萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計師經驗之談:AXURE在原型設計中的應用
設計師經驗之談:AXURE在原型設計中的應用

前言
什麼是原型呢?
產品原型簡單的說就是產品設計成形之前的一個簡單框架,對網站來講,就是將頁面模塊、元素進行粗放式的排版和布局,深入一些,還會加入一些交互性的元素,使其更加具體、形象和生動。
就我個人而言,目前使用頻率最多,最高效,交互效果最好的原型工具是axure。今天給大家介紹一些我在工作中使用axure的經驗。主要從交互設計中涉及的三個主要步驟進行說明:

一、主要頁面原型
在進行主要頁面原型設計之前,交互設計師需要:
一份主要的任務流程圖(此處指的不是“業務邏輯流程圖”,而是根據“業務邏輯”產生的“任務流程”。任務流程可由產品或是交互出,根據各個公司或項目的具體情況而定。)
一份主要功能列表(一般由產品經理提供)
網站信息架構(信息架構在一些公司是需要交互設計師來完成的)
對於前期調研結果的理解
如何做“主要頁面原型”
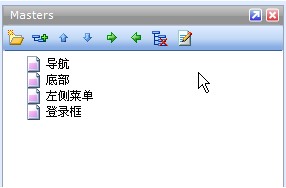
1. 在建立項目的初期就開始定義Master
項目一開始啟動,如果可以稍微掌握哪些區塊未來將是共享區塊,那麼就開始建立Master,比如網站的Header / Footer / 導覽選單(Navigation),或者廣告版位等等。越早使用,越可以節省其它頁面設計的重復工作。

Master的定義
2.可以應用一些Axure RP library
網上有很多資源,如:http://ucdchina.com/post/6285。也可以自己制作適合產品的library。

網上的library資源
3.根據“任務流程圖”,“功能列表”將主要的頁面原型制作出來。
這時可以包括一些必要的交互動作。一些詳細的,比如出錯提示等交互可以不用考慮。

主要的頁面列表
用途:
主要的頁面原型可以用於產品初期的討論會、測試以及產品介紹會。
應注意幾點:
1.不要加入視覺設計的元素。著眼於大局,不要糾結細枝末節
在制作原型的初期請把所有精力都放在流程的優化和布局設計上面吧,不要把時間浪費在視覺設計上,那樣絕對是得不償失。
因為我們的原型方案還沒有最終通過,肯定要通過多次迭代才能確定方案,太多的視覺設計就是浪費時間;
再者,如果原型做的十分逼真,在產品討論會上,視覺的元素會很快抓住大家的眼球,到時就會有領導來質疑你的界面是不是該換成藍色,按鈕是不是再精致一些這樣的問題。沒有人會專注於你的交互設計了。
2.最好在使用axure工具前,用紙和筆畫一些紙面原型,整理一下思路。
3.這個過程應是快速的,迭代的。
二、頁面流程圖
在確定主要頁面之後,我們可以開始細化頁面流程了。頁面流程圖有利於向大家展示自己的想法,也有利於思路的整理。畢竟axure上面的交互點是散的,通過頁面流程圖,我們可以整理所有的頁面上的交互行為,避免遺漏;在向他人展示的時候,也可以一目了然的看出需要的操作步驟是多少。
我傾向於將主要任務列出來,然後畫出所有任務的頁面流程圖。

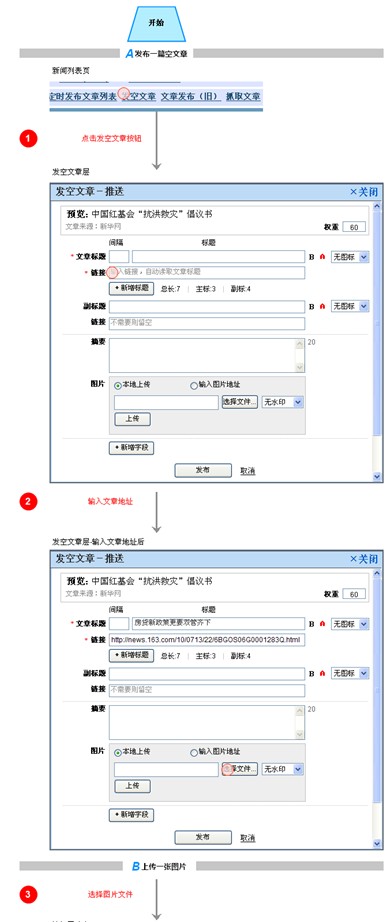
頁面流程圖
頁面流程圖要素
由於axure中沒有斜線,在表現流程的時候有些受限。我會在流程圖中表現以下幾點:
操作步驟的名稱和編號

開始和結束

頁面的名字
點擊的位置
操作說明和箭頭

步驟序號
用途
可以與他人溝通流程、整理思路細化流程。
應注意的幾點
如果項目時間有限,頁面流程可以畫在紙上。但還是建議在交互設計保留這一步。
為了減少溝通成本,在繪制頁面流程圖時,最好有一定的規范和標准。
三、完善原型
頁面的主要頁面和頁面流程確定之後,就可以完善原型了。這時可以叫上產品部的同事一起來完成原型的細節工作。
如何完善原型
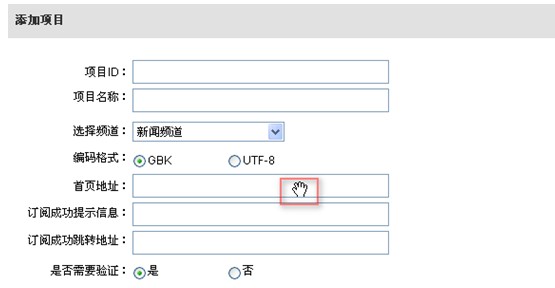
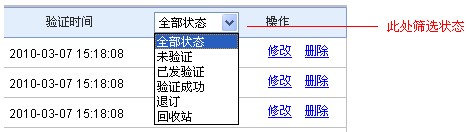
1. 按照頁面流程中所考慮的交互過程,體現在原型上面。出錯,提示等交互細節也應有體現。這時你可能會用到變量、層等高級axure技巧。

點擊定時操作彈出層的操作
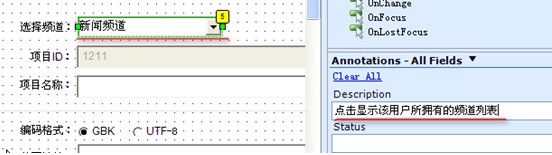
2. 增加說明
選中某個控件,在右邊區域可以為此控件增加說明。

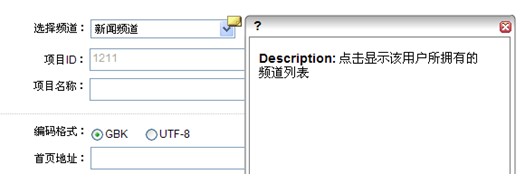
增加描述

增加描述後的前台頁面,點擊黃色圖標顯示說明提示層
如果對於說明區域的屬性不滿意,可以修改屬性:

修改屬性
不過這種增加描述的方式可能會干擾整個頁面,很容易讓浏覽者以為是一個頁面元素。也可以采取一種原始的方法為控件增加說明文字:

文字補充說明
3. 為頁面編號
當原型不再需要修改時,我們需要為原型頁面編號,這樣有利於與視覺設計師、前端溝通。
用途
測試、產品需求文檔編寫參考、視覺設計參考、前端設計參考等。
應注意的幾點
1. 不要過於追求技術表現
原型有些交互效果做出來會很花費時間,我建議不要過於追求技術表現效果,可以用些文字來說明交互效果。Axure軟件的初衷是快速的設計原型,如果在一些技術方面交互設計師花費很多時間的話,就有些顧此失彼了。還是把真實的效果交給前端去實現吧。
2. 為了減少溝通成本,在完善原型時,最好有一定的規范和標准。
總結
Axure其實只是一種交互工具而已,交互設計最重要的還是想法,工具只是來幫你表現想法的。不必過於追求技術,不必過於追求視覺表現。我們在把握好整個產品方向的同時,應專注於交互流程、頁面內交互、布局結構的創新和優化。
下面給大家介紹一些我工作之中記錄下來的axure技巧。
1.快速移動頁面
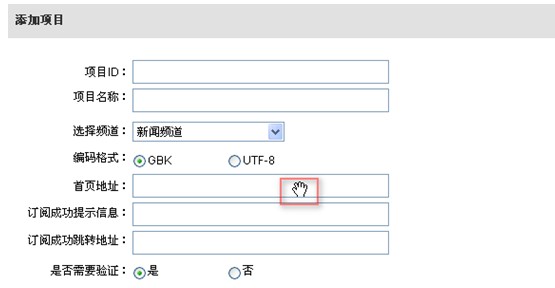
大家有沒有感覺到,當電腦配置低,頁面元素很多的時候,移動頁面是一件極其痛苦的事情,有一個好的方法可以解決這個問題:
在非輸入狀態下,按住鍵盤“空格”鍵,界面上的鼠標“箭頭”會變成“手”,這樣就可以很輕松的拖動頁面了。

2.原地復制組件
在axure中“ctrl+c”“ctrl+v”復制粘貼,會錯位復制一個組件。怎麼解決這個問題呢:
用快捷鍵“ctrl+d”可以原地復制一個組件。
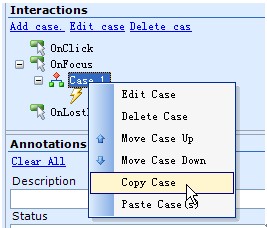
3.復制動作Copy Case
如下圖可以復制動作,就不用一個個的設置這麼麻煩了。

4.直接將素材或控件轉換為Dynamic Panel(層)



