萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI和PS制作漂亮剪紙效果教程
AI和PS制作漂亮剪紙效果教程
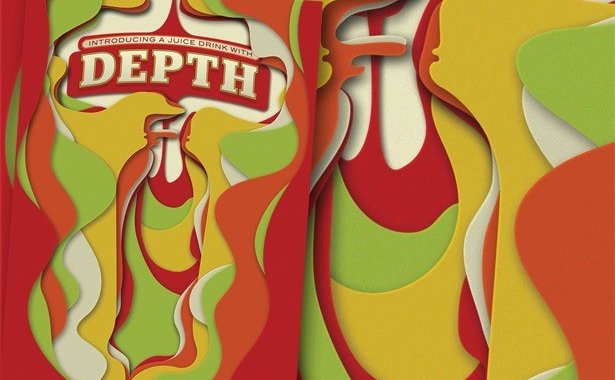
這篇教程教三聯教程的朋友們用AI和PS制作漂亮剪紙效果,教程難度一般,制作的矢量剪紙效果很逼真,也很漂亮,制作的手法可能很多AI的學習者都想不到,轉發過來,當做是一個思路和大家分享了,先來看看最終的效果圖吧:

Illustrator教程
Steven Bonner 我時常想做一些像LED那樣的感覺,並且喜歡找到在電腦上能再現他們的方法。比如,我常常用數位板在Photoshop上通過噴槍工具噴在遮蔽蒙版上來制作這樣的效果。我最近被委托要做一個Diesel’s Only The Brave Eau de Toilette bottle的海報,我決定模擬剪切紙的風格來創造一個流線與抽象的圖形,它要顯得與眾不同而且要有層次感。我使用了一個果汁瓶子作為元素,然後我再告訴你怎樣在電腦上將剪切紙感覺的形狀來表現這個瓶子。

01先在紙上畫點草圖哦,要注意的是怎樣來安排切紙的圖層關系,因為你需要勾勒出一個個圖形,疊加起來才會有感覺。即使在開始的時候你已經有了一個很好的想法,別急著開始做,先用鉛筆畫下來,也許你還發現更多新的想法。

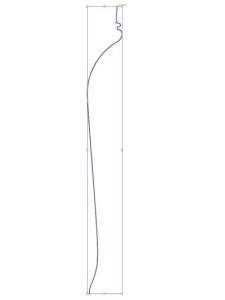
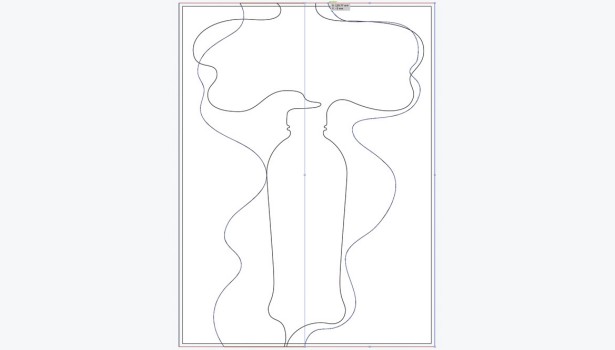
02如果對自己的草圖滿意了,那就可以掃描到illustrator中了,用鋼筆工具開始描邊吧。

03我們這樣已經畫了一個瓶子的一邊,復制它,然後使用翻轉工具,不斷的調試下他,直到距離看上去像一個正常的瓶子。恩現在已經有點像瓶子了。

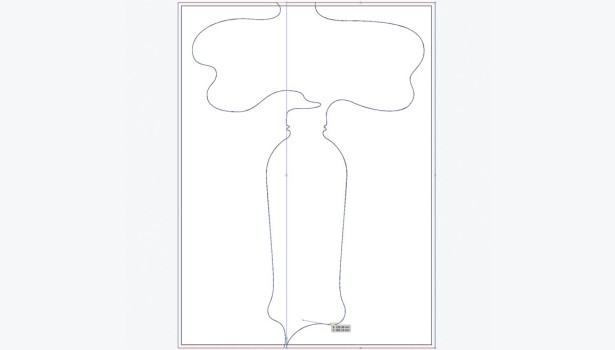
04然後繼續用鋼筆工具,延長描線到畫板的外面,然後將兩邊的圖形鏈接上。注意要使邊緣平滑些,然後再給當中的標題增加點空間。

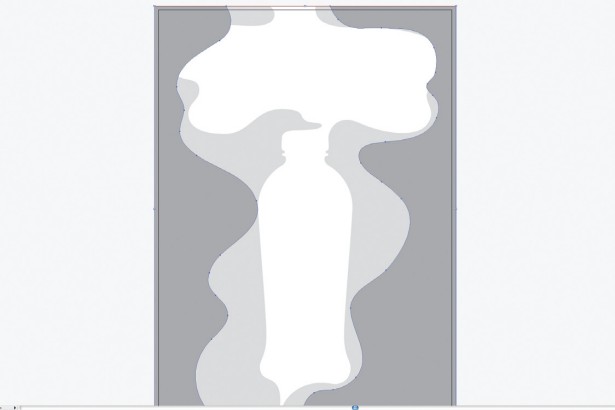
05繼續畫更多的圖形,就像你在步驟一畫的那樣。

06畫的這些形狀能確保色塊間的搭配更加自然。然後,要確保這些圖形都在一個方框(遮蔽蒙版)內,這是為了能在PS中更加好定位。然後將這些圖形填充不同程度的灰色。

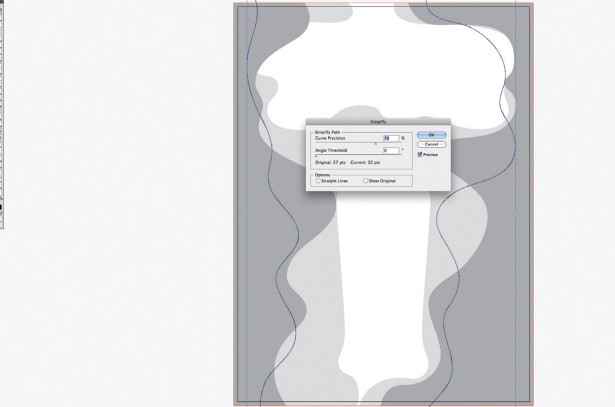
07當你創建一些曲線,而自己並不能畫的很自然很平滑。那你就需要通過這個簡單方法:找到對象菜單,路徑,簡化。在彈出窗口中調下個參數,能讓曲線變得更加優美。

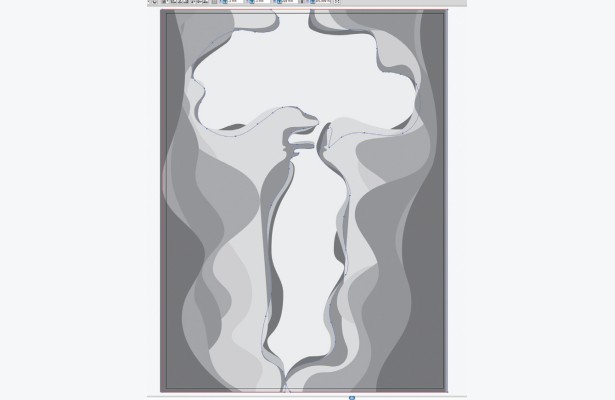
08繼續創建一些形狀,注意下整體的隨意感。盡管你想勾勒出個瓶子的形狀,但是不要讓他看起來不自然。用直接選取工具(快捷鍵a),調整下描點使相鄰的兩個層有一些變化。用不同的灰色來表現層級關系,在外形上做細微的調整,使他們看起來有一些厚度。

09一旦你搞定了大體效果,那麼放大,在瓶子中創建一系列的波浪。你用一些半圓形狀,就好比瓶子中的一些液體一樣。

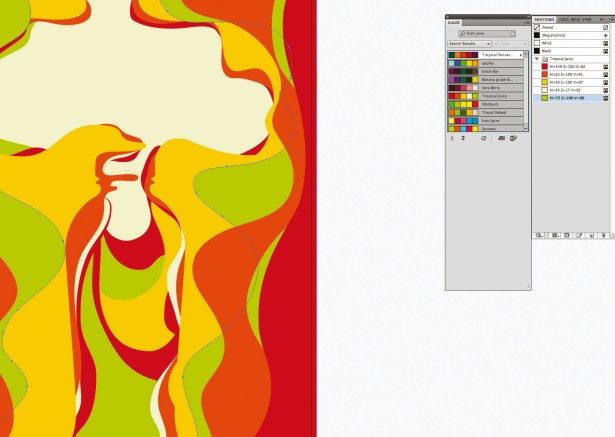
10當你完成了主題形狀,你就可以開始上色了。我通常是使用ADOBE的Kuler配色工具來幫助我選擇配色的,他可以通過關鍵字來查找到一些比較合適的配色。因為我要做一個果汁的品牌,所以我選擇的配色的時候就搜索“果汁”,你可以看到有很多結果。更具品牌的需求導向選擇顏色,而不能根據個人喜好來選擇。

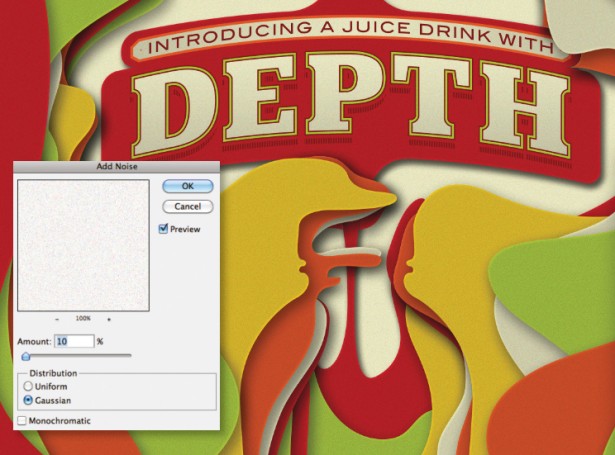
11下一步,繪制標簽了。這裡不需要很復雜,因為你的畫面很飽滿並且你不想在打印的時候丟失些細節,但這貨是商標啊,至少要醒目點。把標志 PNG給拖進來,然後在後面加入個背景(路徑>扭曲>拱行,弧度15%). To frame the type, I’ve added a curved banner behind it (Effect>Warp>Arch, with Bend set to 15%),在標簽的上方和下方做兩個曲線,使他們和整體有聯系,就好比液體一樣。 這樣的元素鏈接會更有效果,如果沒有上下鏈接的畫會覺得很突兀,缺乏整體感了。

12到這裡會話的階段就算結束了。然後我們要打造剪紙疊加的那種效果了。盡管AI能夠給他們添加一些陰影,也能達到效果。但是我更樂意使用PS來打造。將不同的圖形,復制粘貼如PS中變成不同的層。

13選擇混合選項,雙擊圖層就能看到。點選外投影,然後改成正片疊底,透明度改為35%-40%,不斷嘗試知道你覺得投影比較適合。然後點選光澤,正片疊底,透明度12%。然後點確定,右擊圖層,拷貝圖層樣式,選擇所有圖層除了LOGO那層,右擊粘貼圖層樣式。這樣你就不需要一個個圖層去設置了。

14給這個商標加入一些趣味性,小細節。點選(ctrl+點圖層)商標那層,出現選區然後選擇一些擋住標簽的層,按delete,刪除掉一些。(這裡的原文沒看懂,他用遮蔽蒙版做的,我就小白的改成這種方法了。對了我忘了要實現這一步要先把圖層刪格化。)

15最後,我們要加一些紋理進去,創建一個新層,用白色填充,設置為正片疊底。然後來一個濾鏡(濾鏡-雜色-添加雜色)設置如圖。有了這樣的紋理就能夠讓人很容易聯想到紙板了。OK,你看,它完成了!

Steven Bonner
- 上一頁:AI入門學習及常用技巧
- 下一頁:AI制作潮流雙色海報教程