萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制漂亮的日歷圖標
AI繪制漂亮的日歷圖標

估計是翻譯的國外教程,有些語言不准確,大家自我辨識,大概意思能懂就行。
在過去幾周,我們已經收到一些電子郵件,從不同的用戶在其中,他們要求我們,如果我們能夠分享關於圖標發展的幾個技巧。本教程是我們的答復,這些用戶和一個小的貢獻,大家有興趣圖標發展。
在本教程中我們將會向您展示如何設置"嬌媚"我們最流行 的圖標的日歷
圖標,在開始開發你的圖標,您必須先有一個清晰的視野,你的圖標將如何。一時間,一步之遙,從您的計算機和可視化你的想法。在一張紙上素描是非常有幫助,以確定您正在開發的圖標的設計方向 。

這背後的圖標集的設計理念是創建一個非常吸引人的,誘人的外觀,可以在各種項目(網站,博客,軟件,應用程序)使用,最重要的,一看,會帶來很多的關注和風格,您的項目。為了取得成功,最初的設計理念,我們需要不斷的設計非常簡單。我們將使用圓潤,曲線玲珑的角落,以實現可愛的感覺,和強,鮮艷的色彩將完全勾引我們的用戶。
一旦你清楚了解設計過程中,您可以啟動您的計算機上工作。對於本文的目的,我們將使用的Adobe Illustrator CS2。
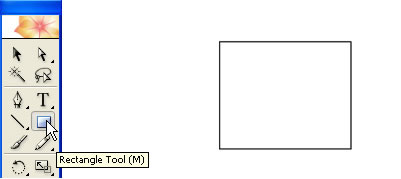
從"工具"窗口中選擇矩形工具,使一個矩形。

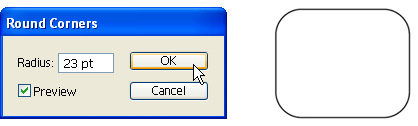
選中矩形,選擇"效果>風格化>圓角,並給予一個矩形23pt圓度。

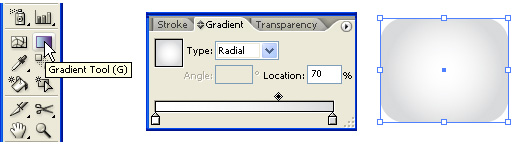
選擇漸變工具,使一個很好的徑向漸變,使用灰色和白色的顏色。

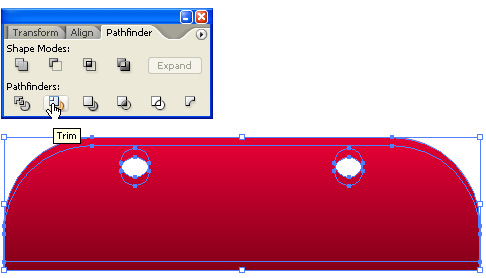
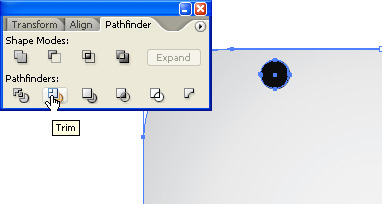
然後轉到對象>展開外觀,我們現在已經准備好為日歷持有人的孔(待會兒將要加入的 )。的選擇橢圓工具,按住Shift鍵以一個完美的圓。選擇圓形,並按住Shift鍵選擇矩形,以及 。然後選擇"窗口">"探路者>修剪。為第二個日歷孔,重復同樣的動作 。圖標基地現在已經准備好 。


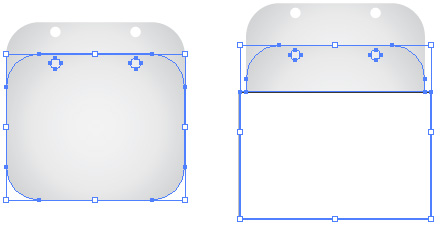
隨著我們的圖標基地創建,我們可以進行彩色層的上半部分的圖標。使用復制和粘貼操作,重復圖標基地。選擇矩形工具,繪制一個矩形在您要刪除的圖標的基本對象,領域。選擇矩形和圖標基地,從探路者使用相同的工具修剪,修剪復制的對象,所以我們只有圖標的頂端部分。

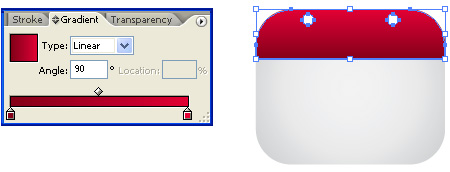
選擇的上半部分的圖標,並使用豐富多彩的梯度,得到一些非常不錯的的對比。這一次,我會選擇使用強烈的紅顏色的線性漸變。

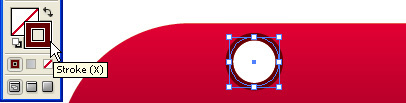
我現在想日歷孔站在我們有點。要做到這一點,我會添加額外的循環與中風。選擇橢圓工具,使圓和選擇中風的紅顏色較暗。

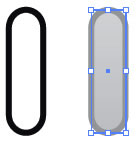
為了讓日歷的人,選擇矩形工具創建矩形,然後進行的角輪,相同的方式,象我們上面那樣。我們也希望使用線性漸變為持有人的對象。

為了能夠把一些中風梯度,我需要一個對象轉換中風,
選擇矩形和對象>展開外觀,然後選擇對象>路徑>大綱中風。現在,我們可以把一個漸變的對象。

它的排版時。選擇合適的字體,是一個非常重要的任務。由於圖標設計采用圓角,我們認為這將是最適合使用圓角的字體。
因此,對於本教程中我使用的是所謂的"宋體圓角"字體。的目的,選擇文字工具,輸入你需要的字。

讓我們使用橢圓工具的某些圈子。圓對象將模擬一個月的日子。

我們使用相同的字體,輸入所需的日期。合適的字體和顏色必將圖標強烈的視覺沖擊。

最後一個觸摸加入鏡面效果。復制和粘貼的圖標紅頂兩次。然後選擇第一個與第二個副本,使用裁剪工具,只是一小部分在整個對象,所以你離開的方式和修剪。為了擺脫不必要的孔,他們上面創建另一個矩形,並選擇與鏡面效果對象的矩形,然後再次使用裁剪工具修剪。使用一個明亮的紅顏色口音的效果。