萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 漢堡圖標並非最佳菜單方案
漢堡圖標並非最佳菜單方案
編者按:今天,我們的菜單通常都會使用漢堡圖標來表現,他們在APP中無處不在,但是漢堡圖標真的是無往不利的麼?今天讓我們通過3個A/B測試來了解一下漢堡圖標在移動端網頁設計中存在的問題,以及給我們帶來的啟示。
用戶體驗設計不是忽悠,也許5分鐘口水攻勢能讓前台小妹覺得你的設計非常高大上,但是要讓每一個用戶對著屏幕上的UI欲罷不能以身相許還需要數據支撐。
難道不是麼?用戶體驗設計和可用性研究上,就存在著相當的不確定性。花上一上午跟同事爭論甜豆漿好喝還是鹹豆漿好喝,都不如5分鐘做個統計,決定未來公司外賣的豆漿配送標准。同樣的,我們的主觀臆測並不一定准確,只有當我們真正開始測試並觀察用戶行為的時候,才知道這個真實世界裡的用戶擁有著怎樣的習慣,網站和APP在設計菜單圖標的時候,怎樣才符合“大部分”用戶的需求。
菜單圖標要怎樣設計才好?讓我們通過測試和分析來尋求答案。我曾經針對漢堡圖標做過一個A/B測試,來搜集用戶對於不同的菜單圖標的反饋信息。
第一個A/B測試
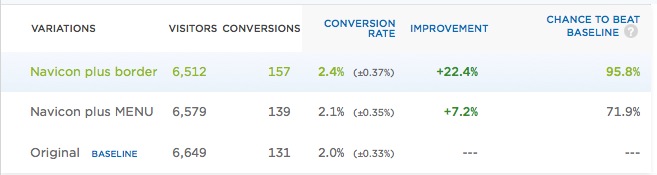
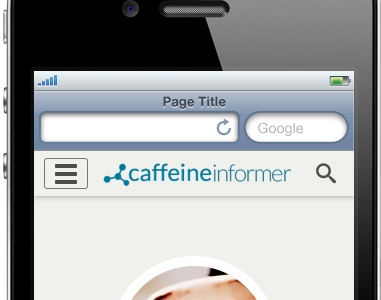
作為菜單圖標,三個漢堡圖標各不相同,但是都保留了漢堡標識,這符合控制變量法的基本規律。測試結果表明,右邊的圖標點擊率高於前兩者。

這個階段的測試目的很明確,我們想了解怎樣的漢堡圖標更吸引用戶。作為一個目前認知度最高的圖標,將漢堡圖標作為基准是一個不錯的選擇。但是就目前的數據來看,漢堡圖標+邊框的設計比起其他的兩種而言更吸引用戶的點擊,但是轉化率也就提高了22.4%,這可能是邊框的存在,更吸引用戶的注意力。

由於測試網站用的是一個博客類的站點,我們可以明顯地觀察到僅有2%左右的用戶會打開菜單欄,這也反映了網站類型與菜單打開率之間的關系。像Facebook這樣的社交網站,菜單欄的打開率會比2%高太多。這次的測試的主體還是在移動端網頁上,我們必須時刻記住這一測試設定。
於是我接下來打算測試一下純粹的漢堡圖標和“MENU”菜單標識之間的點擊率差異,也就是第二階段的A/B測試。
第二個A/B測試
這次測試是針對所有移動浏覽器上的網頁進行的;
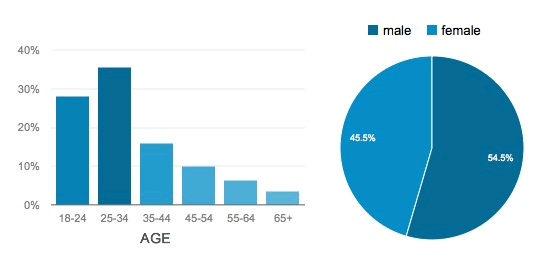
測試時間設定為5天,所參與的用戶數量約為50000人;
統計數據表明,被測試人群中,25~24歲的用戶占據主體;

訪問網頁的終端類型比例如下:
iOS:64%
Android:34%
WP、黑莓和其他移動操作系統:2%
那麼,我們可以把第一階段的測試結果作為第二階段測試的基准。所以,我們將第一階段測試的帶框的漢堡圖標的測試數據作為這一A/B測試的基礎。

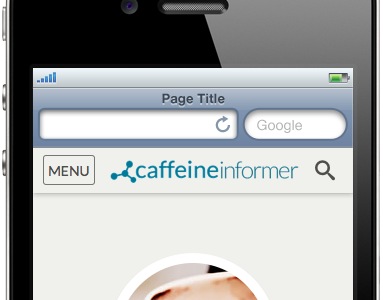
變種1:MENU+邊框

變種2:MENU+漢堡圖標+邊框

變種3:MENU

(其實從邏輯上來說,這一變種並不在測試設計的考慮范疇以內,僅僅是用來做為參考使用,用來驗證我的猜想。)
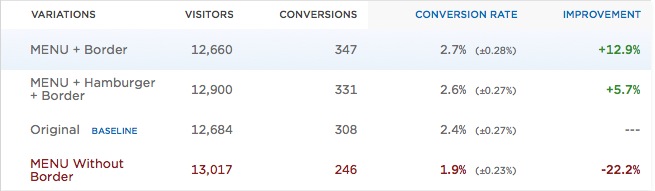
第二階段測試結果:

正如同預測的結果那樣,單純的文本“MENU”表現不佳,點擊量和轉化率無可辯駁地存在於基准線以下。而有意思的是,變種1,也就是加上邊框的MENU轉化率居然比帶邊框的漢堡圖標還要高!
基於第一階段A/B測試的結果,我們可以明顯注意到,在網頁上放一個簡單的扁平的漢堡圖標並不是最佳的方案(注意,是移動端網頁而非APP),在按鈕上寫上“菜單”二字然後加上邊框(盡量使它看起來接近於按鈕)是用戶點擊率和轉化率最高的方案。
當然,這不是意味著用戶不明白漢堡圖標的含義,有可能是文字和語言會更能吸引用戶的注意力。
其實測試到這裡,就可以看出一個很有意思的現象了:用戶需要明確而直接的標識(只放MENU或者漢堡圖標),同時也需要一個邊界提醒他們(看到這個框了嘛,這就是一個圖標!)。
最後我們不妨再針對MENU+邊框和漢堡圖標+邊框進行一個對比測試。
第三個A/B測試
測試對象僅為帶邊框的漢堡圖標和MENU:


測試結果如下:


其實如果看總體的結果數據的話,和第二階段的測試並沒有大的差異。不過在今天iOS和Android壁壘分明的今天,我們還需要深入分析一下平台差異帶來的影響。我針對不同平台的用戶進行了跟蹤分析,這也是第三階段好玩兒的地方,iOS平台和Andorid平台上的數據很不一樣:
從數據可以看出,iOS平台上的用戶點擊菜單的比例大概是Android平台用戶的2~3倍。這種結果的原因何在?我們恐怕無法完全分析出來。但是可以揣測,這種影響是系統本身的差異影響而得來的。iOS用戶和Android用戶對於菜單的使用習慣是截然不同的,在過去很長的時間裡,Android平台的用戶習慣了存在於手機底部的菜單欄(觸控,甚至實體按鍵),而iOS用戶的菜單通常直接呈現在屏幕的右上角或者其他的地方,這種使用習慣上的差異可能會影響他們在網頁浏覽的時候對於菜單的態度。
結論
細節見真章。在移動端網頁設計的時候,我們要如何設計網頁菜單的細節?通過這一系列的測試,我們應該得窺一二。雖然漢堡菜單按鈕絕大多數的年輕用戶已經很了解了,但是在浏覽過程中,夠不夠明顯,要如何吸引用戶的目光而又不違和,是UI設計師需要考慮的事情。
這次的三個測試都是基於英文語境之下,iOS和Android用戶的比例相差也不是很大,但是在中國卻截然不同——絕大多數的移動端用戶都是Android用戶啊!兩大平台用戶在使用習慣上的差異,通過用戶基數的差異,最終會產生明顯的差異,而這也是參與UI設計的UI/UE/UX同學們需要思考的事情。
- 上一頁:如何巧妙恰當地隱藏界面的設計
- 下一頁:如果我為自己設計一個手機



