萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 3大主流浏覽器Web開發工具
3大主流浏覽器Web開發工具
一個快速加載網頁在很大程度上節約用戶的浏覽頁面時間成本,作為一名站長,我們要尋求一些解決辦法,傳統的在浏覽器中 “右鍵—查看源代碼”已經過時了,它不能做良好的代碼檢查,作為一名優秀的web開發人員,應該不斷學習和嘗試新事物。下面我就介紹下三大主流浏覽器的 web人員開發工具介紹及其使用方法。
火狐(Firefox)的Firebug和YSlow
Firebug是一個非常成熟和完善的工具(點此下載),各種浏覽器下都能使用(IE,Firefox,Opera, Safari),通常我在火狐浏覽器(Firefox)用的最多,我們可以利用它除錯、編輯、甚至刪改任何網站的 CSS、HTML、DOM、與 JS代碼。除此之外,Firebug功能還很強大,比如html,css,dom的查看與調試,網站整體分析等等,總之就是一整套完整而強大的 WEB開發工具。

如何使用Firebug,我會想下面的Chrome開發工具中介紹,它們的使用方法是一樣的,我在這裡就不過多介紹了,重點介紹下Firebug和YSlow的使用,Yslow是運行在Firebug窗口下,所以要運行YSlow,必須安裝Firebug。
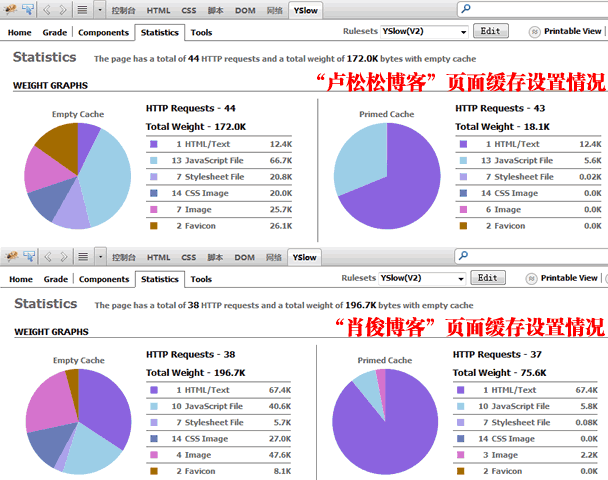
安裝好這兩個浏覽器擴展後,點擊YSlow,就會彈出YSlow運行界面,點擊“Run Test”就開始對網頁進行分析。下面我就以其中過一個按鈕進行 “Statistics”對比“盧松松博客”和“肖俊博客”的網頁載入速度情況。

通過圖示我們能很清楚的看到一個網頁什麼占用空間較大,左側圖表顯示的是網頁在不使用緩存加載的情況,也就是網頁的實際大小,右側為網頁使用緩存的頁面加載情況。
如盧松松博客原始是172K,使用緩存後為18.1K,而肖俊博客原始大小是196.7K,使用緩存後為75.6K,也就是說在相同網絡環境下,打開我博客需要下載18K東西,打開肖俊博客需要下載75.6K東西,哪個網頁打開速度快就一目了然了。
幸運的是YSlow告訴了我們網頁哪個元素占用空間大小,我們就能有針對性能的優化。比如肖俊博客反應出HTML/text、images和JS代碼過多,所以可以著重精簡下HTML、JS代碼,修改網頁圖片大小。
Google Chrome開發工具和Safari開發工具
你也許奇怪為什麼盧松松將Google Chrome開發工具和Safari開發工具放在一起,因為它們的開發包工具都是基於webkit開源項目開發的,這意味著這兩個浏覽器共享相同的代碼基礎部分,甚至共享同一布局。
Chrome浏覽器的開發工具與Firefox的Firbug非常類似,它不僅僅能幫助您診斷、修復在網頁加載、腳本執行以及頁面呈現中出現的問題,還可以幫助您最大限度地了解您的網頁或網絡應用程序對CPU以及內存的使用情況。
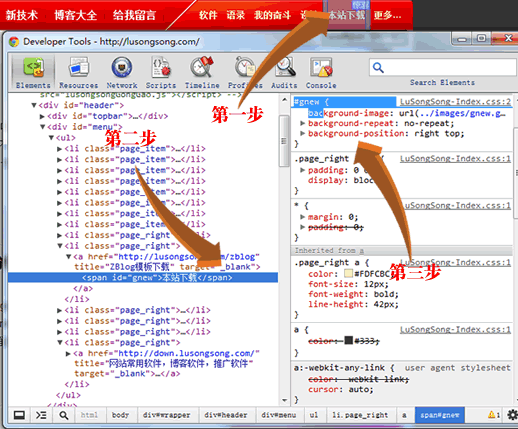
下面我就介紹下實際使用方法,很多朋友不知道我博客導航條上的“驚喜”的gif圖片是如何加上的,用“Chrome開發工具”就能很容易看到實現原理。

(第一步)打開Chrome開發工具,找到這個“驚喜”gif圖片,不必擔心你找不到代碼位置,因為鼠標點擊任何地方,在網頁上都會有個淺藍色框架提示。(第二步)找到這行代碼後,你會發現這個導航多中多了個id=“gnew”屬性,點下這個(第三步)右側會自動跳出#gnew的CSS屬性。這樣就很容易知道代碼是怎麼寫的了,然後把代碼粘貼到自己網站即可。很容易吧?
這只是其中一個小技巧,還有更多技巧等待你的挖掘,為了讓大家更好的理解這兩個開發工具,你可以點擊下面的官方介紹:Google浏覽器開發工具和safari開發工具。
IE浏覽器開發工具Developer Toolbar

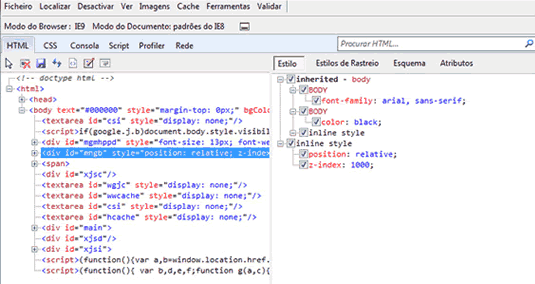
考慮到IE浏覽器仍是使用最常用的浏覽器,如果是使用IE的web開發人員可以使用此開發工具,雖然界面看起來有點老了,而且不像其他工具功能那麼多,Developer Toolbar可以作為一款輔助開發工具,我在這裡就不多做介紹了,用法基本一樣。
微軟官方也提供了Internet Explorer開發人員工具欄的下載和使用信息,有興趣的朋友可以點開看看,需要注意的是:360、搜狗、QQ、遨游這類浏覽器的主內核都是IE內核,所以普通IE能使用的這些浏覽器都能用。
寫在最後:
我只是介紹了三大主流浏覽器開發工具的部分小技巧,還有很多功能等待你的摸索呢,無論是 IE 6/7 的 Internet Explorer Developer Toolbar 、Chrome浏覽器的開發工具或者是 IE 8 自帶的 Developer Tools,還是 Firefox 的 Firebug ,以及 Safari 的 Web Inspector 和 Opera 的 Dragonfly,他們的宗旨只有一個——幫助web開發人員更方便、更高效地進行Web開發。
除非注明,文章均為盧松松原創,轉載請注明出處,謝謝。
本文地址:http://lusongsong.com/reed/359.html
- 上一頁:交互設計之“簡單”說
- 下一頁:淺淡視覺焦點與網頁布局設計的關系



