萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 交互設計七大定律
交互設計七大定律
1. Fitts’ Law / 菲茨定律(費茨法則)

定律內容:從一個起始位置移動到一個最終目標所需的時間由兩個參數來決定,到目標的距離和目標的大小(上圖中的 D與 W),用數學公式表達為時間 T = a + b log2(D/W+1)。
它是 1954 年保羅.菲茨首先提出來的,用來預測從任意一點到目標中心位置所需時間的數學模型,在人機交互(HCI)和設計領域的影響卻最為廣泛和深遠。 新的 Windows 8 中由開始菜單到開始屏幕的轉變背後也可以看作是該定律的應用。
菲茨定律的啟示:
按鈕等可點擊對象需要合理的大小尺寸。
屏幕的邊和角很適合放置像菜單欄和按鈕這樣的元素,因為邊角是巨大的目標,它們無限高或無限寬,你不可能用鼠標超過它們。即不管你移動了多遠,鼠標最終會停在屏幕的邊緣,並定位到按鈕或菜單的上面。
出現在用戶正在操作的對象旁邊的控制菜單(右鍵菜單)比下拉菜單或工具欄可以被打開得更快,因為不需要移動到屏幕的其他位置。
擴展閱讀:Windows 設計規范中的鼠標交互、菲茨定律與互聯網設計、費茲定律Fitts’ Law與使用者介面設計、Google Chrome 與 Fitts Law、談談 Fitts 定律、費茨法則在交互設計中的應用 (Readlists)
2. Hick’s Law / 席克定律(希克法則)

定律內容:一個人面臨的選擇(n)越多,所需要作出決定的時間(T)就越長。用數學公式表達為反應時間 T=a+b log2(n)。在人機交互中界面中選項越多,意味著用戶做出決定的時間越長。例如比起 2 個菜單,每個菜單有 5 項,用戶會更快得從有 10 項的 1 個菜單中做出選擇。
席克定律多應用於軟件/網站界面的菜單及子菜單的設計中,在移動設備中也比較適用。
擴展閱讀:席克法則、談談Hick定律(Readlists)
3. 神奇數字 7±2 法則

1956 年喬治米勒對短時記憶能力進行了定量研究,他發現人類頭腦最好的狀態能記憶含有7(±2)項信息塊,在記憶了 5-9 項信息後人類的頭腦就開始出錯。與席克定律類似,神奇數字 7±2 法則也經常被應用在移動應用交互設計上,如應用的選項卡不會超過 5 個。
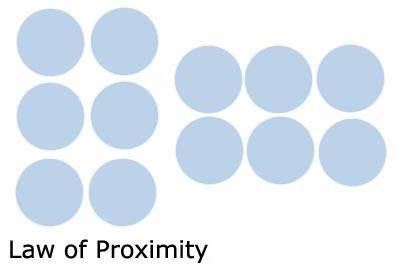
4. The Law Of Proximity 接近法則

根據格式塔(Gestalt)心理學:當對象離得太近的時候,意識會認為它們是相關的。在交互設計中表現為一個提交按鈕會緊挨著一個文本框,因此當相互靠近的功能塊是不相關的話,就說明交互設計可能是有問題的。
5. Tesler’s Law 泰思勒定律(復雜性守恆定律)

該定律認為每一個過程都有其固有的復雜性,存在一個臨界點,超過了這個點過程就不能再簡化了,你只能將固有的復雜性從一個地方移動到另外一個地方。如對於郵箱的設計,收件人地址是不能再簡化的,而對於發件人卻可以通過客戶端的集成來轉移它的復雜性。
6. 新鄉重夫:防錯原則
放錯原則認為大部分的意外都是由設計的疏忽,而不是人為操作疏忽。通過改變設計可以把過失降到最低。該原則最初是用於工業管理的,但在交互設計也十分適用。如在硬件設計上的 USB 插槽;而在界面交互設計中也是可以經常看到,如當使用條件沒有滿足時,常常通過使功能失效來表示(一般按鈕會變為灰色無法點擊),以避免勿按。

如上圖所示極客公園的評論功能快,在留言框沒有內容或郵箱格式不正確的時候是無法獲取驗證碼的,只有兩者都滿足了才可以。
7. Occam’s Razor 奧卡姆剃刀原理(簡單有效原理)
這個原理被稱為“如無必要,勿增實體”,即如有兩個功能相等的設計,那麼選擇最簡單的。在極客公開課?走進 UC 中 UC 浏覽器產品經理蘇劍南在”UC 浏覽器 For Android 產品設計思考“演講中也有講到該原理的應用,”如果 UC 手機浏覽器要發布第一個版本 UC 1.0,你會選擇哪五個功能?‘’

為了遵守神奇的數字 7 法則本篇就只介紹到這裡了,如果你還有興趣自己去找找其他的定律法則,如與費茨定律接近的 Steering Law轉向定律、Gutenberg Diagram古登堡圖法則以及雷打不動到哪哪適用的帕累托定律(80/20 原則)、三等分原則等。
最後想說的是雖然這些法則定律被很多人認定為標准,很多人也記得 Alan Cooper 說過的那句名言,但從實際出發這些法則定了起到的只是參考或啟發作為,作為交互設計人員千萬不能照本宣科,因為只有親自做過後才會深有體會。
- 上一頁:如何設計清楚明了的對話框
- 下一頁:那些在網頁中完美運用視頻元素的案例



