萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CDR制作三維動感斑馬
CDR制作三維動感斑馬
本實例主要以貝塞爾工具勾勒斑馬的形體,然後運用交互式調合工具來打造立體感,最後結合交互式透明工具來添加背景景物的質感。我們先來看看最終效果圖:

最終效果
技術要領:
1.貝賽爾工具
在本實例中,很多地方使用到【貝塞爾工具】繪制曲線。現簡單分析一下曲線的繪制方法。
首先要了解,一段曲線一般由幾段線組成,線段交接處的點稱之為節點。這些節點延伸出來的隱藏的切線直接決定到曲線的形狀。切線的角度、長度不同,曲線的形狀也不同。節點分為三類:
(1)平滑節點
平滑節點:有兩個相聯的控制手柄,改變一個手柄的角度另一個也會變化,改變一個手柄的長度不影響另一個,是使用最多的一種節點狀態。
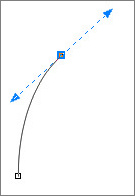
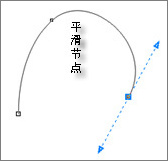
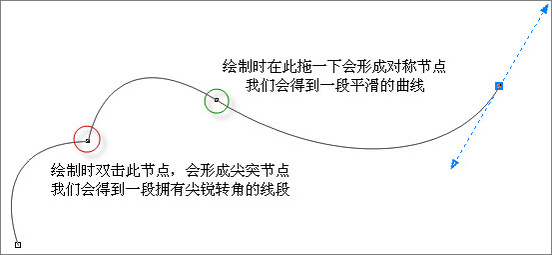
平滑節點的使用方法是:點擊工具箱中的【貝塞爾工具】,將光標移至繪圖頁面中,單擊左鍵確定起始點,再將鼠標拖 向下一節點的方向,此時在起始點處會出現控制點,此時按下鼠標並保持不放,並觀察出現的曲線是否和理想中的曲線一致,如果與理想中的曲線弧度不相一致,可 以移動鼠標使其適合所需要的弧度。覺得調整滿意後松開鼠標,如果新指定的節點位置不符合設想,可以按住Alt鍵不放,移動到合適的位置,然後再將鼠標拖向 再下一節點的方向。

圖1

圖2
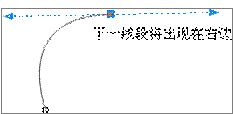
(2)尖突節點
尖突節點:也有兩個控制手柄,但是之間沒有任何聯系,它們分別控制曲線兩邊的不同的兩條曲線,拖動一端的控制柄另一端不受任何影響。如果曲線很復雜,需要多個曲線段才能組成,且出現很多尖銳形狀的曲線,可使用此類節點。
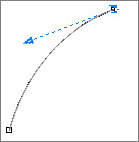
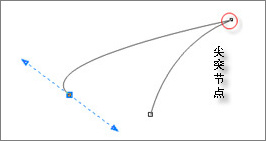
單擊先確定起始點,再將鼠標拖向下一節點的方向,此時在起始點處會出現控制點,在當前節點上雙擊,即可將此節點轉化為尖突節點。

圖3

圖4
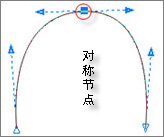
(3)對稱節點
對稱節點:一般用於對稱線段的中間位置,節點的控制柄在一條直線上,拖動一端的控制柄另一端無論在方向還是長短都與其保持一致。

圖5
2、自定義畫筆
有時候,我們可以通過自定義一些筆刷,再加以靈活動用,可達到意想不到的效果。
(1)准備圖形
先准備好需要定義的形狀,就以下面簡單整理一個形狀為例。

圖6
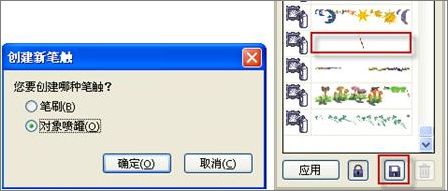
(2)定義畫筆
選擇准備定義畫筆的圖形,單擊【效果】/【藝術筆】,打開相應泊塢窗。然後單擊泊塢窗下方的【保存】按鈕,在隨後彈出的創建新筆觸對話框中選擇定義類型,然後在隨後打開的保存對話框中為定義的畫筆取個名單擊保存即可。

圖7
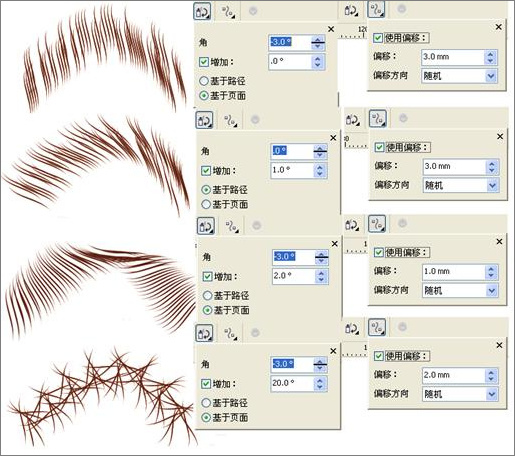
(3)畫筆運用
單擊工具箱中的【藝術筆】/【噴灌】,在屬性欄中選擇剛定義的筆觸,任意繪制一段曲線,調整一下參數,可得到不同形狀的效果。

圖8
3、臨時縮放工具
在使用【貝塞爾工具】繪制過程中,可以配合使用F2鍵(臨時調用一次放大鏡)、F3(將視圖縮小還原至上一次的比例)、F4(顯示全部對象)和F10(形狀工具)來使用,這樣對提高我們繪圖效率很有幫助。

圖9
下一頁更精彩
繪制過程:
一、塑造斑馬形象
1、繪制斑馬描線效果
(1)曲線繪制斑馬外形
單擊工具箱中的【鋼筆工具】或【貝塞爾工具】(可根據個人習慣來選擇,我比較習慣用貝塞爾工具)。
很多讀者朋友反映,自己動手畫線時,控制不好曲線,或是畫出來的東西形體把握不好。這裡重申一下,無論是曲線還是結構的把握,並非是三兩句就能幫朋友們解決得了的,除了觀察練習外,還是練習。在練習之前先分析如何用曲線來勾勒物體。
繪制曲線時,曲線控制比較到位的朋友可以直接用曲線勾勒出形體,這樣快捷方便。大概使用方法是:在頁面單擊鼠標確定起點,然後將鼠標移至下個需要轉折的位置按下後拖動鼠標,可以看到節點部分出現了控制錨點,此錨點的方向將控制下一段曲線的方向。

圖10
不斷地單擊定位拖動鼠標,可繪制任意形狀的曲線,繪制過程中鼠標的操作方式直接關系到節點的類型與曲線的形狀。

圖11
對於曲線暫且無法靈活運用的朋友,建議可以先用直線創建結構的關鍵點,然後使用【形狀工具】將所有直線轉化為曲線,最後再慢慢調整形狀。

圖12
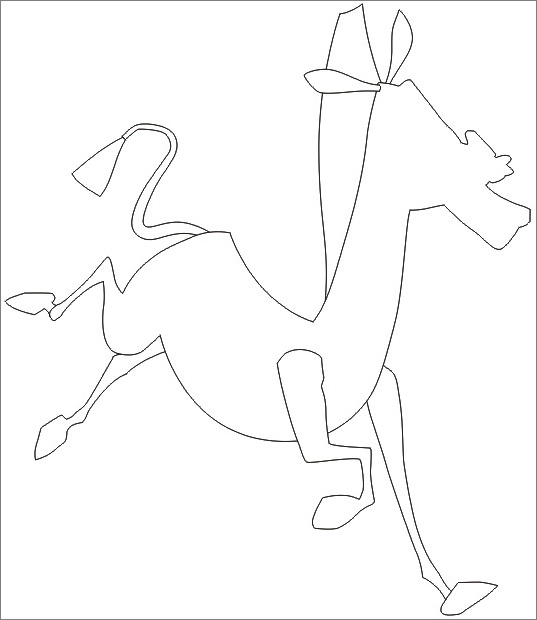
用上面講到的方法分別繪制斑馬的頭身、耳朵、四肢及尾巴。

圖13
(2)使用【相交】提取新圖形
接下來處理馬蹄部分。因為前面繪制的圖形已經包含有馬蹄部分,如果重新繪制馬蹄,新圖形邊緣部分要與前面的圖形重合,這樣會大大降低繪圖效率。
- 上一頁:CDR勾線技法 新手必看
- 下一頁:CDR彩色鉛筆繪制卡通童話故事插圖



