萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 走進工具型網站
走進工具型網站
什麼是工具型產品?
工作的這段時間以來,我主要參與了一些電子商務類網站的交互設計,我發現這類產品的設計思路和門戶、頻道等產品有較大的差異,它們更關注於完成 任務及操作,而非內容的展示與分類。我通常稱這類產品為功能型產品。在去年廣州舉行的交互設計體驗日,通過和其他交互設計師交流,發現在業內這類產品似乎 也沒有一個固定的稱謂,騰訊的交互設計師稱之為“工具型產品”,我覺得倒也貼切。
為什麼要單獨定義它?
如果看過《用戶體驗的要素》,大家一定記得其中講到的有關用戶體驗的五個層級。根據產品戰略的不同,需要設計師采用不同的設計思維。下圖左邊代 表的是工具型產品(比如電子商務類產品的支付部分),右邊代表的是內容型產品(比如門戶、部分頻道等)。從圖中可以看出,左右兩邊在不同的層級上有明顯的 差異。這就決定了設計時需要采取不同的思維和方法。

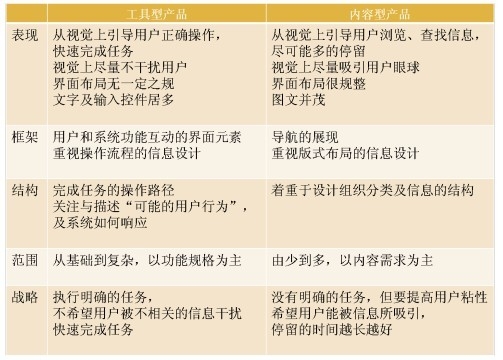
工具型產品與內容型產品的區別
工具型產品關注的是任務——所有的操作都被納入一個過程,去思考人們如何完成這個過程。在這裡,我們把網站看成用戶用於完成一個或多個任務的一個或一組工具。
內容型產品關注的是信息——網站應該提供哪些信息,這些信息對用戶的意義是什麼。在這裡,我們把網站看成一個“用戶可以穿越的信息空間”。

工具型產品的設計師把每一個問題看成是“應用軟件”的設計問題,然後從傳統的桌面和客戶端軟件的角度來考慮解決方案。
內容型產品的設計師以信息的發布和檢索的角度來看待網站,然後從傳統出版、媒體和信息技術的角度來考慮問題的解決方案。
在五個層級上的區別:

結構層的區別示意圖:

表現層的區別示意圖:

總結:
用戶體驗的要素包含了五個層級,代表了一個從抽象到具體的過程。
從“用戶體驗的要素”結構圖中可以看出,設計一個產品就像蓋房子一樣,要在戰略層的基礎上一級一級向上壘。上面的部分再完美,而下面的部分是錯 誤的也是徒勞的。對於設計師來說,不管是設計什麼類型的產品,要做好自己的本職工作,不僅要對產品整體有大概的認識,還要特別熟悉下一層級的內容,才能真 正符合產品的要求。
每一個層級的負責人都有權利和義務對上一個層級的不合理之處提出意見和建議,才能避免做無用功。
根據產品的戰略不同,可以在理論上將產品分為工具型產品和內容型產品;兩者在用戶體驗的五個層級上均有顯著差異,設計時需要采取不同的思維和方法。
文章來源:blog.sina.com.cn/legene 轉載請注明出處鏈接。
- 上一頁:首頁設計的可用性和PET
- 下一頁:交互設計的理性Vs.多樣的感性用戶



