萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動網站的導航設計
移動網站的導航設計

導航是互聯網網站最重要的組成部分之一,它涉及到產品的信息架構、頁面布局和用戶交互行為等諸多方面。一個網站用戶體驗的優劣往往和導航的優劣有密切的聯系。
隨著移動互聯網的發展,越來越多的網站以移動網站的形式移植到手機上。在網站移植過程中,導航的重新設計有什麼變化和設計要點呢,本文嘗試做出一些研究。
導航的目的
在研究導航之前,我們不妨從導航的使用目的談起。如果把網站比成一座大廈,那導航可認作是大廈內的指引系統。導航的使用目的歸納起來主要有以下幾個方面:
1. 引導用戶在網站頁面間移動和浏覽,提供獲取信息的路徑。全局導航、局部導航等都是為了用戶浏覽相關的頁面提供引導,方便用戶找到所求。
2. 理清網站各部分內容之間的關系,使用戶了解網站全景。最常見於全局導航和站點信息導航,它們展現了整個網站的目錄信息,用戶可快速理解網站結構,對網站有整體的把握。
3. 定位用戶在網站中所處的位置。這個功能常見於面包屑和相關導航中,它幫助用戶識別當前浏覽的頁面與網站整體內容間關系,使用戶了解當前頁面和網站其它內容的聯系和區別。
導航變化的原因
從PC端到移動端導航變化的原因歸根結底是由物(設備的軟、硬件差異)、景(使用情景和操作方式)、事(用戶需求和使用目的)差異。這些因素相互交織,對移動終端的導航設計有顯著的影響。
本文嘗試從類型、內容、樣式等方面結合實例來說明PC端到移動端網站導航設計的變化:
一、常用導航類型變化
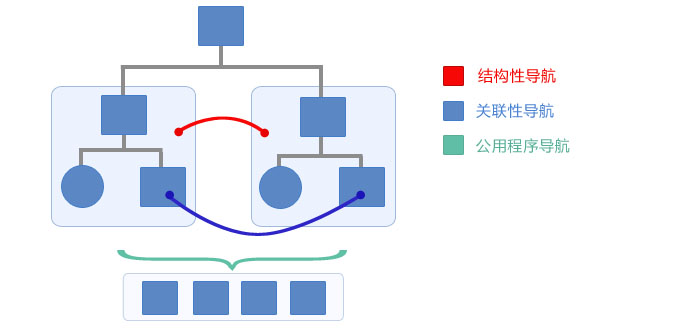
網頁導航的劃分有不同的維度。網頁導航按照作用范圍的不同可以分為三大類:結構性導航、關聯性導航和公用程序導航。根據《web 導航設計》,三者的關系可描述如下:

根據外在形式的不同,網頁導航通常又可以分為頂部橫向導航、側邊欄導航、Tab標簽導航、面包屑導航、頁內錨點導航等多種形式。
由於移動終端特性,移動網站可以采用的導航種類較PC端要少很多,主要有縱向導航、分類鏈接導航、Tab標簽導航、相關導航等。

下面就常用的移動網頁的導航形式進行一些介紹:
縱向導航
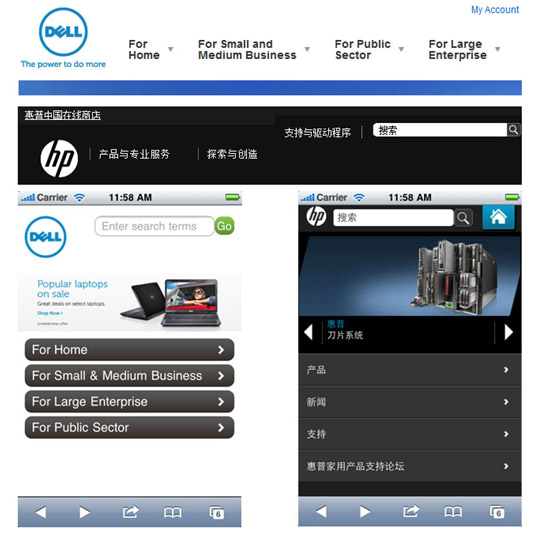
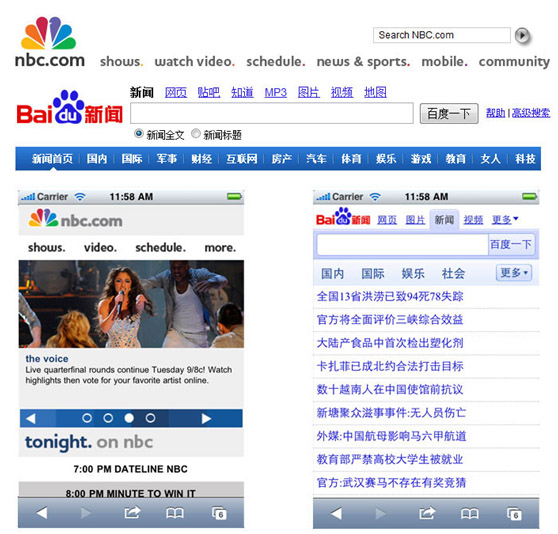
由於移動設備更適合縱向的浏覽方式,PC站點的頂部橫向導航和側邊欄導航在移動端通常轉變為縱向導航。例如下圖dell 和hp的移動版網站設計中,均采用這種轉換方式,較好地完成了導航的遷移。

分類鏈接導航
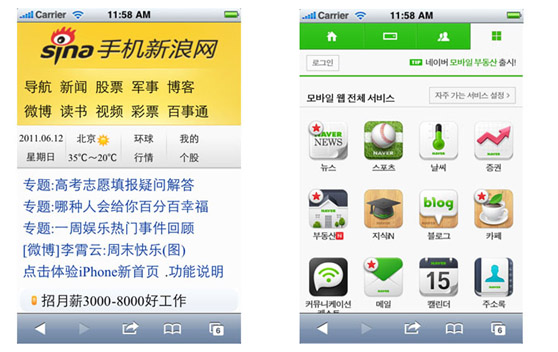
常見的是在首頁設置分類鏈接導航,將網站的主要模塊入口放置在主頁頂部。如果分類太多可以加入“更多”入口,在更多頁面將所有分類全部展現。 圖標導航是文字鏈接導航的衍生,它更適合在觸屏手機上,方便用戶用手指進行操作。

Tab標簽導航
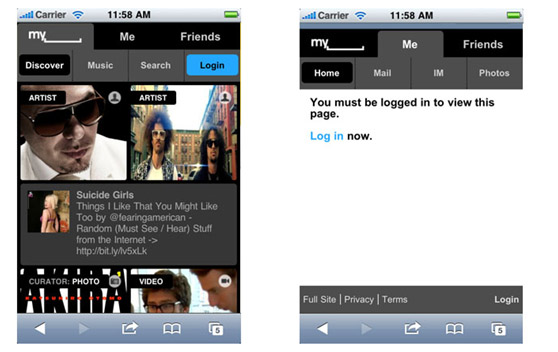
支持HTML5特性的高端機型通常可以實現頁面的局部刷新。通過Tab的應用,導航可以在有限的頁面空間顯示更多的內容。例如 Myspace頂部的導航設計:三個主導航下面各有3-4個二級導航,展現了網站的主要功能。

相關導航
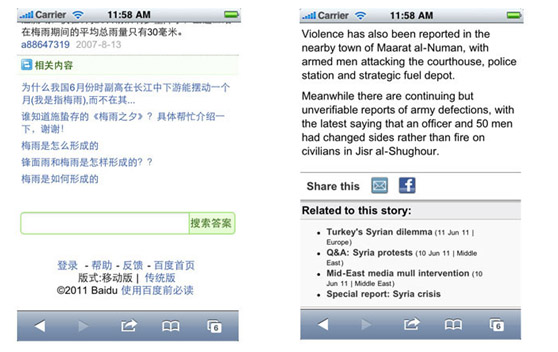
相關導航一般出現在正文頁,推薦與當前頁面相關內容,向用戶提供類似內容,提升用戶粘性。例如百度知道和BBC新聞均在閱讀正文頁提供了與當前內容相關的推薦。

頁內錨點導航
頁內錨點導航是移動終端特有的導航方式之一,它可以使用戶快速到達頁面頂部、底部和相關板塊。例如BBC在底部有返回頂部的快速鏈接TOP,而谷歌新聞則提供了不同板塊之間快速跳轉的錨點導航。

面包屑導航處理策略
面包屑作為一種有效的導航處理策略在移動端使用頻率也比較多,但由於移動端屏幕橫向寬度有限,通常的處理策略是:保留關鍵的路徑,例如首頁、主欄目、關鍵版塊等;如果當前頁面標題過長,可以在面包屑上以“本文”或者“正文”表示。盡量控制面包屑在一行之內顯示。
二、導航內容的組織、縮減和隱藏
組織與縮減
導航再設計過程中,必然有導航信息的縮減和重新組織。篩選的標准往往有:
1)用戶需求的強度,可以用pv,uv等數據進行判斷。
2)與移動使用場景的契合度。例如拍照、語音等功能的入口。
3)用戶操作便利程度。
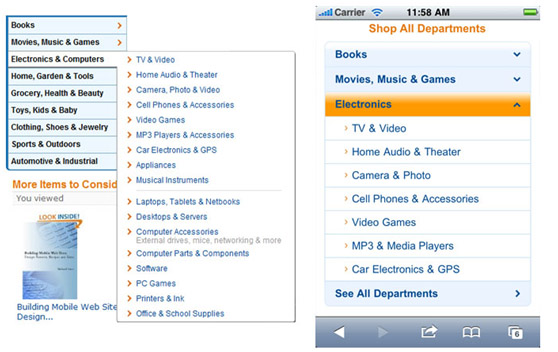
其中第三點往往容易被忽視,亞馬遜的移動版在PC版的基礎上對導航的內容進行了合並和刪減,控制了信息量,使之更適合用戶在在移動終端浏覽。例如將電器&電腦這一條目在移動端拆分為兩個條目(電器、電腦辦公),並使子項目的數目由17條縮減到7條。一定程度上也符合了移動端神奇數字7的原則。

導航內容的隱藏
在導航內容重要性不分伯仲的情況下,常見的處理方式是將相對重要的內容展現出來,而將其它內容放入“更多”,用戶可以點擊“更多”在當前頁面展開或跳轉至更多頁面。

三、導航樣式的變化
利用系統特性變形

常用的變形方式有:
1) 調用系統控件
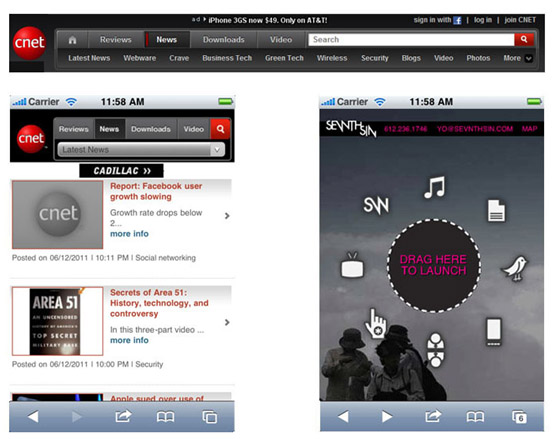
通過結合移動終端的控件特性,可以在較小的尺寸范圍內完成導航的再設計。如上圖cnet移動網站中,導航內搜索框用搜索按鈕代替,二級項目改用下拉選擇器,充分利用了移動端控件特性。
2)利用系統交互特性
Sevnthsin的首頁導航設計巧妙地應用了觸屏手機可拖動元素的特性。用戶拖拽相應的圖標到中心圓點位置即可完成導航,進入該網站。
動態效果的變化
Web動態導航菜單也叫浮出菜單(fly-out menu)或彈出菜單(pop-up menu),通常是鼠標懸停或者點擊導航選項時出現。在PC上動態菜單一般為橫向或者縱向展開。
在移動端:
1) 低端機,不支持折疊展開效果,原網頁動態菜單通常處理為列表形式。通過按鍵控制光標逐步移動選擇每個子項目。
2) 高端機,處理成手風琴折疊(Accordion)或者層級目錄形式,通過點擊展開二級項目。
手風琴折疊的優點:不用跳轉頁面;缺點:次級展示內容有限;
層級目錄形式的優點:可以展示較多內容;缺點:需要進入下一級頁面。
下圖中亞馬遜的導航采用了當前折疊展開的方式而ESPN的則采用了層級導航方式。

四 、總結
在PC端向移動端轉移過程中,頁面產品的導航設計要對原導航進行刪減、隱藏、組織,特別要把握用戶本質需求,結合產品使用場景、用戶需求、軟硬件特性等進行導航的再設計。
參考文獻:《Web導航設計》 James Kalbach / 李曦琳 / 電子工業出版社
文章來源:百度MUX



