萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI打造科技質感綠色標志按鈕
AI打造科技質感綠色標志按鈕
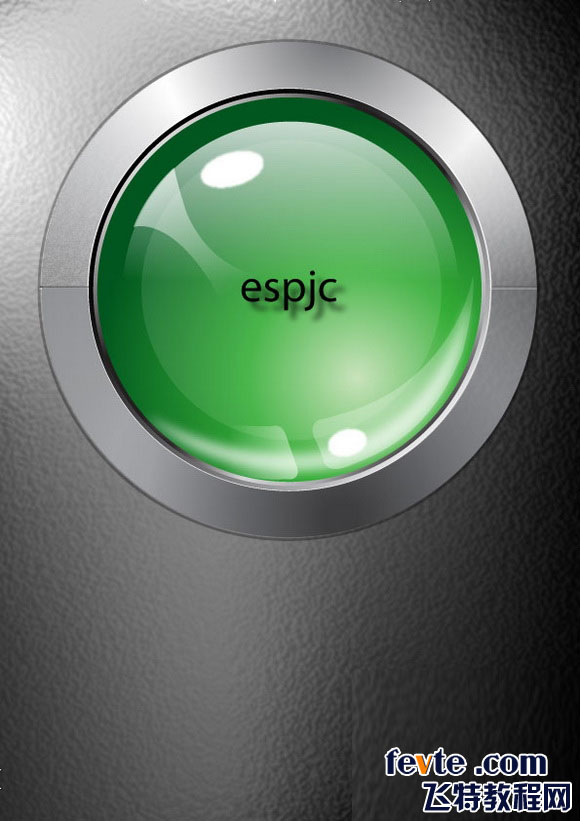
教程向朋友介紹利用AI打造科技質感綠色標志按鈕。教程難度不大,主要是給朋友們一些設計靈感。先看一下最終效果:

圖1
下面是具體制作步驟:
1.新建一個文件,如圖1所示設置參數。

圖1
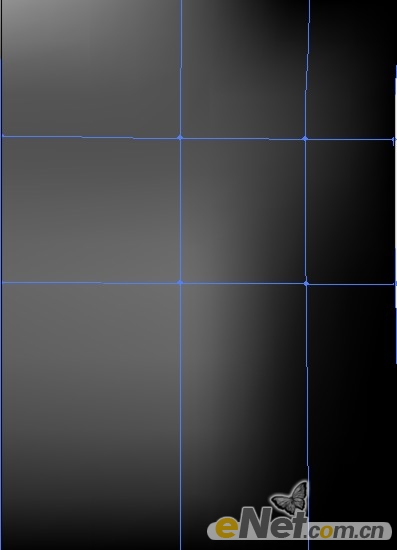
2.選擇工具箱裡“矩形工具”在途中繪制一個正方形,填充黑色後選擇“網格工具“在圖中建立網格,然後根據需要給節點填充顏色,如圖2所示。

圖2
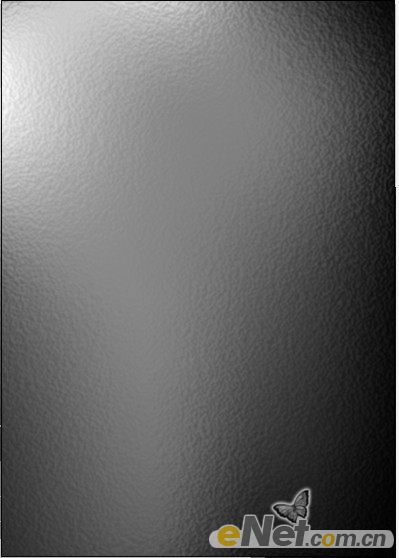
3.在選擇“效果” “扭曲” “海洋波紋”命令,打開面板,在面板中設置如圖3所示的參數,得到如圖4所效果。

圖3

圖4
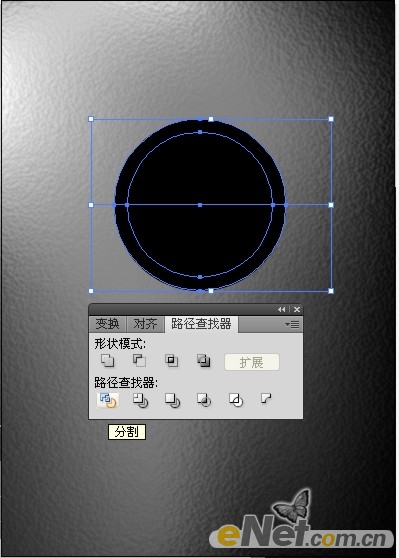
4.選擇“橢圓工具”在圖中繪制兩個正圓,然後選擇“直線段工具”穿過圓心繪制一個直線,同時選擇兩個正圓形和直線。在“路徑查找器”面板中單擊“分割”按鈕,如圖5所示。

圖5
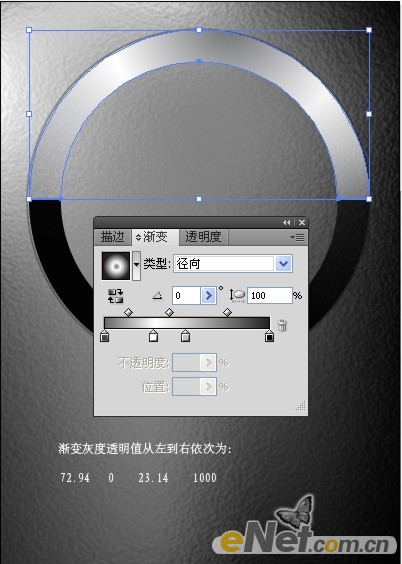
5.選擇上半部的圓形填充漸變顏色設置漸變如圖6所示,得到如圖7所示效果。

圖6

圖7
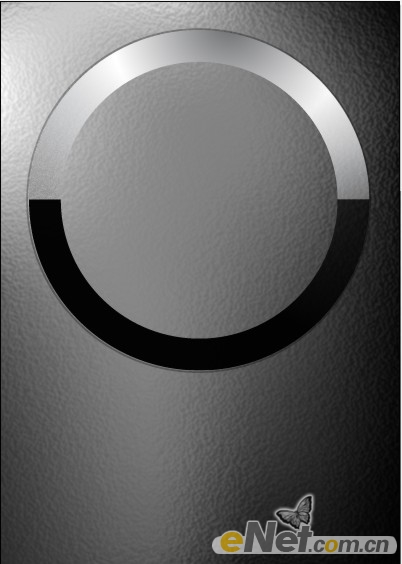
6.選擇下半部圓形填充漸變顏色,設置漸變如圖8所示,得到如圖9所示效果。

圖8

圖9
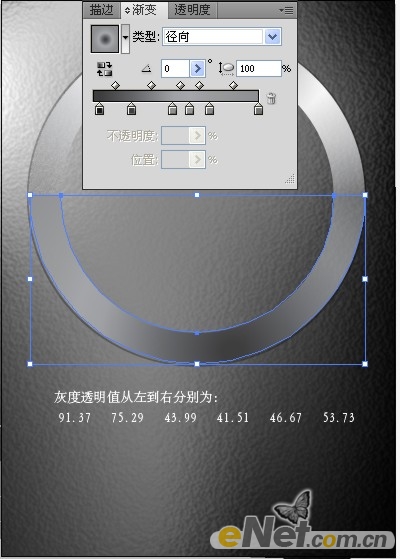
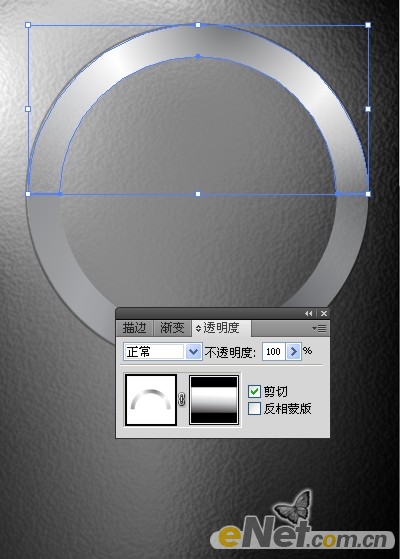
7.對圓環進行復制,選擇“效果” “像素化” “銅版雕刻”命令,然後降低其透明度到10%,利用蒙版制作過度,得到如圖10所示效果。

8.運用“橢圓工具”和“漸變工具”繪制凹凸質感效果,如圖11所示。

圖11
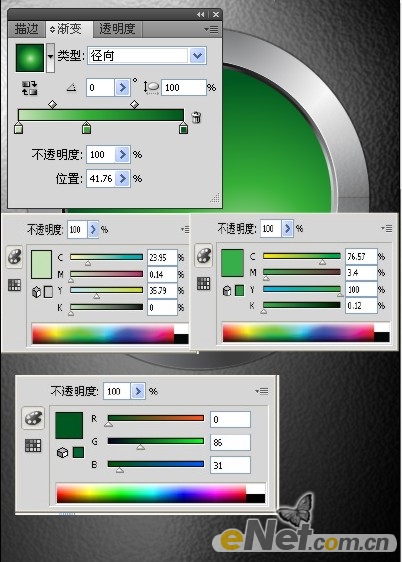
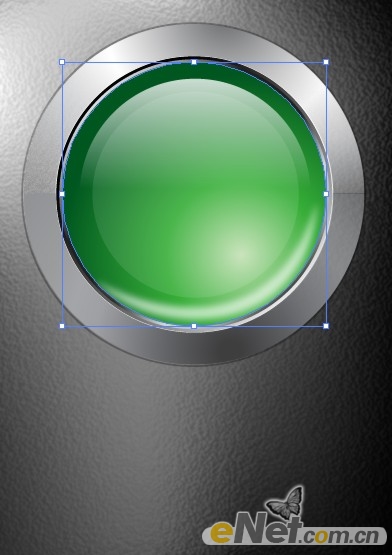
9.選擇工具箱中的“橢圓工具”,在畫布中繪制一個正圓,填充如圖12所示的漸變,得到如圖13所示效果。

圖12

圖13
10.再次繪制一個正圓,填充為白色後復制,然後對其添加不透明蒙版,如圖14所示。

圖14
11.單擊復制的正圓,然後將其不透明度設置為10%,如圖15所示。

圖15
12.選擇工具箱裡的“鋼筆工具“,繪制屏幕的反光部分,然後對其進行高斯模糊處理,適當降低它的透明度,得到如圖16所示效果。

圖16
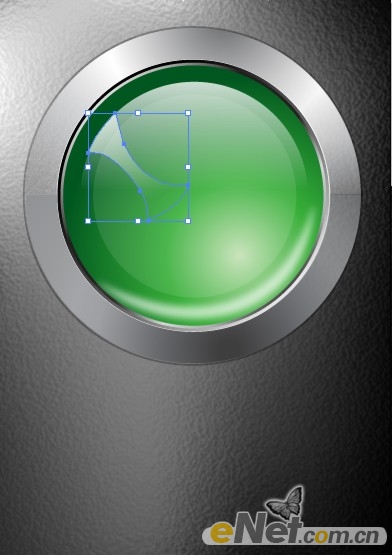
13.再次利用“鋼筆工具“繪制不規則的反光圖形,然後填充白色並進行不透明蒙版的處理,得到如圖17所示效果。

圖17
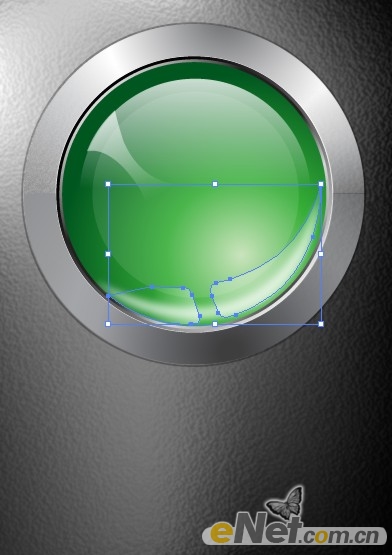
14.還是利用“鋼筆工具”繼續繪制下部的反光,得到如圖18所示效果。

圖18
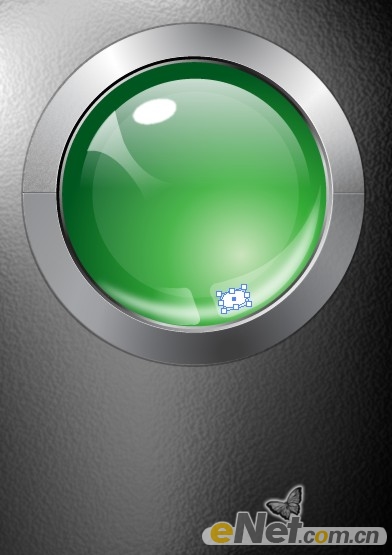
15.繪制高光部分,利用“橢圓工具”然後選擇“效果” “模糊” “高斯模糊”,看著圖自己設置最後這步,得到滿意效果位止,如圖19所示。

圖19
圖10



