萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制卡通動物角色安吉拉
Illustrator繪制卡通動物角色安吉拉
今天告訴大家如何將素描稿做成矢量圖。
這是一個卡通動物,我給它取了名字叫做:安吉拉。
看完這個教程後你發現其實它並不難,它很可愛!
下面是素描稿和完成的矢量稿,大家可以照著練習一下。


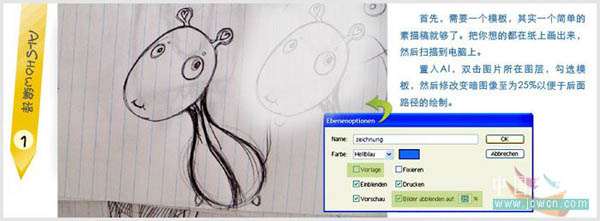
1、首先,需要一個模板,其實一個簡單的素描稿就夠了。把你想的都在紙上畫出來,然後掃描到電腦上。
置入AI,雙擊圖片所在圖層,勾選模板,然後修改變暗圖像至為25%以便於後面路徑的繪制。

2、新建一層,圖層管理不再說了。
設置一個鮮明的顏色,這樣以後繪制的路徑都會很容易識別(即選擇該層上的對象時,路徑都會顯示該顏色)。

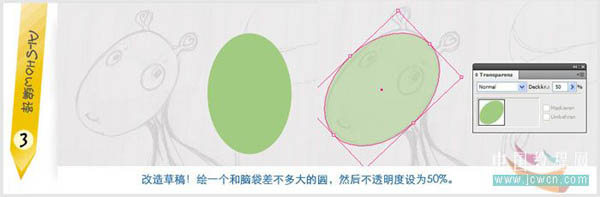
3、改造草稿,繪一個和腦袋差不多的圓,然後不透明度設為50%

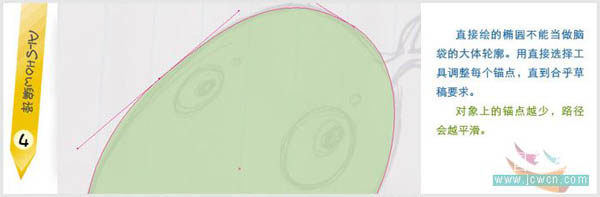
4、直接繪的橢圓不能當作腦袋的大體輪廓。用直接選擇工具調整個描點,直到合乎草稿要求。
提示:對象上的描點越少,路徑會越平滑。

5、繪制身體部分的時候先用圓繪制下部分,然後在繪制脖子。這時最好打開智能參考線,當鋼筆移到圓邊緣時會出現“描點”,注意圖中標注處。繪起來會更精確、方便。

6、現在安吉拉的大體輪廓已經出來了。把它們做成一個整體吧。全選這幾部分,按住Alt點擊路徑查找器中的“與形狀區域相加”即可。別忘記安吉拉的腳。

7、眼睛是最傳神的一部分,得注意!新建一層,命名為“臉”,設置適當的不透明度以方便繪制。用橢圓工具繪制眼睛,使用“粘在前面”並結合ShiftAlt鍵繪出鼻孔、眼臉等。

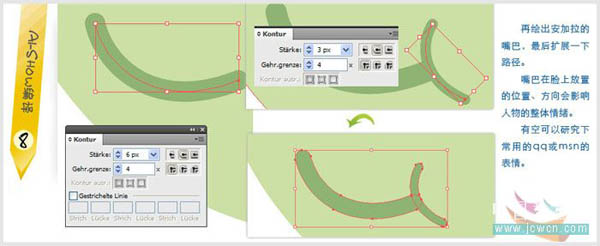
8、再繪出安吉拉的嘴巴,最後擴展一下路徑。嘴巴在臉上的位置、方向會影響人物的情緒。有空可以研究一下QQ或MSN的表情

9、現在的安吉拉看起來沒什麼立體感,接下來改變一下。選中大體輪廓,擇“效果-風格化-內發光”,模式:正片疊底,顏色選擇比安吉拉顏色深一點的顏色,淺色看不出效果。選然後設為邊緣發光。其他參數可供參考,不一定合你意。用同樣的方法給眼睛做出立體感。

10、眼睛高光通常是使用白色再配合不透明度來改善效果。

在PS中繪圖,也最好先畫個底稿,然後在掃描到PS裡面。
有時候為了消除底色,提高線條的識別度,會用色階等工具來調整稿子。
AI中使用模板的好處就是降低圖稿的對比度,這樣繪制的時候路徑就會顯得很容易識別。
好了,下面繼續昨天的教程吧。
11、有一些高光需要借用漸變來實現。cs4中能單獨調節漸變中某一顏色的不透明度。
圖中效果在其他版本中的制作方法我做以下兩種建議:
A、繪制白色填充對象、使用效果中的模糊再調節不透明度。
B、繪制對象,填默認色板中的徑向漸變,然後設置模式為濾色,最後調節不透明度。

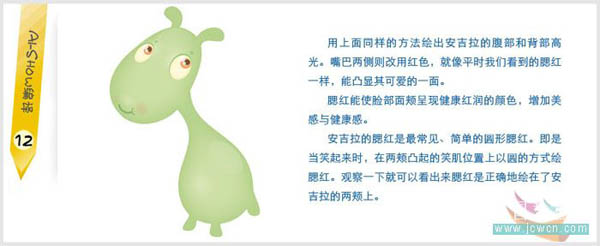
12、用上面同樣的方法繪制出安吉拉的腹部和背部高光。嘴巴兩側則改用紅色,就像我們平時看到的腮紅一樣,能凸顯其可愛的一面。
腮紅能使臉部面頰呈現健康紅潤的顏色,增加美感與健康感。
安吉拉的腮紅是最常見、簡單的圓形腮紅。即是當笑起來時,在兩頰凸起的笑肌的位置上以圓的方式繪腮紅。觀察一下就可以看出來腮紅是正確的繪在了安吉拉的兩頰上。

13、更進一步的作出細節部分,比如耳朵、腳掌等。腳掌部分只用考慮上部曲線走向,然後用復制的整體輪廓和這部分做“與形狀區域相交”即可。

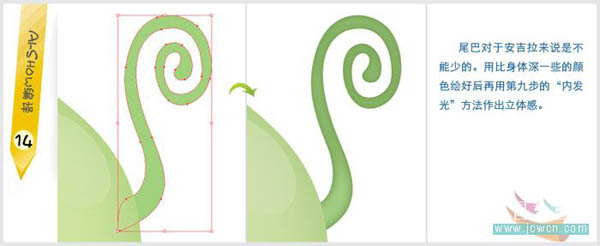
14、尾巴對於安吉拉來說是必不可少的。用比身體深一點的顏色繪好後在用第九步的“內發光”方法作出立體感。”

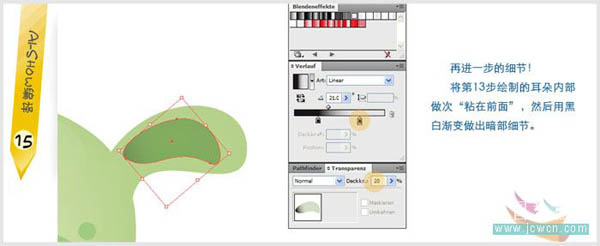
15、再進一步的細節。將第13步繪制的耳朵內部做次“粘貼前面”,然後用黑白漸變作出暗部細節。

16、連接身體的脖子也會處在臉的陰影之下,所以將這部分也繪出來。
cs4以下版本可以用“不透明蒙板”來做這些陰影,建議如下:
1、繪出陰影輪廓,復制;
2、點擊透明度調板彈出菜單中的“創建不透明蒙板”;
3、點擊調板下面右邊的“蒙板對象”,然後做“粘貼前面”;
4、對“蒙板對象”填黑白漸變,最後再調節漸變和不透明度。

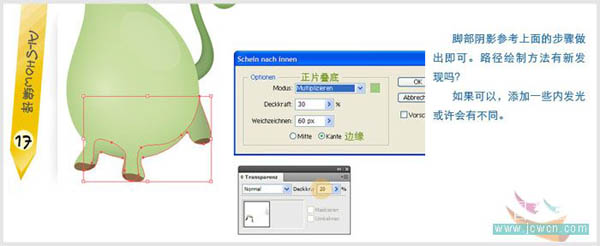
17、腳部陰影參考上面的步驟作出即可。路徑繪制方法有新發現嗎?如果可以,添加一些內發光或許會有不同。

18、物體立在地上都會有陰影,安吉拉怎麼可能例外呢?取名安吉拉,讓我想到了《龍珠》裡的安吉拉,也想到了最近玩的一款游戲《卓越之劍》中的海盜MM安吉麗娜。其實安吉拉就是Angie而已,中文真的博大。

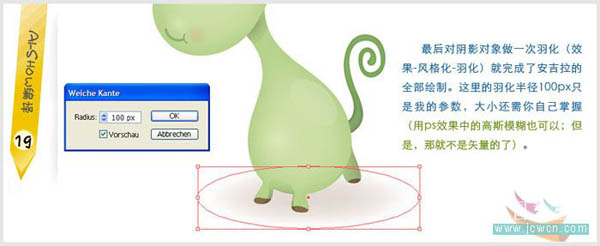
19、最後對陰影對象做一次羽化(效果-風格化-羽化)就完成了安吉拉的全部繪制。這裡的羽化半徑100Px只是我的參數,大小還需自己掌握(用ps效果中的高斯模糊也可以,但是那就不是矢量的了)。

20、大家看到的以上圖片會覺得文字很奇怪吧,這是因為原作者的教程是德文。所以這次編譯真的是難為了我一回,花時間查了不少網絡詞典,很多注釋文字說明都是我自己結合以前的經驗理解的 (∧⊥∧),雖然直接看圖也能做出這個教程,但是那總歸不太好哈。

注:更多精彩教程請關注三聯設計教程 欄目,
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



