萬盛學電腦網 >> 網頁制作 >> 網頁設計 >> 好的web移動應用框架的構想
好的web移動應用框架的構想

iUI、jQTouch、WPTouch、PhoneGap、XUI、iWebkit、Rhodes、gwt-mobile…當我們已經開始驚歎 web移動應用充斥著各種各樣框架與類庫的時候,其實各大web框架才剛剛開始他們的移動領域:Yahoo的YUI3.2的Touch版、jQuery的 jQueryMobile、ExtJS整合JQTouch和Raphaël庫推出的Sencha Touch框架。。。
ExtJs更名為Sencha的確讓我震驚不少,畢竟自己也曾是ExtJs框架的粉絲,如此重量級的框架忽然掉頭往mobile touch的方向發展,確實不是一件易事,我們也不禁驚歎移動應用所帶來的重大改變。
OK,在這裡我並不是想跟大家介紹各種web移動應用框架的用法介紹和性能對比。只是受ExtJs的影響,以及想知道自己到底去到一個什麼程度,以及更好 的積累沉澱下前端的經驗,於是我開始構想一個好的web移動應用框架應該如何如何,並開始嘗試著手實現。重復造輪子只是強迫自己更深入地去了解這個領域, 並不是自大到要挑戰什麼。於是分析對比了下,總結如下:
1.輕量級
這個應該是移動應用框架裡最重要的一點,不要想著3G的普及還有wifi啥的,國情就是國情,要大部門用戶在3秒內下載完你那100K的Css和js文件 是強人所難。因此我們的移動應用框架必須盡可能的輕量化,所有的命名和函數實現方法都要盡可能的簡練和高度壓縮。拋掉那些PC上web應用的特效和組件 吧,不要為了一個菜單效果把7,80K的jQuery.js加在你的頁面上。
2.主流手機浏覽器兼容性
面對如此多的手機平台和浏覽器,要你的移動應用在所有浏覽器上表現如一是很困難的,有時候你需要對不同浏覽器加載不同的樣式文件,又或是運行不一樣的函數 來實現效果。因此我們的框架必須有能識別各種主流浏覽器的方法,具體點,你的框架必須能區分如iPhone、iPad、Android、Windows Phone等,OK,再國情化一點,QQ手機浏覽器和UCWeb。最後要注意的是這裡盡量不用AU的方法來判斷,因為各浏覽器的avigator.userAgent都很不可靠,這裡可以參考下mooltools判斷浏覽器的思路,應用到我們的移動領域上。
3.強大的選擇器
選擇器可以說是一個框架靈魂,在將來的web移動應用中會大量使用CSS3的高級偽類,因此我們的框架必須能盡快遍歷定位到盡可能多的Html5標簽和CSS3的偽類,哪怕是像E:first-of-type這種jquery選擇器都不支持的結構。
4.頁面動畫效果
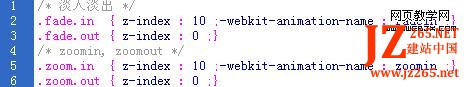
與桌面web應用不同的是,移動應用在頁面的切換效果方面要炫的多,比如:滑動切換,遮罩彈出,漸入漸出,閃屏,iPhone上的zoomin,zoomout效果等。看看CSS關於fadein和zoomin動畫的定義:

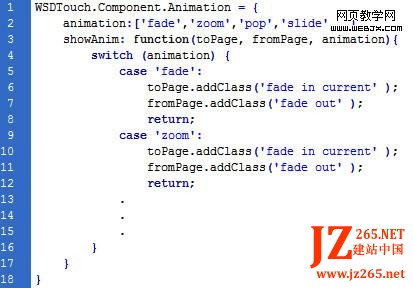
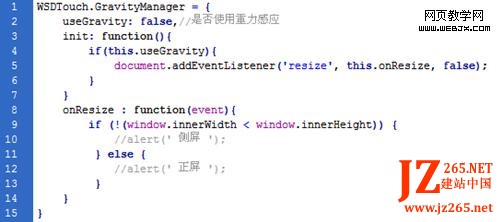
再看看JS端對頁面切換的處理:

5.Ajax解析
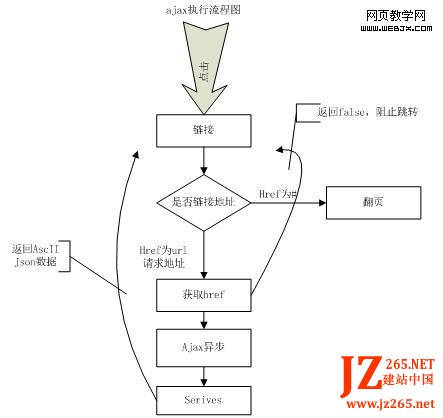
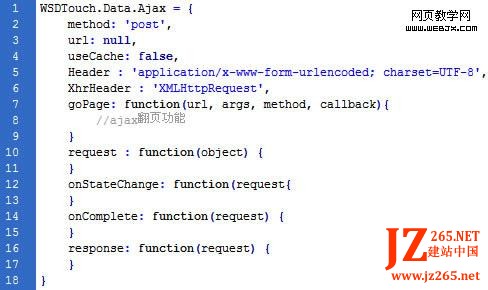
移動設備浏覽器受性能和帶寬限制,ajax的應用也與桌面應用有較大的區別,因此低帶寬和易用性就成了ajax應用的目標,最典型的例子就是翻頁,哈,一絲一毫的帶寬都不能放過,這方面可以參考下iUI的思想。


6.手勢操作

對,就是Touch,一個給移動互聯網帶來革命的事件。把mouseOut、mouseover這些桌面相關的鼠標事件從你的移動框架裡去除吧,與之替換的是各種Touch和Gesture(手勢)事件:
- touchstart : 手指放在屏幕上時觸發
- touchend : 手指離開屏幕時觸發
- touchmove : 手指在屏幕上移動時觸發
- touchcancel : 取消Touch事件(這個貌似是系統觸發的)
- 上一頁:VI設計中的標准色原則
- 下一頁:CSS3技術制作水晶按鈕,不支持IE



