萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator傳統風格名片設計實例
Illustrator傳統風格名片設計實例
名片設計是Illustrator常見的實用設計之一。本例介紹Illustrator設計傳統風格商務名片的過程,和大家一起練習如何定義大小、創建參考線、進行版面設計等。
先來看一下最終效果。

下面介紹具體操作步驟。
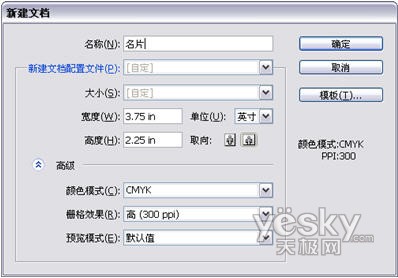
1.按Ctrl+N打開【新建文檔】對話框,並按如圖1所示設置文檔的名稱、大小、顏色模式和柵格效果,文檔的取向設置為橫向。設置完畢單擊【確定】按鈕。

圖1
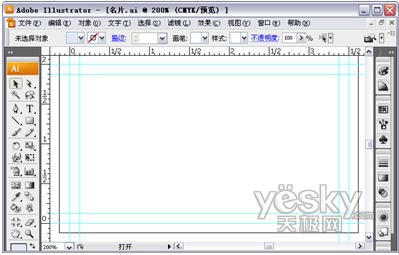
2.按Ctrl+R顯示出標尺,然後標尺上拖動出8條參考線,位置如圖2所示。最外面的參考線稱為裁切線,裡面的參考線稱為安全線。裁切線以外的部分將來會被剪切掉,安全線以內的內容可以保證不會被裁切掉。因為裁切的機器操作時並不是那麼精確,安全線與裁切線中間的部分也有可能被裁切掉,因此應確保名片的重要內容(如標志、文本等)在安全線以內。

圖2
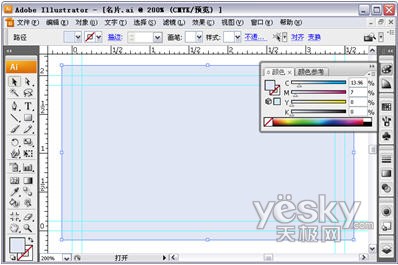
3.選擇工具箱中的【矩形工具】,在畫布上繪制一個矩形,並填充為淺藍色,顏色值如圖3所示,大小與畫布大小相同。注意其描邊為無。

圖3
4.按Ctrl+2將矩形鎖定,以方便接下來的操作。
5.選擇【文件|置入】菜單命令,將配套光盤中本章的素材文件“LOGO.ai”置入到當前文檔中,並適當調整其大小與位置,如圖4所示。

圖4
6.在LOGO下方繪制一個矩形,並填充為紅色到橙色的漸變,如圖5所示。注意其描邊為無。

圖5
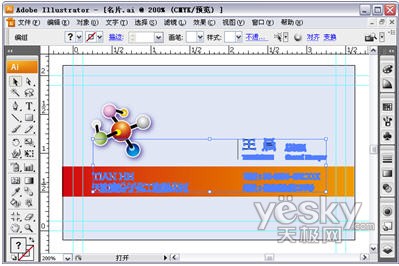
7.輸入文字,包括姓名、職務、公司名稱、電話與地址等,設置合適的大小、字體及顏色,如圖6所示,對某些文字要使用對齊按鈕進行對齊。

圖6
8.按Shift鍵單擊所有文字將其全部選中,然後右擊文字並選擇彈出菜單中的【創建輪廓】命令,將文字轉為輪廓,完成名片的設計。
提示:可以為文字、背景、漸變矩形設置不同的顏色,得到不同風格的名片。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案
copyright © 萬盛學電腦網 all rights reserved