萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI手把手教你打造多邊形紙藝效果雪糕
AI手把手教你打造多邊形紙藝效果雪糕
風靡全球的低多邊形風格讓我們耳目一新,而平面上不斷發揮創意的同時,嘗試一下3D效果又有何不可?談到3D,大家肯定第一時間會想到專業3D建模的軟件,而往往普羅大眾的硬件還沒有跟上3D的步伐,根據平面設計的經驗,3D好像也離我們有一段距離。所以,復雜的3D我們不能涉足,但至少我們學過立體素描,知道陰影和高光的關系,這就夠了。這個教程就是學習用AI打造3D多邊形紙藝效果的雪糕。
這個教程中我們將要學習到的知識點是:
斑點畫筆工具的運用
多邊形構造
紋理的運用
漸變填色
一、手繪建模
所謂手繪建模,其實只是個為了提升自己逼格的說法。根本上說,也就是好像畫素描一樣,勾畫輪廓,確定陰影和高光。
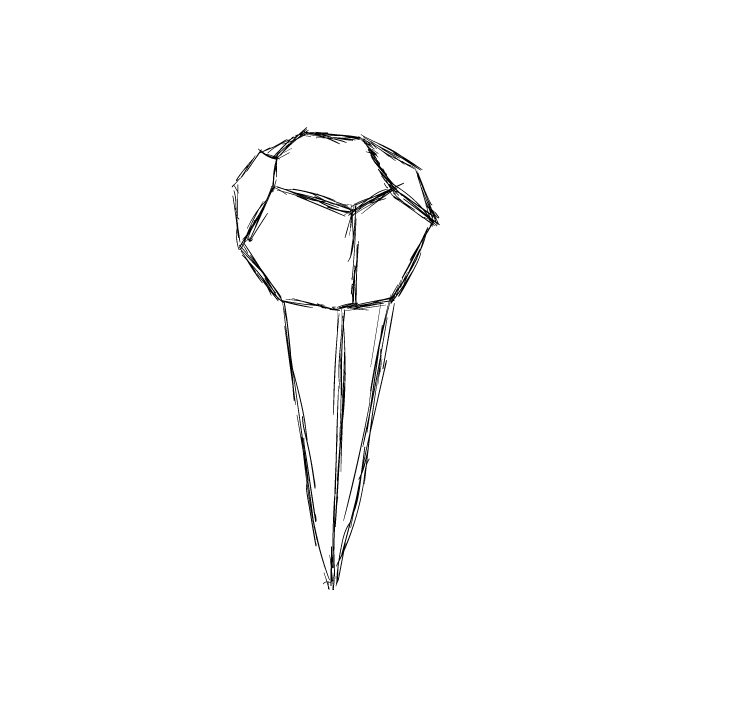
打開AI軟件,新建一個文檔,文檔大小800px*800px。先利用斑點畫筆工具,用手繪板繪制底稿。底稿的作用只是一個基礎造型,最終並不參與到畫面中,因此,你可以先新建一個圖層,將手繪的部分獨立出來,這樣等到不用時再關閉該圖層。
可能很多人會問為什麼這裡要用斑點畫筆工具,而不是畫筆工具。當你用鼠標左鍵雙擊斑點畫筆工具圖標,就會彈出斑點畫筆的工具選項。在面板中,你可以對畫筆的壓力進行相應的設置。除此而外,斑點畫筆工具畫出的線條是一個封閉的填充型的路徑,而如果你是用其他畫筆工具,想要成為一個填充型的路徑,還需要擴展外觀這一步。

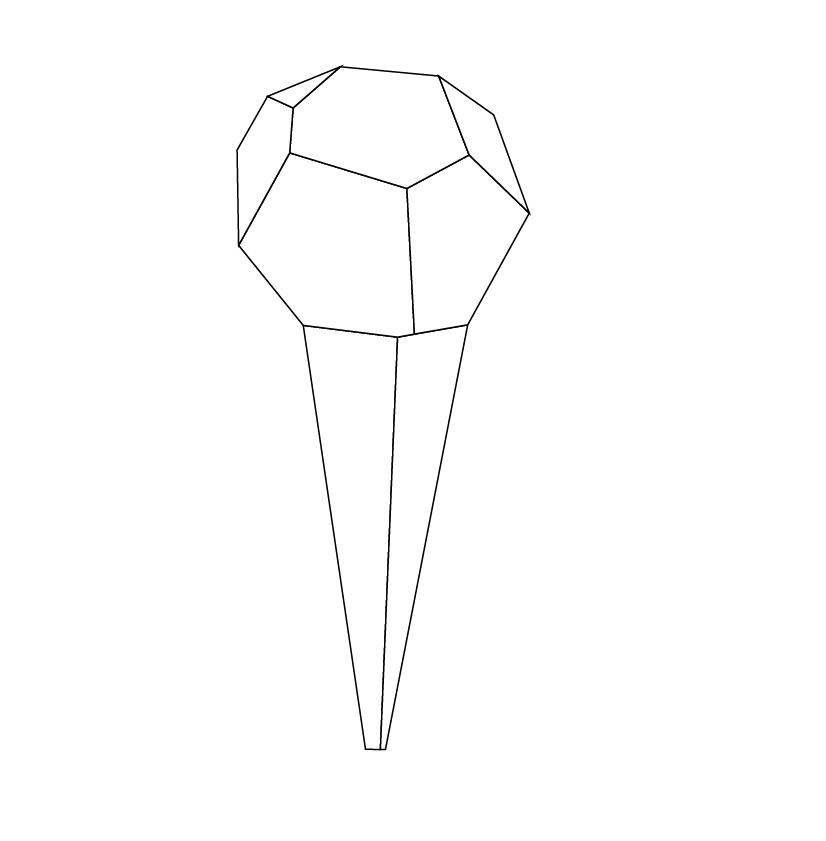
在畫布上勾勒出雪糕的輪廓線,由於我們所做的是多邊形紙藝效果的雪糕,我將全部采用的是黑色1pt直線條來繪制。

二、鋼筆繪制多邊形
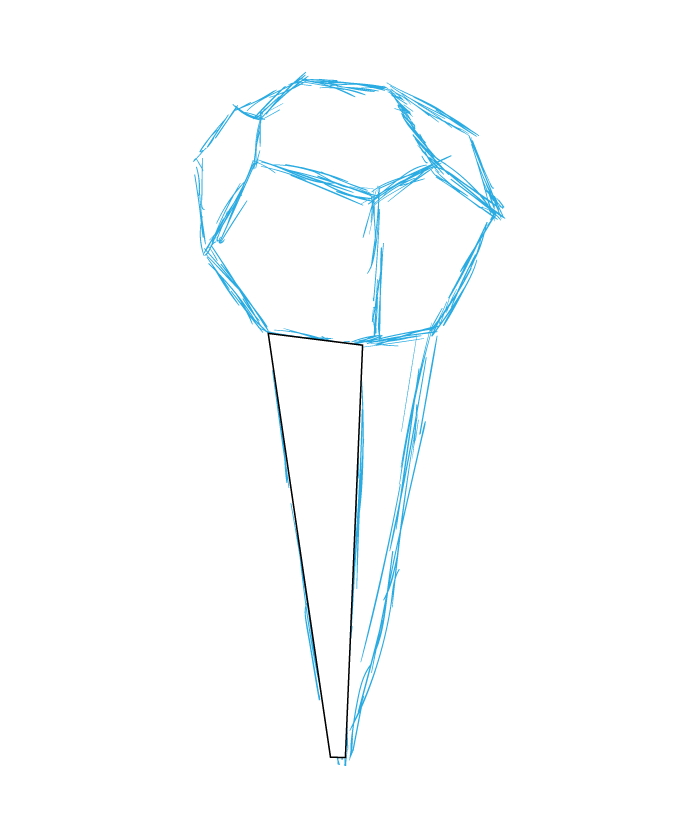
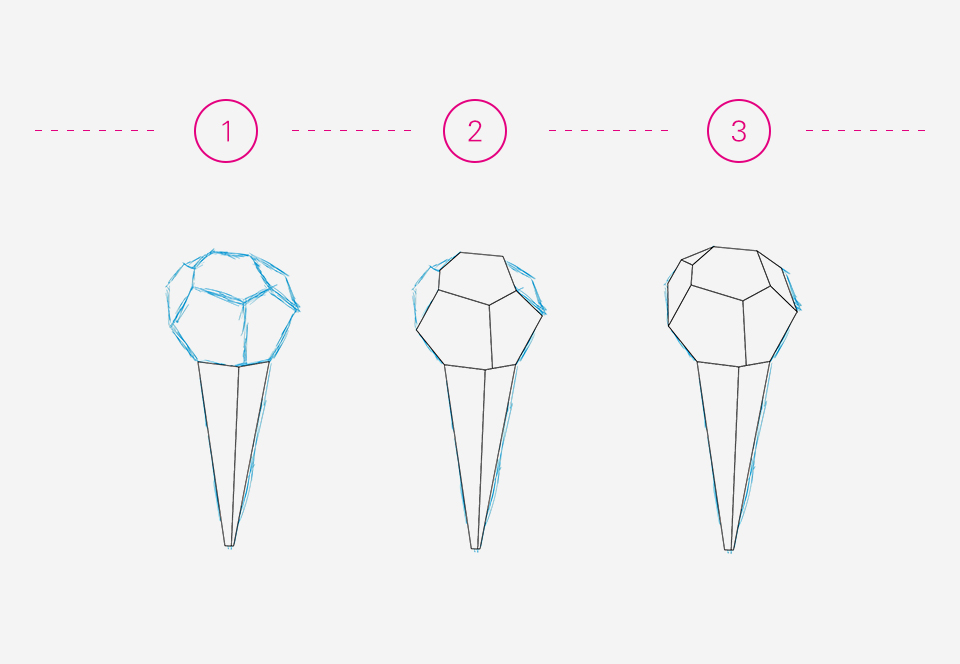
按照你所勾勒的邊線部分畫上多邊形,多邊形務必要保持為一個封閉路徑,這是為接下來的填色作准備的。新建一個圖層,將多邊形的圖層與上一步所畫的手繪草稿區分開來,並鎖定手繪的圖層。
首先,確保已經打開了智能參考線,如果沒有,可以使用快捷鍵Ctrl+U打開。填色選擇白色,描邊為黑色1pt。然後使用鋼筆工具,比照剛剛手繪的輪廓線開始繪制。如果你覺得這樣重疊在一起視覺上比較容易混淆的話,可以解鎖手繪圖層,選中手繪圖案,再進入到外觀面板中更改填充色,將填充色變為另一種容易區別的顏色。

智能參考線可以幫助你自動對齊每個路徑的交叉和錨點。

如果對自己的造型還不太滿意,你可以用直接選擇工具對某個錨點進行單個的移動和調整,但要保持整個畫面是“無縫”狀態。

三、填色-蛋卷部分
在我們畫素描的時候,最能表現立體感的就是高光和陰影了。這裡也不例外。但如果只是黑白陰影過渡畢竟也太平淡。所以,我們可以先選擇一組簡單的配色,在色板上慢慢調試。
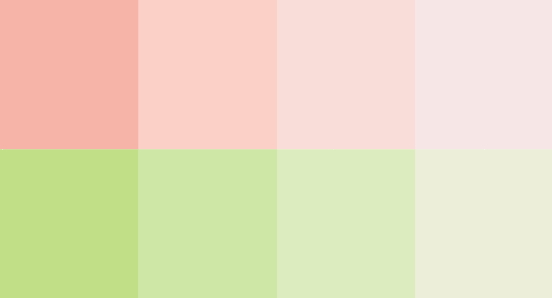
我在這裡選擇兩種最主要的顏色,一個是雪糕的蛋卷部分和雪糕的部分。主色就這兩種顏色,其他的高光陰影色可以根據這兩種顏色的基礎上調試。下圖是是我的配色,我決定要畫的是抹茶口味的雪糕,當然你也可以畫草莓味或巧克力口味的雪糕。

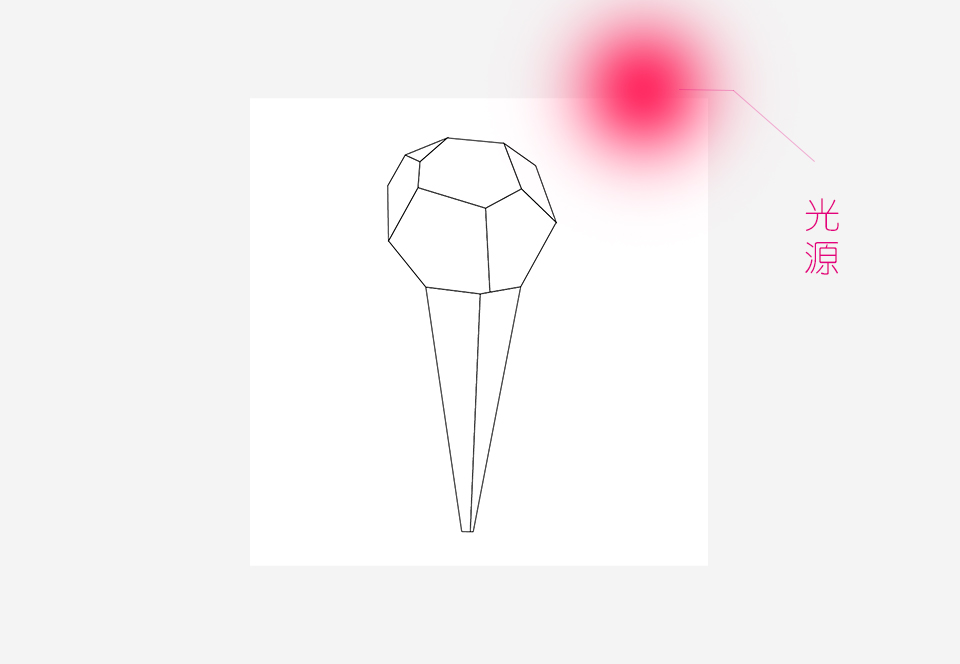
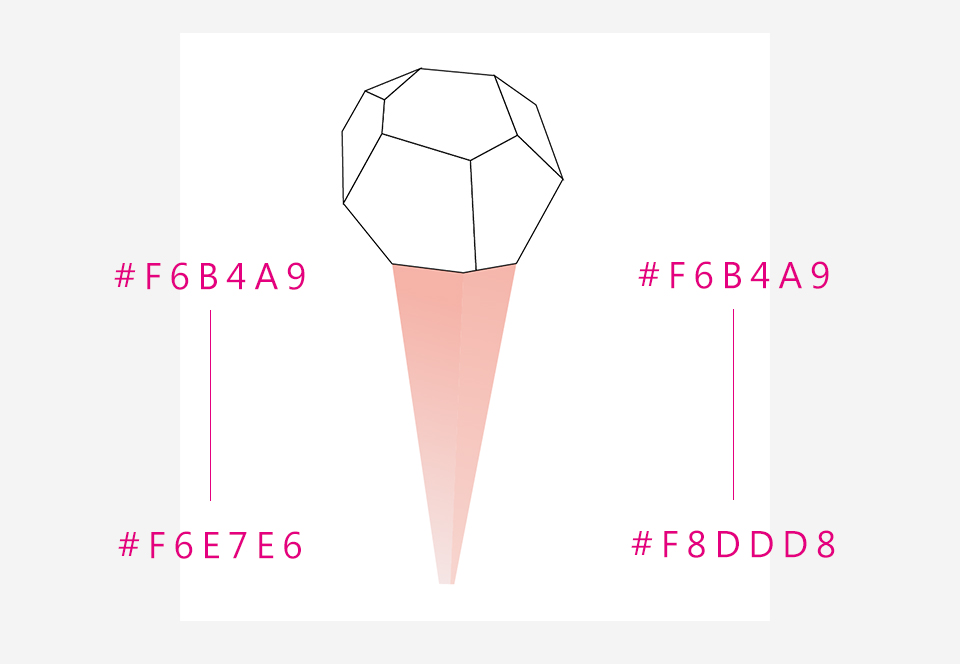
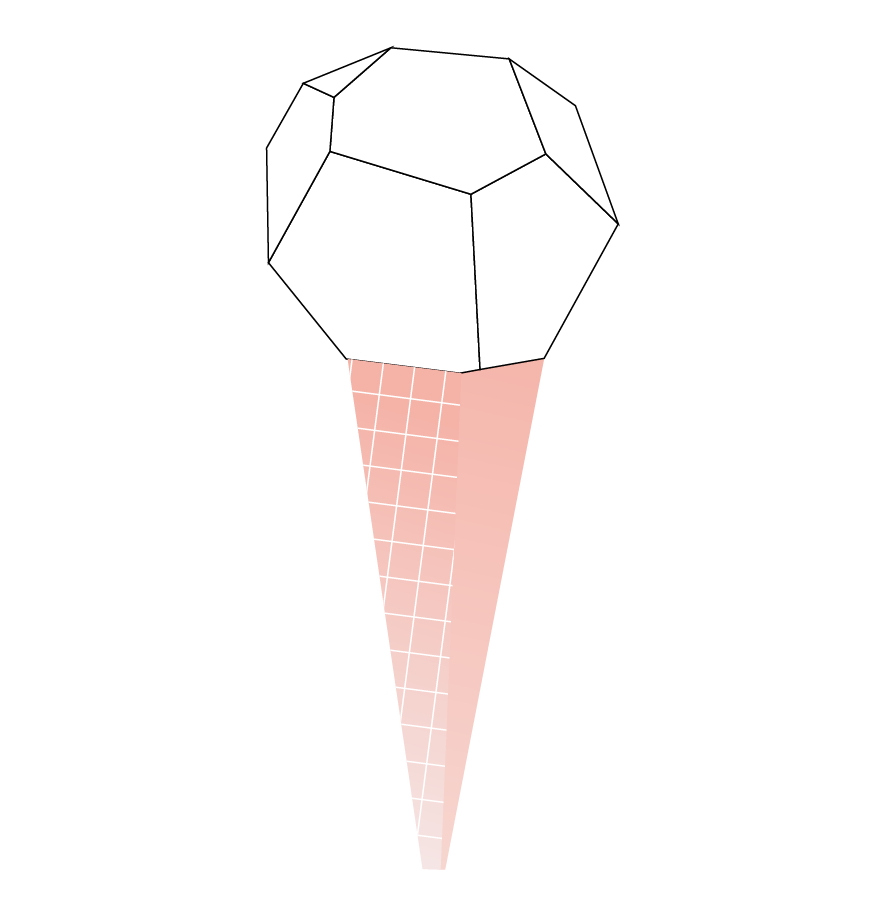
在填色之前,我先將光源定於右上角的位置。然後再用肉粉色對蛋卷的部分進行漸變填充。填色的時候記得要關閉黑色的描邊。漸變的方向根據光源進行變化,你得需要腦補現實中存在這樣一個紙藝造型所呈現的明暗變化。

采用肉粉色填充漸變的部分,大家可以利用漸變工具調整好合適的線性漸變的方向。選擇合適的顏色進行漸變。

四、紋理
由於蛋卷部分看上去比較單調,我們可以為其增加一些紋理。例如我在這裡就為它增加格子紋理。格子的紋理可以自己制作。首先,采用直線條工具畫上一根1pt的白色線條,再復制一根與其平行,然後利用ctrl+D快捷鍵重復上一步的操作,這樣就畫出了橫向平行的線條,利用同樣的方式在縱向也畫出同樣的平行線條,這樣就做好了白色的格子。

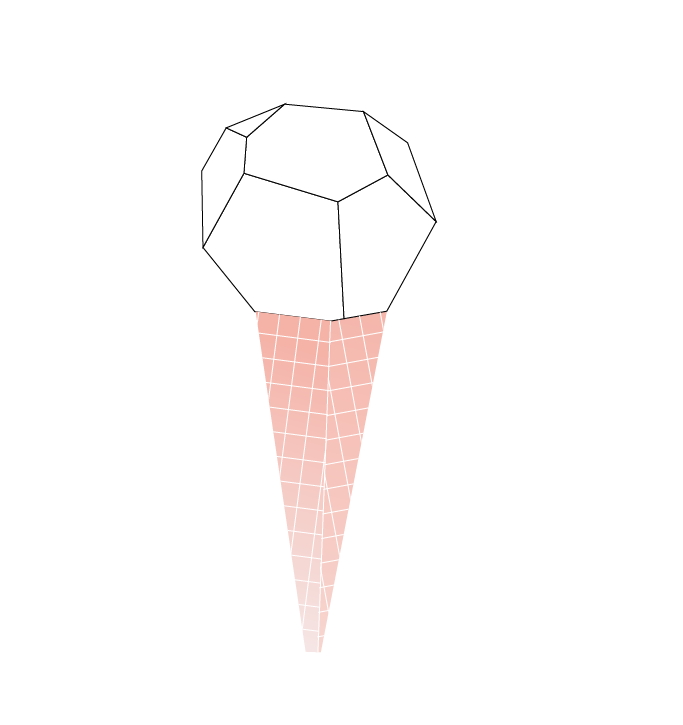
將格子編組後,把格子紋理稍微旋轉,使其視覺上合理化。由於要使用兩次,因此,格子可以復制一份放於畫布外留著備用。

記住這裡一定是按照形狀放在上方紋理放置下方的疊放次序,因為我們要建立剪切蒙版。
將要准備使用紋理的形狀復制一份,放置於最上方,同時選中復制的形狀和位於其下方的紋理,進入【對象>剪切蒙版>建立】

運用同樣的方法,做出另外一邊的蛋卷。把備用的格子拖過來。又一個剪切蒙版完成後,可以在兩個形狀的分界地帶增加一根白色線條。

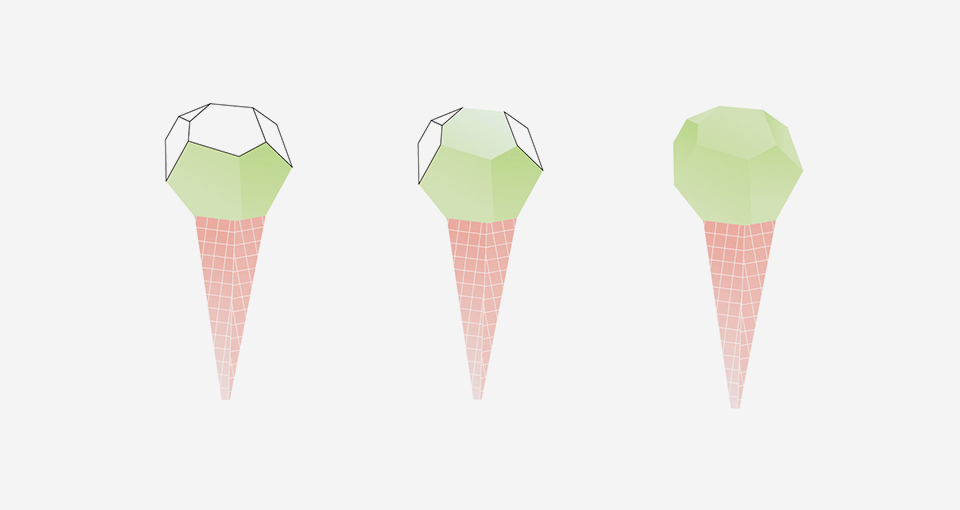
五、填色-雪糕球部分
雪糕球我采用了五邊形的多面體作為基礎的造型,在填色的時候,只需要考慮配色和光線即可。但也並非如此簡單,在對光線明暗過渡的把握中,細微的色差都會造成整個畫面的失衡,因此處理時需要千錘百煉。

六、裝飾
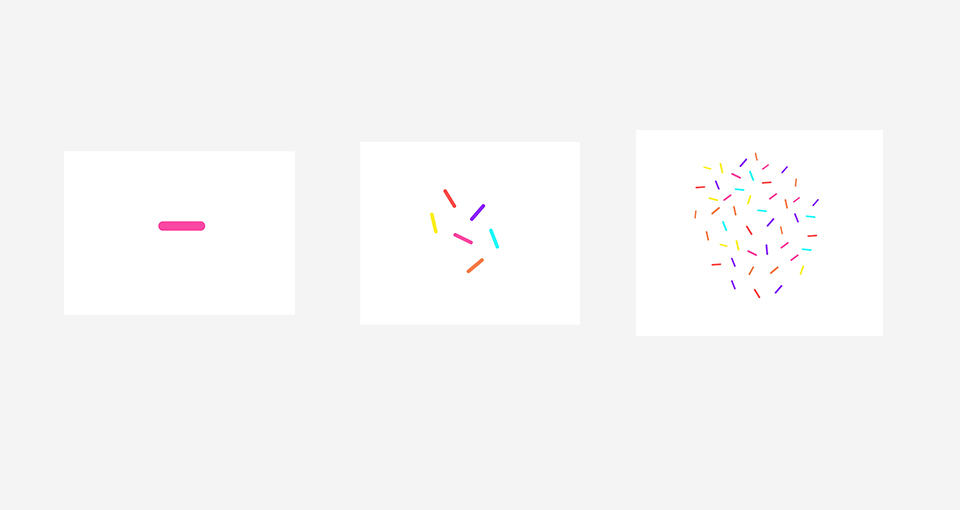
來到這一步,你就可以盡情發揮你的想象來增加一些你喜歡的裝飾。例如我在這裡增加彩條糖霜。
先畫上一粒糖霜,利用圓角矩形工具,畫上一個長12px,高2px,矩形半徑為1px的形狀,關閉描邊,填色可以選用熒光色,盡量選用和綠色的雪糕球反差較大的顏色。
然後再利用復制粘貼的方式,適當改變矩形的大小、角度和顏色,利用復制制造出雲集的效果,很快就可以得到一片糖霜。

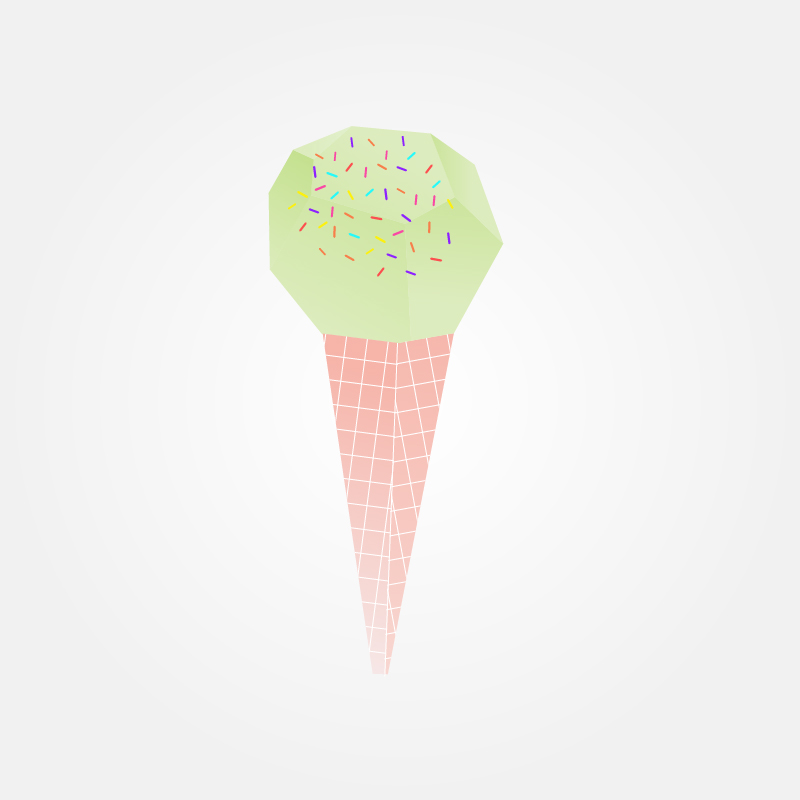
把這一組裝飾放置在雪糕球的上方。最終裝飾後的效果如下圖。

你可以改變雪糕球的填色和裝飾,再做出其他“口味”的雪糕。

雪糕球只是一個簡單的造型,大家在動手制作的時候可以嘗試一些相對復雜的構圖,這樣會更加有趣哦~
- 上一頁:使用illustrator制作曼陀羅花
- 下一頁:關於貼圖的那點事