萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 由WP談移動設備的視覺語言創新
由WP談移動設備的視覺語言創新
當你第一眼看到Windows Phone 7界面視覺的那一刻,你的第一感覺是是什麼?從沒有過的簡單極致讓你眼前一亮?還是平面色塊的堆砌讓你不禁失望僅此而已?當然,有贊揚,必然也有批評,但是,這些都不是重點,面對這以Metro命名的全新視覺語言,我更想說的是這種全新語言的誕生帶給我們的啟示。
在WP7裡面我們既沒看到Vista透明毛玻璃質感,也沒看到Surface的華麗酷炫,完全顛覆了"透明、質感加反光"的移動設備界面設計潮流,呈現在用戶面前的,是以往從沒看到過的簡單,簡單到緊緊是幾個色塊!難道這是面對iPhone和Android刻意去標新立異、獨樹一幟?當然不是,這既不是刻意回避iPhone的華麗質感,也不是標榜創新的反其道而行之,原因只有一個:客觀上的需要。

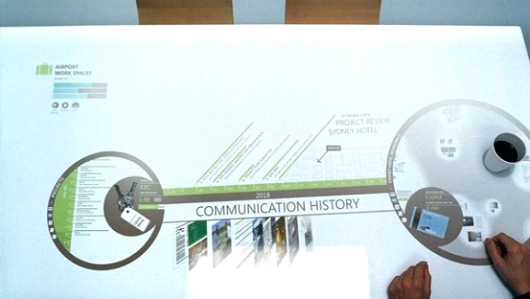
首先,體驗上的核心價值向內容轉移,並不意味著形式從此變得不再重要,相反,更需要一種全新的設計語言,一種全新的形式去適應這種變化。在以往的移動設備體驗設計中,通用的邏輯法則是通過一個可映射某個功能或內容的文字、圖形,如icon,為用戶提供一個通向某個功能或內容的入口,而現在,這個入口變成了內容本身;其次,技術和硬件的進步,促使交互體驗模式的變化發展,矢量交互模式變為可能,顯然原有的基於位圖式的用戶界面視覺語言體系不再適應這種模式;最後,隨著MS產品和平台線的擴張,出現了多種風格的界面語言,像早期的Winform風格以及後面的Aero,顯然缺少一種統一的視覺品牌形象, 因此迫切的需要一種全新的視覺語言體系去統一視覺體驗,在這種環境下,誕生了全新的界面設計語言——Metro。

創新的目的並不是與眾不同
視覺傳達和藝術創作之間的差別在於:前者的功能性占主導地位。移動設備的界面設計在某一方面具有和視覺傳達一樣的特性,不同的是,比視覺傳達對功能性的要求更高,也就是我們所說的是為了解決問題。不能解決問題的設計,是與產品割裂的設計;制造問題的設計,則是無意義的勞動。至於風格上不管是華麗質感加反光還是還是透明漸變加切光,這都不是視覺語言的核心,用戶界面是依附於產品本身功能而存在的,而視覺語言則是和除了產品本身以外的更多因素息息相關,比如基於構建或統一視覺品牌形象的需要或解決某一方面的問題等。
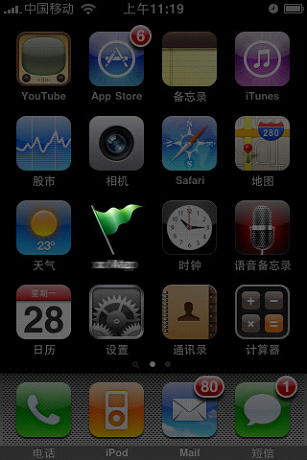
然而在實際操作過程中,很多人往往會進入一個誤區,那就是面對一個新的產品需求,絞盡腦汁的去追求讓自己的設計是多麼的與眾不同,而這種與眾不同,通常又會簡單直接的體現在視覺語言的風格上,盲目追求華麗的效果、質感、反光以及復雜的顏色漸變,完全忽略了產品本身的特性、用戶的特性以及交互場景和所基於的平台特性。比如,眾多用戶對iPhone趨之若鹜,很大的原因是因為Apple自上而下對完美體驗追求的極致,App Store模式則決定了允許龐大的第三方開發者為自己開發海量的應用,但這不可避免的會破壞這種完美體驗的統一性,於是Apple為解決這個問題在SDK裡搭建了一種針對 iPhone桌面icon的視覺樣式標准,在這種標准下,開發者只需提供一張圖片,即可以使自己的logo和系統體驗保持完美一致。然而,卻時常會在 App Store裡發現有類似的應用,也許這個開發者或是設計師實在是太想讓自己的應用與眾不同了,但這確是一種風險很大的與眾不同或標新立異,因為在一種體驗質量及體驗統一度已經到達很高水准的平台設備中,作為應用層面的產品,很重要的一個原則就是要與這種體驗保持一致,在這基礎上再突出自己的特點,而完全無原則的突出特點,效果只會適得其反。

用戶界面的價值依附於產品本身功能而存在
創新是所有設計的生命,卻不是體驗設計的全部,受原則和條件的制約,視覺語言的創新同樣如此。
坦白講,我非常不想再拿iPhone來做例子,因為所有的人在講移動設備體驗的時候,都會情不自禁的拿她來做案例,但沒辦法,我和大家一樣情不自禁:)。
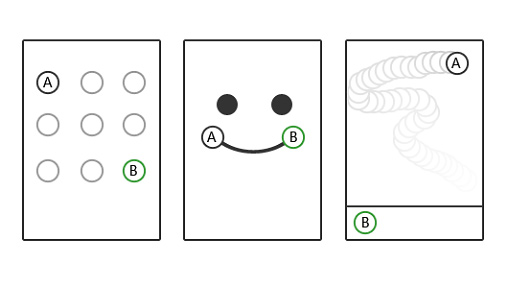
還記得2007年1月份iPhone發布的時候嗎?是的,當看到劃屏解鎖的功能時,是不是驚呆了?手指輕輕一劃,原來可以這麼玩的?其實,欣喜的並不是劃屏體驗上新奇,而是這種新奇並沒有以過多的額外操作負擔為代價。後來,各式各樣的解鎖出現了:畫曲線的解鎖;畫笑臉的解鎖;後來還出了有一個圓圈滿屏跑的解鎖。但其實,所有的方案都不是解鎖方法上的變化—即完成從A到B的軌跡從而觸發解鎖動作,變化的是僅僅UI上的視覺體現,最終的結果,都是去用視覺語言完成操作上的邏輯而已,問題是,雖然所有方案都最終解決了解鎖這個問題,卻同時又制造了問題。

移動設備並不等同於手持娛樂設備,手機不是PSP,更不是Xbox,不管它有再多的娛樂功能,就目前來說,它最基本的角色,是工具,或者叫手持移動通訊設備終端,那麼對於日常工具,那怕再新奇的體驗,最終都會回歸至它的基本體驗或基本應用,如果以上不夠通俗易懂的話,我們可以想象:女孩超市出來左手拎著重重的購物袋,右手掏出手機准備向男友求救的時候,卻發現屏幕上正有一亂跑的家伙在考驗自己的眼手協調能力·······
視覺擬物化中的映射關系
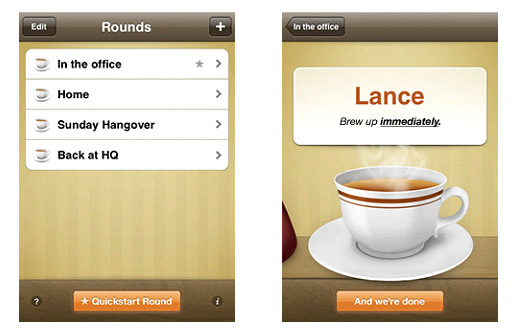
在以iPhone、iPad為代表的移動設備平台上,擬物化設計這個概念正在成為一種趨勢或潮流,對於擬物化設計,我個人的總結是:擬物化設計的本質是把虛擬環境中產品體驗的某一特性在真實世界中找到一種映射,然後把這種映射通過設計語言的歸納在體驗中以視覺或交互形式得以體現,從而使產品體驗本身更具真實度和情感化,並且更符合用戶的認知心理,因此擬物化設計的一個比較重要的條件,就是這種映射關系的成立,特別是對於視覺語言和視覺風格而言,這種映射關系會顯得尤其重要,否則,就好比簡單的為創新而創新,結果就是最終的體驗並不能很好的符合用戶的認知心理,反而會增加用戶認知負擔,更談不上提升產品的體驗價值。

因此,作為用戶體驗設計中的一部分–視覺語言,本身除了從視覺品牌形象的角度需要創新外,更多的承擔著為解決問題而創新的責任,而創新,則是在基於滿足功能需求這個第一必要條件的前提下,突破原有的條條框框,進行重設計,絕非僅僅為了通過表現形式去表達彼此之間簡單的差異,僅僅圍繞差異而進行的創新,是狹隘的創新,同時也是割裂的設計,正所謂勇於標新,絕不立異。



