有時會與色調與明暗之間變得很模糊不太容易分辨。

解釋了三個關鍵詞,下面要講的是什麼樣的對比是可性的。我們都明白配色時需要有對比不然就不好看。但是很多時間大家都不明白怎麼樣對比才是可行的。其實我們只要注意避開“灰”“邪”的配色就可以了。什麼叫“灰”呢,就是對比性太差,沒有精神,顯得灰、髒。那什麼叫“邪”呢,就是指對比極度的不和諧,有點針眼,讓人很不舒服。

如何避開呢,這裡有一個小竅門,只要尋求色彩、明暗、飽和度三者之間有一個是統一的。這樣的色彩對比通常不會出現什麼問題,我們可以通過下面的圖示來直觀的感覺一下。

這段時間我一直在說設計需要有層次感,這種層次感可能有很多類型,比如色彩的層次感,或是元素的層次感。當一個設計缺乏層次感的時候頁面所表現出來的無非是兩種可能,一種是單調,一種是花哨。在設計中我們常常陷於對於某一種色彩或是某一種效果的偏愛,而這種情況會使我們的設計缺乏長久的生命力。並且我們自己在審美上會局限於對這種偏愛的執著從而影響我們的進步。而這種偏執也常會導致我們的設計缺乏層次感。
那麼層次感通常表現在什麼地方呢?在以前寫的《色彩解答》系列中第一篇就講過關於色彩的層次,在那篇文中有講到用“黑、白、灰”去分析色彩的層次。我們在設計的時候可能會使用一種色彩把整個網站做出來,結果發現這單一的色彩做出來的效果讓我們的網站變得很單調,很土氣。有時就算是多用了色彩也一樣的土氣,網站使用的色彩並沒有層次感,也沒有對比。都處在相似的灰度上,所以網站看起來就灰頭土臉的。當然我們還可以使用高對比純色塊來做設計,(韓國的網站有很多都是這種手法)這種手法有討巧的地方,因為相對來說比較簡單,但是同樣也比較容易被抄襲。但這樣的設計缺乏生命力,作為一種風潮,也有點像是快餐,誰都能復制得了。不需要任何的文化作為基墊。當然並不是說這種手法就真的一無是處,這種只能作為一種手法來應用,不能當作是萬用靈藥到處使。
光用文字來說必然是感覺不到的。那麼我們來看看這張圖:

我們看到IBM的設計色彩並不多,但是層次感就卻是有了。他這裡有黑色、淡藍色、白色、其中黑色與淡藍色之間的對比較為吸引眼球。並且我們發現黑色是純黑、而淺藍色卻是屬於高亮的那種。這種強對比對人的視覺是有一定吸引力的。並且黑白灰三者都有了。加上三者之間的比例並非均等的。而我們在設計的時候通常會使用一些灰度相近的色彩放在一起,並且飽和度也不高,所以最後出來的作品只能是灰頭土臉。這樣的網站我就不找例子了,找誰的來說誰也不開心。當然也包括我自己。呵呵,大家可以去我的作品集去找找,一定有那種灰頭土臉的東西。



