萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 格式塔基本原則
格式塔基本原則

格式塔是德文“Gestalt”的譯音,意思是“完形”,即具有不同部分分離特性的有機整體。這種整體性應用於心理學中,產生了格式塔心理學,在國內又稱作“完形心理學”。
格式塔心理學派斷言:人們在觀看時眼腦共同作用,並不是在一開始就區分一個形象的各個單一的組成部分,而是將各個部分組合起來,使之成為一個更易於理解的統一體。當一個格式塔中國包含了太多互不相關的單位,眼腦就會試圖將其簡化,把各個單位加以組合,使之成為知覺上易於理解的整體。
格式塔理論明確地提出:眼腦作用是一個不斷組織、簡化、統一的過程,正是通過這一過程,才產生出易於理解、協調的整體。由此產生出了格式塔的一些基本原則(適用於布局和界面設計):
接近原則 強調的是位置。根據接近程度而組合一起。越接近,組合在一起的可能性就越大。如下圖,我們更傾向於把它看成左右倆個整體來感知。

在設計中,接近原則被應用於很多地方。通過接近原則對同類內容進行分組,同時留下間距,給用戶的視覺以秩序和合理的休憩。

相似原則 強調的是內容。人們通常把那些明顯具有共同特性(如形狀、大小、顏色等)的事物組合在一起,即:相似的部分在知覺中會形成若干組。下圖中,根據形狀,我們將其看成圓形和方形;根據大小,我們又可將方形看成大方塊和小方塊;根據顏色,我們可以將圓形看成紅色和綠色兩個整體。

設計中使用近似的文本、顏色、圖像和留白等,可以更好的區分各個模塊。如下圖中迅雷會員導航,通過相似原則我們很容易的將一級導航和二級導航區分開來。

收件箱中,將未讀郵件文字加粗以區分已讀郵件,也是充分利用了相似原則。

閉合原則 浏覽者心理的一種推論傾向,即把一種不連貫的有缺口的圖形盡可能在心理上使之趨合。或者說浏覽者傾向於從視覺上封閉那些開放或未完成的輪廓。如下圖,沒有三角形和圓,但是在我們心理模型中填充缺失的信息,創建我們熟知的形狀和圖形。

設計中通過不完整的圖形,讓浏覽者去閉合,可以吸引用戶的興趣和關注。最著名的應用便是蘋果公司的logo,咬掉的缺口喚起人們的好奇、疑問,給人巨大想象空間。

下圖Google搜索結果的預覽,過長的頁面進行撕裂處理,浏覽者依然把它看成是一個頁面,而且還是一個很長的頁面。

連續原則 和閉合原則有些類似。以實物形象上的不連續使浏覽者產生心理上的連續知覺。看到a圖,浏覽者會認為是一個綠色條和一個紅色相交,而事實卻是b圖。

輪播圖巧妙應用連續原則,雖然看見的是一張圖片,但在浏覽者心理感覺卻是很多連續的圖片進行輪換。

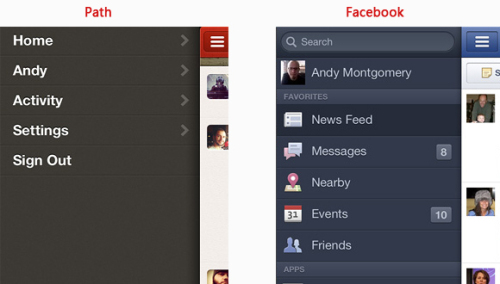
Path和Facebook的app界面,即使右側只顯示一小部分內容,而用戶卻能感知到後面更多的內容,並能將導航和內容輕易的聯系起來。

關於格式塔的原則還有很多,被應用於心理學、哲學、美學和科學的任何領域。以上通過圖文方式只講解了幾個基本原則和自己的一些理解,希望感興趣的童鞋可以交流學習下。
作者:jenson
文章來源:迅雷CUED



