萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 用Illustrator繪制電影場記板圖標
用Illustrator繪制電影場記板圖標
最終效果

下面就是我們要做的圖標的最終效果圖。 
步驟 1
創建一個新文件。用矩形工具(M)創建一個寬190px高150px的矩形。

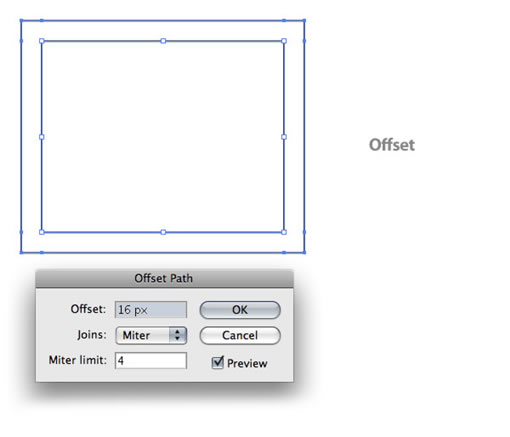
步驟 2
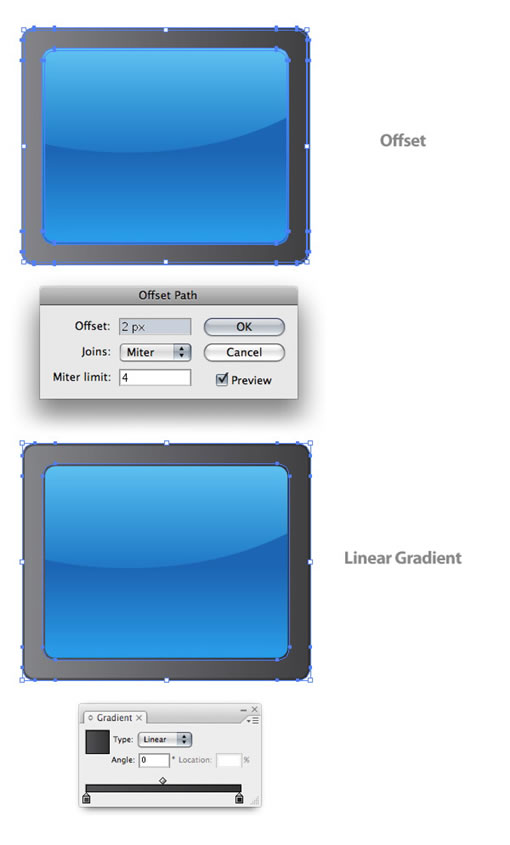
選中長方形點對象>路徑>偏移路徑打開位移路徑對話框。將長方形位移值設置為16px。

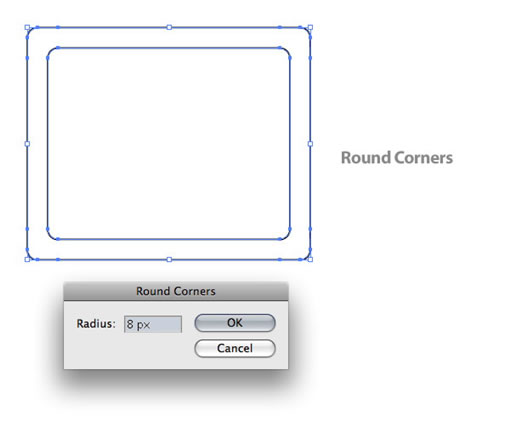
步驟 3
將兩個長方形選中,然後點濾鏡>風格化>圓角,然後改圓角半徑為8px。

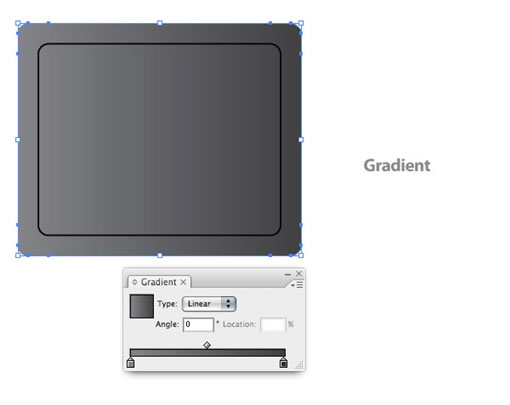
步驟 4
將大的矩形在漸變面板中進行線性漸變。在第一個漸變滑塊上改變顏色為50%的黑,在第二個滑塊上改成80%的黑。

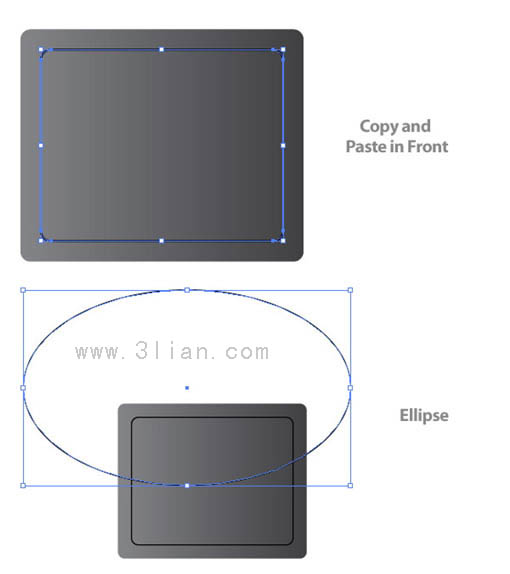
步驟 5
將小的矩形復制(Ctrl+C)並貼在前面(Ctrl+F)。下一步,用橢圓形工具建一個寬是385px高是230px的橢圓形。將橢圓形的地步垂直的放在長方形的一半上,位置可以參考下面的圖。

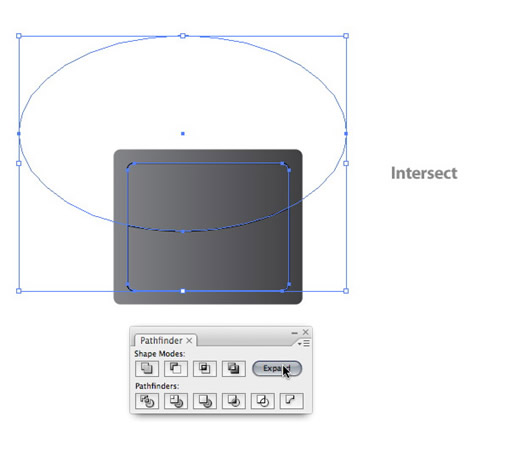
步驟 6
選中新復制的小矩形和橢圓形,然後從路徑查找器面板中點與形狀區域相減按鈕。然後點擴展按鈕。

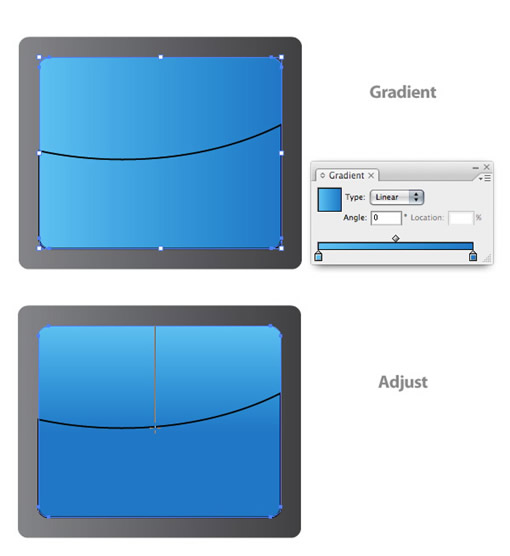
步驟 7
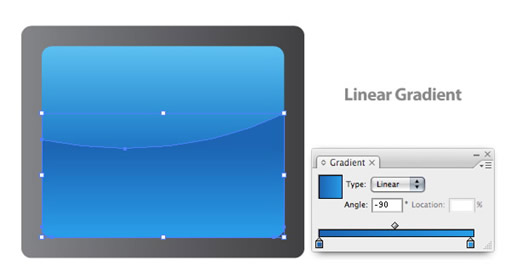
選中原小矩形填充為線性漸變,改變第一個滑塊的顏色為淺點的青綠色第二個滑塊為深點的青綠色。用漸變工具(G)並且從長方形的頂部拖到中間,淺點的青綠色在矩形形的頂部,也可以直接在角度文本框輸入-90。

步驟 8
選中步驟6剪出的圖形並且填充為線性漸變,改變第一個滑塊為青綠色第二個滑塊為更深的青綠色,調節漸變以使深的青綠色在圖形的上面。

步驟 9
選中大的長方形和小的長方形讓偏移2px。選擇偏移後的兩個圖層,填充為線性漸變。改變第一個滑塊顏色為75%的黑第二個滑塊為90%的黑。用漸變工具(G)調節漸變以使漸變中淺點的一側在圖形的右側。

步驟 10
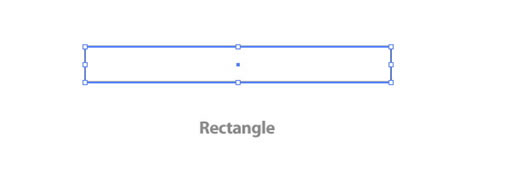
下一步我們要創建場記板上部的部分。用矩形工具(M)做一個寬是240px高是28px的長方形。

步驟 11
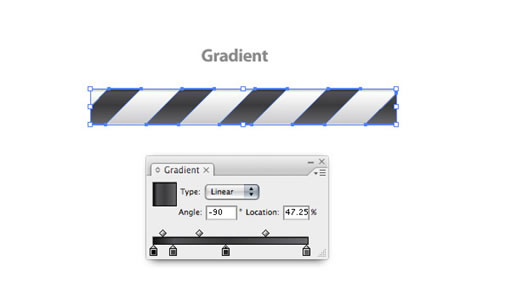
給這個矩形填充線性漸變。在漸變滑動器的下面增加一個滑塊。改變第一個滑塊的顏色為20%的黑色,第二個滑塊為白色,最後一個滑塊為20%的黑色,改變第二個滑塊的位置為8%,用漸變工具(G)調節為下面最下圖的樣子。

步驟 12
畫一個寬16px高64px的矩形。用選擇工具(V)放在矩形的右上角上直到有旋轉箭頭出來可以旋轉,當你旋轉的時候,按住Shift鍵旋轉45度,然後把它放在上一個矩形的左邊,如下圖。

步驟 13
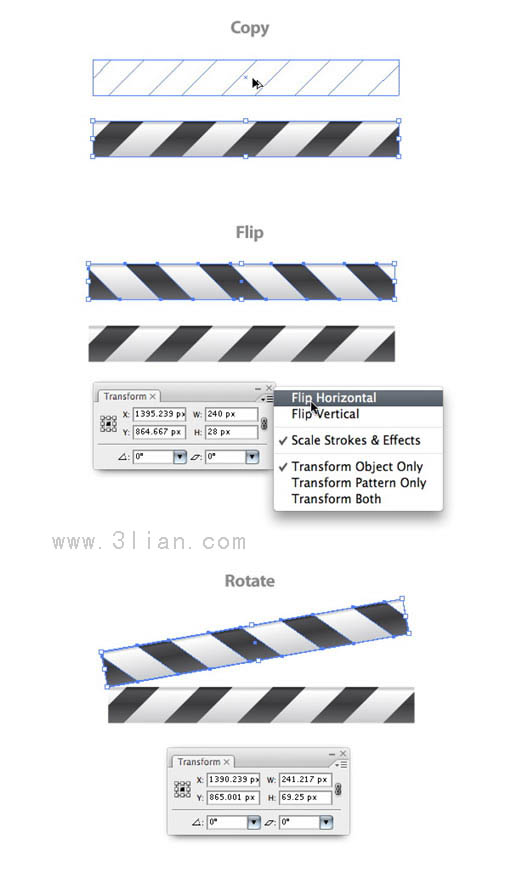
用選擇工具(V)選擇矩形,拖動過程中按住Shit和Alt鍵拖到矩形的右邊,Shift是讓矩形沿直線移動,Ctrl是復制矩形。

步驟 14
選擇兩個矩形然後點對象>混合>建立(Ctrl+Alt+B)。混合以後在兩者之間應該出現3個圖形。我的默認值正好是3個。如果你不是,需要點對象>混合>混合選項並且在打開的混合選項對話框中設置指定的步數為3。然後執行對象>擴展來擴展這個混合圖形。

步驟 15
復制(Ctrl+C)長矩形並且把他貼在前面(Ctrl+F)。選中混合的矩形和新復制的矩形,在路徑查找器(Shift+Ctrl+F9)面板中點與形狀區域相交按鈕,然後點擴展。

步驟 16
把擴展以後的間隔圖形填充為四個滑塊的線性漸變。改變第一個滑塊為100%的黑色,第二個滑塊為75%的黑色,第三個滑塊為85%的黑色,第四個滑塊為63%的黑色。改變第二個滑塊的位置為13%,第三個滑塊的位置為47%,用漸變工具(G)調整漸變為垂直方向使深顏色的滑塊在混合圖形的頂部,參照下圖。

步驟 17
選擇間隔圖形和矩形,按住Alt拖動圖形在上面復制一個,保持復制圖形的選擇狀態,從變換面板中的彈出式菜單中選擇水平翻轉,然後在變換面板中設置旋轉角度為10,參照下圖中的樣子,如果不同的話可以移動調節一下。再將兩個圖形群組(Ctrl+G)。

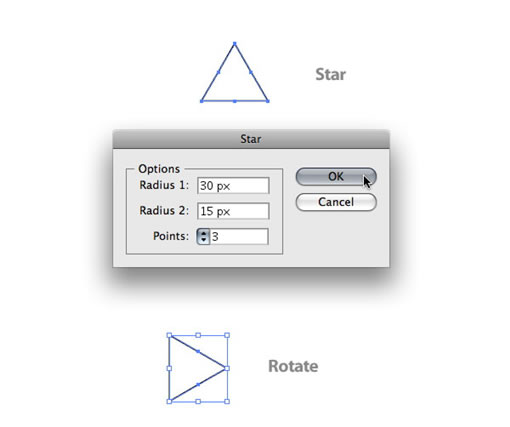
步驟 18
從工具面板中選擇星形工具並且在頁面中點擊一下出現星形對話框。改變半徑1為30px,半徑2為15px,角點數為3,然後用選擇工具(V)將星型向右旋轉90度。
 步驟 19
步驟 19
用“濾鏡>風格化>圓角”命令將三角形的圓角設置為8px。在變換面板中設置寬為36px高為41px。

步驟 20
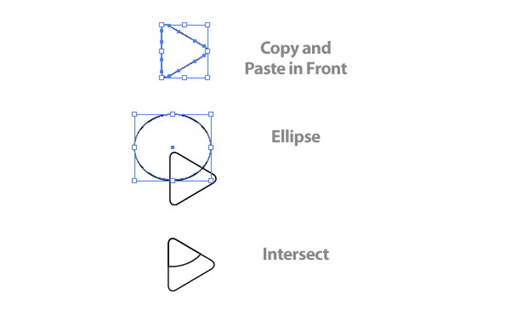
把三角形復制(Ctrl+C)一個,並且貼在前面(Ctrl+F)。建立一個寬為60px高為52px的橢圓形。把它放置到三角形的上面,讓它的底部放到三角形的中間位置。選擇復制的三角形和橢圓形然後讓他們相交,我們要用兩者相交的部分做高光。

步驟 21
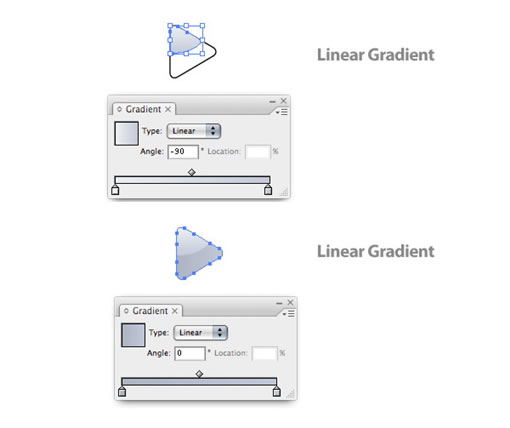
選擇三角形的高光部分,給它填充線性漸變。改變第一個滑塊為淺灰藍色,第二個滑塊為灰藍色。調節漸變以使淺的顏色在頂部。給三角形填充線性漸變,改變第一個滑塊為灰藍色並且第二個滑塊為深灰藍色。調節漸變以使深顏色的部分在三角形的頂部。

步驟 22
建一個寬
- 上一頁:巧用裁剪標記設置界限框
- 下一頁:Illustrator制作矢量科技背景圖
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



