萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI制作彩色半調圖片
AI制作彩色半調圖片
先來看看最終的效果圖吧:

以前創建圖片的彩色半調特效是非常耗神費力的活兒:首先要在photoshop裡打開圖片轉成灰度,再應用彩色半調濾鏡,然後還要再次在 Illustrator裡打開文件,最後使用實時描摹。倘若不想在整個過程中搞砸,最好在Illustrator裡使用彩色半調效果。本教程實例使用 Illustrator CS3,僅僅在Illustrator環境中就可以輕松實現彩色彩色半調特效,其他版本步驟類似。
小技巧:建議使用300dpi的柵格化效果,因為它可以產生最佳畫質。方法是"效果-柵格化",然後選擇300dpi。
彩色半調基礎知識
本教程不對彩色半調作深入研究,但是在開始之前學習一點半調知識還是有用的。從根本上說,半調效果逐漸變化空間相等的圓點,以此模擬出持續的色調,眼睛再把這些小圓點混合成平滑的色調,因此在AI裡創建的包含持續色調的任何對象都能以半調效果模擬出來。持續色調是指漸變,混合,漸變網格。此外還可以把彩色半調效果應用到照片中。
處理半調時顏色很重要。除了平滑色調之外,人眼能混合限定的顏色,以半調創建出眾多的色彩。這項工作有點象顏色混合器。半調能混合藍綠色和黃色的小圓點而產生綠色,就好像是你在顏色混合器裡混合藍綠色和黃色的效果一樣。創建半調時如果你使用處理過的顏色(比如藍綠和黃色混合出的綠色),就不可能優美的轉化為矢量形狀。我建議起始時在彩色半調裡使用黑點或灰點。在半調被轉化為矢量以後再把顏色改為CMYK或RGB模式。
倘若這些都行不通,就在漸變、混合或漸變網格裡用黑色作為深色,白色作為淺色。轉變為矢量以後再填上你喜歡的顏色。
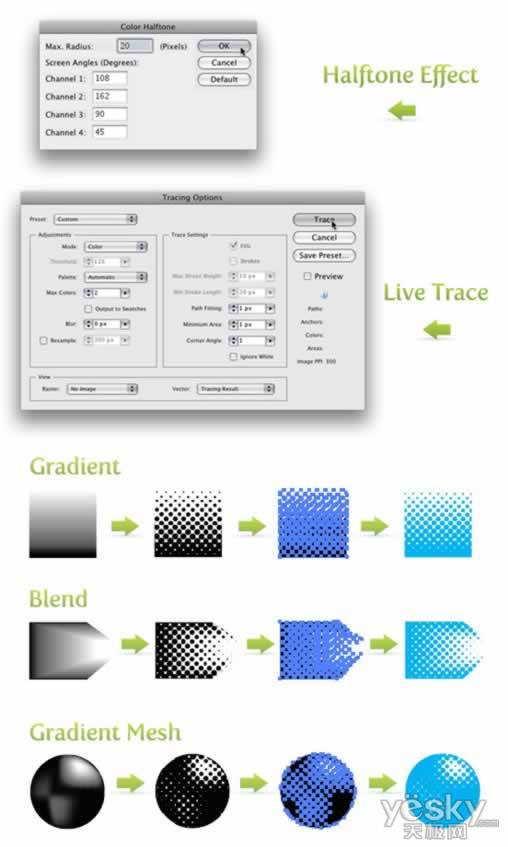
用Illustrator 漸變、混合和漸變網格創建半調特效
選中漸變、混合或漸變網格,使用"效果-像素化-彩色半調" ,設定最大半徑為20,其它選項不變。如果半調裡的網點過大或過小,雙擊外觀面板裡的彩色半調效果改變最大半徑值。現在可以描摹圖片創建矢量形狀了,圖片一旦轉化為矢量就容易處理了。
首先,擴展圖形,使用 對象-擴展外觀。 選中圖形,控制面板裡默認變換成實時描摹選項。點擊實時描摹按鈕旁邊的箭頭按鈕,選擇描摹選項。如果你願意,也可以用 對象-實時描摹-描摹選項。不必設置所有選項,只要動動以下幾個就要以了。
模式:彩色(如果對象包含彩色則選中該選項,最好使用黑白)
最大顏色:取決定你想使用多少種顏色
路徑擬合:1px
最小區域:1px
拐角角度:1
忽略白色:勾選
在描摹選項中保存預設不失為好主意。保存預設後重新調出設置很容易。在控制面板中點擴展按鈕,我們即可得到矢量形狀。

用Illustrator 將彩色照片處理成半調特效
首先,選中照片,然後使用"文件-置入",把照片置入到文件中。然後在控制面板中點嵌入按鈕把它嵌入。接著,用 編輯-編輯顏色-轉換為灰度 。現在象以前一樣應用同樣的半調設置和矢量描摹參數。如果圓點過大或過小,你也可以回到選項面板裡調節最大半徑。把半調調整出色彩還是很容易的。

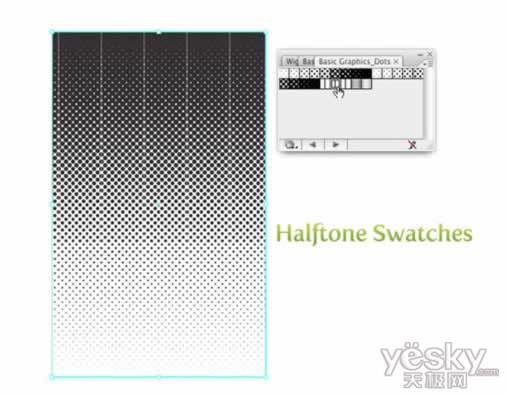
用Illustrator半調色板創建半調特效
如果想設置更多的半調選項,可以在AI裡調出半調色板。在我看來,它們不象以前提及的技巧那樣通用,但是值得探索一下。打開色板,在色板面板中彈出的菜單中點擊。接下來,使用 打開色板庫-圖案-基本圖形-基本圖形_點。此色板庫中的最後五個色板系半調色板。

不要在此止步!試試彩色半調設置,或者把彩色半調效果應用到彩色照片或其它矢量對象上。以下示例中,我把這些技巧整合到了我的插畫作品中。

使用Phantasm CS插件的彩色半調工具
許多讀者想知道是否可以在半調模式中使用完美的圓形建立半調效果。不巧,以上技巧均無法實現。然而,有個叫 Phantasm CS 的插件卻能做到,它本是個非常好用的色彩調節工具。如今,Phantasm CS增添了酷炫的彩色半調工具,它可以超級方便的實現完美的半調效果,還能對彩色半調模式進行完全的控制。我建議AI愛好者都購買這套色彩調節工具。體驗一下彩色半調工具帶來的額外好處。