萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI手把手教你繪制一枚玻璃質感的雲圖標
AI手把手教你繪制一枚玻璃質感的雲圖標

第一步
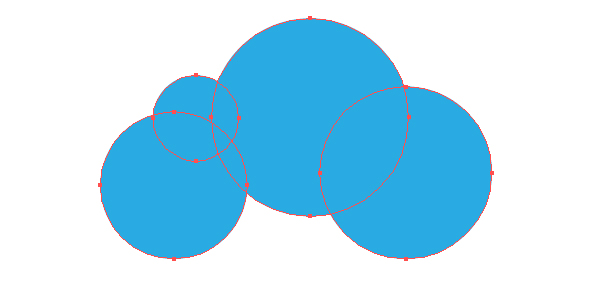
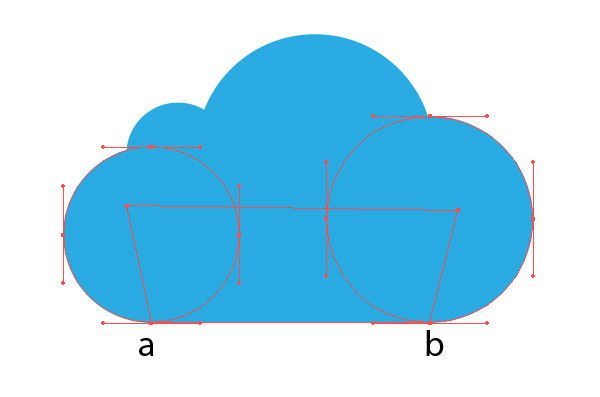
使用橢圓工具畫幾個圓(按shift+橢圓工具),如下圖。

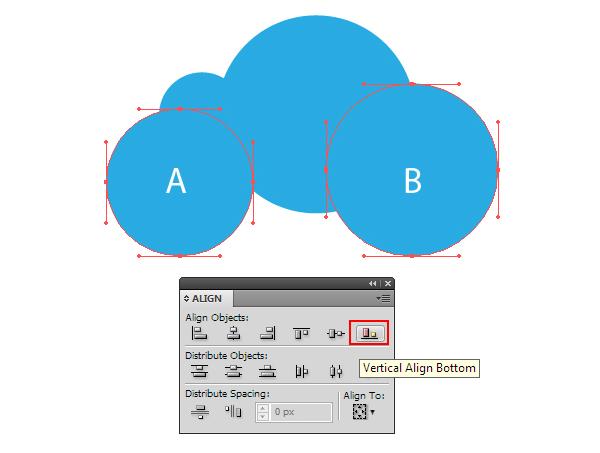
選中A、B橢圓,底對齊(窗口-對齊工具)

第二步
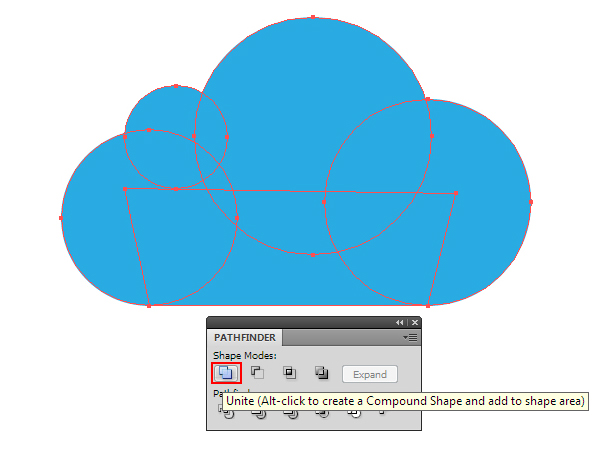
用鋼筆工具畫如下的形狀,確保底部節點與左右兩圓的底部中心點重疊(即將完成完整的雲形狀)

通過窗口-路徑選擇工具合並雲的形狀Bule(顏色設為藍色)

第三步
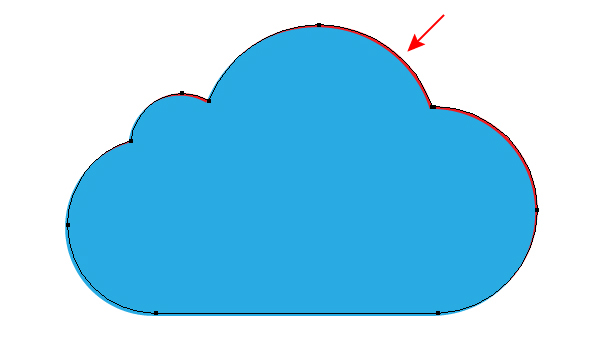
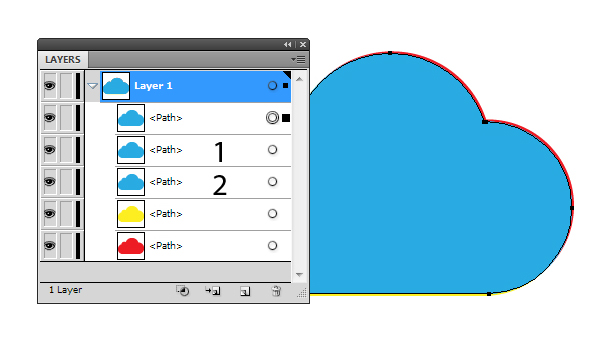
(Cmd / Ctrl + C復制; Cmd / Ctrl + B向後粘貼)復制雲的形狀Bule,同時將形狀向右、上方各移動1px(顏色設為紅色,方便理解)

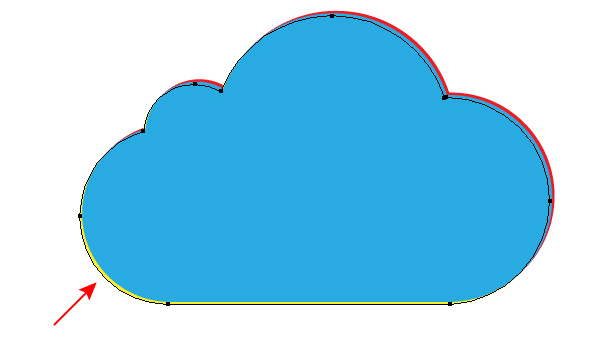
同理,再復制雲的形狀Bule,向左、下 各移動1px(顏色設為黃色)

第四步
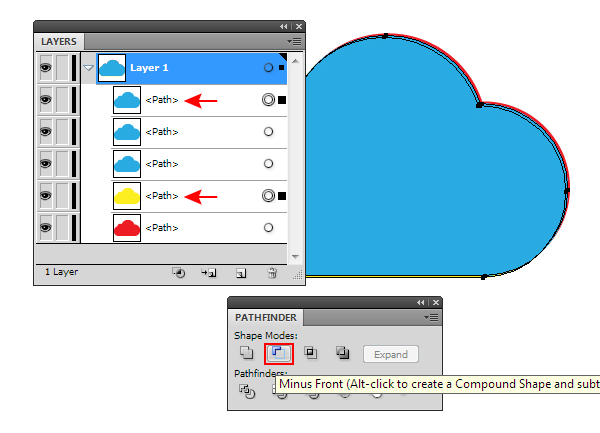
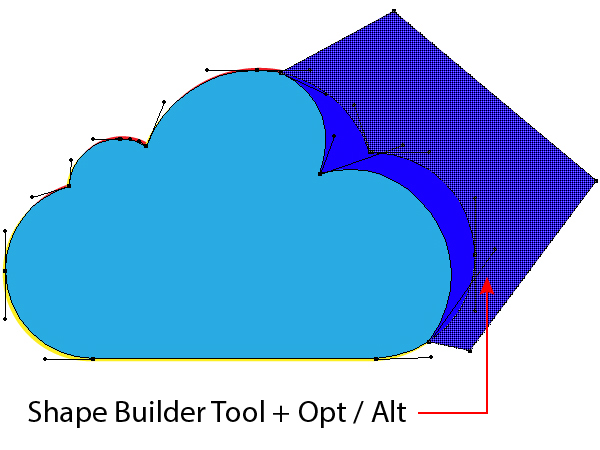
(Cmd / Ctrl + C復制; Cmd / Ctrl + F向前粘貼)復制雲的形狀兩次,以確保藍色雲層在紅 黃層上面。

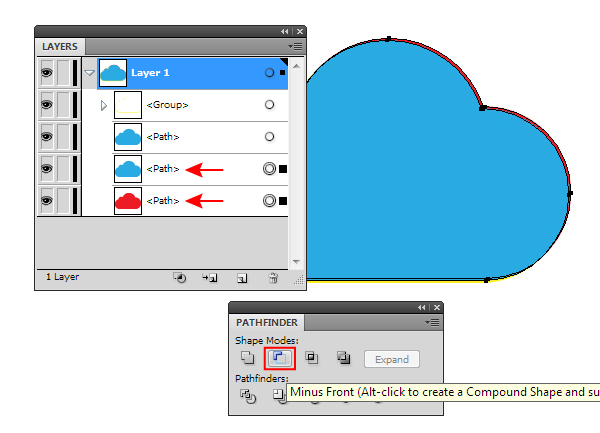
選中藍、黃 雲形狀,通過路徑選擇工具-減去,得到形狀組:Red(注意,Bule層-Yellow層=Red層,形狀在上方)

同理,選中藍、紅 雲形狀,路徑選擇工具-減去,得到形狀組:Yellow(注意,Bule層-Red層=Yellow層,形狀在下方)

第五步
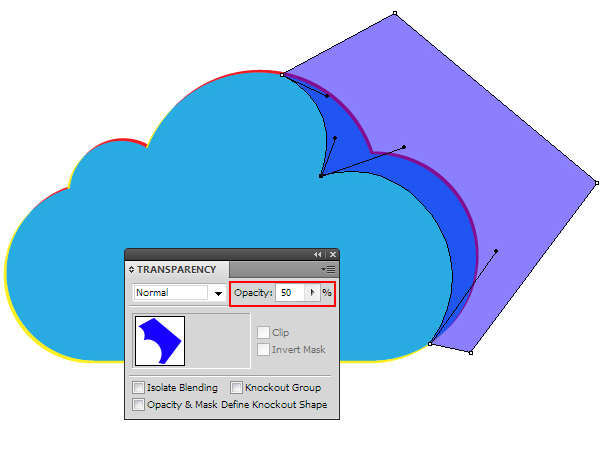
使用鋼筆工具繪制如下的形狀,為方便觀察,可先適當調整形狀的透明度

選中上面的Bule雲形狀,(Cmd / Ctrl + C復制; Cmd / Ctrl + B向後粘貼),確保Bule層在下面,利用路徑選擇工具-相交,得到深藍層。

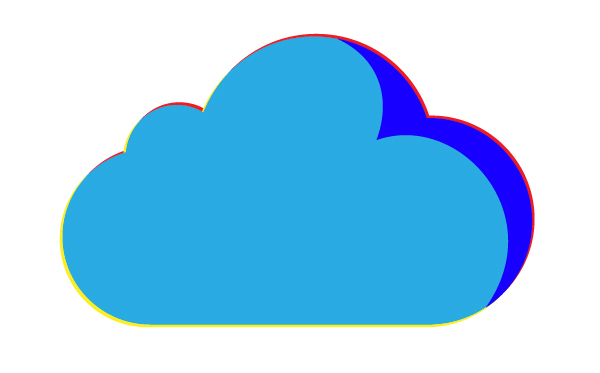
(到這裡,基本形狀已完成)

第六步
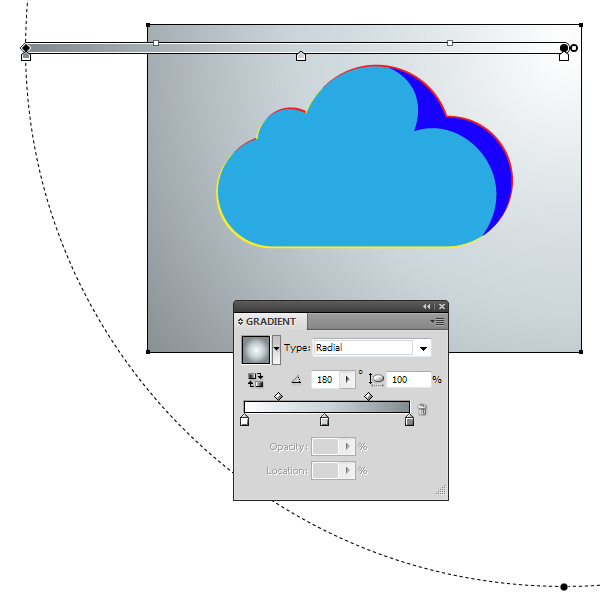
在雲的下面,創建新的矩形背景,通過漸變工具(快捷鍵M),填充白-灰的徑向漸變
(顏色可以通過下面的圖片去吸取,文章最後有源文件下載)

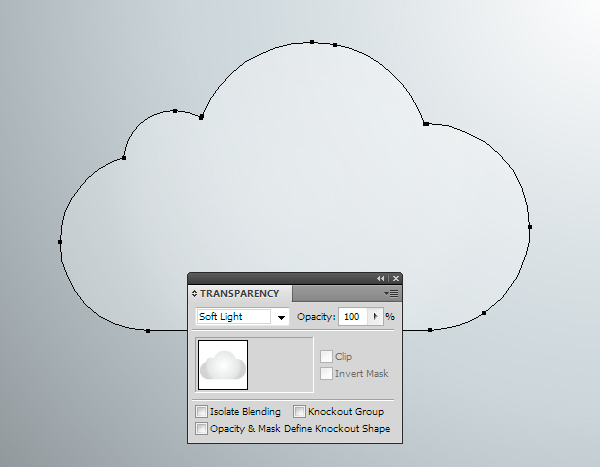
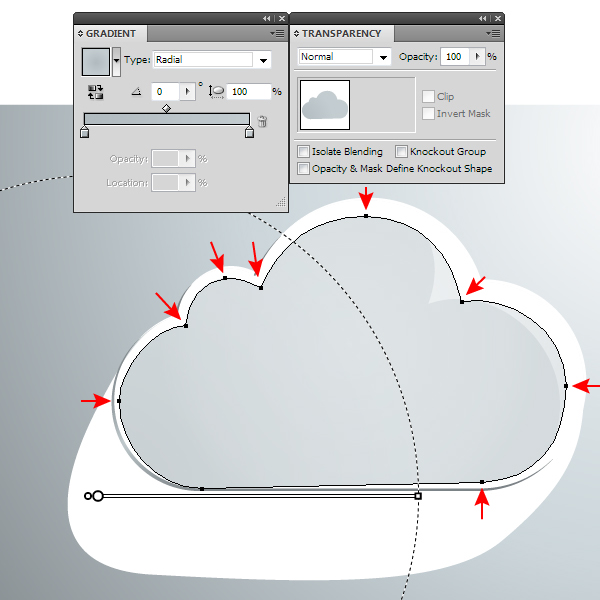
選中雲形狀Blue層,填充徑向漸變顏色,同樣,顏色可以通過下面的圖片去吸取

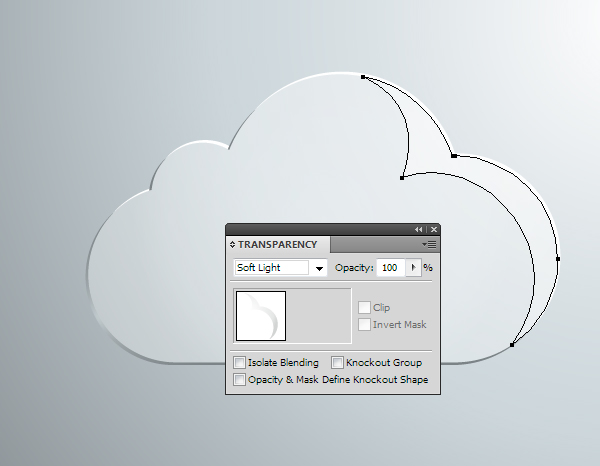
通過 外觀-不透明度-混合模式,設置Blue層模式為 柔光。

第七步
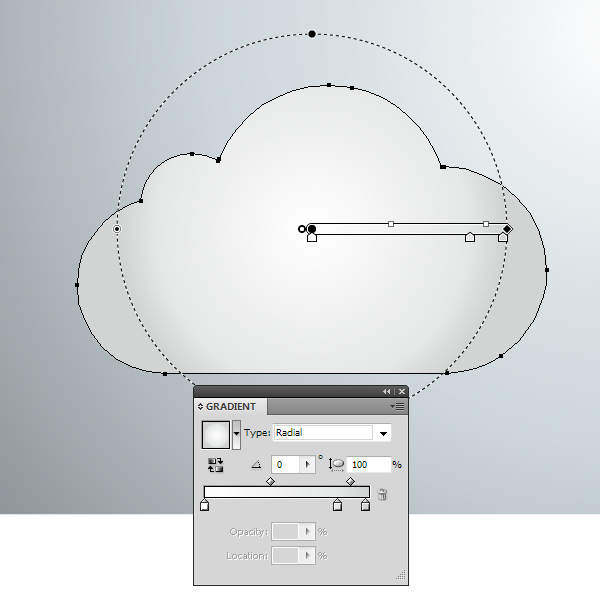
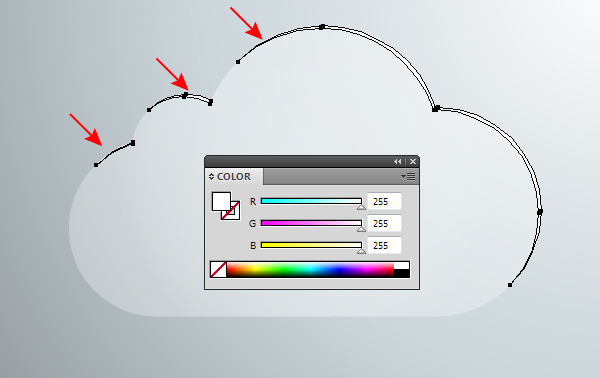
選中第四步中得到的Red圖層組,填充為白色。

選中第四步中得到的Yellow層,填充為灰-深灰的徑向漸變。

選中第五步中得到的深藍色層,填充顏色為白-灰-灰的徑向漸變。

並設置混合模式為柔光。

第八步
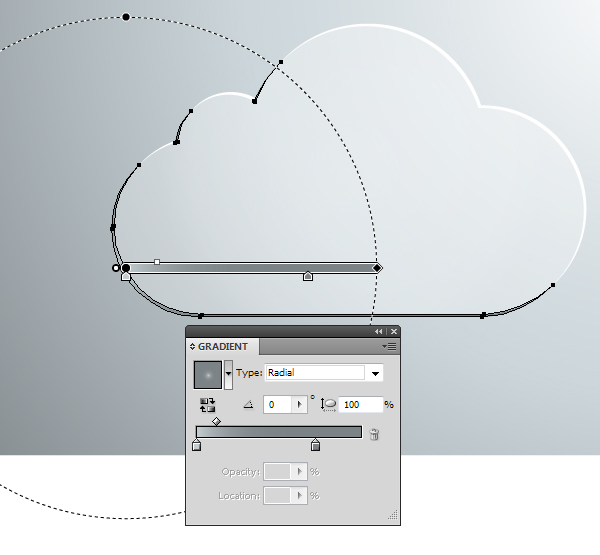
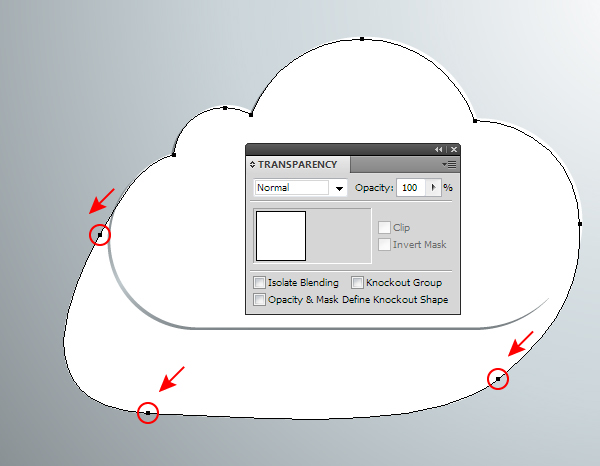
很關鍵,復制Bule雲層,並且適當調整節點,為White層,顏色為白色,模式正常。

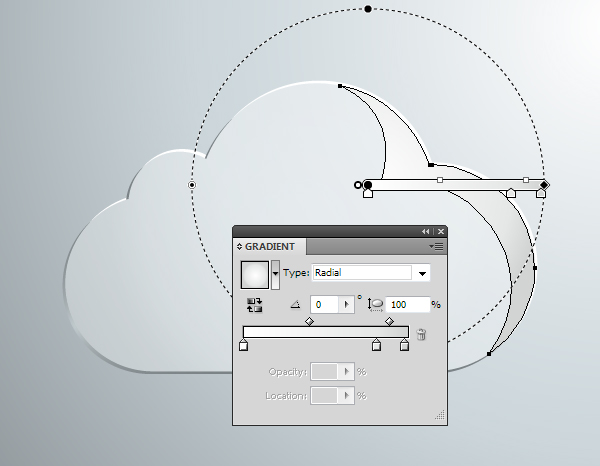
繼續復制Bule層,通過調整節點縮小形狀,修改徑向漸變顏色,模式調整為正常,如下。

第九步
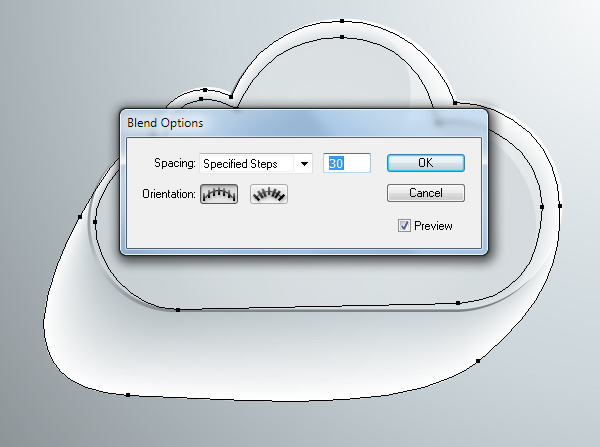
選中上一步得到的兩個圖層,對象-混合-建立,對象-混合-混合選項,設置為平滑過渡,步數為30。(數值可根據實際效果去調整)
(這一步需要注意,混合的效果跟圖層的節點有很大關系,如果出來的效果不滿意,建議適當調整圖層的節點)

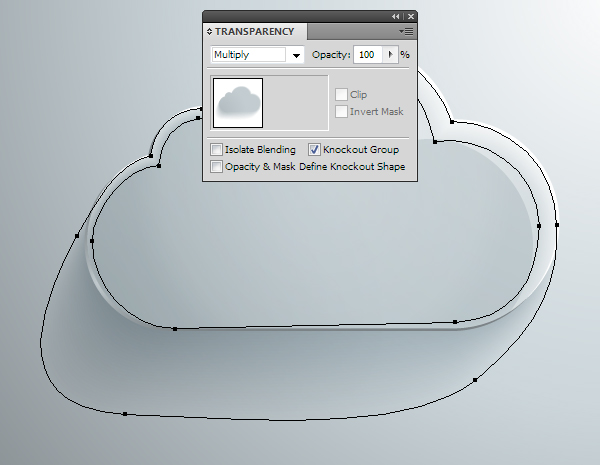
選中混合成的圖層組,設置混合模式為正片疊底,並勾選 :挖空組

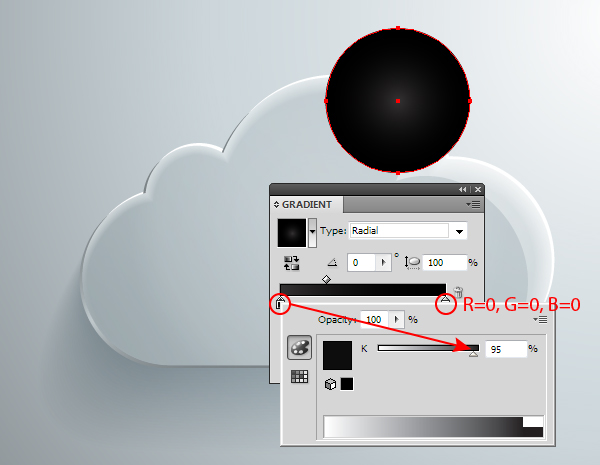
第十步
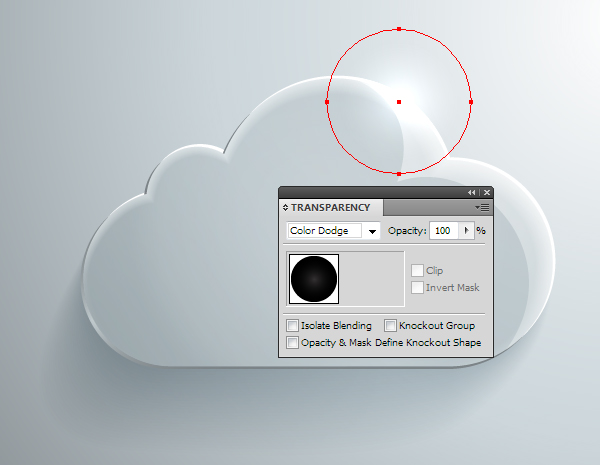
畫一個橢圓,填充漸變顏色為灰度顏色:深灰-RGB顏色:黑的徑向漸變(這一步不明白,可以下載查看源文件)。

設置圖層的模式為顏色減淡

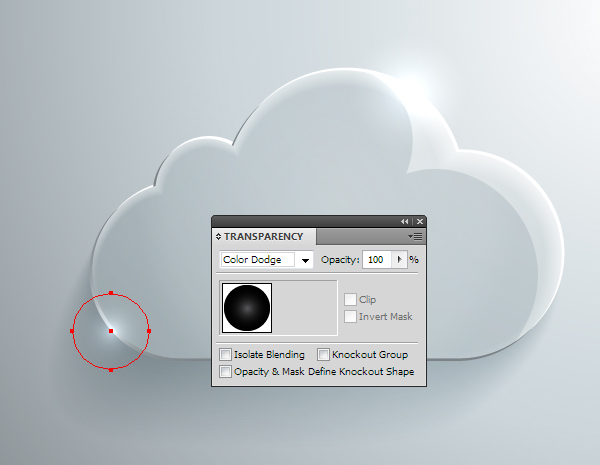
同理,繪制下方的高光點,原理同上。

最後效果:

- 上一頁:AI軟件怎麼做公司的電子圖章
- 下一頁:AI格式轉化成PDF格式的步驟