萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2014網頁菜單新趨勢
2014網頁菜單新趨勢
信不信由你,側邊欄菜單將會是2014的一個新趨勢!實際上,菜單已經有相當長的一個歷史,最開始它只被用在計算機應用程序上,後來逐漸流行到社交媒體網站。現在很多單頁設計的網站菜單都非常精美而便利。來欣賞一些超級棒的側邊欄菜單:
Parrot
一個簡潔的充滿有機氛圍的網站。開發者利用垂直視差配合靜態側邊菜單欄完美展示自己的產品。

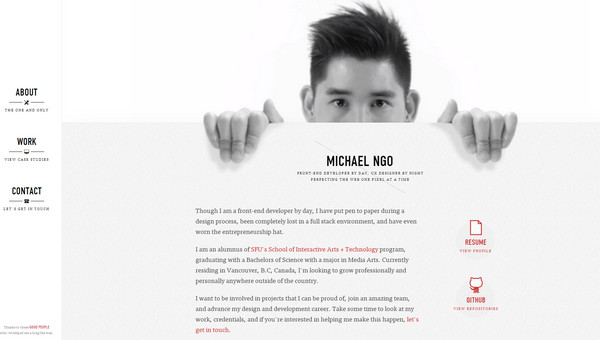
Michael Ngo
擁有一個非常明亮干淨的排版。側邊菜單直白干脆。盡管色調單一,但是整體看起來非常純潔。

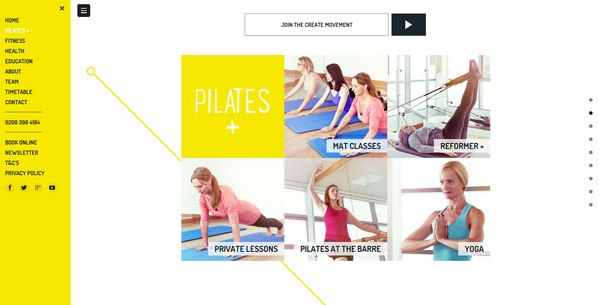
Create Pilates
該網站強烈依賴於配色。黃色和白色搭配營造積極的氛圍。左邊巨大的菜單很好地做到了和用戶之間的交互,讓人一眼就把精力集中在導航欄上。

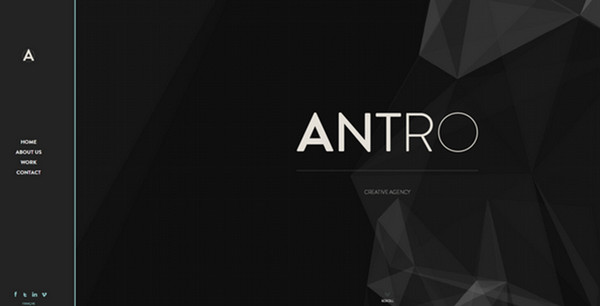
Antro
和前面幾個網站配色不同,該網站使用自由而神秘的黑色配色方案,與左邊白色休閒的導航欄結合,給人以強烈的印象。側邊導航欄的優美之處主要表現在空間夠大而自體夠小,大量的空白給導航欄有呼吸的之處。

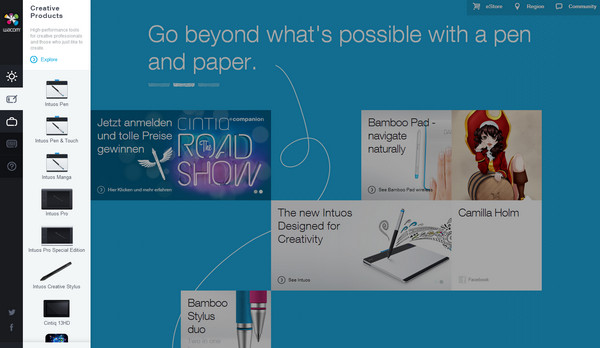
Wacom
有兩個側邊菜單欄。使用傳統的黑白配加上簡單的圖標指示使得網站內容導航一目了然。

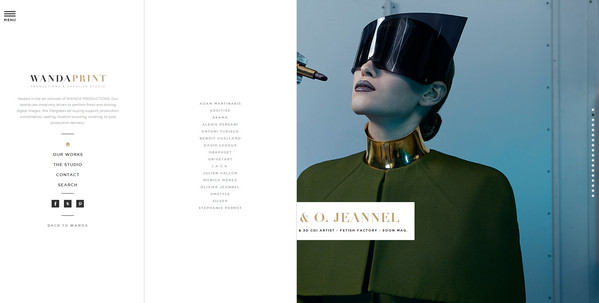
Wanda Print
網站導航也采用了雙重菜單,而且篇幅很廣。菜單如此寬廣,排版如此簡潔,加上導航和背景產生的強烈對比,使得整個網站顯得非常微妙而自由。

Black Ram Whisky
擁有獨特的設計。通過神秘的外表和細節的刻畫引起了用戶的注意。而狹窄的側邊導航則作為一個補充設計,起到了畫龍點睛的效果。

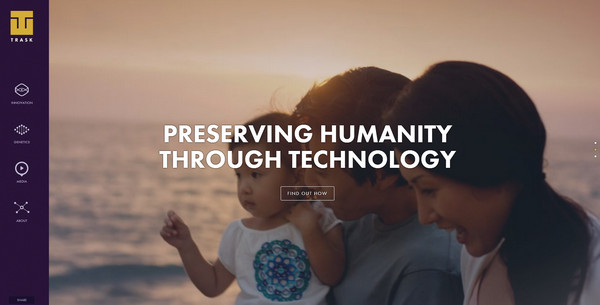
Trask Industries
該網站的設計旨在創造巨大的視覺沖擊力。很多鏈接都是基於圖片的。左側有一個溫和的小菜單,菜單是小巧的動態圖標加上簡短的字體導航。

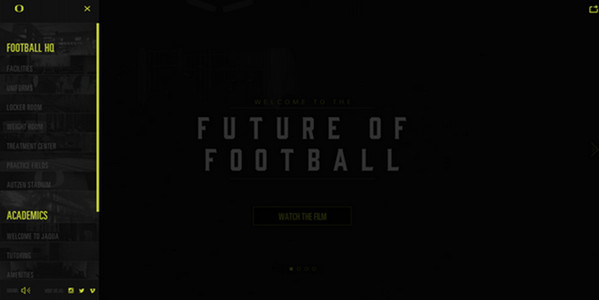
Welcome to the future of football
該網站擁有復雜的交互。設計師使用黃色來提亮要點。盡管側邊菜單欄也是黑色的,仿佛融合到網站中,但是黃色的字體導航也不失味道。

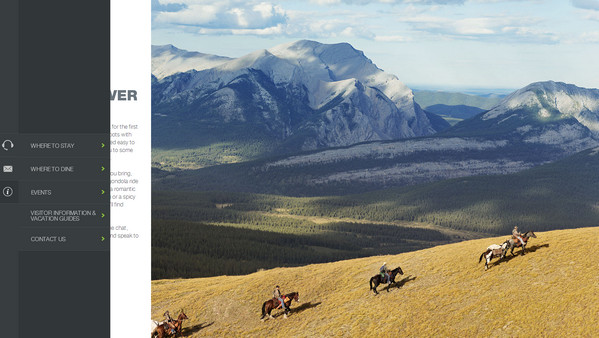
Travel Alberta
網站的主體內容是美麗的風景。采用側邊滑出式導航欄,小小的導航通過側滑的方式安排了很多實用的數據。

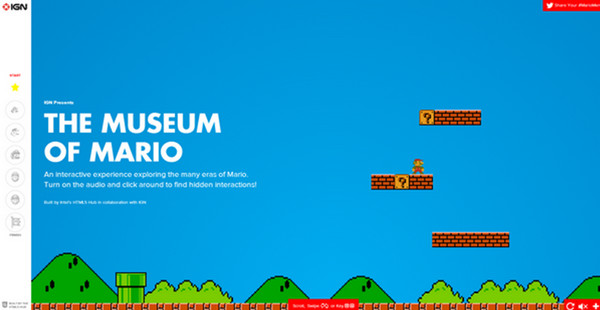
Mario IGN
是一個互動網站,主要是為了向這個著名的游戲致敬。右邊大面積展示著名的場景附加一點介紹。左邊是一個簡潔的導航菜單。

Martina Sperl
有一個基於圖片的著陸頁,利用垂直滾動技術展示藝術品。在這種情況下, 右邊干淨整潔的一面菜單功使得用戶更加便利地去探索該網站。

Bienville Capital Management
設計師采用傳統的色彩組合展示該網站,動態圖片使得網站不再單調。左邊的菜單采用側滑式,既不妨礙用戶參觀又起到網站指引的作用。

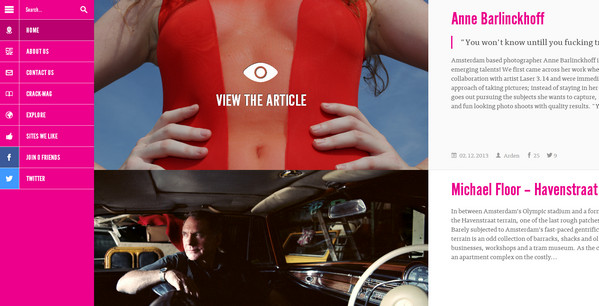
CFYE Magazine
眾多的粉色和白色搭配起來營造出積極的氛圍。側邊磁貼式導航顯得干淨利落,簡單明了。

Tim Brack
選用了干淨、開放和拋光的在線組合促使用戶集中注意力於主人的傑作。右邊巨大的導航塊彰顯了網站高貴的氣質。

The Explorations Company
左邊的菜單有點兒原始的味道,但這確實就是設計師的目的。網站內容豐富數據繁多,沒有這個導航用戶將很難探索完整個網站。

World is beautiful
設計師竟然在左邊側滑而出的主菜單采用了下拉的二級菜單!看起來完美極了!世界果然是十分漂亮的~~

Animesh Manglik
采用了側邊滑出的菜單,看起來很便利。

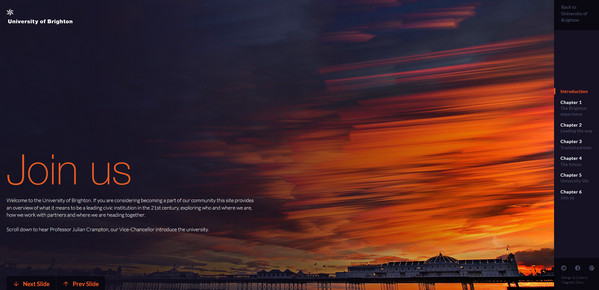
University of Brighton
布萊頓大學也來耍逼格風~據說右邊的導航很完美,但是很不幸我點開圖片進入的並不是這個配圖所展示的頁面╮(╯▽╰)╭

Whale Wars by Animal Planet
巨幅圖片華麗麗地展示了網站的磅礴氣勢,而為了hold住此氣勢,設計師決定在右邊用做一個溫和的側滑導航欄。剛柔並濟,所向披靡。

Les Enfants
網站采用網格布局展示各種電影場景。此時左邊的菜單顯得很優雅有木有~

小結
導航欄的設計可以是靜態的、動態的、可擴展的、雙層展示的,甚至只是隱藏在一個微妙的符號裡面。任何導航在網站裡面都扮演者不可或缺的角色,所以,探索網站采用何種導航方式是很有必要的。
- 上一頁:10個小技巧讓你瞬間提升網站檔次
- 下一頁:聊聊日本網頁設計個性之美
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Ubuntu 14.04下mysql安裝配置教程
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢



