萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI鼠繪一個精美的藥箱圖標
AI鼠繪一個精美的藥箱圖標
在教程中我們將學習到運用AI的3D功能創建一個逼真精美的醫藥箱圖標,教程講解的比較詳細,適合AI初學者學習掌握3D功能、矩形工具、路徑查找器等功能的運用,希望能給朋友們帶來幫助~~
先來看看最終效果圖:

學習重點:主要是3d功能的使用,創建一個醫藥箱
制作步驟:
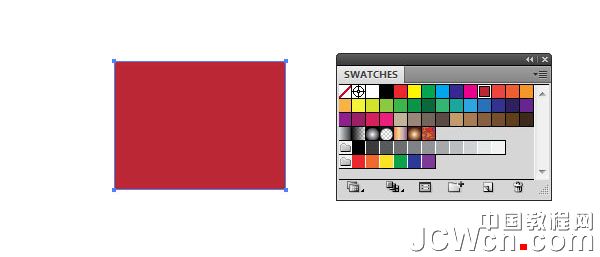
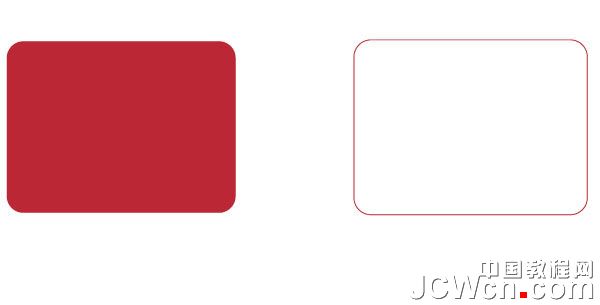
1.新建文件,畫個框(矩形工具快捷鍵M),填紅色。

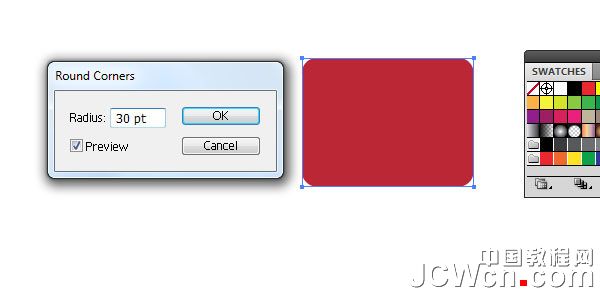
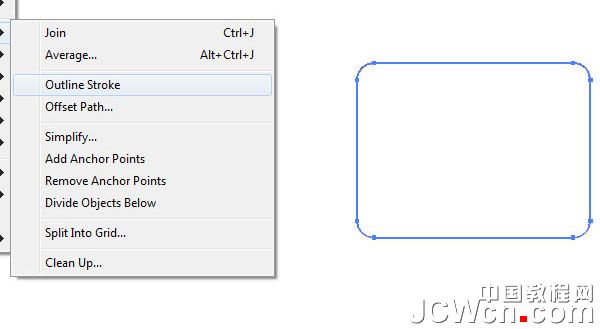
2.對剛才的矩形用“效果-風格化-圓角”,然後“對象-展開外觀”,這樣就得到一個圓角矩形,復制一份,以備不時之需。(我就納悶了,這外國人咋就不直接用圓角矩形來畫這個呢?)

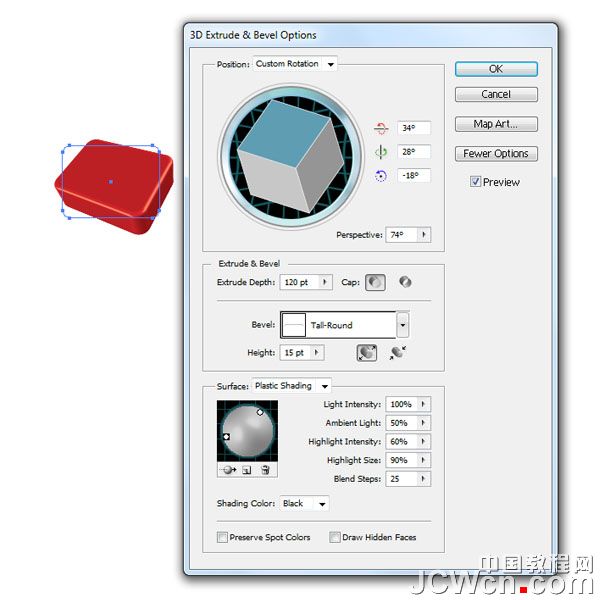
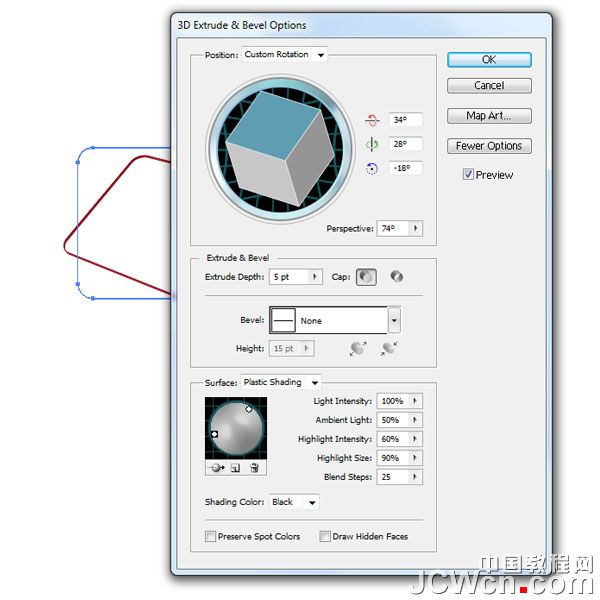
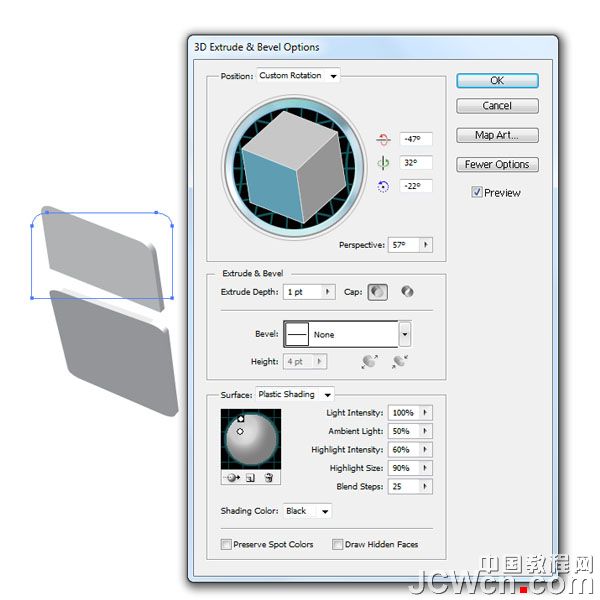
3.選中剛才得到的圓角矩形,用“效果-三維-突出和斜角”,調整下角度和透視的大小以及燈光方向和強度等相關選項(反正又壞不了,使勁的反復的試驗),得到一個看起來舒服的盒子狀物體。

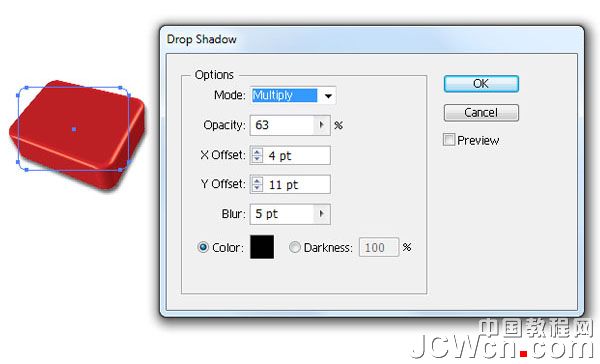
4.給這個盒子做一個陰影“效果-風格化-陰影”。(效果差不多就行,不必非按照圖上數值)

5.這一步原來教程的圖掛了,我覺得應該就是醫藥箱上的那個十字標志。
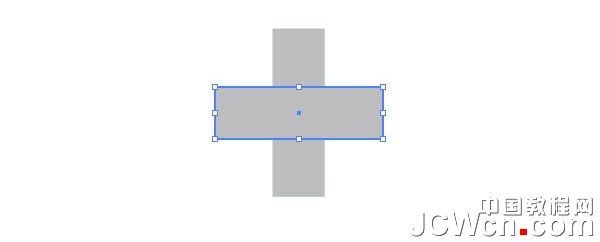
6.矩形工具,畫一個矩形,然後ctrl+c-ctrl+f(原位復制),旋轉90度,得到十字標志。

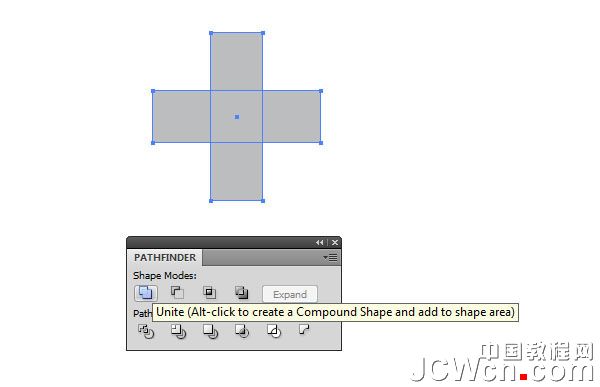
7.路徑查找器,“與形狀區域相加”,把十字標志合並成一個整體,方便後期操作。

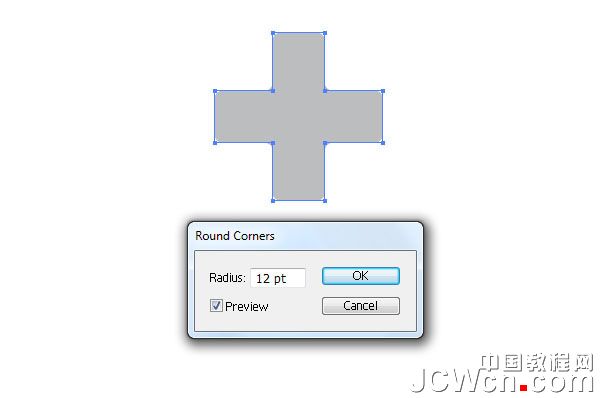
8.給剛才做的十字用圓角效果,圓角大小差不多就行。

9.擴展剛才的圓角十字架,填充成白色。

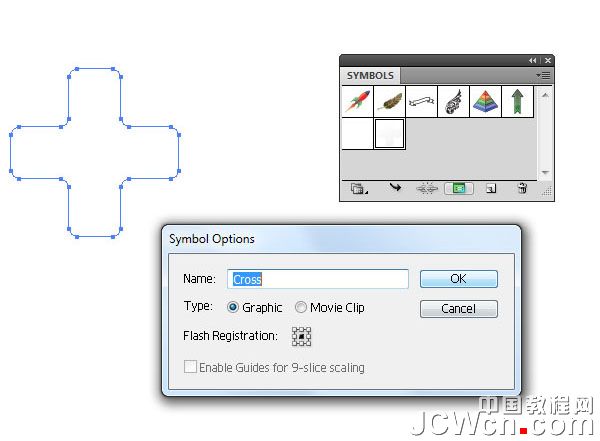
10.把它拖到符號面板裡面,新建一個符號,起好名字,方便查找。

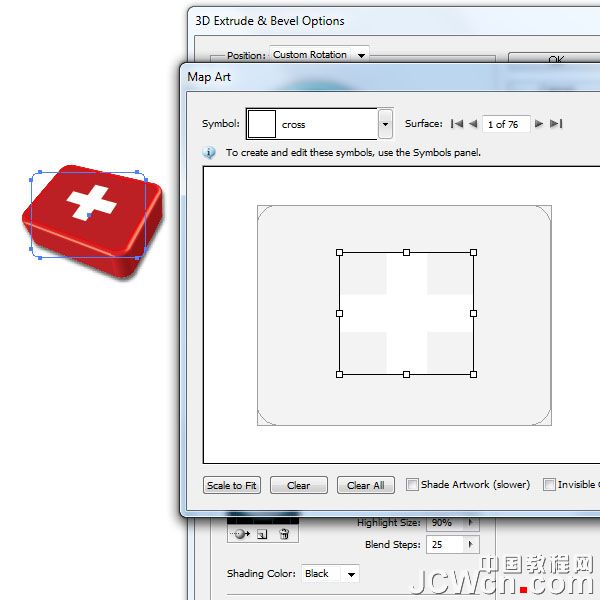
11.選中剛才做的那個盒子,打開“外觀面板”雙擊裡面的“凸出和斜角”,來對剛才的效果進行編輯,點擊旁邊的“貼圖”,選中盒子的上面一個面,把剛才制作的十字符號貼在上面(注意調整符號的位置和大小)。

12.到現在,你做的醫藥箱大概應該是這個樣子了~

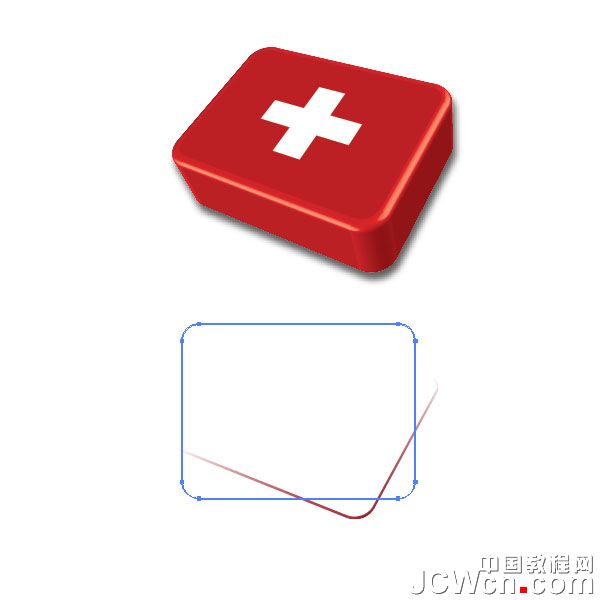
13.既然是箱子,最基本的就是能打開(這句是廢話,就當沒看到),下面就做箱子的開口。拿來步驟2中以備不時之需的圓角矩形,僅保留描邊色。

14.擴展剛才的描邊。

15.給這個描邊也做“效果-三維-突出和斜角”,角度和透視大小都參照上面做盒子的數值,以保證看起來協調。

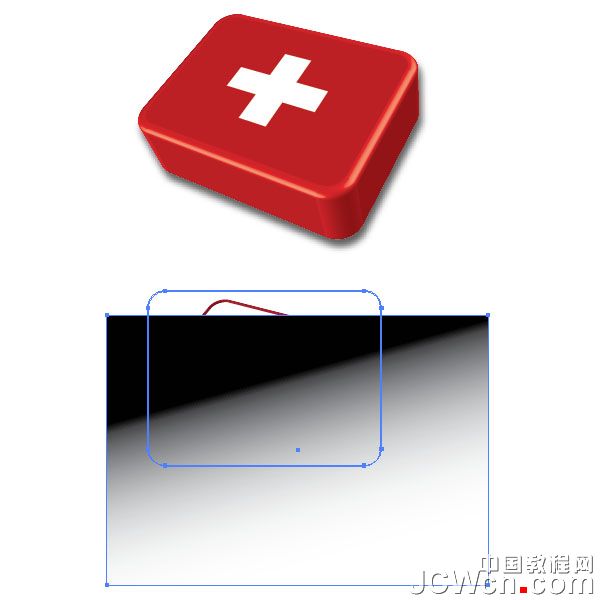
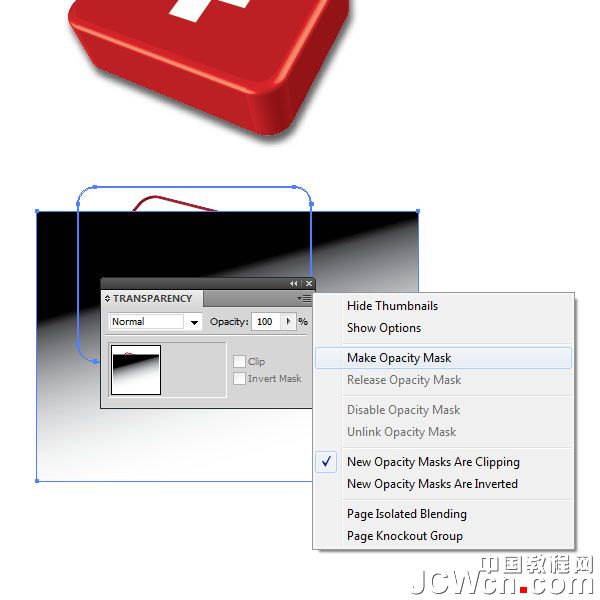
16.箱子的開口在理論上就能看到靠近我們的這一側(廢話,只要箱子不是透明的),所以下面給剛才做的箱子開口做個不透明蒙版,擋住看不見的部分。在開口形狀上,畫一矩形,做黑白漸變如圖(漸變矩形用來做為蒙版,以擋住不需要的部分)

17.選中漸變色和剛才的那個箱子開口,點擊在透明度面板右上角的小箭頭,選擇“建立不透明蒙版”。

18.如果沒有故障,你的圖現在應該是這樣的。

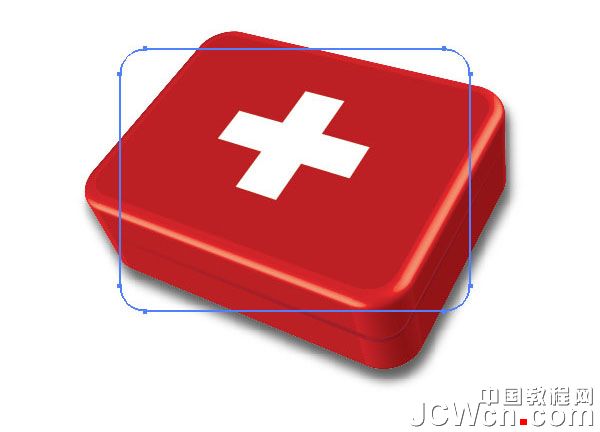
19.把它放到盒子上,調整好位置,現在有那麼點樣子了:)

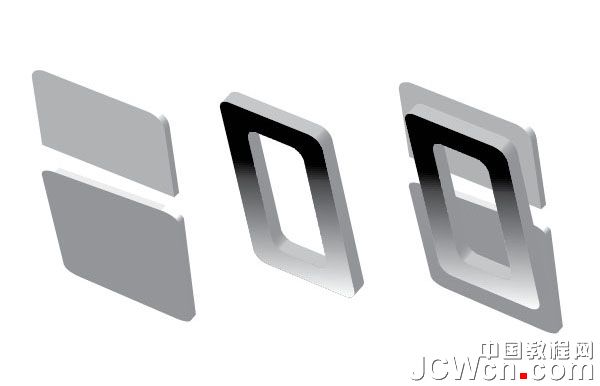
20.給箱子做個鎖,防止東西掉出來。做如圖的三個圖形,填充如圖顏色,總之就是如圖,方法自己看著辦。

21.給他們也做三維擠出,角度保持一致,不然放在一起不自然。

22.把他們擺放到合理的位置,大體如圖。

23.把它三個成組,方便選擇。放到藥箱的前面合理位置。

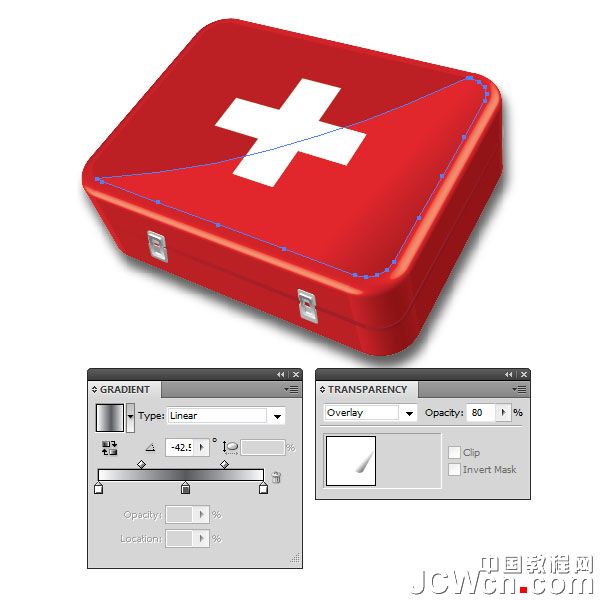
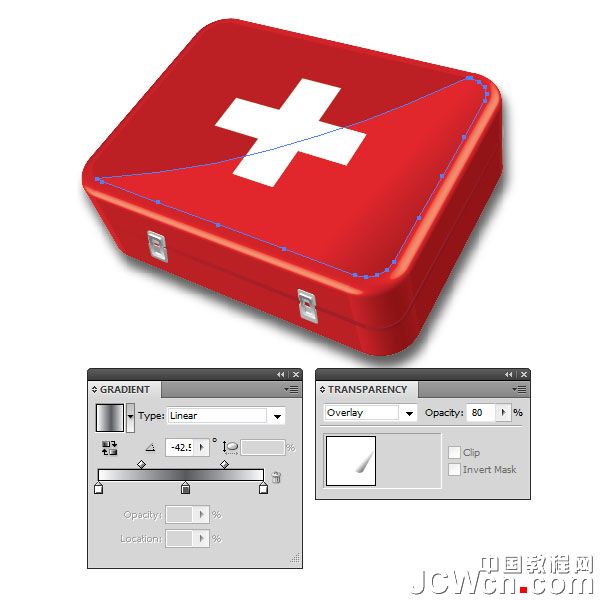
24.給箱子做點高光,弄出如圖的這麼個區域,方法不限,鋼筆直接勾也不犯法,填充漸變色,把透明度改低一些,防止看起來太凸。

最終的樣子~