萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺談電子商務產品的頁面類型
淺談電子商務產品的頁面類型
之前我在博文裡提到過工具型產品與內容型產品的區別。從網站目標及用戶需求的角度來講:工具型產品專注於讓用戶完成一系列任務(如注冊、支付),用戶有明確的目標;而內容型產品注重提供信息給用戶(如新聞頻道、分類導航等),用戶無目標或者僅有潛在的目標。
對於電子商務產品來說,一般是采用內容型加工具型的模式:內容型頁面部分利用豐富的信息吸引/引導用戶浏覽並產生購買欲望/決定,之後用戶在內 容簡潔的工具型頁面部分操作,直至購買成功。下圖大致表現了用戶來到一個電子商務網站的購買過程,其中黃色部分代表內容型(比如首頁),藍色部分代表工具 型(比如支付頁面),灰色代表過渡頁面(比如商品詳情、收藏夾、購物車頁面等)。

在雅秋的《交互設計的理性Vs.多樣的感性用戶》中提到了一個很好的例子(由於理解略有不同,在本文中稍有修改):

淘寶首頁是一個內容型頁面,它同時滿足了不同用戶的需求:紅色和綠色區域都是為具有潛在購買目標的用戶設計的(知道自己想買的類別或名稱,但是要看了才知道有沒有);藍色區域是為沒有目的、隨便逛逛的用戶推薦的。
如果用戶體驗良好,那麼有潛在目標的用戶很可能會尋找購買入口(見下圖),下單購買;沒有目標的用戶可能也會轉化成有目標的用戶。反之用戶則會流失掉。

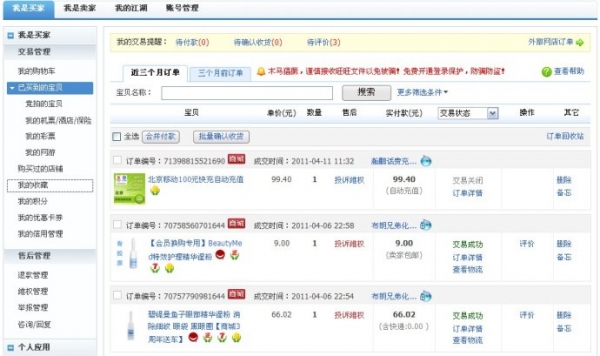
對於有明確目標的用戶,很可能會略過內容型頁面,直接尋找任務入口:比如進入購物車頁面結算(之前加入購物車但沒付款),或者在“已買到的寶貝”頁面直接付款等等。
至於收藏夾則比較特殊,它介於有潛在目標和有明確目標之間,因為用戶收藏說明對某樣商品很感興趣,但未必會最終購買。



上面三個圖依次為淘寶的收藏夾、購物車和“已買到的寶貝”頁面。把三個圖縮小後我們可以看到收藏夾中顯示的圖片是最大的,因為這個時候用戶的購 買目的還不那麼明確,需要靠內容來吸引用戶;而購物車和“已買到的寶貝”頁面就相對簡潔了很多,因為這個時候用戶的目的已經很明確了。
很難說像這種含購買入口的頁面是屬於內容型還是工具型,我認為二者兼有,但要看更偏重哪邊。我個人認為:商品詳情頁面偏內容型一些;購物車偏工 具型一些;收藏夾比較中立。劃分的原則仍然是看網站目標(引導用戶操作還是吸引用戶操作)以及用戶目標(有明確目的還是沒有)。
找到購買入口後,就可以開始下單、支付的操作了。在這個過程中,用戶是在工具型頁面中完成的。

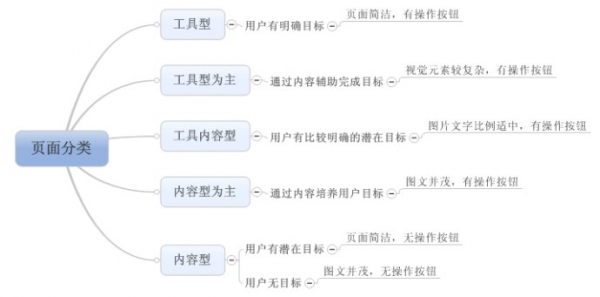
綜上,我們結合網站目標及用戶目標,把電子商務產品的頁面類型做一個總結。

這些頁面間的關系:

也就是說,用戶的購買過程,大概是一個從內容型頁面逐漸過渡到工具型頁面的過程。隨著操作的逐層深入,頁面上吸引用戶的視覺元素越來越少,“死 板”的,體現頁面操作邏輯的控件元素越來越多。所以做頁面設計時,要充分考慮這個頁面存在的目的以及它所處的位置,以此為依據確定頁面風格。下面是一些例 子:
內容型頁面:
有目標的部分視覺簡潔,無目標的部分圖文並茂(這部分內容的詳細介紹可參考《首頁設計的可用性和PET》這篇文章,寫的非常到位),無操作按鈕。

內容型為主的頁面:
圖文並茂,有操作按鈕

工具內容型頁面:
圖片文字比例適中,有操作按鈕

工具型為主的頁面:
視覺元素較復雜,有操作按鈕

另外前面提到過的購物車等,也可認為是工具型為主的頁面。
工具型頁面:
視覺簡潔,有操作按鈕

文章來源:blog.sina.com.cn/legene 轉載請注明出處鏈接。
- 上一頁:手機輸入法:鍵盤布局那點兒事
- 下一頁:網頁設計的色彩常識



