萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 專題頁設計的5個基本功
專題頁設計的5個基本功
網站的專場設計,應該算是網頁視覺設計師的必修課,應該也算是最基本功。她所需要的設計理論都是最基本,但同時也是最重要的。設計理論版本多如牛毛,我這裡僅僅整理5個方面來分析網頁專場設計的一些方法,本人並非大師或資深,歡迎各式拍磚。
設計理論每人都會或多或少的知道一些,但是我們作品是給誰看的,我們的真正用戶是誰,用戶的特性是什麼,每個網站針對的用戶都不同,在這裡簡單介紹下我們內部總結的阿裡巴巴B類用戶的特性:

在了解自己所針對的用戶特性之後,我們做設計就會更有針對性,對作品的創意也會更貼近用戶情景。在這裡我分成5個方面來表述專場設計所需的基本功。
1°創意設計
說到創意,應該是設計師最擅長,但肯定也是最頭疼的問題,如何評判一個創意的好壞,借用周董的一句話“哎呦,不錯哦”。當別人看到你的頁面的時候,能發出這種感慨,那基本上你的這個頁面應該是做到位了。這裡介紹5種小方法:


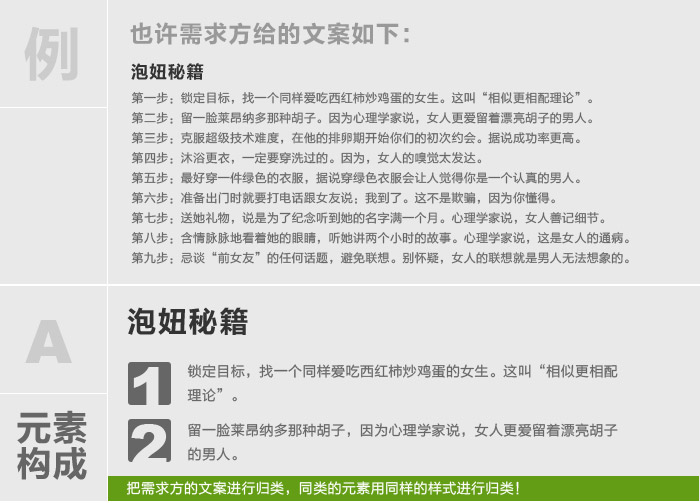
2°版式設計
版式設計應該算是最基本的設計原則,這個雖然闡述起來比較簡單,如果要運用的好還是需要多下工夫。這裡通過一個簡單的例子來解釋版式設計中的幾個原則:


3°色彩設計
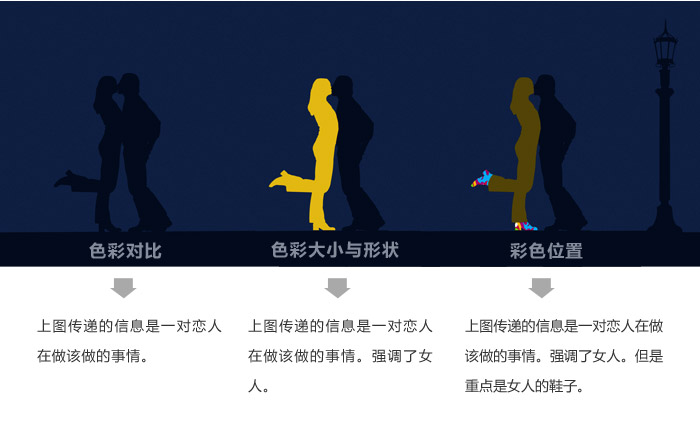
這裡的色彩設計並不是對色彩理論的解釋,也不是對色彩感覺的解釋,因為本人是個色彩感覺一般的設計師。這裡只說3個原則:色彩對比、色彩大小與形狀、彩色位置。

通過以上的3種原則,用在網頁上的例子很多,這裡沒有講到的互補色、對比色、色差、色溫等等眾多色彩理論大家有需要可以百度下……這裡多少一句廢話,彩色不易用多,且最好有重色壓壓。

4°趣味設計
趣味設計更多的是一種親切感,並不是所有的頁面都要求有,但是偶爾為之,會讓頁面添色不少。



5°前端知識
最近做了1688的首頁,越來越覺得前端需要懂的東西太多了,自己知道的僅僅是皮毛而已,這裡不講如何寫代碼,只說圖片大小,這個是關系到頁面的加載時間。
PS的存儲大致可分為兩種(網頁設計常用到的):有損存儲JPG格式,無損存儲(PNG、GIF)。這兩種圖片的區別在於:

再一個需要我們關注的問題是:控制圖片的大小問題,同一張圖片不同的格式大小會有不同,我們需要在保真的前提下選擇盡量小的圖片格式。

- 上一頁:移動觸屏的手指觸發尺寸
- 下一頁:15例優秀的重設計



