萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 用AI打造扁平化航海風格文字
用AI打造扁平化航海風格文字
前言
任何對扁平化風靡之初頗有印象的朋友也許和當時的我一樣,腦海中想起了“世界突然清靜了”的聲音。從此我們仿佛告別了擬物時代。做過設計的人都不得不承認,簡單是很復雜的,而復雜反而很簡單。當我在思考記錄這個扁平化風格文字制作過程的時候,主要想記下的是這三個記憶點。

一、如何用AI裡的圖案鋪展背景,並修改圖案的樣式
二、任何字體都需要自己的再加工,值得認真對待的一個個錨點去修飾
三、如何制作一個有頭有尾的圖案筆刷
一、制作背景
STEP 01
打開AI,新建一個600*600px的文檔。先畫一塊大小同文檔大小一樣的矩形,填充為藍色,關閉描邊。由於我們是航海風格主題,因此,藍色是第一選擇的顏色。當然,實際項目中,你也可以換其他顏色,如果是食物主題,橙色和紅色都是不錯的選擇。如果是自然主題,那麼綠色也是不容忽視的色彩。具體的背景色選用,我們會留到今後色彩的運用中去詳細講解。

STEP 02
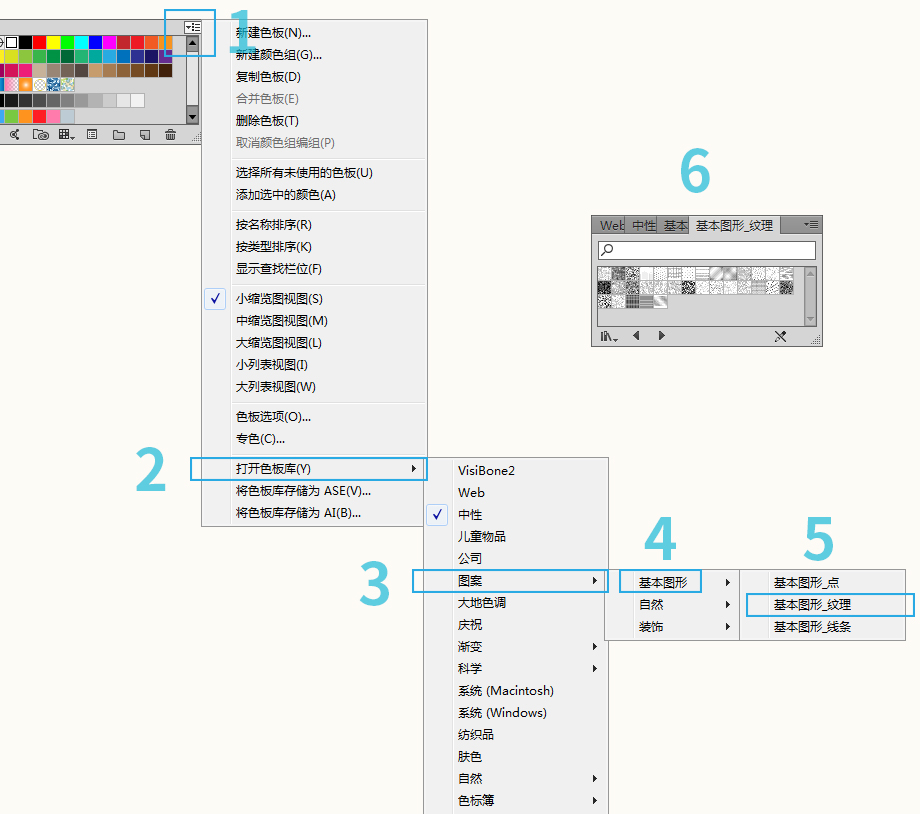
純色背景也許已經夠了,對於扁平化風格來講,大部分背景都為純色。但在這裡,我們希望能更加豐富一點,可以為背景增加一點細膩的紋理。讓我們再在藍色背景層之上再建一個圖層,圖層這時可以是任意顏色,同時,打開色板面板,在色板裡打開色板庫,選中其中一個圖案。打開圖案的路徑為【打開色板庫>圖案>基本圖形>紋理】。具體可以參考下圖。

STEP 03
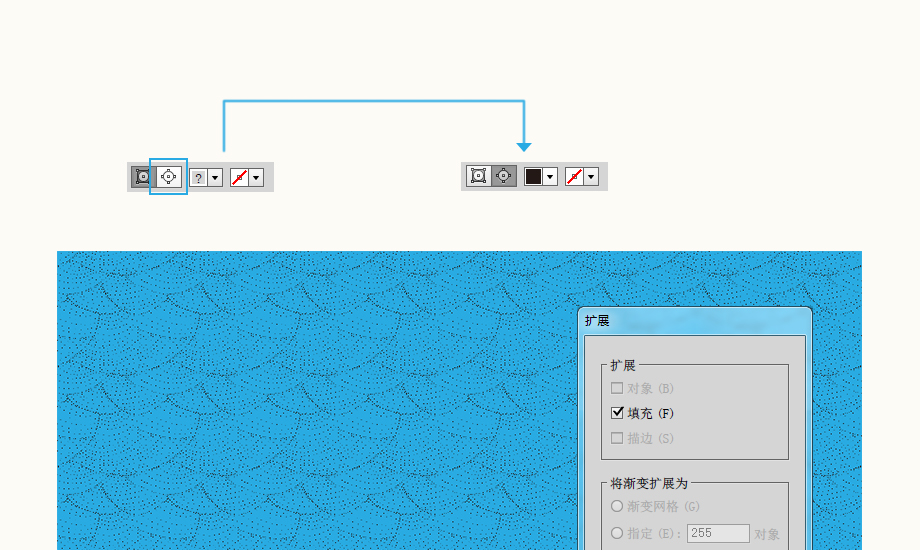
在圖案中選中“砂子”這個圖案。這時,我們會發現,圖案的紋理是黑色填充的,但如果我想要的是白色的紋理該怎麼做呢?沒錯!我們需要先對這個圖案進行擴展。
擴展後,大家會看到圖案中的紋理變成了路徑,但這時仍然不能直接調換砂子的顏色。我們還需要在上方的工具欄左側,點擊“編輯內容”的小圖標,這時,砂子才變為了可以給我們編輯的內容。你會發現這時的填充色為黑色。

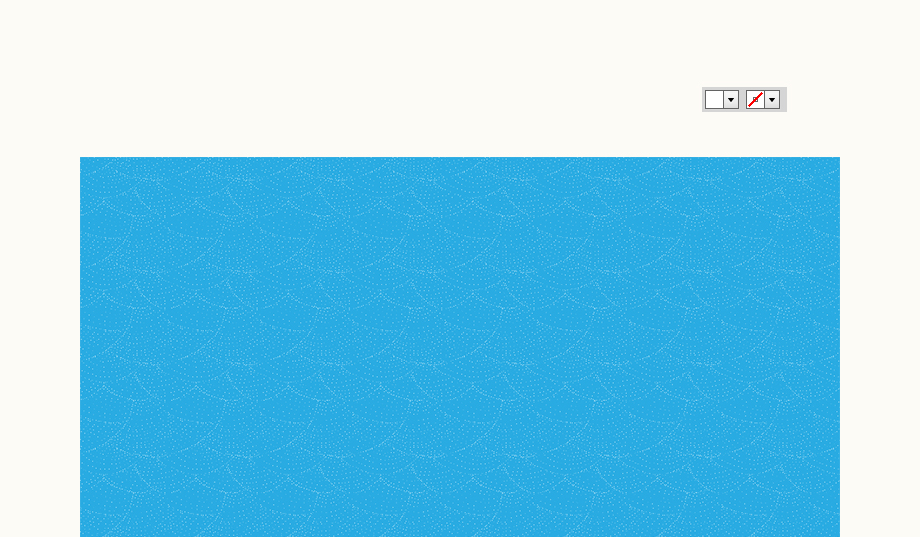
通過把填充色變為白色以後,我們就完成了背景圖的制作。還可以降低圖案背景的透明度為50%,讓它表現得更加朦胧。

二、文字排版
其實文字這部分內容相對比較簡單,只要准備好相應的文字內容再進行字體篩選,適當進行排版即可。
我在這裡設計的主題是航海,因此,我准備的文字是“暢游.Deep sea”,再附上“ifeiwu.com”的域名地址。在開始動手之前,可以先通過鉛筆在紙上探索一下最佳的設計排版。
我在此選用的中文字體是“方正粗倩體”,英文字體是具有手寫風格的“Mission Script”,這兩種字體都有筆畫接合部分比較圓潤的特點,中文較為正式,而英文貼近手寫,更加溫暖。看上去風格搭配協調。而ifeiwu.com的域名采用是“futura LT”,這種英文字體有未來體之稱,看上去簡潔而清晰,在扁平風裡常會被用到。
STEP 04
先用文字工具寫上“暢游”二字,這兩個字我安排了230pt的大小,將其安排在左上方,和邊框線完美地貼合。這種構圖的方式,充分擴大了內部空間,讓整個排版布局更加廣闊。文字色彩為白色。

STEP 05
再寫上英文字體,放置於中文下方。“Deep sea”的大小為120pt,“ifeiwu.com”的大小為16pt。Deep sea的文字與中文進行右對齊,然後再把域名地址放到Deep那個P字母下伸部分的右側空白處。

這裡大家可以看到,我的排版采用的了相當面積的留白。文字主要集中於左上方。這樣就給予了空間更多的張力。對於留白是我們日後要討論的話題,現在請將注意力集中到文字上。
STEP 06
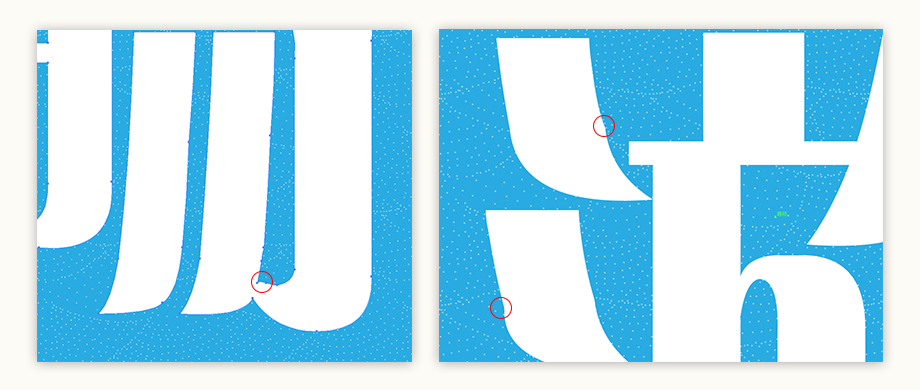
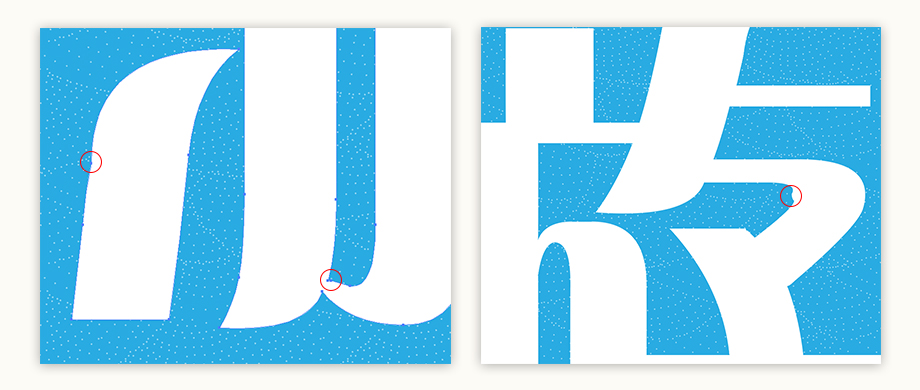
選中文字,然後點擊右鍵“創建輪廓”,這時,你可以放大文字的路徑,利用鋼筆工具,對任何你不滿意的地方進行修飾。這一過程要更多的耐心。


三、繩索的制作
接下來,我想要在底部加上一根頭尾打結的繩索,就像航海帆船的纜繩。可能大家會覺得這一步驟很簡單,事實上,我們要制作的繩索不是畫出來,而是通過制作一個圖案畫筆,然後就可以無限地使用它們。這種一勞永逸的事情,前期相對比較復雜。
STEP 07
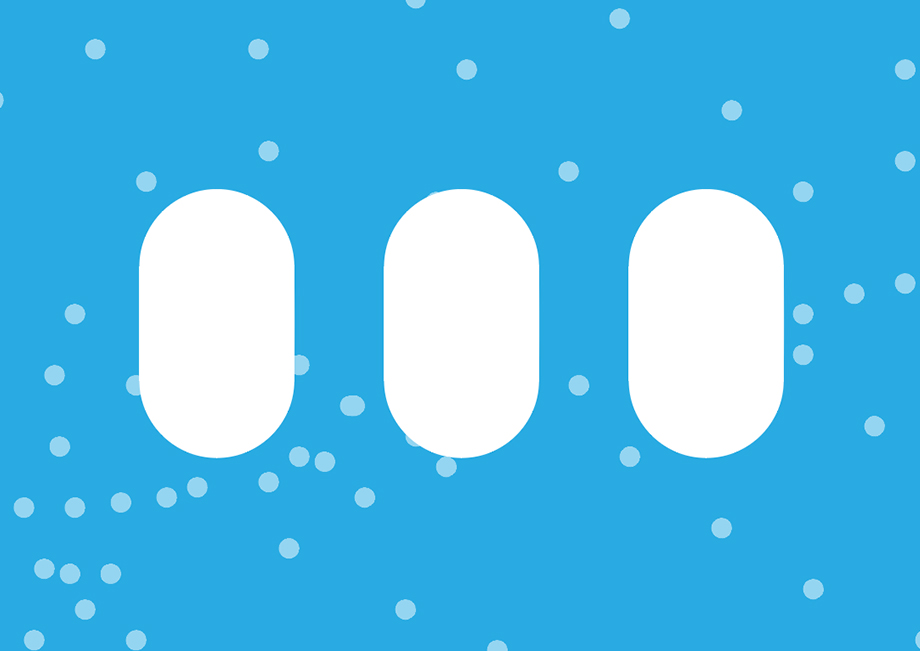
畫上一個長寬為3.8px*6.6px,半徑為5px的圓角矩形。復制矩形向右移動6個像素,再移動一次。這樣就排列了三個圓角矩形。

STEP 08
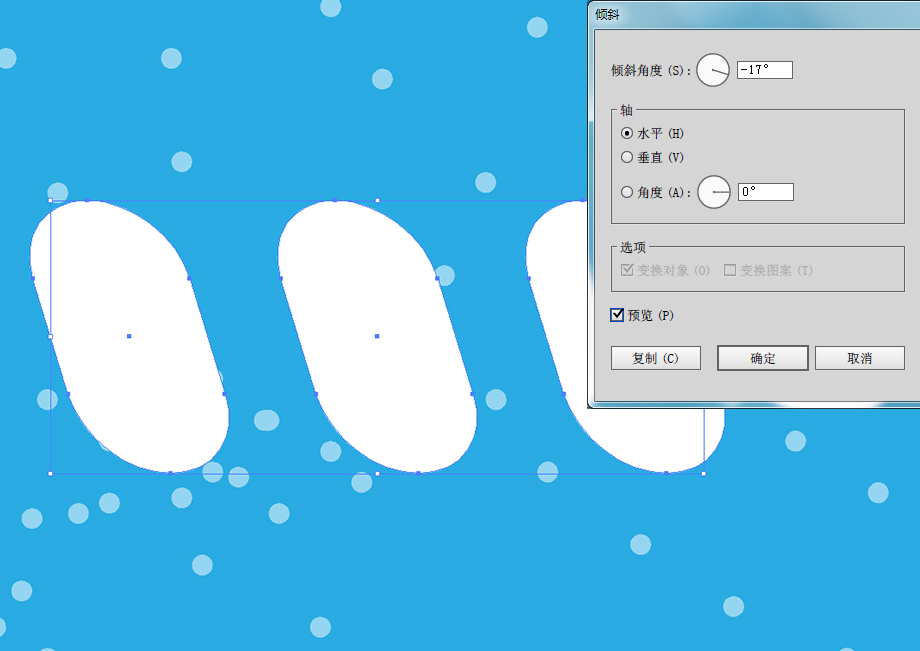
將這三個圖形向右下方傾斜17度。

STEP 09
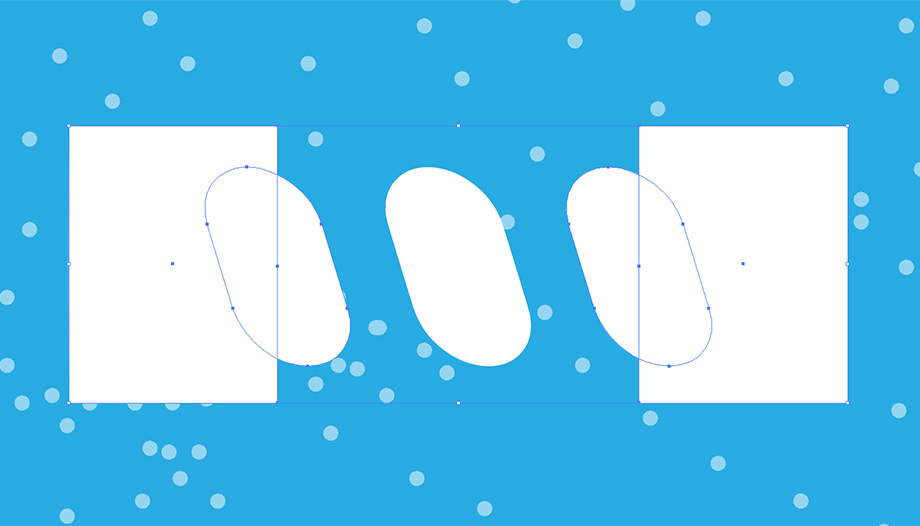
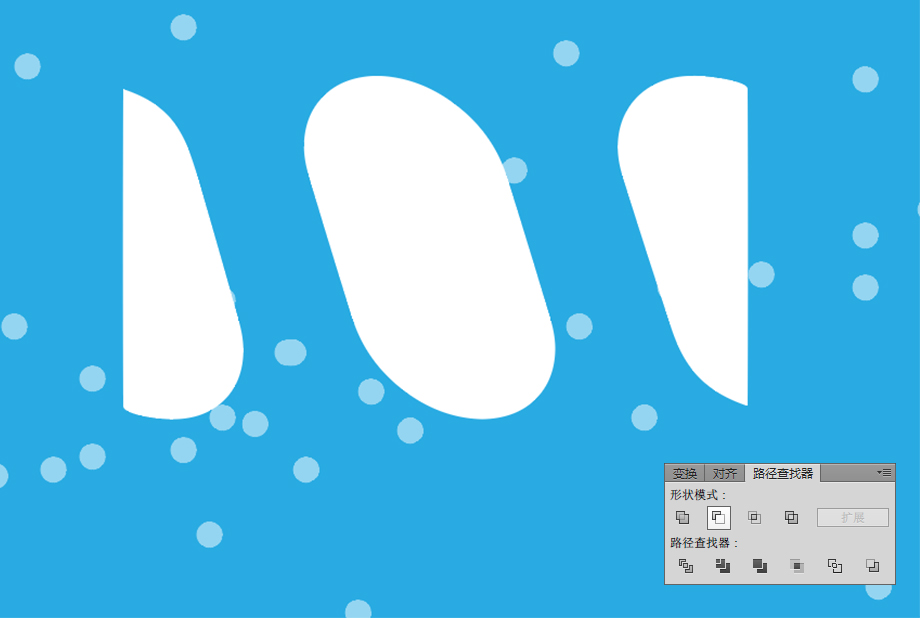
這時,請確保你已經打開了智能參考線,在這對圖形左右兩邊分別畫上一個矩形,矩形和左右兩個圖形分別相交於圖形的中線處。然後打開路徑管理器,點擊左上第二個圖標,即“減去頂層”來重塑圖形。


STEP 10
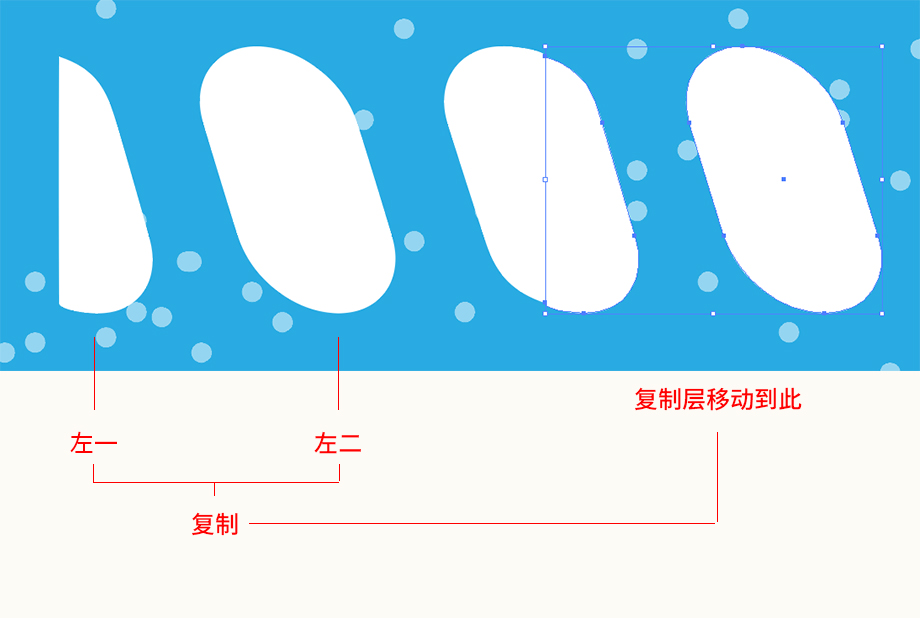
將左一、左二兩個圖形復制一份到右邊進行拼接,請看圖示。

STEP 11
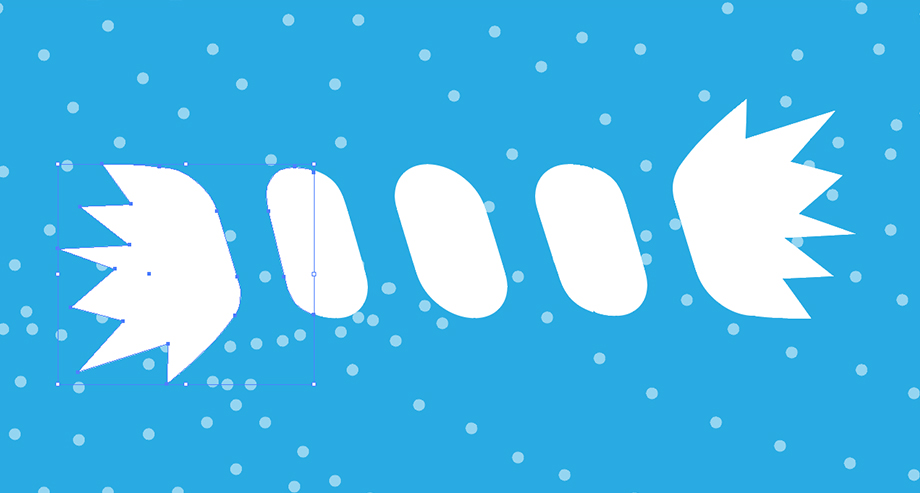
利用鋼筆工具的增加錨點的功能,以及對路徑的編輯,將最右邊的圖形進行重新塑造,讓它變成一個類似繩結的圖形。然後再將這個繩結以及它左邊的圖形(也是圓角矩形的一半)進行復制並移動。

復制移動到左邊做一次拼接,移動到左邊時記得做一次垂直方向的對稱,再做一個水平方向的對稱。

提醒:這一步在拼接時會遇到些細節的錯位,而解決方案是大家不要用鼠標拖動圖形,改用右鍵的“移動”,把移動設置得比較小,比如0.1像素這麼小的距離進行移動就能完美拼合。
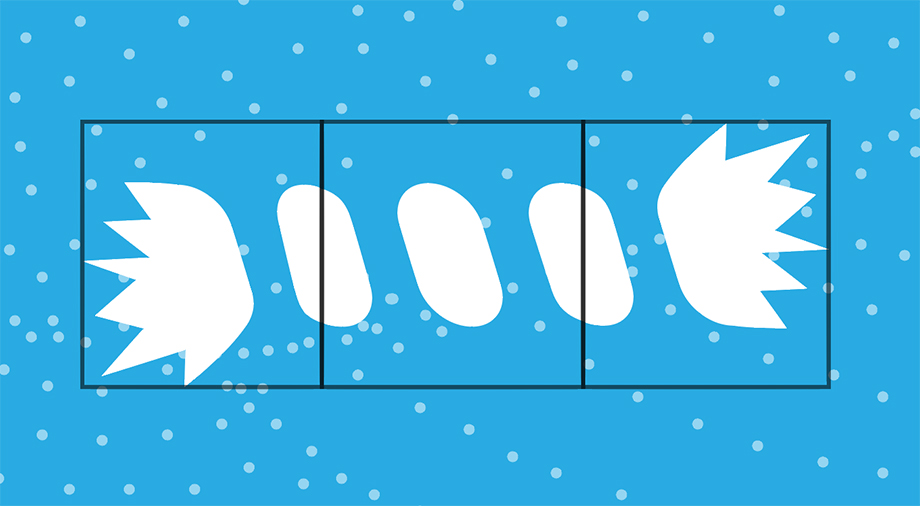
STEP 12
接下讓我們畫三個矩形,這三個矩形的邊框要與圖形的邊緣對齊。操作時需要輔助智能參考線,具體的形狀如下。這三個矩形應該關閉描邊,但我在這裡為了展示給大家看得清楚的就打開了描邊。希望大家注意到這一點。

這時,我們可以把圖形分作三分,左中右各為一份。每一份是由圖形本身加上矩形外框所組成。讓我們為這三組圖形分別編組。
STEP 13
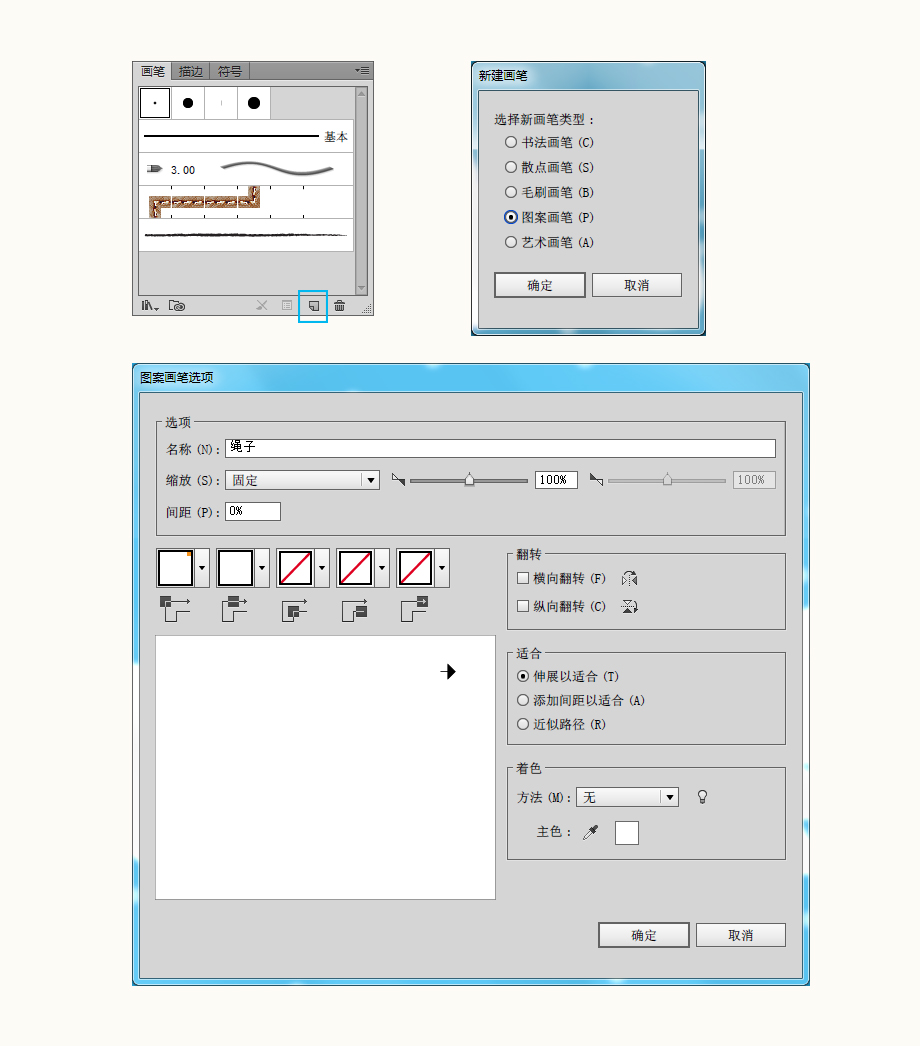
選中中間這一組,也就是沒有繩結的這一組。然後進入到畫筆面板,點擊下方的新建畫筆的圖標,在彈出的選項卡裡選擇“圖案畫筆”,然後點擊確定。在圖案畫筆的設置選項中我用了默認的設置,將畫筆名稱改為繩子。

點擊確定後,你就自建了繩子的畫筆,在畫筆面板欄中,你可以找到“繩子”這個畫筆,但由於畫筆是白色,所以在這裡幾乎什麼也看不見。沒錯,那個一片空白的畫筆就是它了,你把鼠標移到那裡,會出現“繩子”的畫筆名。
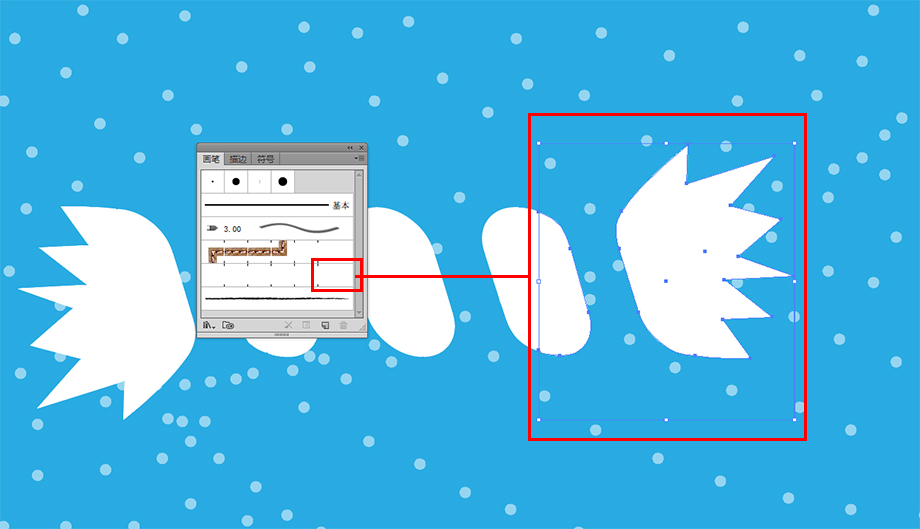
STEP 14
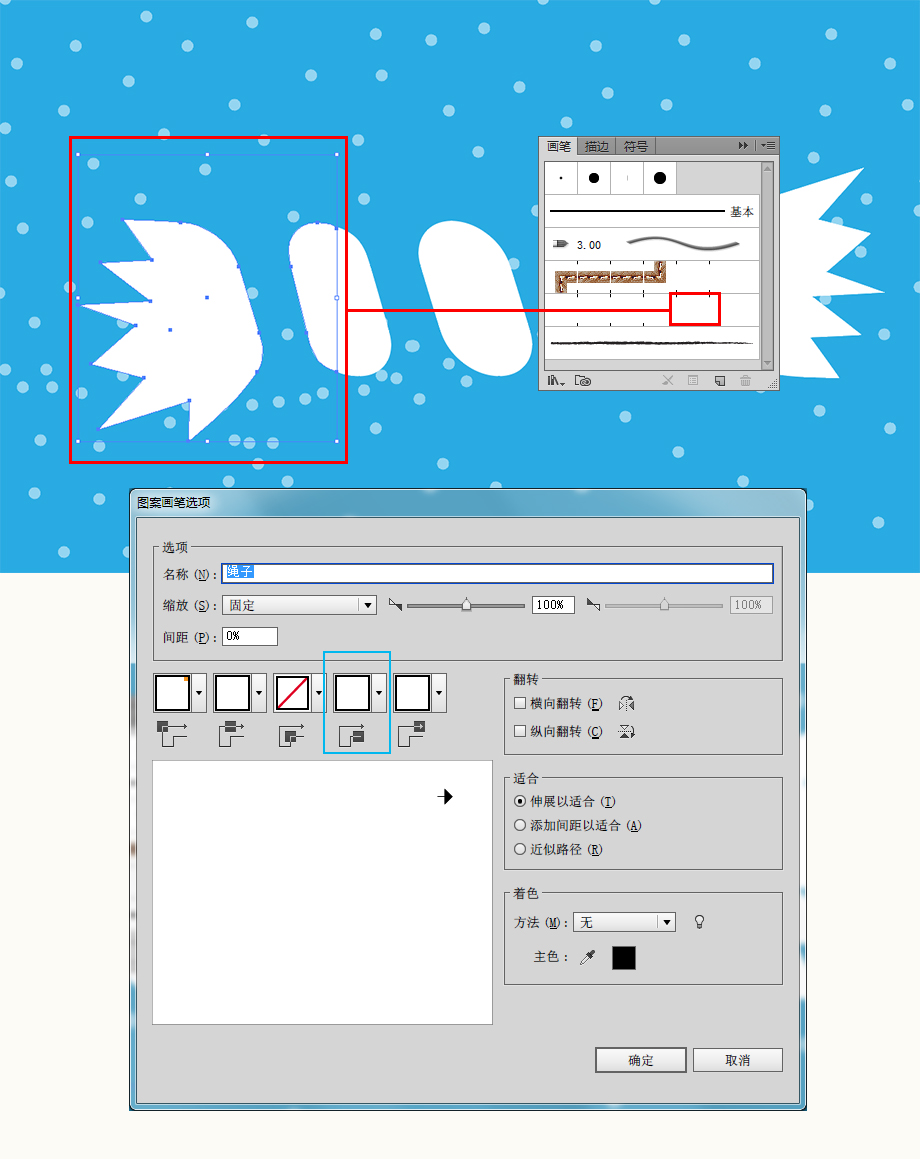
讓我們接下選中右邊的那一組,按住“alt”鍵拖到畫筆的最右的格子裡。這時屏幕又彈出了畫筆的設置面板。面板中的“終點拼貼”變為白色,我們可以選擇默認,也就是直接點擊確定按鈕。


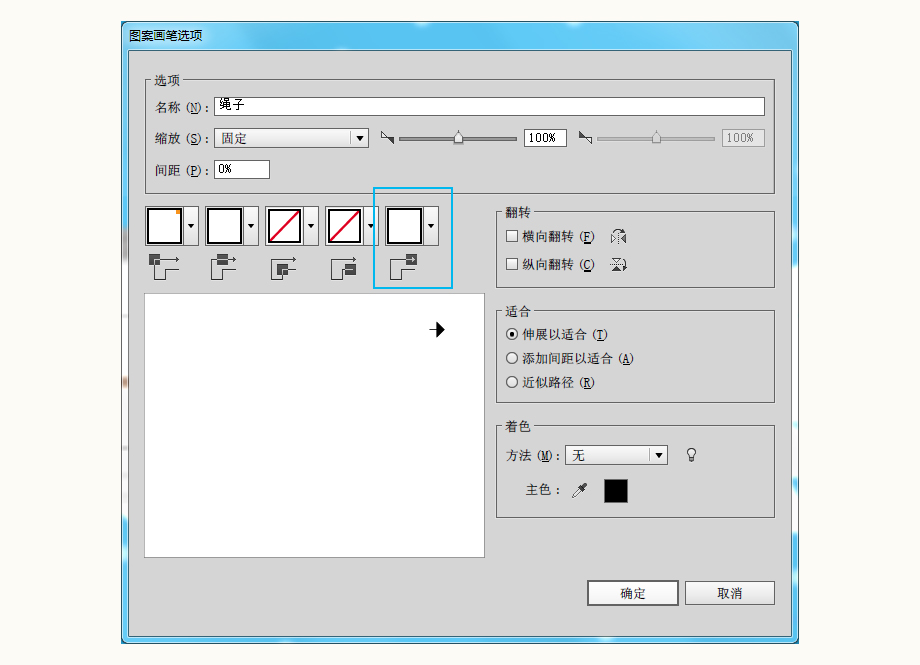
STEP 15
右側的繩結處理好後,左邊的做法也類似,只是這時按住“alt”鍵拖往的是靠右第二個格子。屏幕又彈出畫筆的設置面板,面板中的“起點拼貼”也變為了白色。我們保留默認設置,點擊確定。

這時,繩子的畫筆就完成了,我們運用直線工具,畫上一條直線,然後選中直線的同時點擊畫筆面板中的繩子畫筆,這時就能看到這條直線變成了一根頭尾有繩結的繩子。而這時,完成了繩子的制作,我們的作品也大功告成。

後記
畫筆的制作雖然過程較繁瑣,但可以重復利用,並且根據不同的需求改變造型。這是普通的路徑作畫無法比擬。完成後再看看我們開始前提出的記憶點,你學會了多少呢?



