萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 從微軟得到經驗:十個要避免的網站設計陷阱
從微軟得到經驗:十個要避免的網站設計陷阱
今天,我們將分析大名鼎鼎的軟件公司的網頁設計做法和傾向,看看我們是否可以學到一些東西,以避免在我們自己工作的失誤。同意或不同意我的看法,隨時在下面評論建議。作為專業設計師,你的觀點是有價值的,我期待著你的想法。

偶爾的數落
如果你討厭文章充滿吹毛求疵般的唠叨,我很抱歉,這個文章偶爾會有點挑剔。我通常喜歡贊揚好的設計而不是批評壞的設計,但是當大衛。阿普爾亞德和我決定寫一個微軟設計傾向分析的文章後,好像不得不見識一下什麼是雜亂,丑陋,甚至(或者)失敗的東西。
為了避免評論淪入口舌之爭,我在下面的分析中不會提及蘋果或者跟蘋果單獨對比。這並不是因為PC對MAC是最沒爭論的,而是因為我們只是想看看那些我們認為真的缺乏實踐的網站設計和開發。微軟是一個很成功的公司,這不會因為有些問題而掩蓋。實際上,正如後面指出的,微軟在某些站點團隊中有一些很優秀的設計師,我們只是提出,應該有一個更高更全面的質量控制。
出於這樣的考慮,讓我們來分析微軟一些缺少設計和開發實踐的地方,從中你可以受益於這種知識
1. 謹防某些強制插件
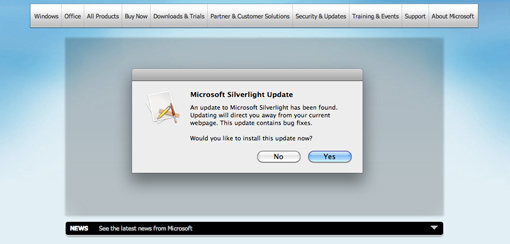
蘋果和Adobe之間最近的摩擦讓我們認識到,依賴完全封閉的第三方插件創建網站最終會導致一些嚴重的後果。微軟似乎要重蹈這樣的錯誤,網站越來越多的依賴Silverlight。

我浏覽微軟的站點准備這篇文章的資料是,是經常受到彈出窗口的騷擾,通知我系統沒有安裝Silverlight因此不能用原本的方式浏覽這些網頁。我的疑問是,“為什麼要走這條路呢?” 特別是對於一些簡單的幻燈片效果的話,可以用的技術遍地都是。誠然,這是微軟自己的Silverlight,所以從良好的商業意識出發要支持它,但這並不意味著加入他們就是最好的選擇。
無論你是否是Silverlight的粉絲,我的建議是如果你網站的功能依賴於任何Silverlight或類似技術,要非常謹慎。有關繼續采用Flash開發網站是否更加合理的爭論還在持續升溫,像Silverlight這樣的二線系統的采用變得更具賭博性。如有可能,請堅持跨浏覽器,符合標准的代碼和工具——別要求你的訪客額外的操作或者安裝。
2. 注意分辨率
這是我對微軟最大的抱怨,因為它看起來就像設計得很草率。毫無疑問,盡量減小文件大小而增加實用性和保持圖片清晰清楚之間是一條狹窄的路,但我還是不禁覺得,相比那些專業的站點,微軟似乎更傾向於顯示丑陋的鋸齒狀的JPG。

撥號上網用戶數量已經逐年減少,可接受的圖像尺寸已經越來越大。不過這也不意味著你可以不用再注意盡量把有必要小尺寸的圖片尺寸弄小,但現在這裡,設計的分量變得這麼重,分辨率過小會大大降低了網站的外觀質量,圖片變得弄巧成拙!
這會是很諷刺的,本來你希望使用圖片讓你的網站更好看,但在這個過程中,最終降低了你的美感。如果可能,在不同的顯示器預覽你處理的圖片,要注意有多少失真,多少人工痕跡你可以接受的。
3.組織凌亂
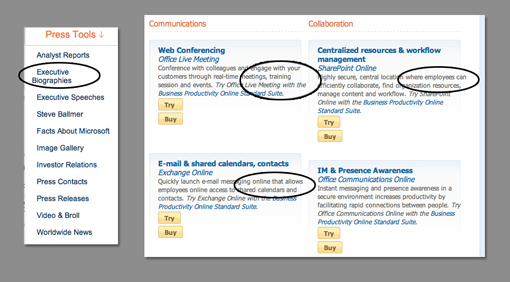
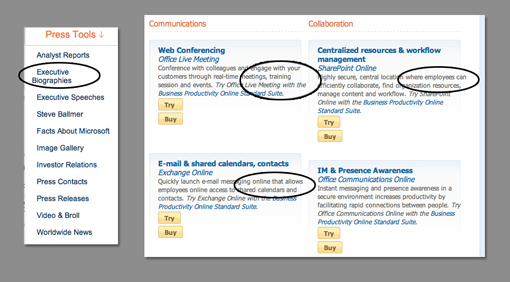
有時你按照常規的設計規則,到最後還是有些東西似乎視覺欠佳。浏覽微軟的網站我就遇到很多這樣的頁面,例如下面這個,盡管嘗試使用了基於排列的組織,看起來還是那麼凌亂。

那麼問題在哪裡呢?簡單地說,在於這裡一個相對狹小的空間裡要放一大堆東西。即使他們肯定的已經試圖對內容排版,還通過圖標增強視覺可讀性,最終結果仍然是相當失衡。
如果你仔細看看,你會發現這頁面的四個欄目似乎是由四個不同的人來設計的,只是把它們都擠在一起。左邊的圖片相對於右邊看起來真的的沉重,文字顏色有點斷斷續續,內容是笨拙交錯,各列之間缺乏足夠的空白喘息空間,難看出它們的版面獨立性。
這裡得到的教訓是要包裝你頁面的欄目信息時,小心內容信息過於龐雜。毫無疑問,有很多情況下都會要求增加更多的內容,但應在統一和諧且有吸引力的方式組織處理,比如下面這個漂亮的例子(來自非微軟的網站)。


4. 矛盾
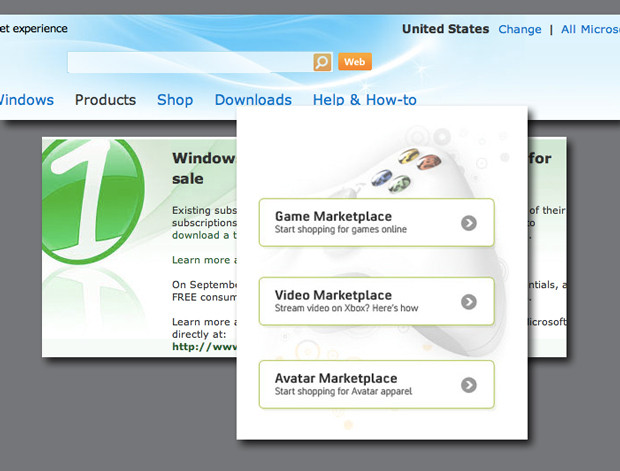
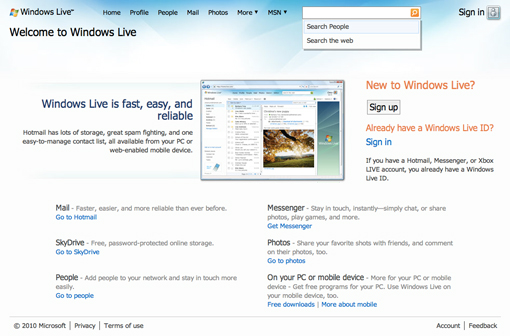
從Microsoft.com開始,打開了龐大的導航下拉菜單,選擇站點不同地方訪問,你會發現,無論哪個鏈接,你點擊出來的頁面相比主頁是相當不同,即使在同一個下拉菜單出來的頁面都是如此大差別。

浏覽微軟的網站就像玩一個旋轉的輪盤賭。你已幾乎猜不到你要去的地方和所期待的下一個頁面。部分頁面有swooshy(優美風格的曲線)背景,而其它頁面則是漸變的背景,甚至是發散的圓環。大多數網頁似乎傾向於藍色,但又不是相同的藍,也有一些網頁完全忽略了藍色傾向。
問題是,不管你網站是2頁或者200頁,一致性還是必需的。在有限的時間內對一個網站的運作方式和界面變得熟悉時,用戶會感到更加舒適。每隔幾頁就給一些截然不同的東西會使浏覽更加混亂,用戶體驗也變得很低效。
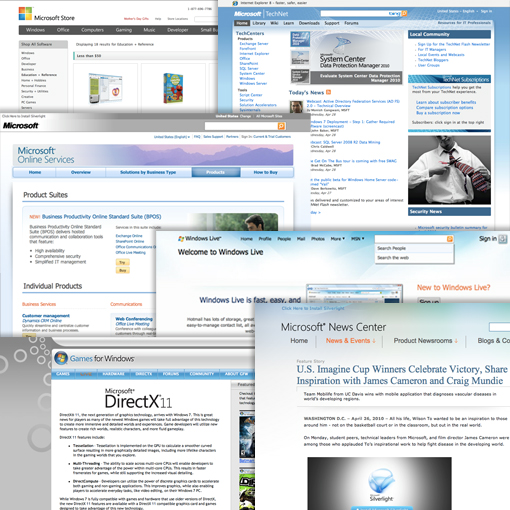
除此之外,創造一個強有力的統一的品牌就是一個良好的業務,因為它幫助客戶以更獨立的方式去聯想你公司。當然了,微軟有許多不同的品牌,這些分站都是從主頁延伸出來的,但即使是Microsoft.com核心的網頁中,圖片風格和導航方法似乎大大不同。
5. 剪貼畫中心的設計
看看剪貼畫在微軟Office很無可避免的存在,這個建議會顯然是有點荒謬。但是,ICON設計自1995年以來已經走了很長的路,是時候放棄圖片中你看到的那種特定風格了。

上面這些從微軟網頁拿來的例子讓我感到雞皮疙瘩,尤其是那個丑陋的“Beginner Developer” 標志。我搞不懂一個回力標為什麼要攻擊一個神奇的植物,懸浮著顯示器是協助攻擊還是逃離現場?我所知道的是,視覺傳達在這裡是一團糟。
這就是為什麼CSS畫廊像我們自己一樣存在世上的主要原因。不這樣的話你就可以竊取別人的設計,但這樣你就可以一瞥你正在開發的設計十年來的發展狀況。浏覽這些CSS畫廊,就像在商場流行服飾店一樣去,以顯示給你的瘋狂姑姑她沒必要穿得好像要去參加Sunny和Cher的表演。
記得時刻保持自由無疆界,從自我開始超越於流行設計。世界都在變化,小心過於固執保守。
6.文本對齊與溢出
微軟網站的另一個不容忽視的傾向就是文本總是不斷的破壞行列,很明顯的溢出邊界。

這是一個相當容易解決的問題,僅僅需要一點努力和注意。只是一定要會利用免費工具像Adobe的浏覽器實驗室,以確保你的布局在主流浏覽器都不會被破壞。
在談到跨浏覽器的一致性時,無可否認的CSS布局像一個棘手的野獸,不過那樣的小錯會讓你網站的品質下降,所以還是很值得你花時間去解決的。
7. 缺乏對齊
有時,一個給定頁面交給我,要我指出設計的毛病來是一個挑戰。例如,在下面的網頁,原本我想找這個小窗口使用的碴——點擊時不會變大,但我看頁面越久,我就對這個頁面的布局的用意感到困惑。

如果你熟悉基本的設計理論,你知道,學習貫徹穩固一致的路線是優秀的網頁布局的關鍵。如上圖所示網站的左,中,右的視覺對齊奇怪的混合,聯結頂部留出的不尴不尬的空白,為內容信息呈現了一個怪異視覺流。
此外,如果浏覽上面這個頁面,你會看到整個內容似乎試圖在頁面居中,但由於中間橫穿過一個區帶,使得頁面似乎中心偏右了。
8.廣告雜亂
如下圖,免費設計博客喜歡放大量的廣告,這是給我們的收入方式,以支持繼續提供內容服務。不過如果你運行的是一個專業商務網站,你想減少內容消息並專業化廣告,你就必須仔細考慮了。

Microsoft.com的頁面充滿了各種廣告,實實在在的降低了網頁上的美感。有時,這些廣告是直接指向到其他微軟的
- 上一頁:網站配色表
- 下一頁:關於HTML5應用現狀與前景的思考



