萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制大腦圖標技巧
AI繪制大腦圖標技巧
最終圖像預覽
下面是最後的效果圖,我們將努力爭取。在本教程中,我們將創造一個更好的一個圖標。

第1步-研究
收集一些參考材料和圖像/大腦的插圖。醫學書籍是一個不錯的來源。大腦是一個整體構成橢圓形的,然後還有小腦和腦干。從前面看,/頂視圖,大腦是兩極和兩個半球組成。

Step 2 繪制
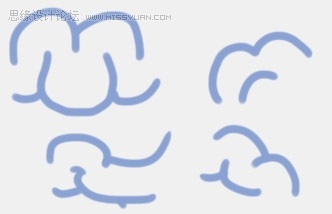
在使用AI之前,我喜歡在紙上畫一個草圖或一個數字草圖。尤其如此一個復雜的形式,因為您不清楚將是什麼樣子。
當你要輸出你想象中的大腦圖形的時候, 考慮一下幾點:
觀點 – 你用哪一邊的大腦表現? 從一個側面的考慮往往不太到位,所以我建議你從側面表現兩個 半大腦。
調制 –大腦看起來幾乎像一個大的網絡的非均勻管整合到一個面條球在一起。這些 管道 有一個獨特的彎曲,但你可以重復使用等因素 š 和 M 形曲折, Ť 十字路口和大腦中的其他各種因素,只要記住保持整體外形和鼓起來的地方出來。

誇大 -我們不會現實的解剖真正的大腦形態。利用曲線的使用某些地區的口音。
簡化 -你不必那樣做一個真實的大腦的許多squiggles。同樣,我們得不到切合實際的回報,所以要避免不必要的細節。這是因為當它來轉換為圖像 圖標,在較小的尺寸浏覽下,有些細節可能會丟失或損壞。我甚至省略了小腦和腦干,以簡化圖像。
一致 -使您的線條保持一致。線條厚度決定了接近和相互間的曲線的運動量,所以記住這一點。

這可能是不必要的一步對於某些人,但我通常在鉛筆素描到生產清潔線條,然後繼續該工作在AI,當然隨意使用您使用的工作流程。
Step 3 – 矢量
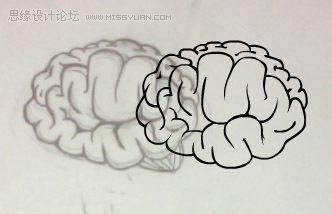
首先在AI創建512×512像素的畫布。導入到您的素描或草稿,使用鋼筆工具,開始創建線條。
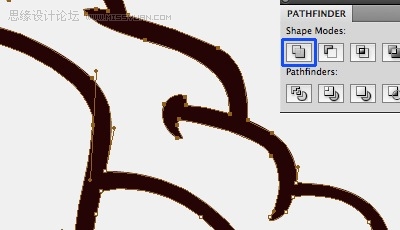
在線條末端保持線條的尖銳,線條一定要圓滑,合並所有形狀路徑到一個形狀然後使用工具填充重命名層為"linework。"


使用實時上色工具填充顏色,然後擴展。
Step 4 -著色
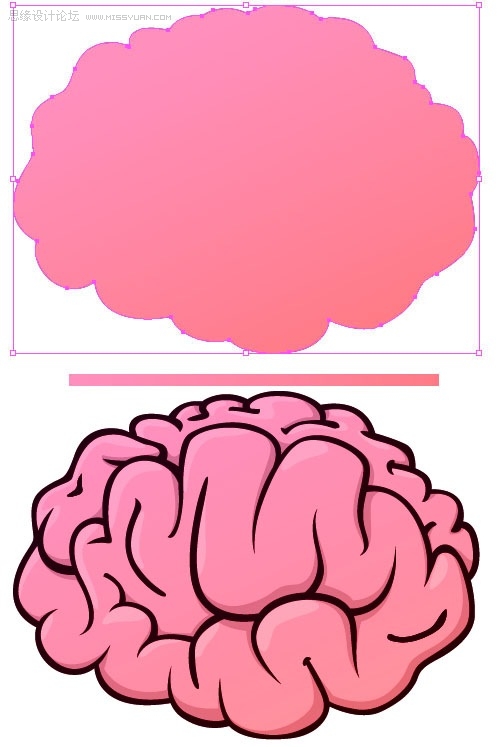
一旦你把所有的線條進行排序,使用實時上色工具來創建填充。為線條內的封閉空間填充粉紅色。

使用實時上色工具後, 你的矢量圖形會變成一個層在一個組裡,要解決這個問題把他們分開 執行 對象 > 實時上色 > 擴展. 這將轉換成正常的組使用你的油漆桶工具. 然後繼續和獨立的粉紅色填充到其他層,重新命名為"base."

Step 5 -底紋
我們需要添加一些進一步的細節,使大腦看上去光滑,更突出了三個加入高光和陰影。決定光線的方向。就我而言,這是標准的左上角。創建一個新層命名為"highlights。"。 現在使用鋼筆工具,開始做非常圓形形狀填充比底色稍微明亮的顏色。
可通過添加一些有光澤感 鏡面。保持簡單,不要加太多。

現在高光添加完了, 我們將添加一些陰影, 在高光的反方向.在名為"shadows的那層," 用鋼筆工具,並選擇比底色較暗的顏色,創造出一些陰影。請務必加入他們的地方在大腦形狀重疊和投射到對方的影子。

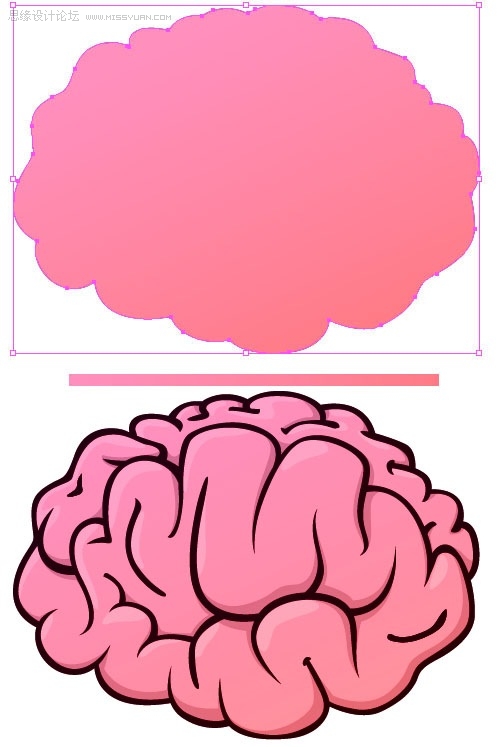
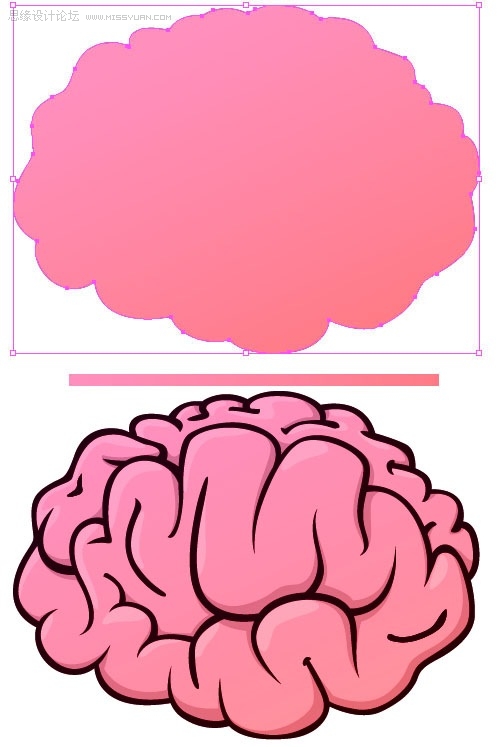
復制您的 linework一個新的圖形命名為"梯度",我們將使用它來添加另一個陰影大腦功能的基礎層。使用路徑查找器工具再次合並所有形狀成為輪廓形狀。然後,添加一個漸變填充,使用了陰影粉紅色以外的其他已經使用的,和一些軟色彩。我所用的橙色也有點粉紅色調。置於頂層混合模式設置為"顏色。"

(本教程完)
- 上一頁:AI網格工具使用完整教程
- 下一頁:AI繪制立體保齡球瓶教程



