萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI CS5寬度工具繪制化妝品瓶子
AI CS5寬度工具繪制化妝品瓶子
先來看看最終的效果圖吧:

具體的制作步驟如下:
illustrator從CS5時就新增了一個寬度工具,在CS6裡開始漸變可以用在描邊上面。希望透過這個教程能讓大家掌握這個很實用的寬度工具。


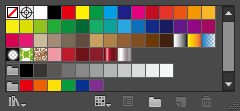
1,工欲善其事,必先利其器,首先第一部自然是在色板裡取好顏色,然後做好相關的漸變。忘記了,原圖奉上:

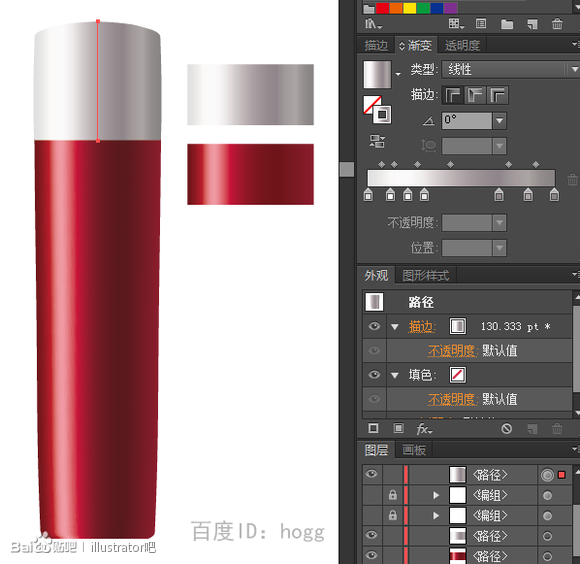
2,畫一個直線,填上漸變

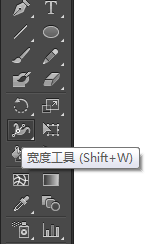
按Shift+W切換到寬度工具,下面這個:

對了,漸變描邊是CS6才有的功能。如果是舊版本的,直接畫個矩形也一樣

用寬度工具可以很方便的調成瓶身的形狀。漸變在瓶身轉折的地方也很完美(舊版本AI的可以用+封套扭曲同樣實現)

3,加上蓋子,方法同上,不清楚的吧友可以留言,我再截圖上來:

4,到這裡大家有沒有成就感,只畫了兩條直線啊,就已經有很好的效果了。
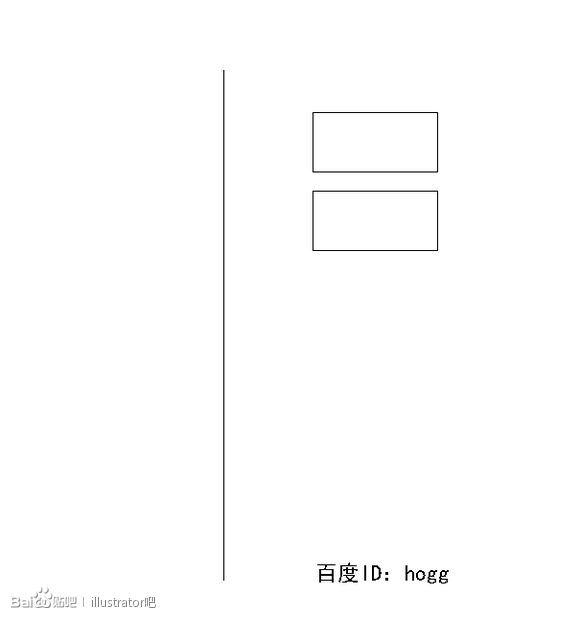
輪廓線如下:

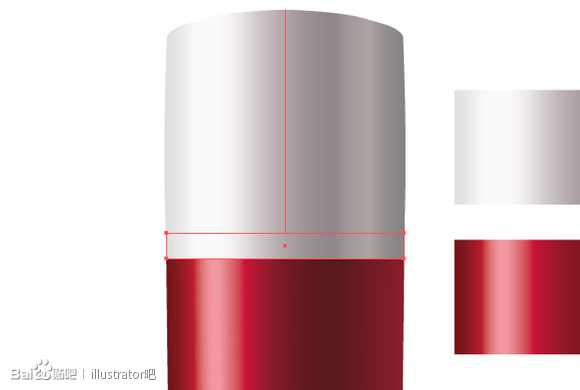
5,下面開始細化蓋子。
畫一個矩形,填上灰色的漸變:



這時候蓋子下沿沒有立體感,現在給它加上:
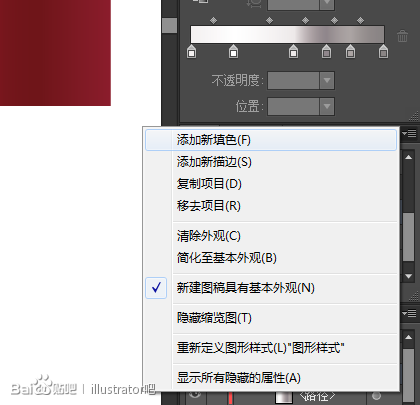
保持後面畫的矩形在選擇狀態,新建填色:

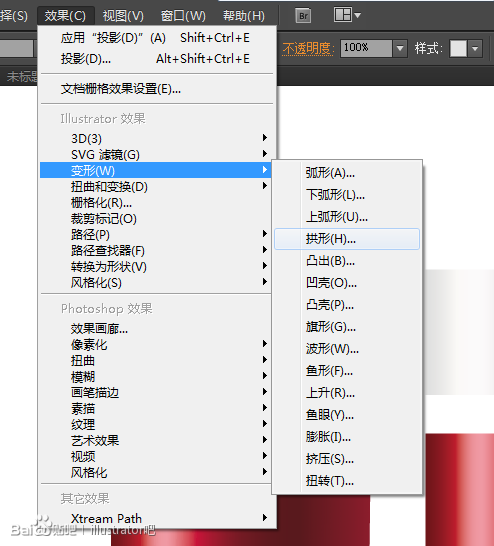
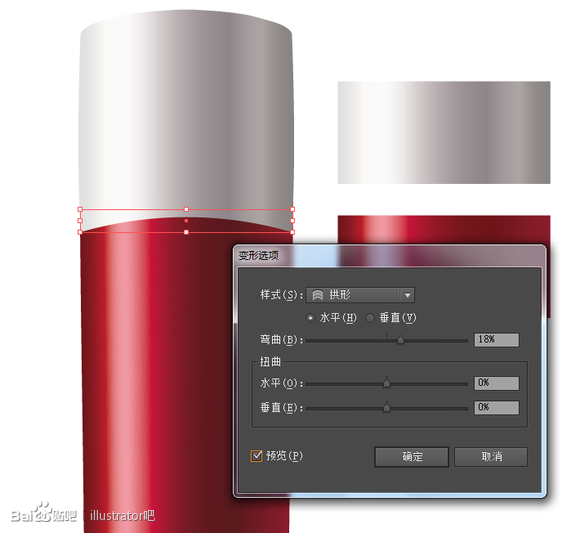
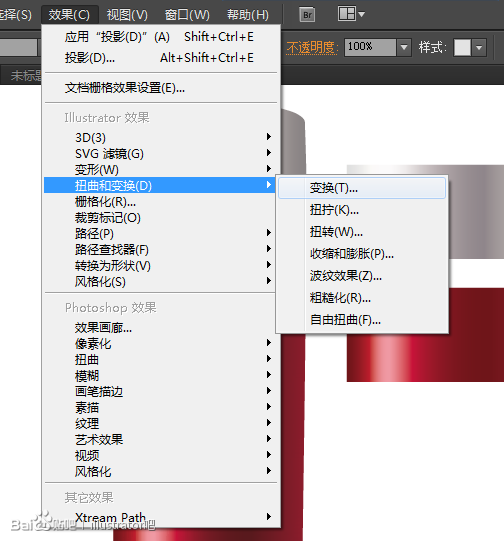
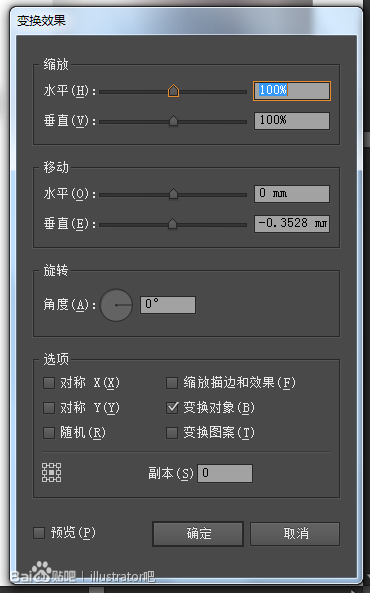
利用變換效果,把後面新增的填色上移1pt
我這裡顯示的單位是1mm,輸入數值的時候你們如果也是顯示的單位是mm,可以直接輸入1pt
AI會自動轉換成mm值的。


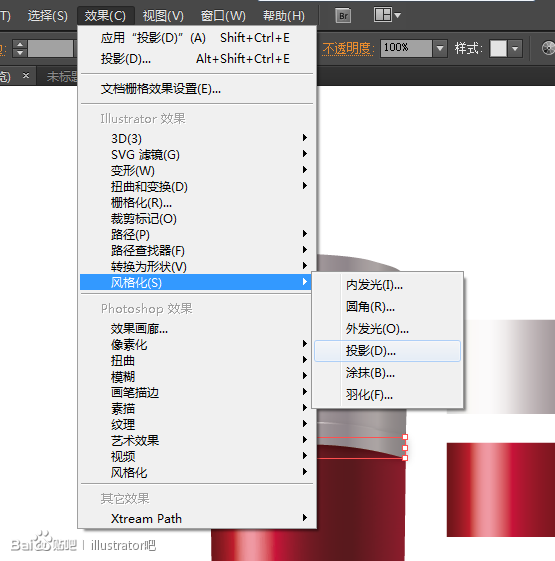
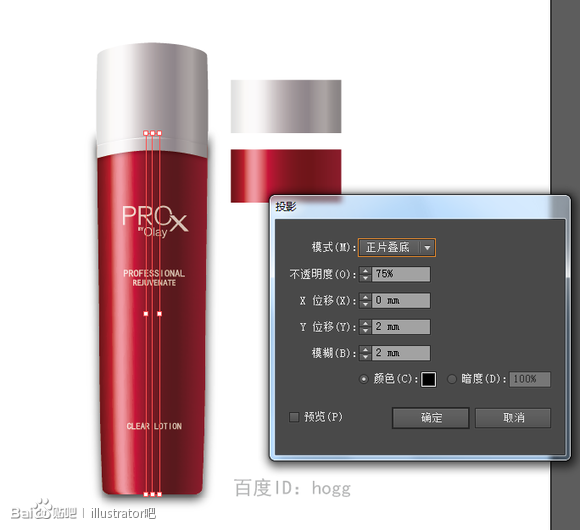
稍稍調節一下新增填色的漸變,然後為了突出立體感,可以給它加上一個投影效果:


現在看起來應該是這樣子的了:

加上文字即可。

6.接下來的都是細化了,有時間的童鞋可以跟著弄弄,沒有的就算了。
同樣的給瓶身加上一個投影,增強立體感。

這時候是有個問題的,我們只希望底部有投影,可是加上投影,模糊之後,瓶子左右兩邊都有陰影了。
為了修正這個問題,可以給瓶子加上一個剪切蒙版,上面那個瓶蓋突起的部分陰影,可以用同樣的方法處理;
最後再加上反射的倒影,差不多大功告成啦:

因為只是自己的一個小練習,細化到這兒就行啦,另外的幾個瓶子畫法都差不多的,我也就不畫了。感興趣的童鞋們可以自己試著畫畫。
- 上一頁:Ai文件用什麼軟件打開
- 下一頁:AI和PS制作超漂亮立體字



