萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制抽象插畫教程
AI繪制抽象插畫教程
這篇教程教三聯教程的朋友們用AI繪制抽象插畫教程,教程難度不大,繪制出來的插畫效果還挺漂亮的,轉發過來和三聯教程的朋友們一起分享學習了,先來看看最終的效果圖吧:

具體的制作步驟如下:
在這個教程裡,我將解釋怎樣創建一個有各種元素組成的畫面,並且賦予各種性格。
這麼獨特的效果,是來源於自然界的圖形和你想想的元素的組合,但是你也可以選擇你喜歡的其他元素,比如城市,學習用品,電子用品等等。你可以根據這些元素畫出有趣的城市主題或者是數碼雜志廣告上的插畫。盡情發揮吧~
我也將教你一些以後工作中常用到的繪畫技巧。並且,我也會分享有關上色和組合排版的技巧,以便你能將他應用到各種風格的創作中去。

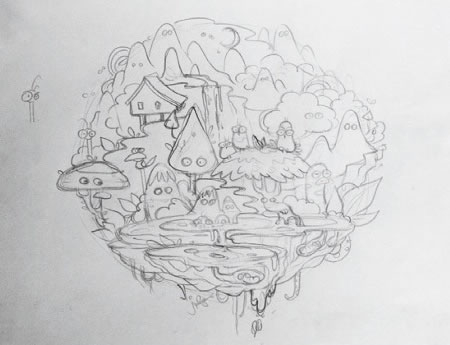
01 首先,在本子上隨便畫些元素,激發你的靈感。本作品的風格是,把設計的元素組合在一起。想下整體的效果,然後開始繪制圖形。對於我來說,這一步在整個創作過程中是最重要的,我需要盡可能的詳細繪制每一個細節。以便在繪制矢量圖形的時候,節省更多的時間,因為修改矢量圖形會更耗精力。

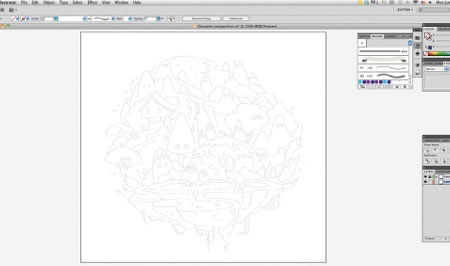
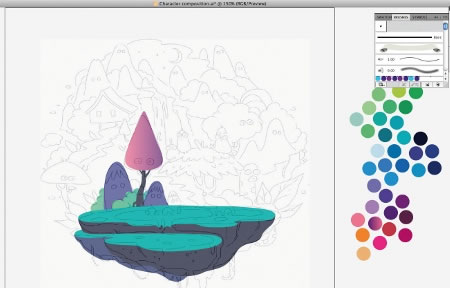
02 掃描你的草圖,刪除掉一些多余的線,然後置入到一個新建的AI文檔 (File>Place). 為草圖新建一個圖層,透明度調為50%,然後鎖定改圖層。你需要確保這個圖層會在所有圖層的最上面,這樣你就能夠很容易勾勒出你的想法。如果你不需要它的時候,可以把它隱藏掉。記住在繪制的過程中,每一部分都需要新建一個圖層,以便管理。

03 在開始之前,確定一些你需要的顏色。你可以通過KULAR來尋找,也可以根據自己的經驗來調配,保存在色彩庫中。這裡我比較喜歡畫一些時間把顏色應用到圓形上,自己做個調色板。在制作的過程中通過取色填充,就可以了。

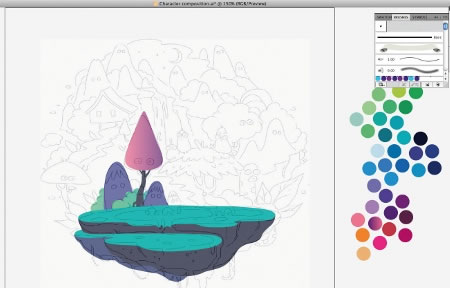
04 當你對自己的色庫比較滿意了,那就可以用鋼筆工具對畫面進行描邊了。先勾大塊面,不要去研究細節,這些會在後面制作。當你完成這部分,填充入一些顏色。這裡需要花大把時間來選擇大塊面的顏色。因為這些塊面的顏色是非常重要的,它影響著畫面的整體色調感覺,你要保證色彩的分布平衡。(你可以隱藏草圖圖層,來看下顏色,因為草圖透明度為50%會影響下面圖層的色彩表現。)

05 現在就是要把一些元素做的有點個性啦。任何東西都可以有個性,你只需要給予它擬人的肢體語言或者是表情,就可以了。試著給你的元素一些互動,即使兩個一樣的元素,也可以有不同的表情。這樣會使畫面更加生動。繪制所有的生物,直到你覺得他們在畫面中很自然。

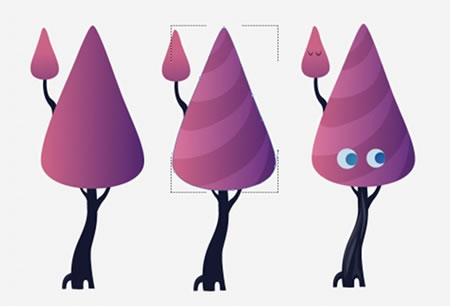
06 為了體現性格,你可以加入一些臉部元素,比如眼睛或者其他細節。你也可以復制相同的元素(hold down Alt/Opt and drag with your mouse) 然後改變一點點,為了讓每個角色都與眾不同。

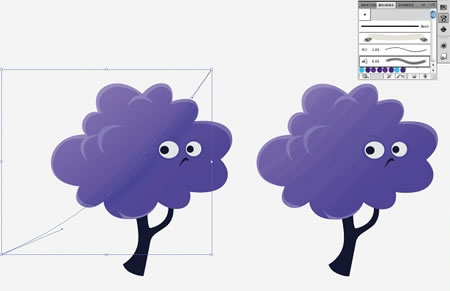
07 我們現在要為元素增加一些層次紋理。這個步驟需要踏踏實實的畫,你要用一些時間考慮,最終效果需要多細致。我的方法很簡單:選擇一個圖形,繪制投影和亮部,盡可能的創造細節。然後把所有細節都編組,最後把整個元素放入一個單獨的層。這樣你就不會混淆細節和主體了。

08 另外一個增加深度和體積效果的方式是,使用漸變,風格化和混合樣式。不斷嘗試這些,找到最適合你風格的用法。比如,這裡我們畫一個錐型,並且用兩種顏色的線來填充。我選擇鋼筆工具在該元件的裡面進行繪制,雙擊該元件(draw inside 模式),繪制後的圖形不會超出原圖形外框,有點像遮蔽蒙版。

09 筆刷在創建紋理效果的時候表現的異常強大。選擇一個圖形,雙擊進入(draw inside模式)。選擇一種紋理筆刷,用細微的顏色變化畫一個弧度(如圖)。然後擴展圖像(對象-擴展)。

10 你能夠給那些極小的元素個性化,雖然他們不能一眼被發現,但是他們使畫面更加豐富生動,且有趣味。試著強調生物的性格,就好象他們真的活在現實世界一樣。當然,如果畫面中還有一些液體之類的元素,你可以加入一些倒影,反光還有高光。

11 最後加入一些元素,比如蟲子,幾片草叢,還有一些高光。但是,這不是越多越好的,因為過多的細節,會掩蓋你的繪畫意圖。確保整個畫面平衡,這樣我們就完成了整繪制。
- 上一頁:AI制作針織效果按鈕教程
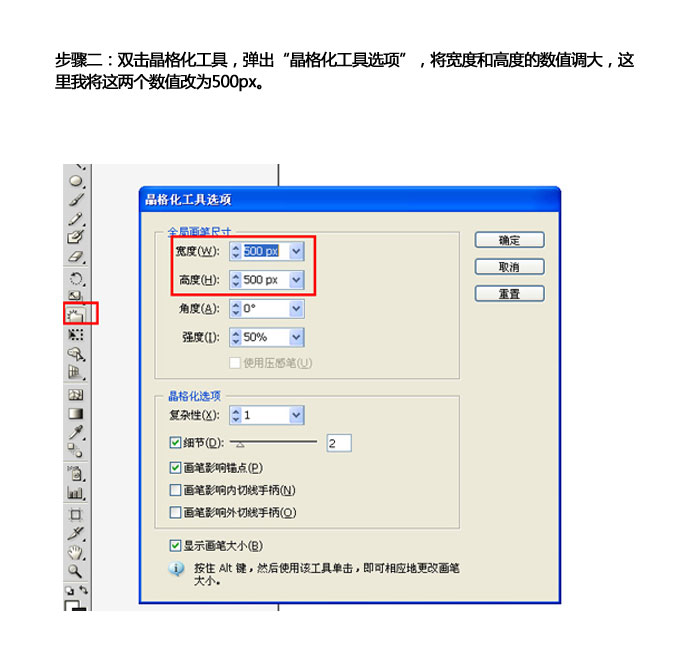
- 下一頁:AI晶格化工具使用技巧