萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 教你用AI創建精致玲珑的多彩風車
教你用AI創建精致玲珑的多彩風車

編者按:今天的效果小編心儀已久了,一直沒時間翻譯,木想到給@陌北默 妹紙搞定了。教程很長,不過非常詳細,很多同學已經跟著做出效果了,你可以學到如何創建風葉,如何利用圖層樣式和混合模式讓風車精致玲珑,干貨很多,趕緊來學習!
@陌北默 :對於初學者,你將學習如何建立一個簡單的網格、如何使用基本工具創建風葉,同時你將學會如何使用混合模式和外觀面板中的圖層樣式為這些形狀添加顏色和陰影。也將學習如何用一個簡單的變換效果制作更多新的風葉。
最後,你將學會給風車天劍一個豐富多彩的微妙質感背景。
一、創建新文檔,設置網格
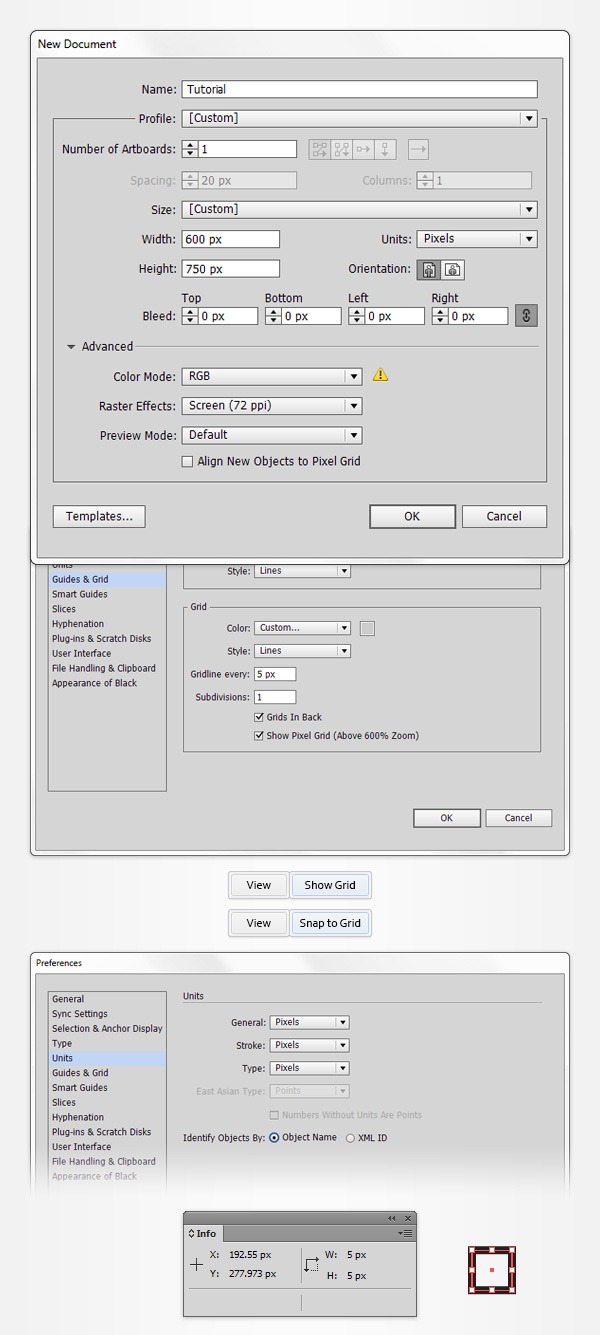
按Ctrl+N創建一個新的文檔。單位選擇為像素, 寬度為600px;高度為750px,然後單擊高級按鈕設置顏色模式為:RGB ,柵格效果為:屏幕(72ppi) ,並確保該使新建對象與像素網格對齊框未被選中,然後單擊確定。
啟用網格(視圖>顯示網格)和對齊網格(視圖>對齊到網格)。對於初學者,您將需要每個網格為5px,去編輯>首選項>參考線和網格,設置網格線間隔為5px的和次分隔線為1。它會減輕你的工作, 通過ctrl+“ 你可以輕松地啟用或者禁用網格。
你也應該打開信息面板(窗口>信息)實時預覽形狀的大小和位置。不要忘了編輯>首選項>單位,常規選項設置為像素。所有這些選項將顯著提高您的工作效率。

二、創建兩個主形狀
第1步
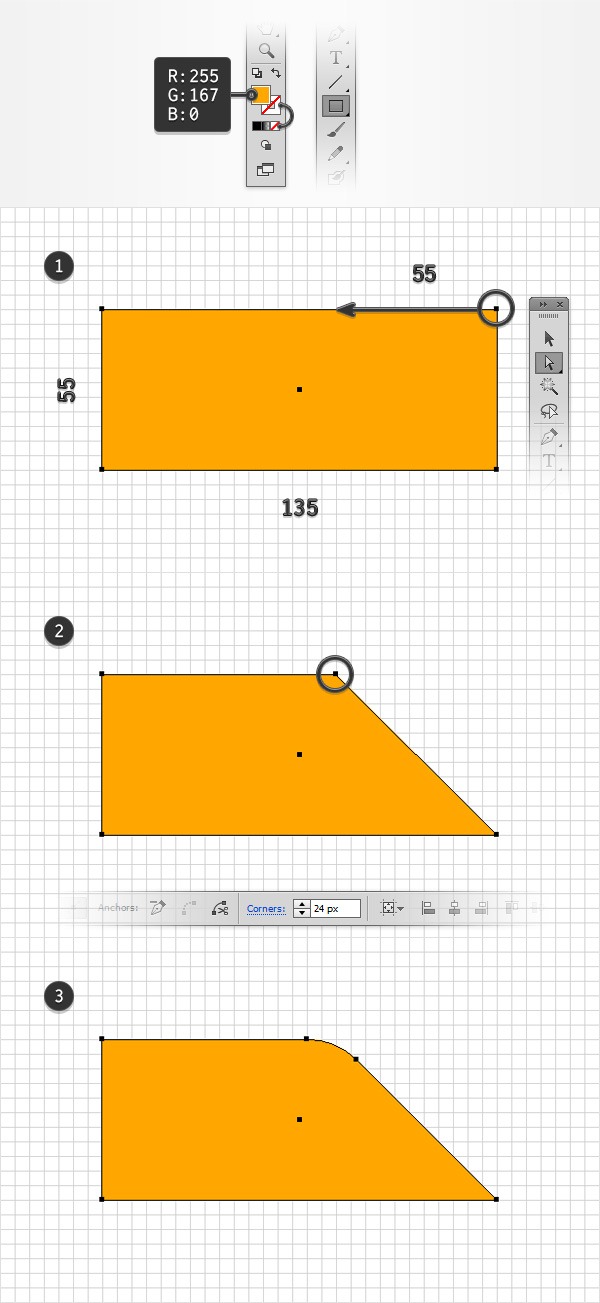
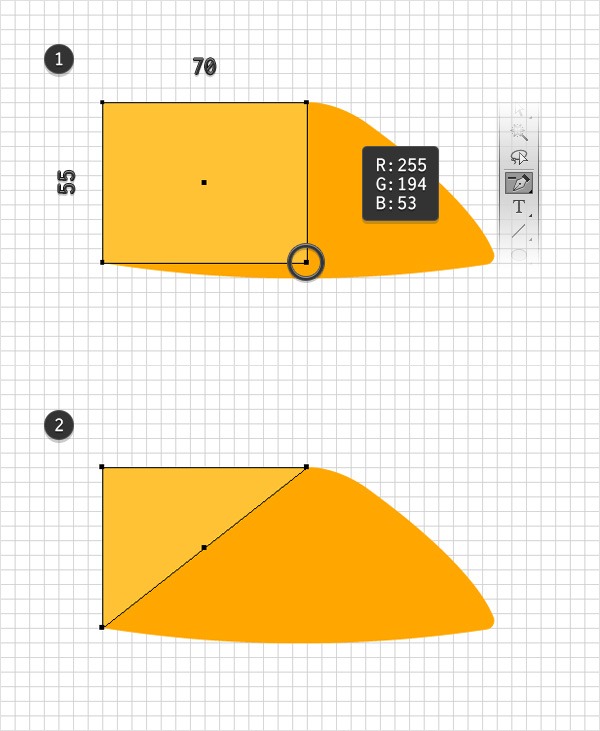
命名圖層1為“橙色”。選擇矩形工具(M) 。在工具欄,取消描邊顏色,設置填充顏色為R = 255,G = 167, B = 0。創建一個135像素x55像素的矩形,這時對齊到網格就起到作用了。用直接選擇工具(A)選中右上角的錨點。將其向左邊移動55像素。
改變圓角弧度的2種方法:
方法1:保持移動的錨點處於選中狀態,在控制面板,在圓角框輸入24PX。此功能僅適用於CC用戶。
方法2:替代這種效果的另一個方法是利用“Round Any Corner”這個插件:微盤下載
將其保存到電腦,回到AI中選中直接選擇工具(A) 。選擇錨點並轉到文件>腳本>其他腳本。打開這個腳本,輸入24PX半徑,然後單擊OK(確定)。最終的結果可能看起來有點不同。

第2步
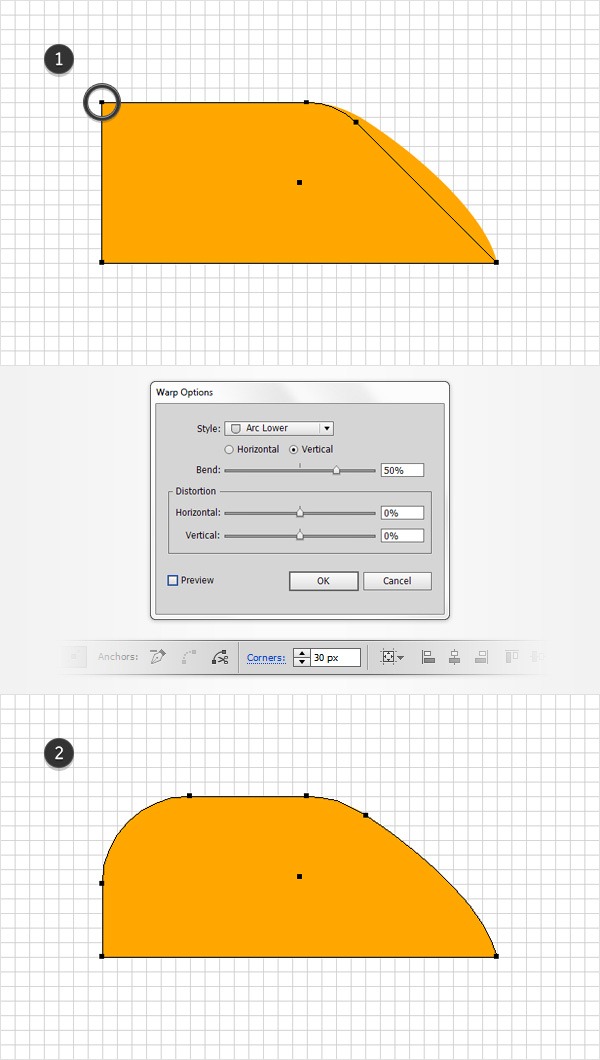
在橘色形狀上,確保停在直接選擇工具(A)。選擇左側的錨點,設置圓角半徑為30像素。使用選擇工具(V) ,選擇您的整個形狀和去效果>變形>下弧形。進入如下圖所示的屬性中,單擊OK(確定),然後轉到對象>擴展外觀。

第3步
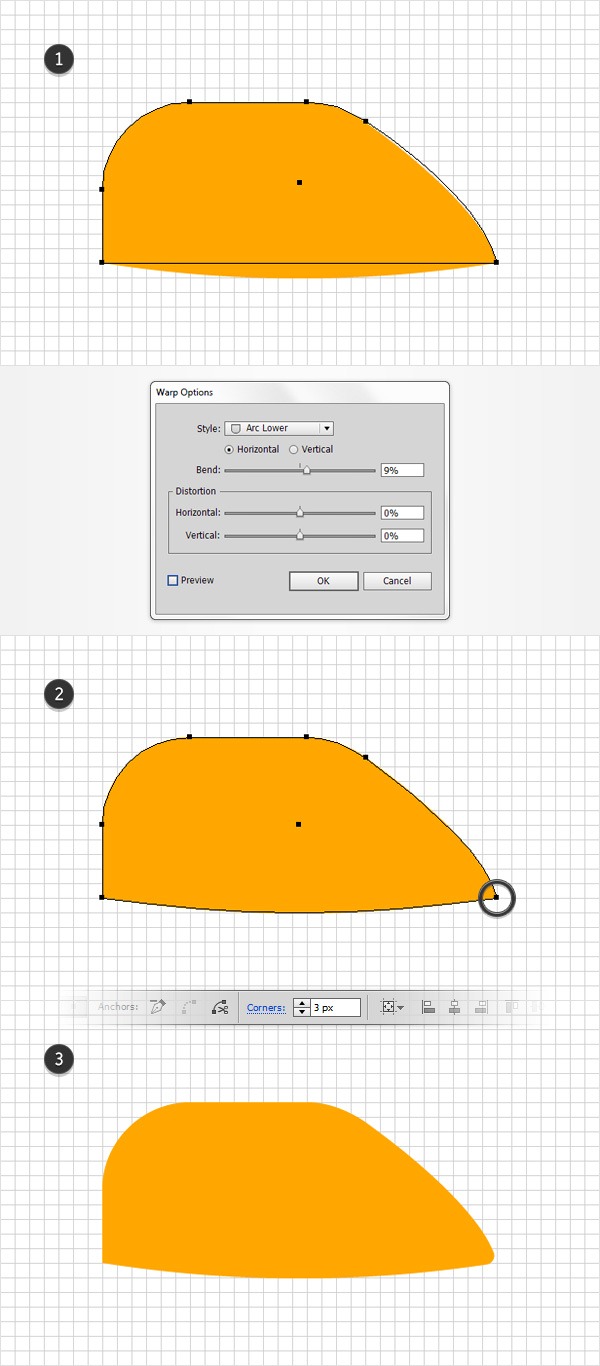
讓橘色形狀仍處於選中狀態,去效果>變形>下弧形。進入如下圖所示的屬性中,單擊OK(確定),然後轉到對象>擴展外觀。形成底部形狀。然後切換到直接選擇工具(A) 。選擇右下角的錨點, 設置圓角半徑為3px的。現在你的形狀應該是第三圖的樣子。

第4步
新建圖層,命名為“黃色”,設置填充顏色為R = 255,G = 194 B = 53,選擇矩形工具(M) ,創建一個70×55像素形狀,並將它放在最上層。選中該黃色矩形,切換到刪除錨點工具( – ) ,刪除右下角錨點。這時你的黃色矩形成三角形,如圖所示。

第5步
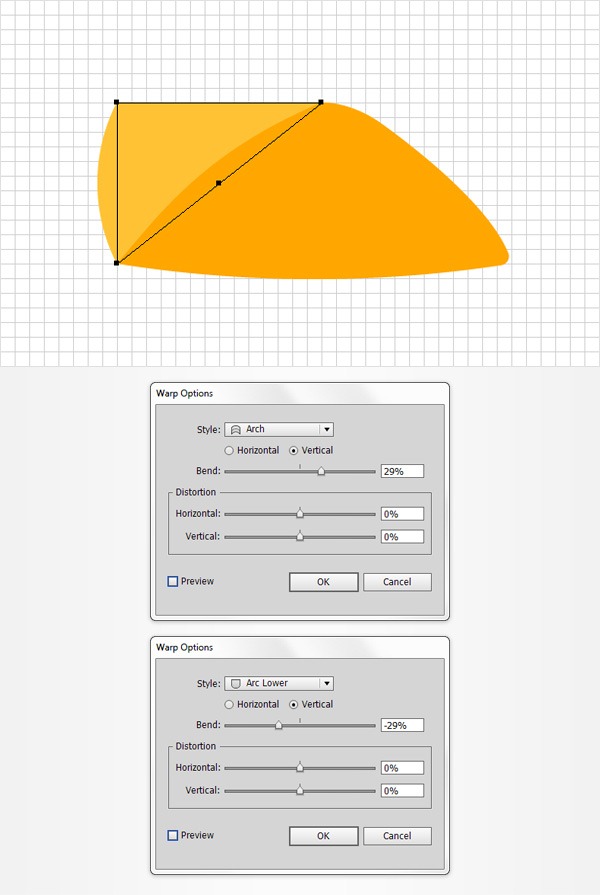
選中黃色矩形,去效果>變形>拱形。進入如下圖所示的屬性,單擊OK(確定),然後轉到效果>變形>下弧形。進入下圖所示的屬性,單擊OK(確定),然後轉到對象>擴展外觀。

第6步
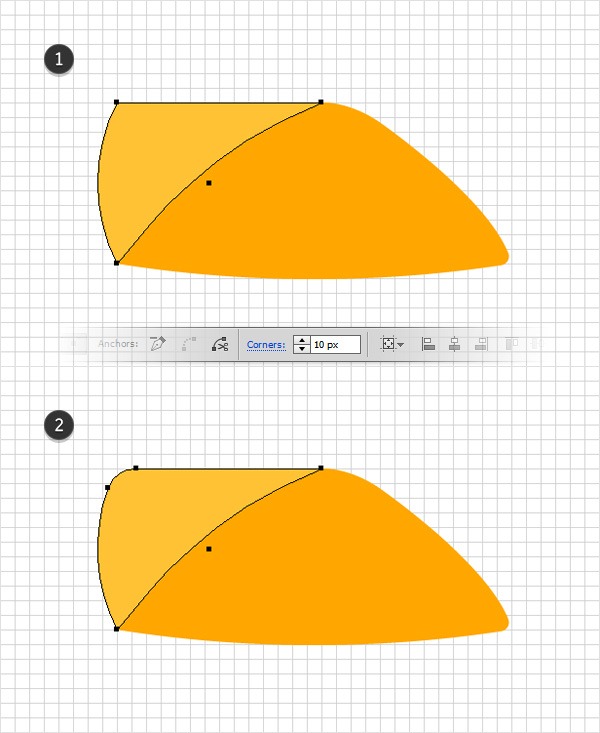
用直接選擇工具(A) ,選中左上角的錨點,設置圓角半徑為10px的。

第7步
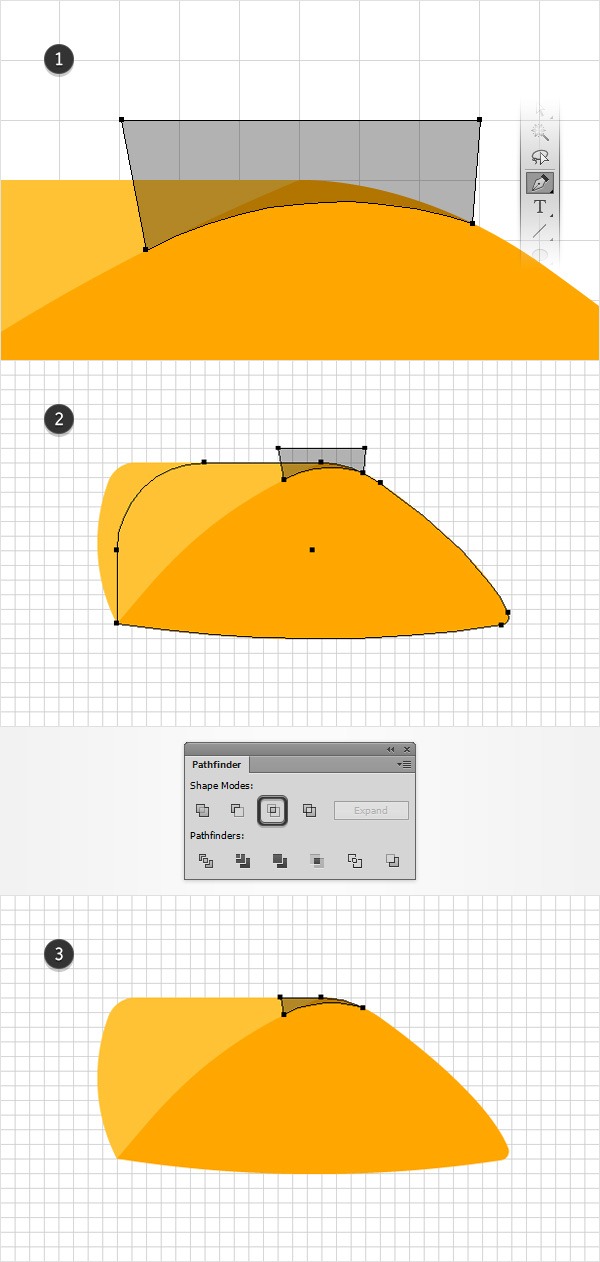
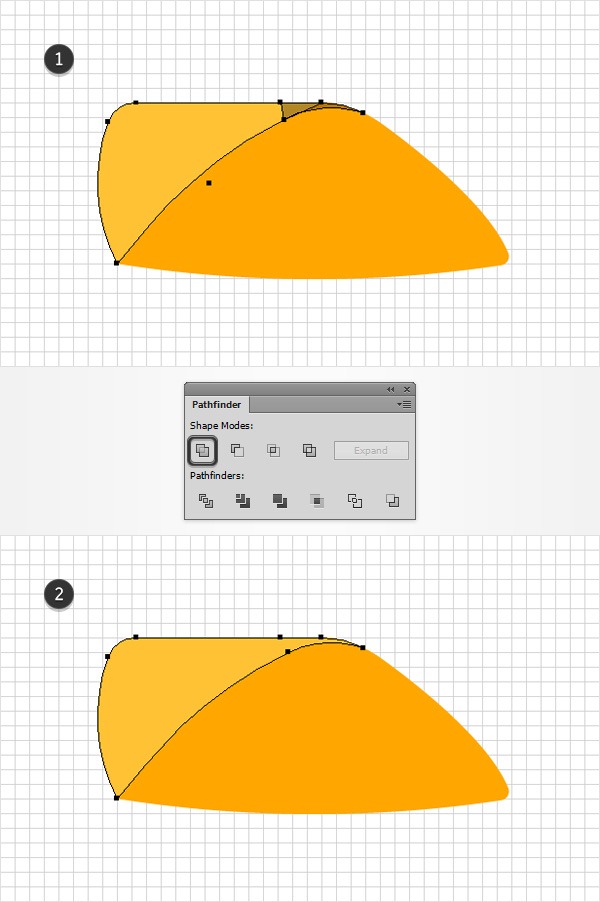
禁用對齊網格(視圖>對齊到網格),打開智能參考線(ctrl+U ).新建圖層,命名為“路徑”,使用鋼筆工具(P) ,大致創建一個簡單的路徑,如圖中的第一個圖像的黑色形狀。選擇橙色形狀,使用Ctrl+C(復制),在前面畫的路徑面板上 ctrl+F (原位粘貼)。選擇橙色形狀,右擊,排列>置於底層。在”路徑“圖層,同時選中橙色形狀和黑色形狀,打開路徑查找器面板(窗口>路徑查找器),然後單擊相交按鈕,完成後如圖三。現在關閉智能參考線(ctrl+U )。

第8步
然後選擇黃色形狀, 按住Shift+ctrl+] 將其置於最頂層。同時選中黃色形狀和黑色形狀,然後單擊路徑查找器面板中聯集按鈕。

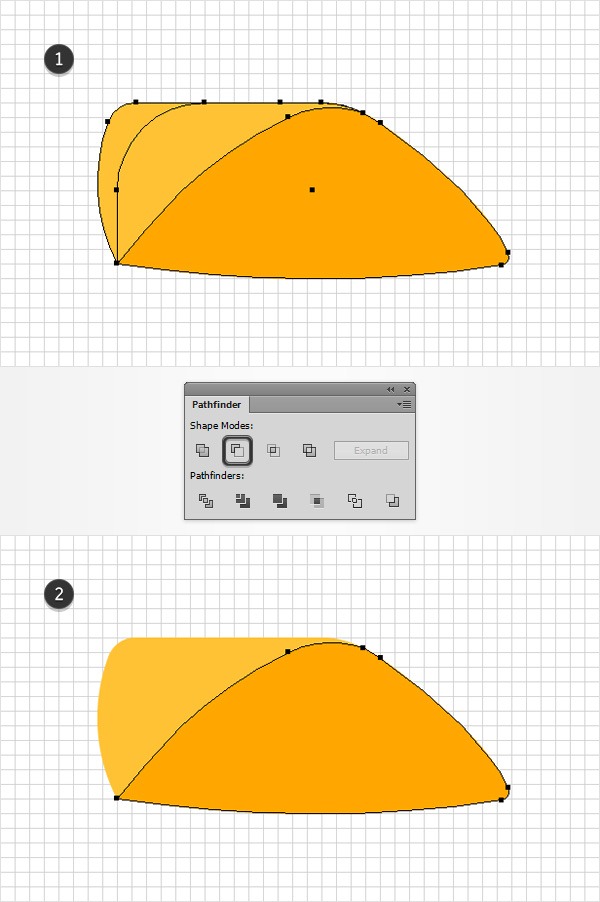
第9步
選中黃色形狀並復制(Ctrl-C),然後在“橙色”圖層上粘貼(ctrl+F )。在“橘色”圖層,同時選中黃色形狀副本和橘色形狀,然後單擊路徑查找器面板中減去頂層按鈕。現在形狀如圖二所示。

三、添加顏色和光感
第1步
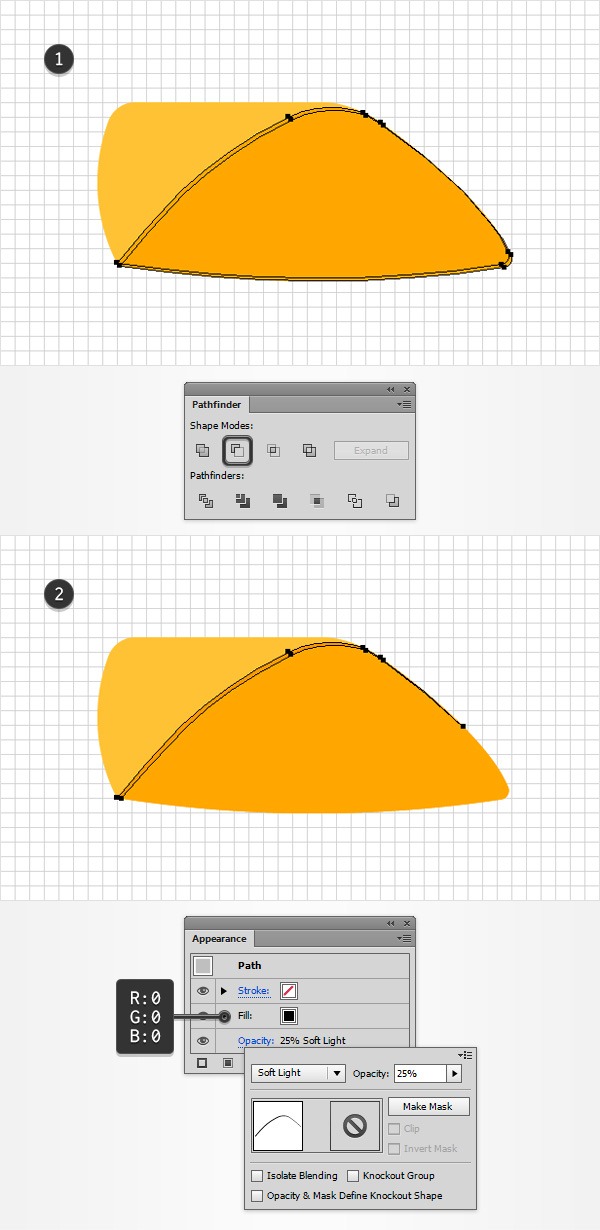
去“編輯>首選項>常規”,鍵盤增量設置為1像素。選中橙色形狀,原位復制兩個副本(Ctrl+C>Ctrl+F>Ctrl+F)。選擇頂部的副本,並使用方向鍵下移1px,右移1px。
選擇在這個步驟復制的兩個形狀,然後單擊路徑查找器面板中減去頂層按鈕。在外觀面板上選擇生成的形狀,設置填充顏色為黑色(R =0,G =0, B =0),然後點擊“不透明度”,彈出透明面板。降低不透明度為25%,改變混合模式為柔光。

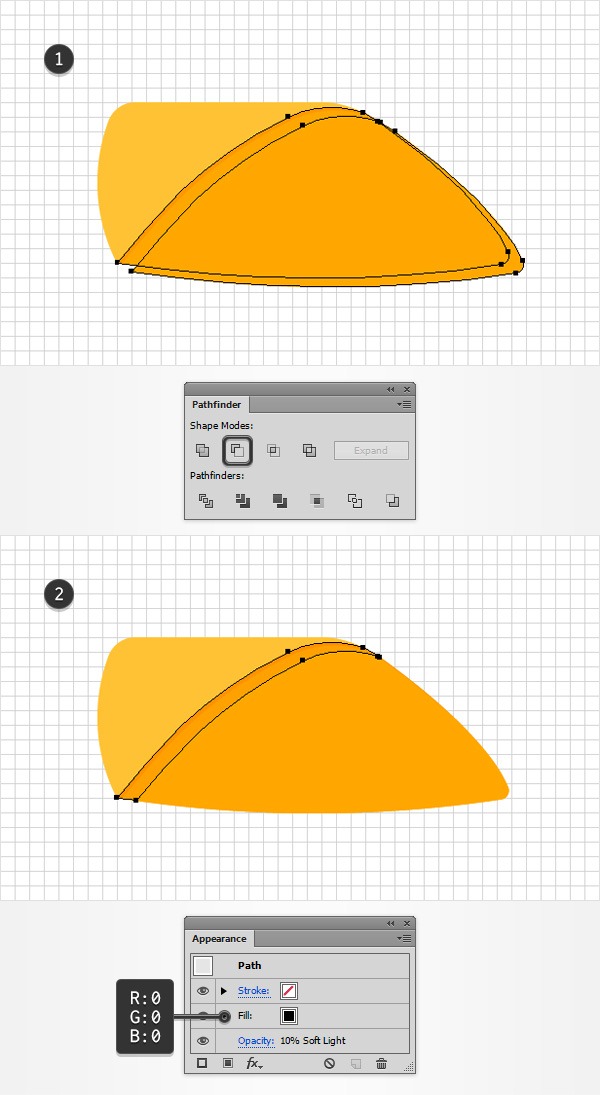
第2步
重新選擇橙色的形狀,原位復制兩個副本(Ctrl+C>Ctrl+F>Ctrl+F)。選擇頂部的副本,並使用方向鍵下移3px,右移5px。選擇在這個步驟復制的兩個形狀,然後單擊路徑查找器面板中減去頂層按鈕。
在外觀面板上選擇生成的形狀,設置填充顏色為黑色(R =0,G =0, B =0),然後點擊“不透明度”,彈出透明面板。降低不透明度為10%,改變混合模式為柔光.

第3步
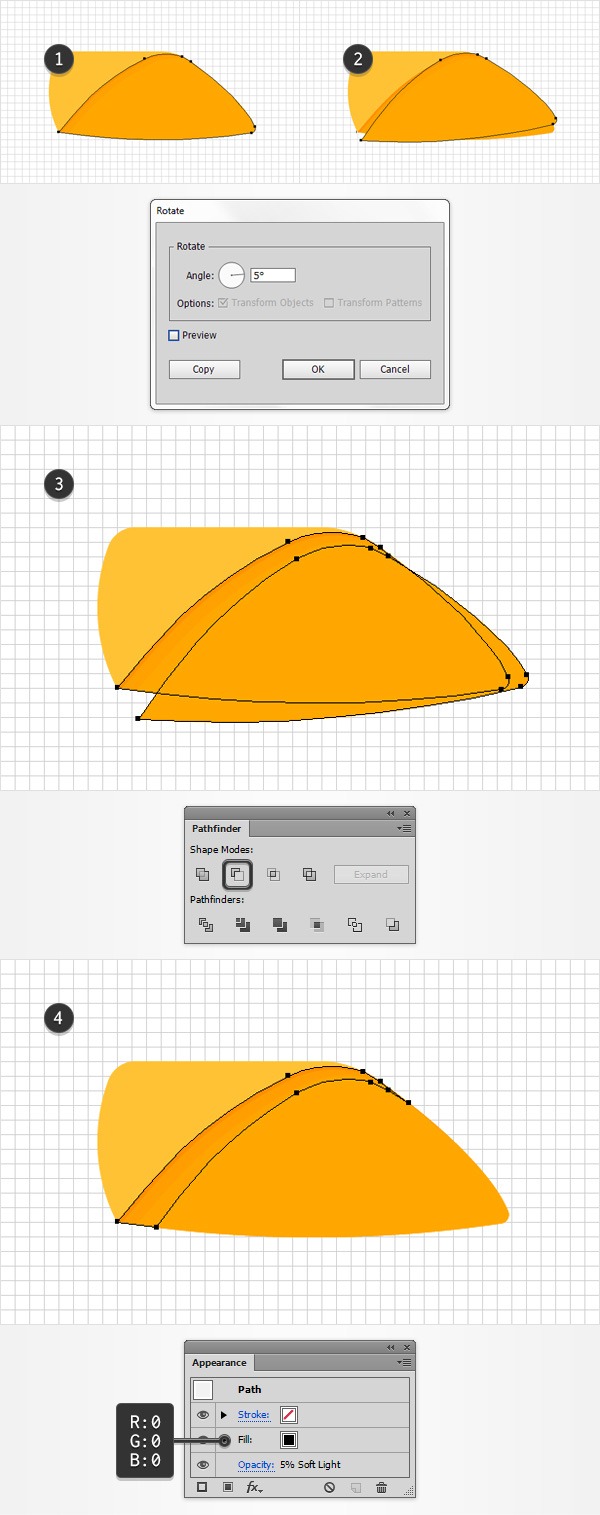
重新選擇橙色形狀,復制一個副本(Ctrl+C>Ctrl+F>Ctrl+F)。選擇這個副本,並去對象>變換>旋轉。設置角度為5度,然後單擊復制按鈕。確保新創建的形狀被選中並向下移動5像素,向右移動5像素。
選擇在這個步驟復制的兩個形狀,然後單擊路徑查找器面板中減去頂層按鈕。選擇生成的形狀在外觀面板上,設置填充顏色為黑色(R =0,G =0, B =0),然後點擊“不透明度”,彈出透明面板。降低不透明度為5%,改變混合模式為柔光.

第4步
重新選擇橙色的形狀,然後去對象>路徑>偏移路徑。輸入-1px偏移,單擊確定。選中新建的形狀,復制一個新的形狀(Ctrl+C>Ctrl+F)。
選擇後復制的這個形狀,將其移動1像素。選中在這個步驟做的兩個形狀,然後單擊路徑查找器面板中減去頂層按鈕。將填充色改為如下圖3中所示的線性漸變的形狀,並降低它的不透明度為70%。黃色的數值代表透明度百分比。



