萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 網格在AI排版中的妙用
網格在AI排版中的妙用
網格,或是說柵格系統,是做版式設計、平面設計、Web 設計的重要工具。在 1960 年代,瑞士的現代主義平面設計海報、宣傳單中,就大量使用了網格來組織信息元素。進入信息時代後,隨著 Web 的興起,由於網頁設計與平面設計、版式設計有很強的相似性,網格也被大量應用在了 Web 中。網格的好處,就是在於給予一種規約,令排版者可以較為方便的組織標題、列表、段落、圖片等元素,保持版面元素之間的一致性,協調正負空間。一句話概括應用網格的好處:「隨心所欲,不逾矩」


(圖片摘自現代主義設計師 Massimo Vignelli 的 The Vignelli Canon 電子書)
不過,雖然用網格組織、排版信息相當方便,通常創建網格本身卻是一件十分令人頭痛的事情。通常的做法是:
吭哧吭哧地在紙上算,計算網格的大小、間距什麼的,算到天昏地暗;
然後吭哧吭哧地拉參考線……
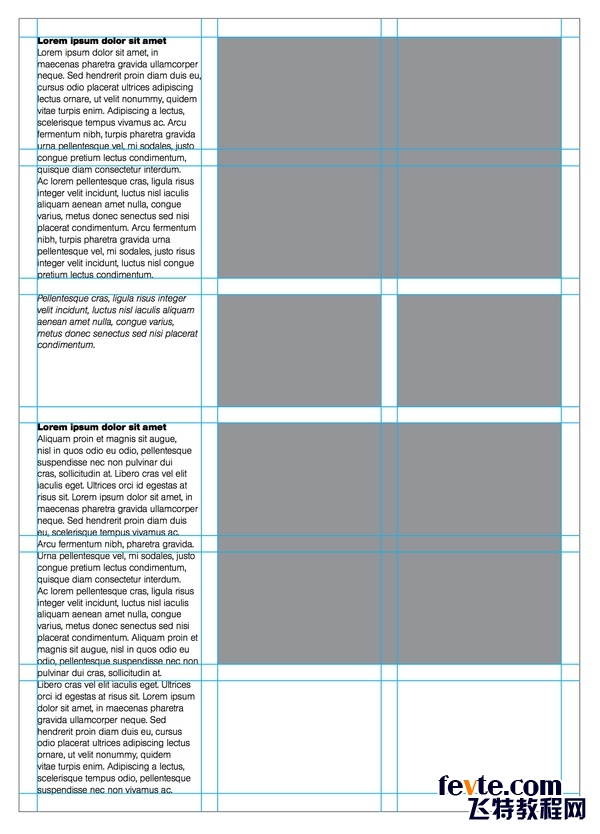
很容易看出,這是一個特別苦的過程,特別是對於我這樣數學學渣而言。所幸,AI 提供了一個工具,把設計師從吭哧吭哧的計算和吭哧吭哧的拉參考線解放了出來。今天的內容很少,就是要講這個工具的使用。這個工具用起來特別簡單,這次還是像前幾次那樣,通過一個具體的案例來說明:給一個 A4 紙打上類似這樣的網格:

首先,依然是新建文件。不過這次要新建一個 A4 大小的文檔(210mm x 297mm)。
然後,在這個文檔的畫板上畫一個大小同畫板大小,覆蓋整個畫板的矩形,並去掉這個矩形的填充和描邊。
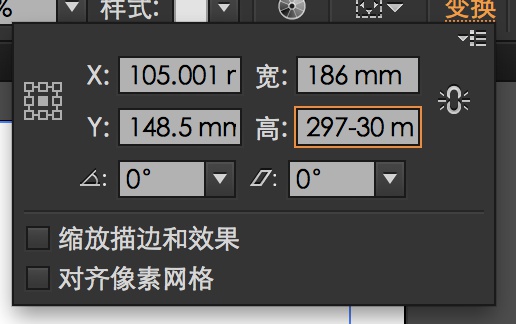
接下來,確定頁邊距。假設我們這個文檔的的橫豎頁邊距分別是 12mm,15mm 的話,選中矩形,在「變換」面板中選參考點為圖形中心,寬與高那兩個文本框分別輸入這樣的表達式:210 – 24mm, 297 – 30mm,即「長度 – 頁邊距 x 2」。AI 是可以支持類似這樣較為簡單的算數表達式的,類似這樣:

做好後畫板應該類似這樣:

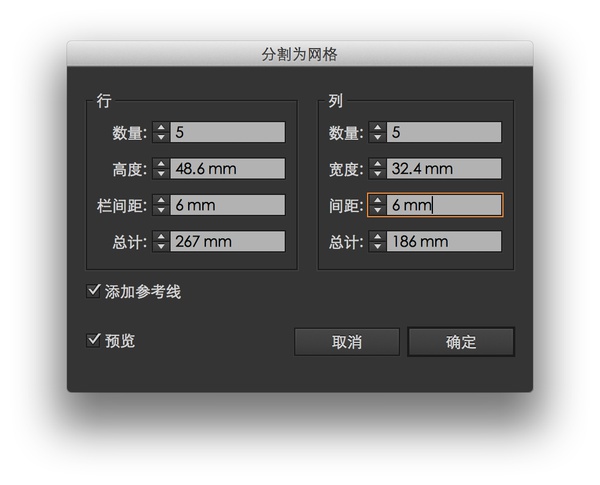
然後,執行菜單命令:「對象」-›「路徑」-›「分割為網格」,在彈出的對話框中做如下設置:

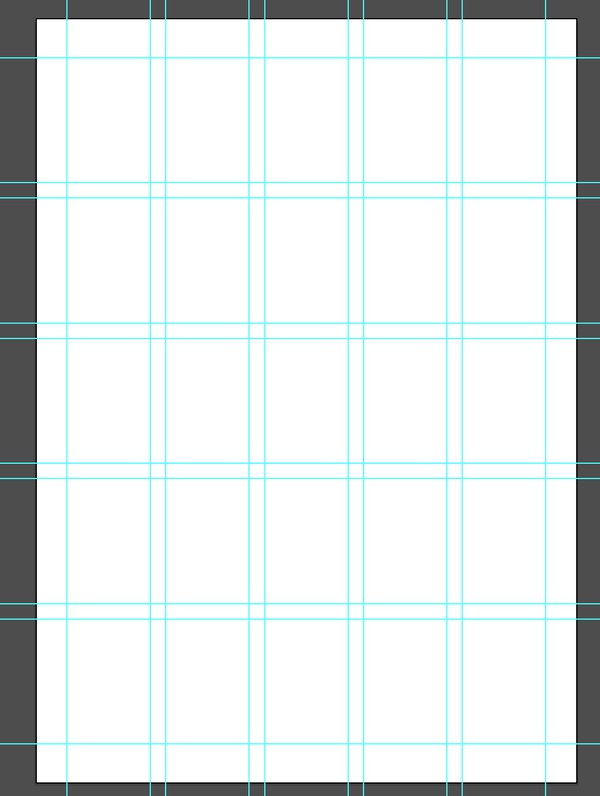
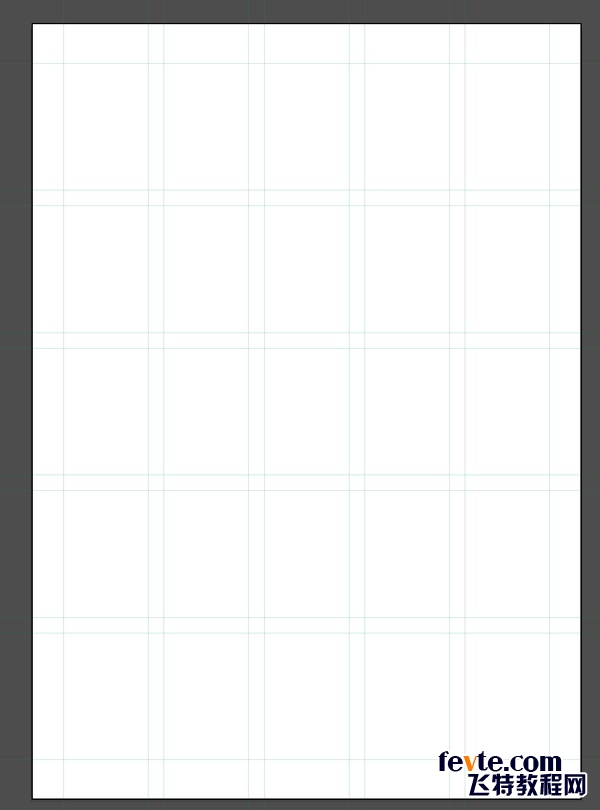
點擊「確定」,幾乎就搞定了!如圖:

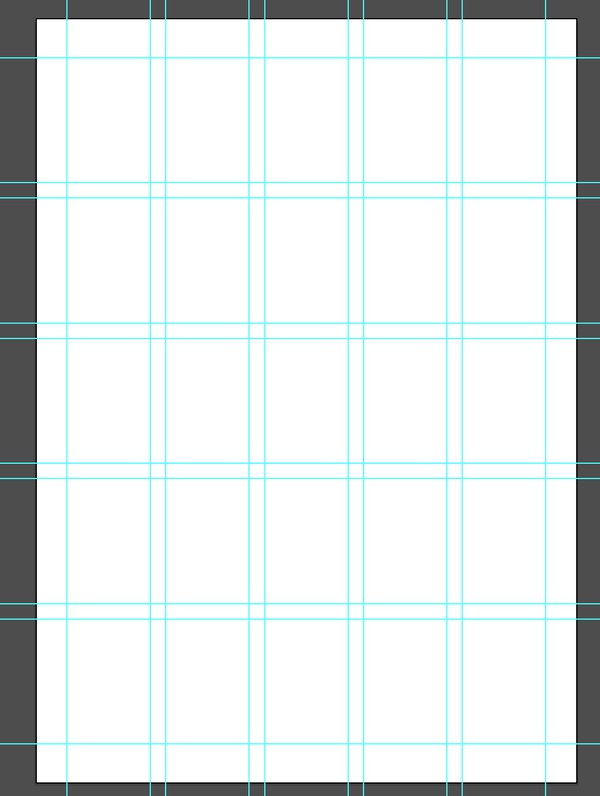
或者再進一步,取消整個網格的編組,然後全選,按上節課的辦法建立參考線:

Done. 我們除了計算頁邊距之外,沒有進行其他任何的計算,並且也沒有拉參考線。頁面的柵格系統就這樣輕松地建立好了。
另外,還有一種辦法來創建網格,就是利用 AI 的矢量效果中的變換效果,比較適合用來創建事先已經確定了單元格長、寬的網格,不過不能做出上面那樣的「版式網格」。再舉個例子來看一下:給一個 960×640 的文檔打上單元格大小為 80×24 的網格。
首先,當然依舊是新建一個 960×640 大小的文檔,關掉像素對齊。然後,用直線工具,在畫板的頂端畫一條直線,如圖:

(為方便查看,我把直線的寬度設定成了 2px,FF0000 紅色。實際使用中,不必設置線條顏色和寬度,並且,沒有特殊原因的話,應避免使用 FF0000 紅色)
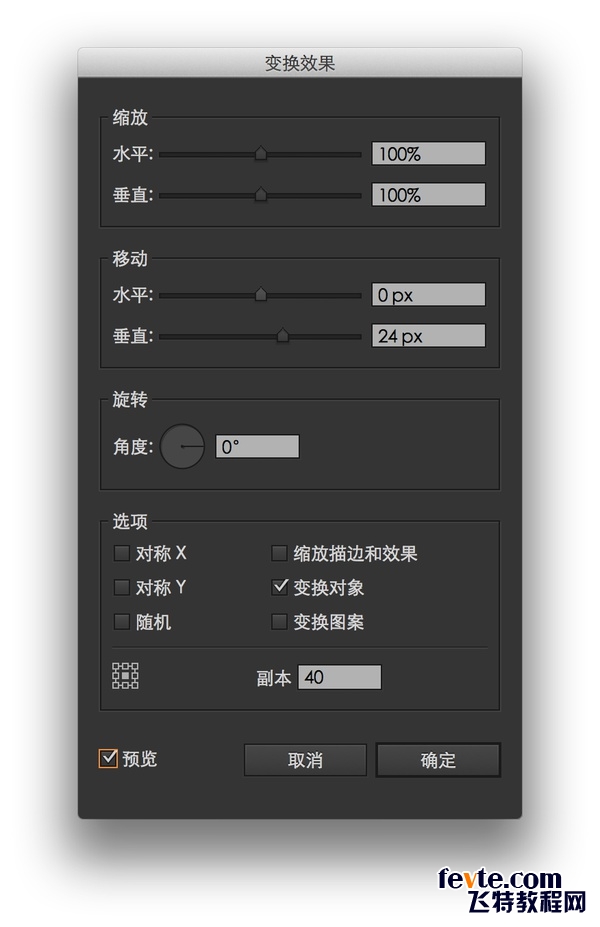
然後,選中這條直線,加上一個「變換」效果,彈出的對話框中做如下設置:

在這個對話框裡,「垂直」一項即為我們希望的網格單元格高度,「副本」一項是網格單元格的數量。如果要是懶得手工算的話,可以勾選「預覽」選項,用鼠標滾輪或觸控板調整「副本」一欄的大小。
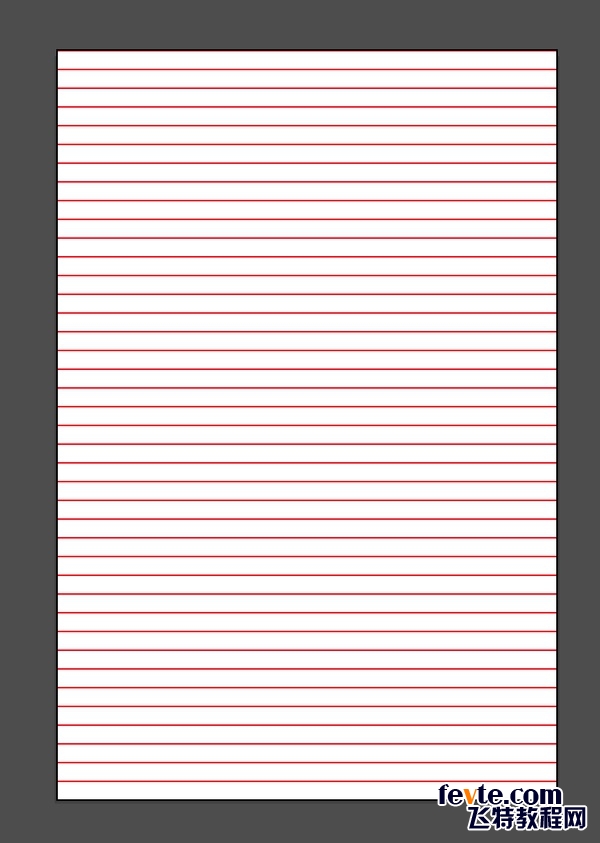
點擊「確定」後,畫板應該是類似這樣:

然後,選中直線,執行命令「擴展外觀」兩次,將「變換」效果應用:

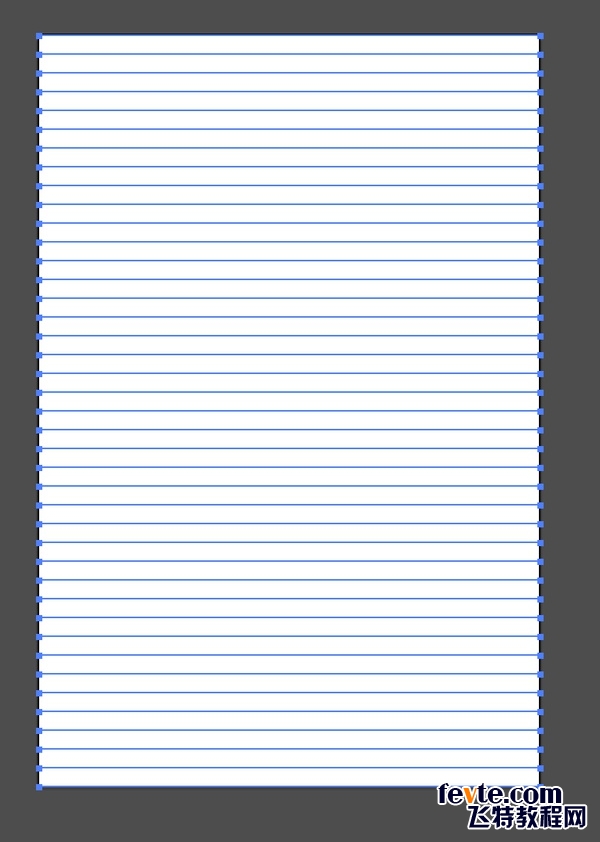
接著,取消這個對象的編組,全選取消編組後的所有直線,最後再執行命令「建立參考線」就可以了(具體方法可查看上篇教程:使用 Adobe Illustrator 做 UI 設計——靈活使用參考線 ):

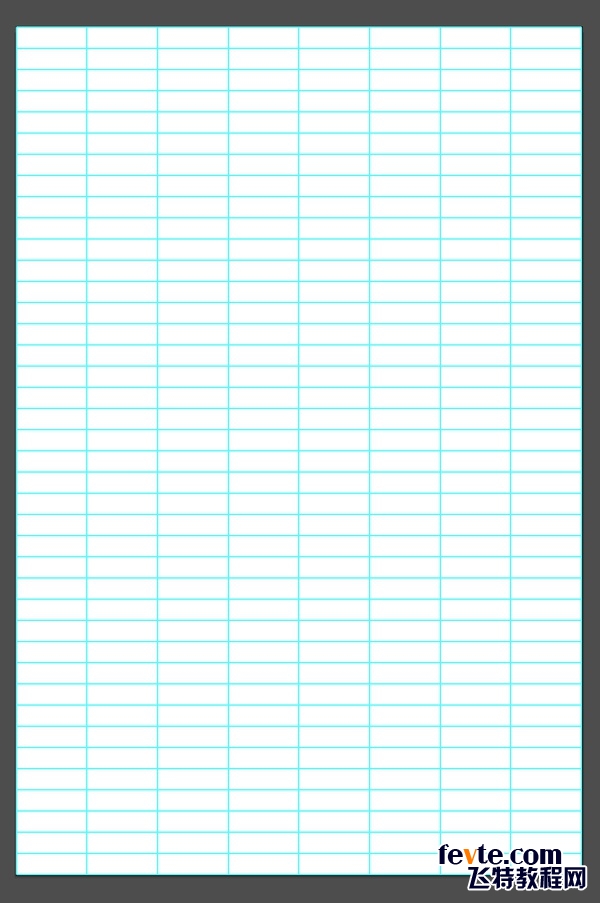
豎線同理,畫直線,使用「變換」效果復制,使用「擴展外觀」命令應用效果,取消編組兩次,建立參考線:

Done.
為什麼沒有說 AI 內置的網格效果(即使用快捷鍵 [ Cmd ] + [ ' ] 開啟的那個)?因為那個網格是 AI 的全局設置,並不是基於文檔的。如果不同的文檔使用了不同規格的網格,那麼每次切換文檔時都在首選項裡改變設置。因此,這個功能基本上是雞肋。
完結。
- 上一頁:AI快速繪制簡潔UI圖標
- 下一頁:利用網格和圓角插件繪制小圖標



