萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 寫交互說明容易忽略的幾件事
寫交互說明容易忽略的幾件事
盡管我做交互工作已經有幾年了,但還是時常會犯一些常見的錯誤,相信這也是其他設計人員在工作中會出現的:比如交互說明寫的不夠清楚詳細,導致和前端、開發人員的溝通成本增高、返工增多、工作效率下降等。為了解決這些問題,一方面需要加強溝通,另一方面還需要多站在前端、開發的角度考慮交互說明的表達形式,使大家的配合更默契。
關於交互說明的文章,網上也有不少,這篇文章不會講什麼是交互說明文檔,也不會講應該怎樣寫交互說明文檔,僅聚焦於工作中容易忽略的幾點問題以及個人的一些經驗總結,希望對大家有所幫助。
一、盡量使用真實、符合邏輯的數據內容
以前我做交互時,更多的是考慮極端情況的展示(比如每個數據項裡都寫盡量大一點的數值),而不注重數據之間的邏輯對應關系,殊不知這樣會給開發人員帶來很多困擾。比如下面這個圖,開發就會產生很多問題:網易價、優惠金額、積分、小計之間是什麼關系?優惠金額和什麼有關?而這些問題又和後台算法緊密相關。

我之前還幫朋友做了一個票務產品的頁面設計,當時為了省事,界面上的文案都是隨便寫的,僅作示意用。雖然自己覺得很正常,但是對方看著心裡很別扭:沒有這個票的名稱啊,這裡是什麼內容呢?看不太明白……所以為了減少溝通成本,還是盡量使用真實、符合邏輯的數據內容比較好。
二、不遺漏特殊狀態的描述
在寫交互說明的時候,總是更多的考慮正常情況的狀態,卻經常忽略了一些特殊狀態(用戶極少用到)。但對於前端和開發來說,各種狀態都是不能缺失的,否則會導致工作無法進行。

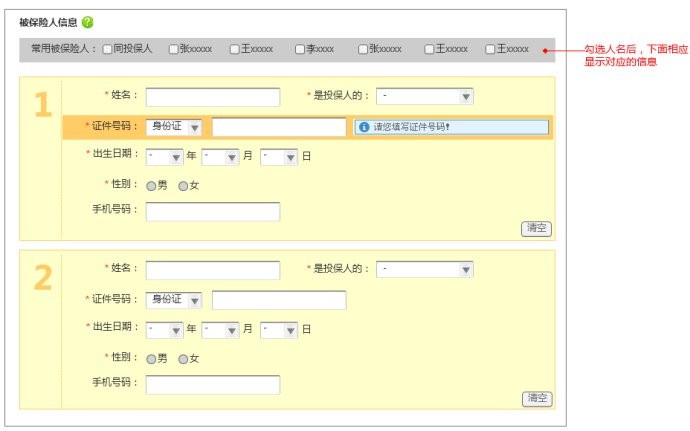
比如上圖,看似操作邏輯很簡單:“勾選上面的人名後,下面會相應的顯示對應的信息”。但如果交互說明只寫這些,前端或開發就要瘋掉了,他們會冒出無數的問題,比如:常用被保險人如何排序?最多顯示多少?超出一行怎麼辦?名字有無字數限制?名字超長(外國人、少數民族)怎麼辦?勾選了3個人怎麼辦?重名怎麼辦?勾選人名後,在下方修改信息後怎麼辦?…… 而這些,都是交互設計師需要提前考慮到,並寫在交互說明裡的。交互設計師想的多一些,前端或開發就會省心很多。
三、避免過長的說明
還是上面這個例子,後來我們按照前端提的要求把所有交互說明都補充完了,內容很可觀,寫了一整頁的標注,密密麻麻的。但是在評審的時候還是被拍回去了,這是為什麼呢?
我後來總結了一下,大概有以下幾點原因:
1. 需求或設計方案有問題,導致邏輯異常復雜
2. 這個方案開發成本是否很高,有沒有這個必要?(有些異常情況出現頻率極小,可以適當捨棄,保證體驗和開發成本之間的平衡性)
3. 如果需求和設計方案都沒問題,是否表述方式有問題?應盡量避免文字堆砌(具體請看下面“避免流水賬式的說明”)
四、避免流水賬式的說明
A 流程圖代替文字說明
舉個例子,假如現在界面上有個“收藏”的鏈接,點擊它會觸發一系列操作,在交互說明上,我們該如何表述?
有些人可能會這樣表述:
點了“收藏”鏈接,判斷用戶是否登錄。如果沒登錄的話,就彈出登錄框,如果登錄的話,再判斷用戶是否首次收藏該商品,如果不是的話,彈出一個提示框(旁邊配個提示框的樣式);如果是的話,再判斷用戶是否首次收藏商品,如果不是的話,彈出收藏成功的提示,如果是的話……
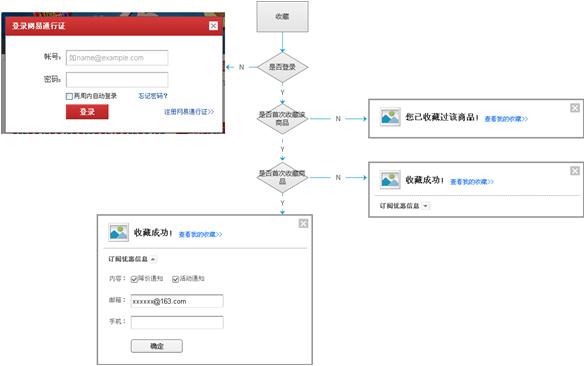
還有些人可能會這樣表述:

很明顯後者更清晰,更有條理。當然為了讓大家更容易理解,我找了個比較誇張的例子,一般情況下不會這麼極端。我只是想說明一件事情:盡量用更有條理,更容易讓人理解的方式來展示操作邏輯關系,而不要用流水賬式的文字,這樣誰看了都會暈的。
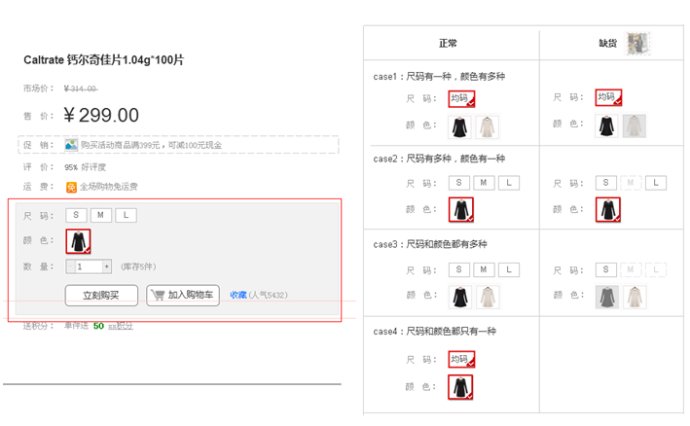
B 表格羅列各種狀態
除了使用流程圖外,還可以用表格的形式把各種狀態圖羅列出來。

C 巧妙組織文字說明
用“if、else、case”等來組織說明文字也是我喜歡的方式,當然開發更喜歡。比如下面的交互說明:

D 制作動態效果
如果有動畫效果的話最好制作出演示效果(axure等軟件可制作出很多逼真的動態效果)。
五、關於重復出現的模塊
為了方便閱讀,很多設計師習慣把交互說明直接寫在原型上對應的模塊旁邊。但這樣就會遇到一個問題:有些模塊會重復出現在多個頁面,關於該模塊的交互說明如果只寫一次,那麼開發可能會找不到;如果每個頁面都復制一份,開發可能又會疑惑(前後是否有區別?)更要命的是,如果要修改的話,所有頁面都要跟著一起修改,工作量就會很大。
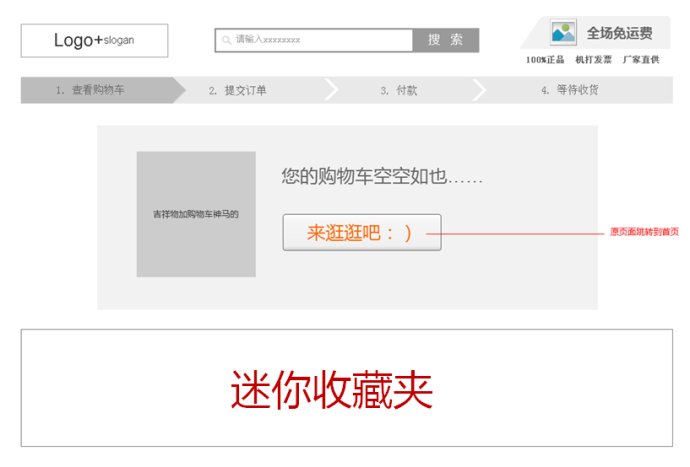
比如下面這個模塊,在購物車、個人中心等多個頁面都會出現。為了節省時間,提高效率,我把這個模塊獨立出來,並起名“迷你收藏夾”,然後在其它頁面上只留個空位就可以了。

比如購物車頁面下半部分要用到這個模塊,那麼我就在這裡留個空位。這樣我省事,開發也省事(很多模塊看上去是類似的,給常用模塊命名再組合,不容易出錯,一目了然)。

這個例子雖然看上去比較白癡,但是想通過這個告訴大家的是:盡量用模塊化的思維方式來處理較復雜的問題,對提高工作效率很有幫助。
六、如原型有修改,不要口頭溝通,而要更新交互說明並告知大家
看了下面這個圖,相信大家就都明白了:

以上就是我總結的一些小問題。其實我認為用什麼方法不是最重要的,重要的是在合作的過程中,不僅把自己該做的做好,同時站在合作伙伴的角度上考慮問題,給大家提供更多的便利,才能使團隊的效率越來越高,大家配合的越來越默契。



