萬盛學電腦網 >> 網頁制作 >> 交互設計 >> APP動效之美需內外兼修
APP動效之美需內外兼修
移動互聯網時代已經到來,APP已如天空的繁星,數也數不清。隨著手機硬件的不斷升級,實現炫酷且流暢的動效不再是遙遠的夢想。如果你是APP達人,喜歡試用各種APP,你肯定會發現越來越多的APP開始動效化。
一個真正的美女一定是同時兼具外在美和內在美,評價一段動效也是如此。一段真正“美”的動效需要同時具備兩個條件,首先它需要是生動且有趣的,既好看又流暢;再次它不是可有可無的,需要具備優化交互和提升體驗的作用。
1.APP動效的外在美
一段動效首先需要是生動且有趣的,不僅要有好看的外觀還要有流暢的體驗。要做到這點,需要賦予動效以生命力,具體有如下幾種方法:
1.1模擬慣性
現實中物體的運動是有慣性的,比如公交車突然剎車時乘客會突然往前一倒。仔細觀察下面3段動效,圖像在變化(放大、縮小和翻轉)的末端都會“超出”一點再立即“反彈”回來,如此的處理方法使得整個動效充滿活力,顯得生動有趣。

1.2模擬重力
與慣性一樣,重力也是現實中存在的現象,所有物體在無向上的支持力的情況下都會下墜,比如傾倒垃圾。一般APP刪除卡片的動效就是橫向滑動直至消失,但是下面這段動效卻加入了重力效應。即卡片在橫向滑動的同時也在翻轉並下墜,就像現實中往垃圾桶中傾倒垃圾一樣。在使得整個動效生動有趣的同時也便於用戶理解操作含義。

1.3均勻變速
一個優秀的動效肯定不會是勻速運動的,勻速運動的物體顯得生硬和死板,就像機器人一樣。要想讓一個圖像運動的有活力,就需要對其運動的速度進行“設計”。仔細觀察下圖所示動效,雖然界面中不同元素的運動速度不盡相同,但其運動均遵循一定的原則,其中之一就是均勻變速,切記“急起”。就是說界面元素在運動時的初始速度要為0,以勻加速開始運動,而在運動結束階段往往是可以急停的。

1.4碎片化運動
使一款應用變得個性十足的一個好方法就是給它加上炫酷的動效,而使一個動效炫酷的常用方法就是碎片化運動。簡單說就是把界面中的圖像拆解成一個個碎片,然後讓它們進行不同步的運動,利用時間間隔和變速產生炫酷的效果。就如下面一則動效,圖像中的不同元素有節奏的呈現,利用時間差來制造效果。

2.APP動效的內在美
真正優秀的動效不是只有漂亮外表的花瓶,還得具備優化交互和提升體驗的作用。下面總結了3個動效的“內在美”,分別為引導、簡化和增強反饋。
2.1引導
圖形界面本是難懂且抽象的,增強引導是降低軟件操作難度和提升用戶體驗的好方法。
2.1.1動態聚焦
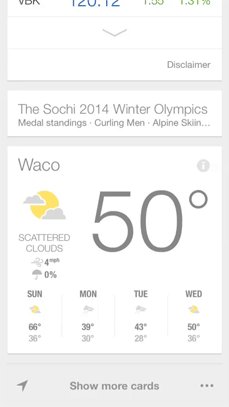
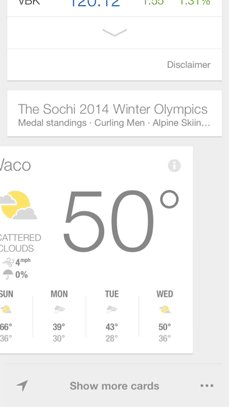
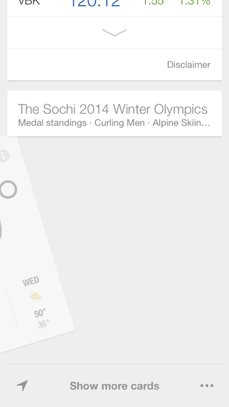
通過動態化的處理引導用戶聚焦界面的關鍵部位,以使體驗更加的流暢。青蛙能夠快速捕捉移動中的物體,人眼也具有相似特征,運動中的物體總能引起下意識的關注。如下圖所示動效,屏幕上方的數字不是直接顯示一個數值,而是從0迅速遞增到該數值,特意表現一個動態的效果,目的就是為了吸引用戶的目光,起到聚焦的作用。國內的支付寶錢包APP也利用了此類特效。

2.1.2示意過渡
過渡動效就是給界面的變化加上流暢的過渡,目的是引導用戶理解到底發生了什麼,而不會使其不知所措。如下圖所示動效,添加卡片的過程進行了生動的模擬,讓用戶很輕易地理解發生了什麼。試想一下,如果該頁面沒有滑動效果,而是直接生硬的跳轉,是不是差勁很多?

2.1.3空間轉場
轉場動效是被設計師所普遍重視的一種特效,它的作用也是引導用戶,讓用戶更好地理解頁面跳轉,知道自己身在何方。下圖所示一則動效就是一個漂亮的轉場動效,為了避免兩個頁面之間的跳轉過於生硬,利用動效填補上了頁面跳轉的中間過程,使得體驗更加流暢和自然。

2.2簡化
有時優秀的設計就是出色的簡化。簡化界面信息和交互層級可以降低操作難度和提升用戶體驗。
2.2.1隱藏二級操作項
利用動效可以使界面中的部分信息隱藏,當進行某些操作後隱藏的內容會動態展開,從而達到簡化初始界面的目的,使界面簡潔大氣。

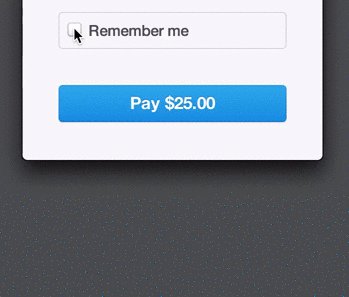
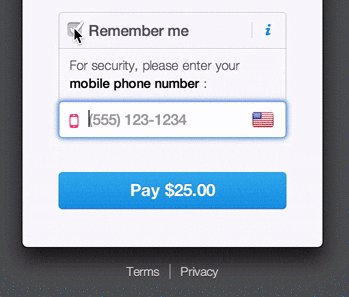
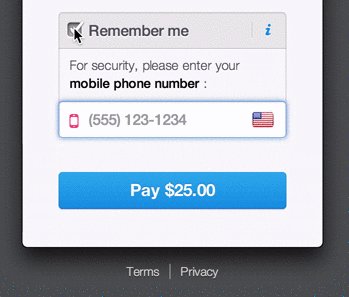
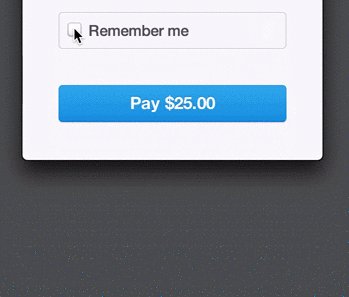
2.2.2 按鈕動效化
使按鈕動效化能夠讓界面重要信息動態浮現在同一按鈕上,使得用戶的目光緊緊盯著按鈕,弱化了頁面跳轉帶來的干擾,使體驗更加流暢。

2.3增強反饋
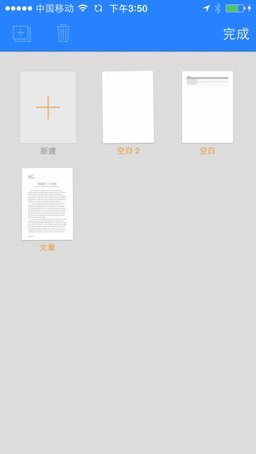
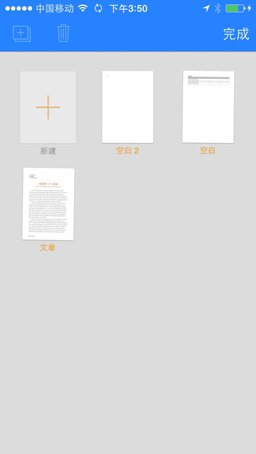
軟件的反饋對於體驗的提高來講至關重要,增強反饋可以起到更好的提示作用,使體驗過程更加輕松和愉悅。抖動是增強反饋的方法之一,用動效反饋替代圖形文字的靜態提示,更加自然和引人注目。下圖所示動效出自蘋果的Pages軟件,當進入編輯態後待編輯對象進入不斷的抖動狀態,起到很好的引導作用。

3.總結
動效化顯然已成為移動互聯網產品的新趨勢,如何設計出有趣且吸引人的動效已成為設計師們的新課題。不同的產品適合不同類型的動效,有些產品適合炫酷的動效,有些則不適合。切記不要把動效設計成華而不實的花架子,而應該將其視為提升用戶體驗的新方法。
- 上一頁:Google Glass界面設計指南
- 下一頁:版式在移動界面中的應用



