萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 2015年9大趨勢的網頁設計
2015年9大趨勢的網頁設計
一、平面設計在網頁設計中的崛起
以前我們可能會覺得平面設計和網頁設計以及UI設計有很大的區別,會平面設計的人可能未必能做好網頁設計,但這樣的觀念是時候革新了。實際上好的平面設計師會將自己的平面設計功底融合到網頁設計當中,如果我們在學網頁設計的時候只是參照網站設計,那我們永遠無法突破。
不論是用平面設計作為背景也好,或者是用平面設計的元素作為網頁控件或者裝飾也好,實際上好的平面設計會大大提高網站的視覺沖擊力。所以未來的UI設計師也必須是一個不錯的平面設計師了,或者統稱為視覺設計師,加油!
GROBA
鏈接地址:http://www.groba.tv/#/home/murro

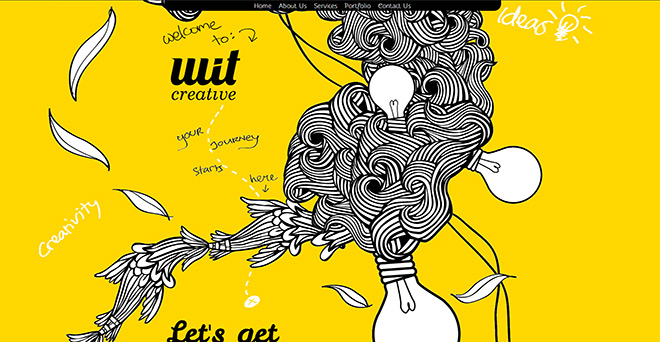
WIT
鏈接地址:http://www.witcreative.info/

二、全屏首頁(首頁大圖、視頻背景、特效背景、交互式首頁)
全屏首頁是一種歡迎頁面或者著陸頁的形式,當前網站五花八門,能在第一時間內傳達網站或企業的精神並吸引用戶繼續浏覽的重任逐漸落在了這個全屏首頁的肩上。不論是圖片背景還是視頻背景,視覺沖擊力和痛點抓取力度成為了首頁的重任,這也是篩選潛在客戶的一個方式。首屏的文案也尤為重要。
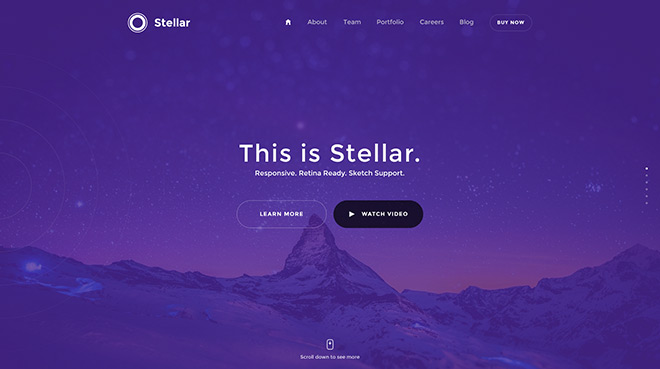
(1)首頁大圖背景
首頁大圖的形式相信大家都不陌生了,通常都是高質量的攝影圖片,或者在純色背景上的產品圖片等等。優勢不言而喻,那就是具有很棒的視覺傳達效果和沖擊力。而且隨著網速的不斷提升,幾秒內加載一個百K的高清背景對用戶來說不是什麼問題。優設網曾推薦過許多高清圖庫站,稍加搜索便可找到。

(2)首頁視頻背景
使用視頻作為首頁的背景在視覺上更加具有沖擊力,好的視頻宣傳片更是為網站如虎添翼。但是缺點亦較為明顯,目前國內網速相對仍然較慢,(即便是30M的光纖,在很多地方其實都是共享網速,高峰期看個在線視頻都會卡),而視頻背景通常都是網頁打開即直接播放的,在網速達不到一定標准的情況下,視頻會卡頓播放,體驗很差。而且為了讓視頻播放流暢,實際上很多網站的視頻都是壓縮成成分辨率比較低的視頻,清晰度和圖片相差較大。
希望以後能出現視頻緩沖或者預加載技術等方式來提升整個浏覽效果,關鍵還是網速。
JONAS ERIKSSON
鏈接地址:http://erikssonjonas.com/
該網站視頻背景就相當具有震撼力,快速將自己的作品展示給觀眾,讓觀眾充滿好奇。

(3) HTML5特效背景
我們以粒子特效背景為例。相對於視頻背景而言,使用新的網絡語言制作的背景在加載速度、成像質量等方面都優於視頻背景,而且特效背景也具有很棒的視覺體驗。
FiberSensing
鏈接地址:http://www.fibersensing.com/

(4)交互式首頁
交互式首頁指的是在網頁上做一些可以用鼠標或者鍵盤控制的元素來與用戶發生互動,這樣用戶在首頁停留的時間會更久,同時卻很享受這個過程,提高用戶體驗的同時提升網站的趣味性和企業形象。交互式頁面設計經常會運用到諸多HTML5或者CSS3技術,比如前面提到的粒子特效。
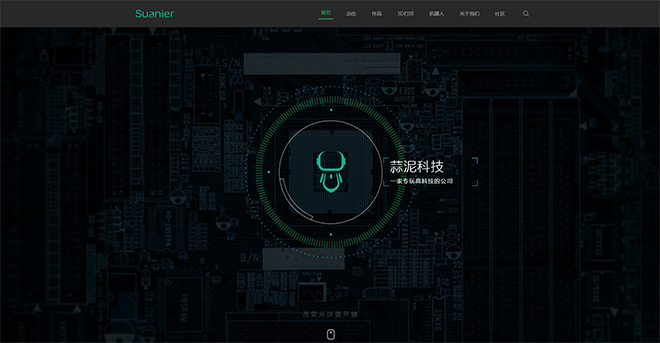
Suanier
鏈接地址:http://www.suanier.com/
鼠標可控制轉盤,且通過不同的轉向透視與錯位形成了立體的層次效果。

三、全屏富式導航
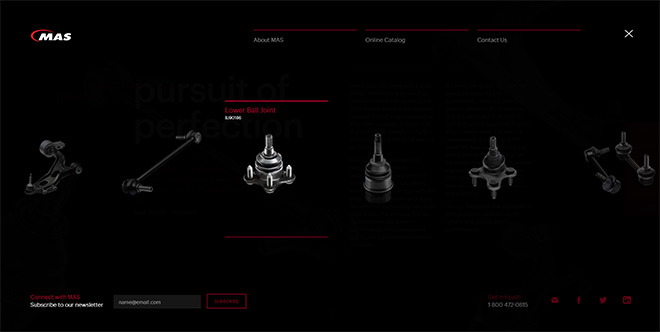
傳統網頁設計中,導航菜單一般會放置在頁面頂部或者側面,但越來越多的電腦端網站卻將菜單全部隱藏在漢堡圖標中。
這種設計起初只是導航,稱之為“全屏導航”;而到後期,隨著設計的革新和創意的加入,這個頁面的內容也越來越豐富,頁面加入了社交媒體的鏈接,加入了聯系方式,甚至有的還加入了留言板等等,我們稱之為“全屏富式導航”。
這種形式的導航在用戶體驗上其實還是有些風險的,因為多了一次點擊,而且會導致很多用戶忽略細節性內容,難以達到最優設計,而這種菜單通常也需要建立在用戶對漢堡菜單的標志具有相當的熟悉程度基礎之上。目前,我們建議使用這種菜單的網站會有一個引導性的提示來告知用戶更多信息的入口,或者除了菜單一個入口外增加其他入口。用戶體驗的一個准則是將用戶需要的信息主動呈遞給用戶或是能讓用戶在三次點擊內找到自己需要的信息,所以這種隱藏在一個圖標裡的菜單目前還是略有風險。不過這種風險會隨著普及程度降低。

四、三維視覺效果的崛起
這一點將對網頁設計師提出了更高的要求,網頁設計中會融入產品的三維動態展示,這可能會要求網頁設計中包含UI與交互設計、工業設計與渲染、視頻剪輯、精通HTML5的前端等等。也正是因為這種設計門檻較高,所以增長速度較慢;但隨著產品專題站的爆炸式增長,在產品介紹裡使用三維已成為越來越多的網頁設計師的選擇。
實現三維預覽效果的方式很多,有的是通過WebGL技術,有的是通過鼠標控制視頻播放的技術,也有許多三維動態展示其實是多張不同角度的圖片拼接而成,一幀一幀進行播放。
BLIZEYEWEAR
鏈接地址:http://blizeyewear.com/uls#start

MAC PRO
鏈接地址:http://www.apple.com/mac-pro/

五、動效將更加普及和廣泛
期初,網站動效會集中在頁面內部的元素,而隨著網頁技術和創意的不斷發展,動效在網頁中變得無處不在。單頁面網站中浏覽模塊之間的切換不再局限於單純的推動切換或漸變切換;而多網頁的網站網頁之間的切換也變得更加柔和,通過不同頁面關閉和打開之間動畫效果的銜接,你會以為你從頭到尾都在一個網頁上。
頁面內部元素的動效,大至banner小至一個button,鼠標懸浮或者焦點的改變,這些元素都融入了太多豐富的動效。甚至於GIF動圖也在網頁中逐漸崛起以補充一些代碼難以實現的動效。
前面提到的網站中多數都有精致的動效哦。
DIVI(wordpress)
鏈接地址:http://www.elegantthemes.com/preview/Divi/
該網站就是通過GIF實現的一些頁面中展示性的動效。

JOHO’s
鏈接地址:http://www.johos.at/#/en/0/0
其實我們提過的很多特效都在該網站得到了體現,運用了大量的網頁新技術,比如WebGL技術、序列幀動畫……尤其在頁面切換時的動效。

六、單頁網站走勢繼續上升
同樣,隨著網速以及網絡技術的上升,單頁式網站依舊呈現上升趨勢,這種網站最顯著的優勢是信息不容易遺漏,如果訪問一個站點通過點擊又點出了許多子站或者網頁,而這些網頁和主頁之間的邏輯比較混亂或者不能一目了然,那這個網站的浏覽體驗一定是很差的。而單頁網站解決了這個問題,你看到的或者跳轉的頁面,其實還都是在這一個頁面上。而AJAX異步加載等技術也解決了龐大單頁網站的加載速度問題。
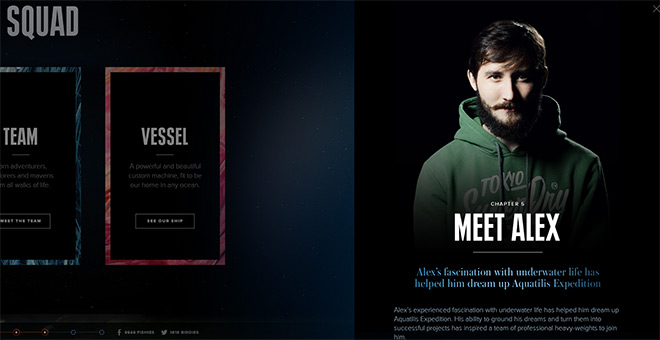
AQUATILIS
鏈接地址:http://aquatilis.tv/
點擊頁面中的按鈕,新的內容將會將原來的頁面向左推動,關閉後恢復原來的位置,就好比左側的頁面是一個時間軸,而你則挨個浏覽軸上的內容,用戶體驗很贊。

七、網頁音效
越來越多的網頁設計會在頁面中加入一些音效,可以是網頁背景音效,也可以是頁面滾動音效,也可以是焦點改變時元素的音效。而這些音效共同的特點是都很精致輕微,輕輕點綴,就像轉動保險櫃旋鈕發出的聲音一樣,清脆悅耳。這樣不會給浏覽者增加無謂的困擾。而越來越多的浏覽器為了防止用戶被困擾,增加了關閉當前頁面音效的功能。
MY/STATIC/SELF