萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> Sketch原型設計的11個實用建議
Sketch原型設計的11個實用建議

波希米亞的朋友創建了Sketch軟件,讓你的原型制作更順手。這裡有一些 Sketch原型使用小技巧可以讓你的設計工作更順暢,快速和輕松。
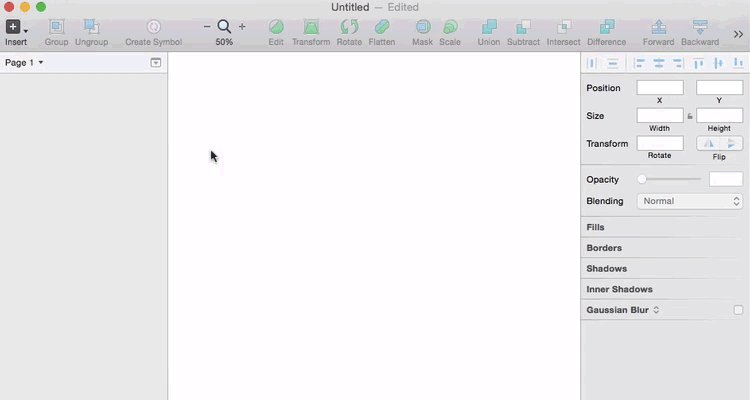
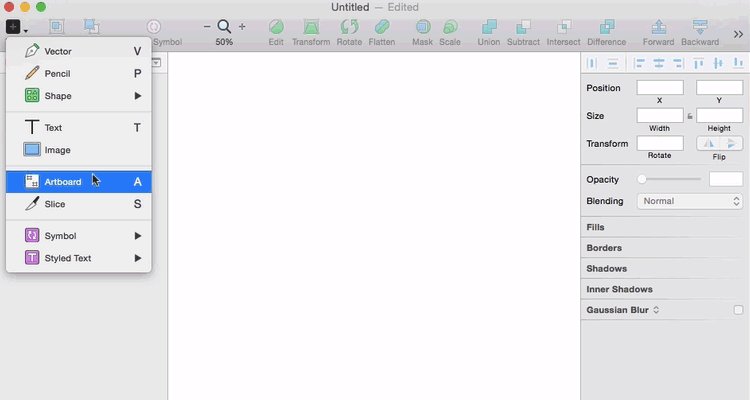
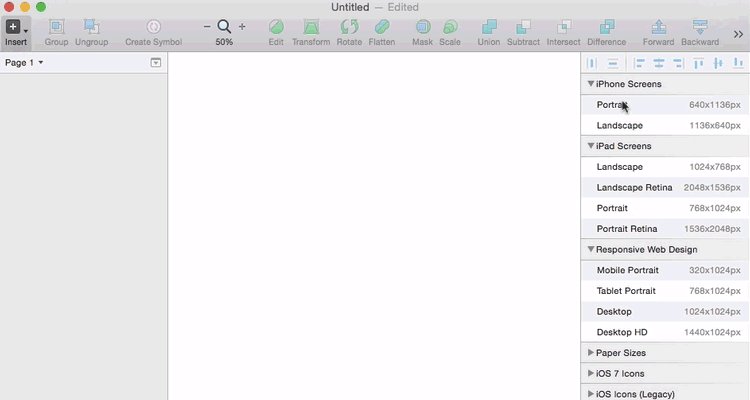
1.快速選擇畫布尺寸

好吧,這個小技巧也許不應該出現在這個名單上,但它是最實用和重要的。Sketch提供了許多預定義畫布,你只要輸入快捷鍵“A”並選擇需要的畫布就可以了。
2.柵格化布局

Sketch可以非常簡單的創建一個柵格圖層。只要前往 View > Layout Settings 就可以設定柵格數量了,你可以按快捷鍵Ctrl+L 查看你的默認柵格視圖。
3.快速復制

多年來我在Illustrator中常使用這一招,同樣可以應用到Sketch軟件中。當你按住 Option鍵,然後單擊並拖動一個元素,可以復制它。只要按 Cmd+D 就可以重復復制。
4.測量距離

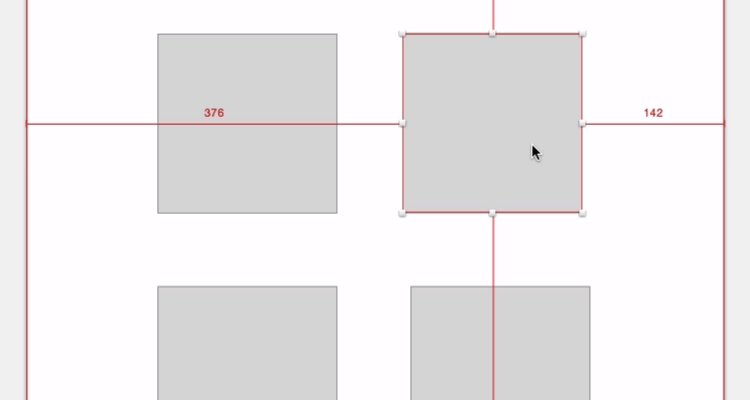
注意細節才會讓你的作品看起來更美觀。測量網頁上元素之間的距離只要按住鍵盤 Option。嚴格把控距離讓繪圖強迫症患者感覺好多了。
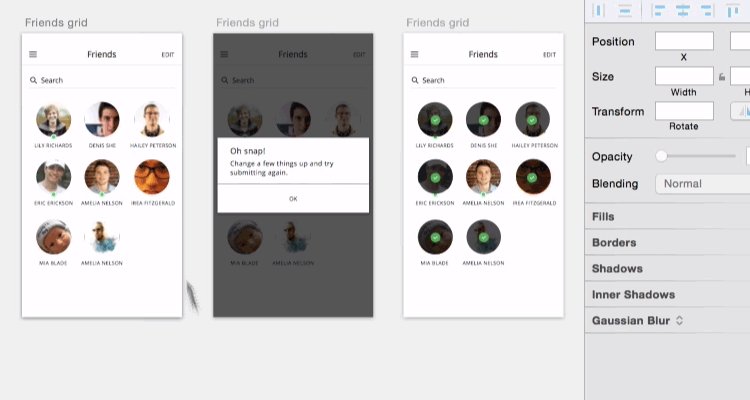
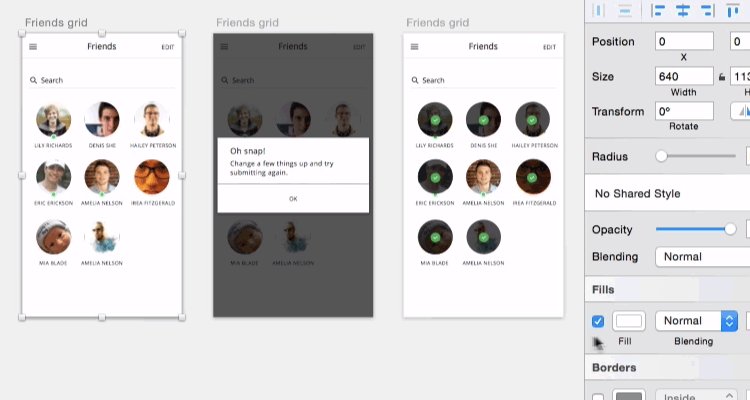
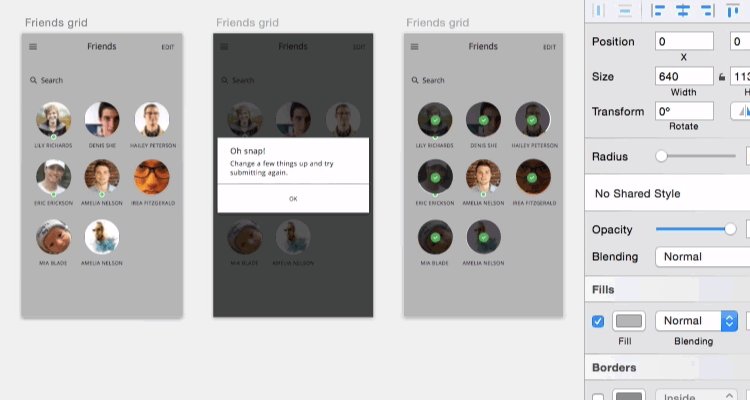
5.為了以後方便,使用共享樣式

界面上有100個畫布,你反復檢查多次沒有問題,即將要大功告成的時候,客戶突然說:“能不能把所有的按鈕換成藍色?”
雖然這是個討厭之極的任務,不過你在使用Sketch的時候就可以輕松的說“沒問題!so easy!”,因為你所有的按鈕都使用了共享樣式。當你在創建UI元素的時候,你可以一次又一次的使用它,如果你想要修改,可以先選擇 No Shared Style(不共享樣式),然後點 Create New Shared Style(創建新共享樣式),再給它起一個難忘的名字就可以了。
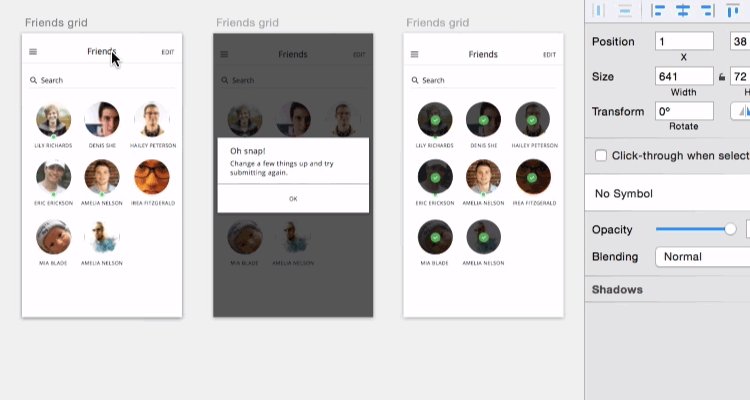
6.完全活用符號

符號對於Sketch 來說非常棒,我建議在常用的相似元素組中,使用符號功能是相當有意義的。如果你的畫布上有很多說明注釋、樣式和選擇組件,你可以使整個畫布成為一個符號,復制畫布並創建替換成你自己的版本。使用這種方法,你只需要修改自己的畫布符合就行了,不會為了修改那些其他版本的符號而郁悶了。
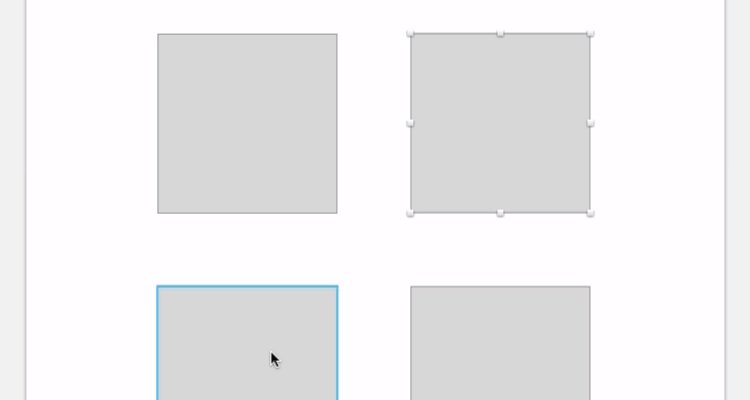
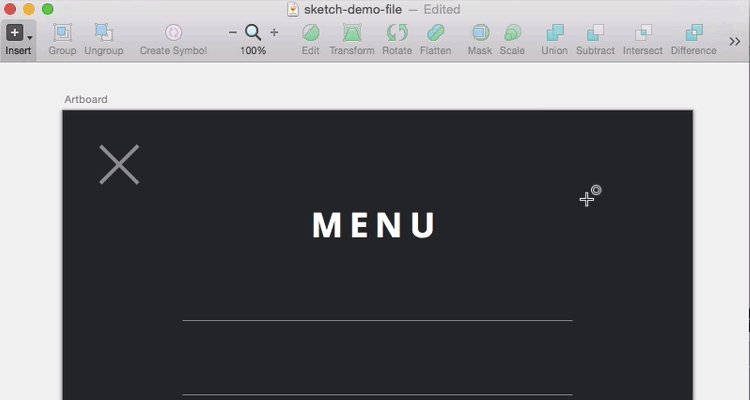
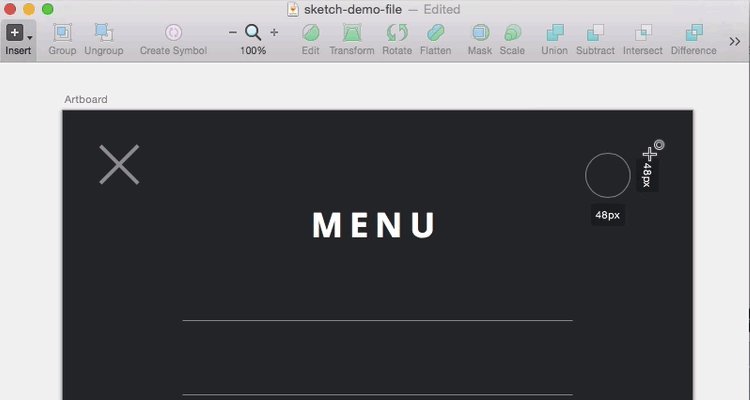
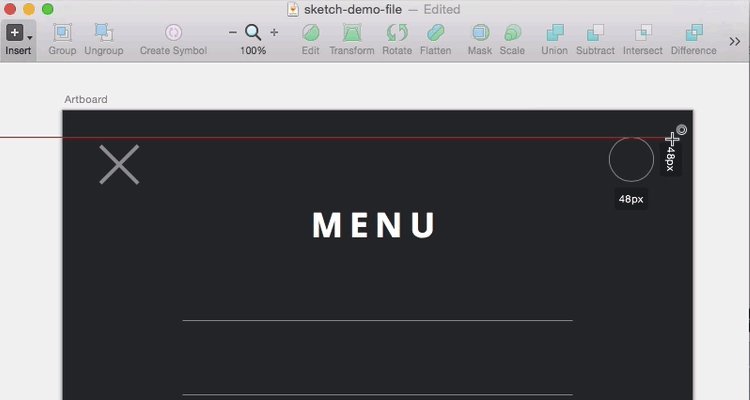
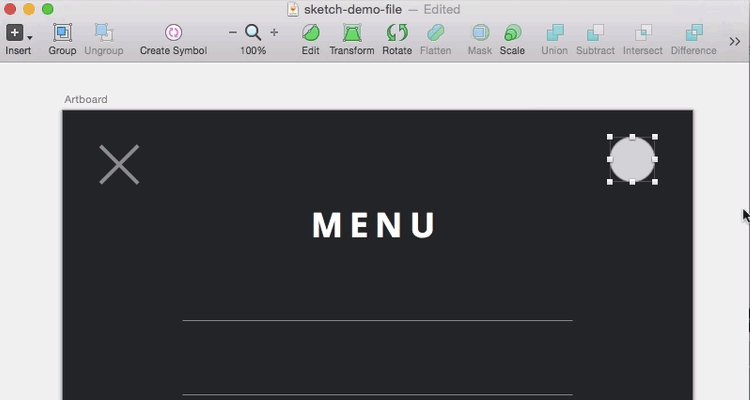
7.邊畫邊移動調整形狀

這個技巧超級實用。當你繪制一個形狀(例如,一個圈),第一次繪制的位置正好是你想要的很困難的。你創建一個形狀,然後按住了 spacebar (空格鍵)就可以移動形狀,松開 spacebar (空格鍵)可以繼續調整尺寸。
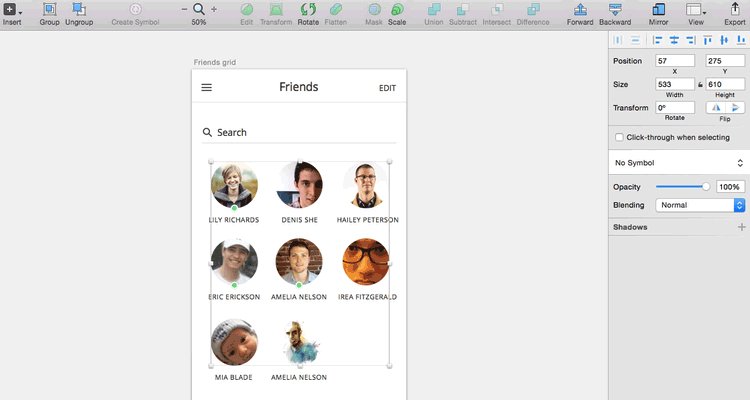
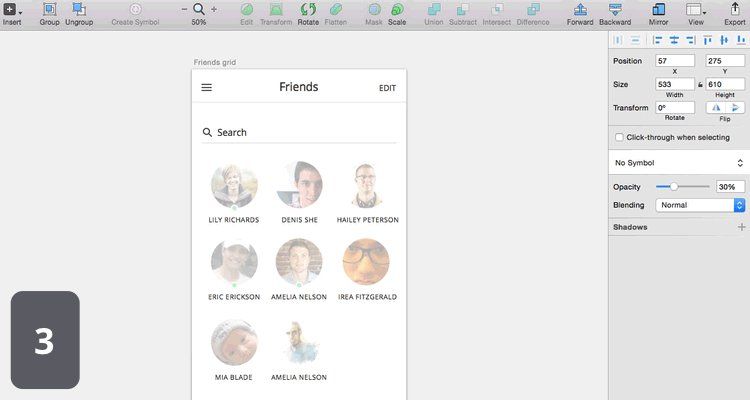
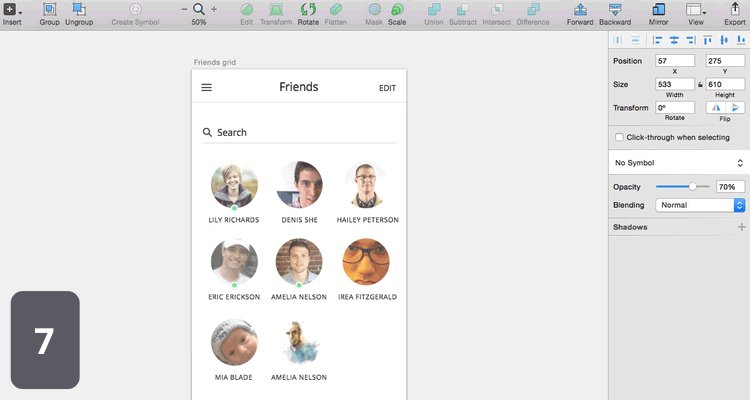
8.瞬間調整透明度

這個功能在Photoshop中就有,但是很多人都不知道。使用小鍵盤 number keys (1–0) 可以快速設置10%間隔的不透明度。
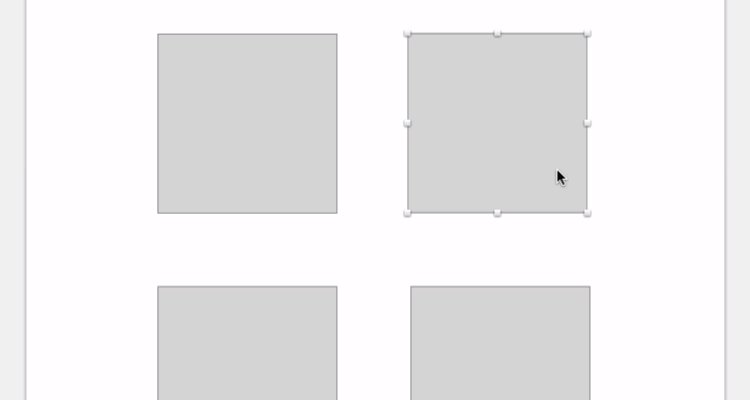
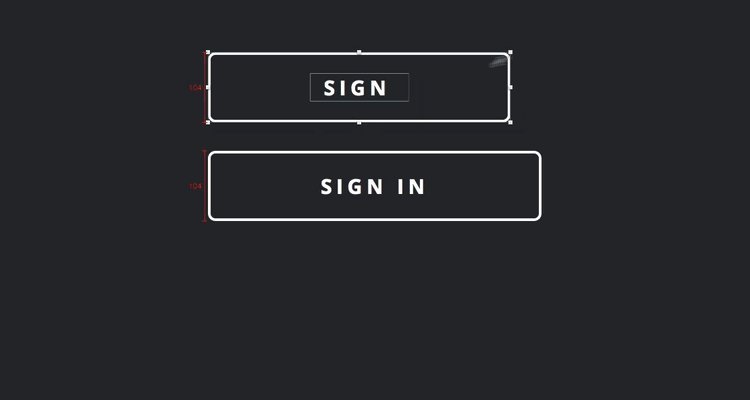
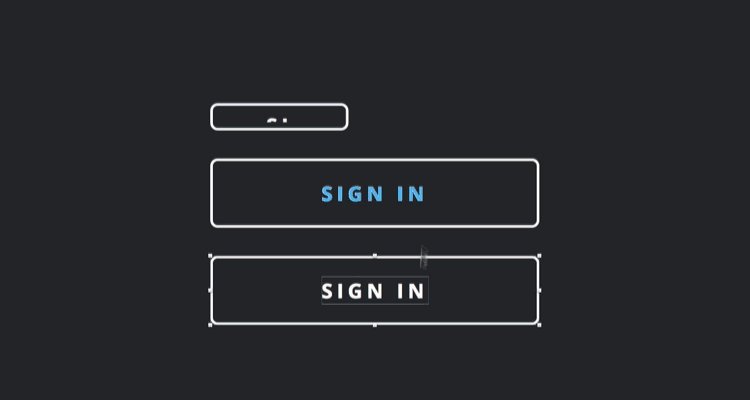
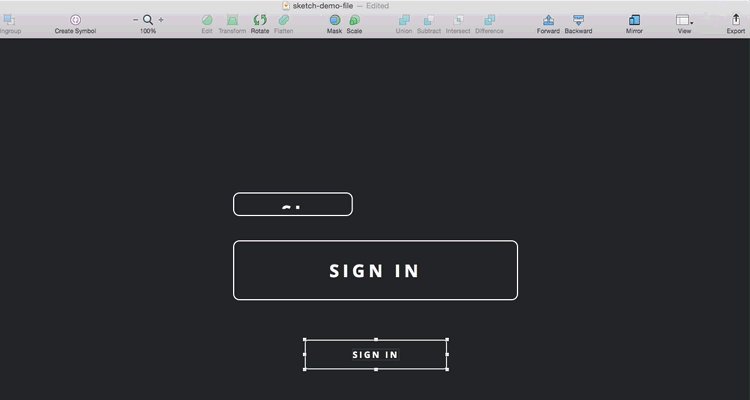
9.使用“Scale”輕松縮放

我們都犯過這樣的錯誤,你設計了一個按鈕,但是它太大了。你有20px半徑的倒角和4px的描邊。如果你拖動四角縮小它,就不是你想要的結果了。所以使用 Scale 調整尺寸,這樣就是你想要的效果啦。
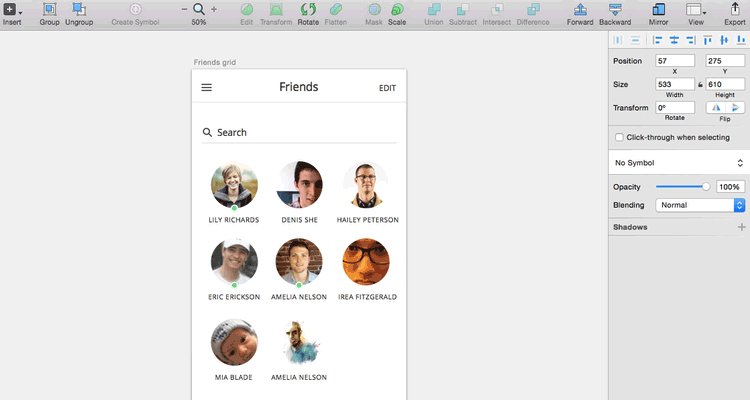
10.最大化工作視圖

如果你在使用一個較小的屏幕,幾乎任何應用程序都會感到局促,Sketch也不例外。隱藏左、右面板,按下Ctrl+Option+Cmd+3。或者,顯示/隱藏左、右面板板分別按 Ctrl+Option+Cmd+1 和 Ctrl+Option+Cmd+2。
11.在InVision上訪問Sketch 文件
你可以輕松訪問Sketch 文件,並自動把你屏幕上的畫板讀出來。如果你想排除某個畫板或頁面,只需在層或網頁名稱上添加一個“-”減號,就像這樣:“-modal exploration”。
- 上一頁:怎麼用隱喻設計引導用戶?
- 下一頁:如何快速搞定戰爭題材的海報設計