萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 三個小技巧幫你設計優秀的空白頁面
三個小技巧幫你設計優秀的空白頁面
1. 教育你的用戶
空白的回收站頁面——回收站裡的東西將在60天後被刪除。
一個優秀的空白頁面應該解決如下問題:
何物(What):解釋這個頁面在說什麼
何地(Where):告知用戶當前的位置,以及接下來可以干什麼
何時(When):解釋此處空白在什麼情況下將出現有效的數據

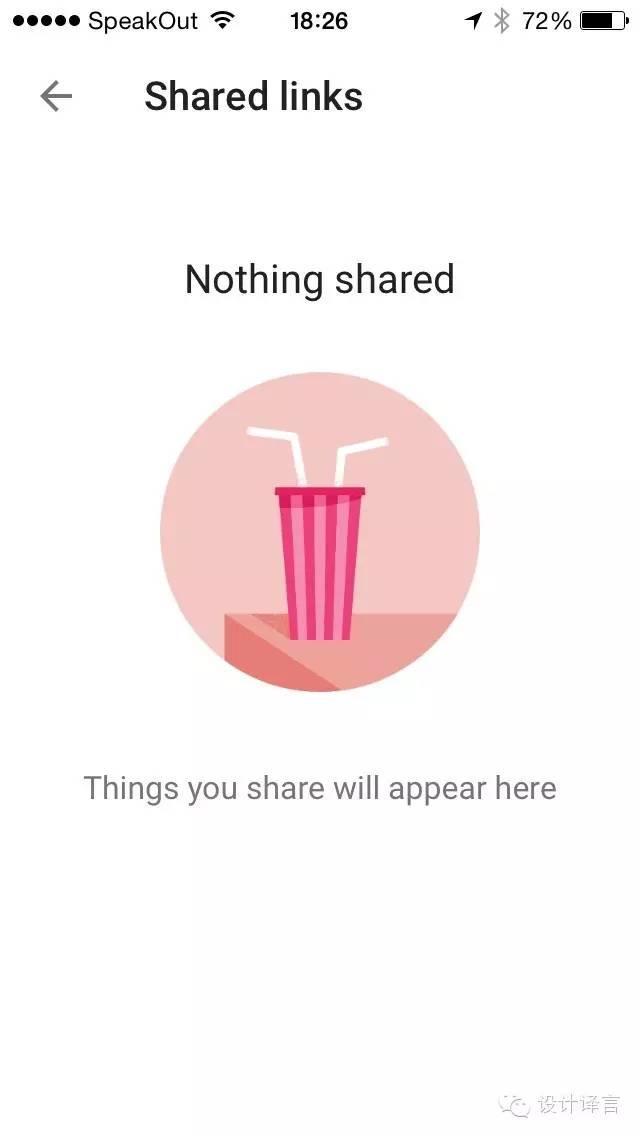
空白的共享鏈接頁面——你分享的東西會出現在這裡
2. 取悅你的用戶

空白的代碼提交頁面
譯注:這是 Bitbucket 的代碼提交記錄頁面,當它為空時,網站的擬人化形象——一個小桶子用幽怨的口氣說道,『我這裡沒有任何提交記錄,這讓我顯得毫無用處。我感到很難過。』(解決這個問題)
優秀的第一印象不僅僅與可用性有關,它也與產品的調性有關。
問你自己這幾個問題:
你能讓用戶感到新鮮或者出乎意料嗎?
你能讓用戶從心底綻開笑容嗎?
你能讓用戶感受到你產品的優秀調性嗎?

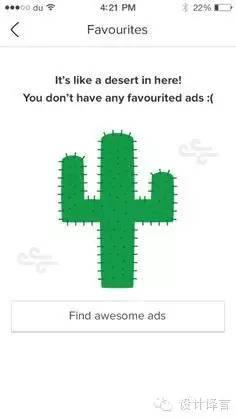
空白的收藏夾
譯注:一個仙人掌杵在那裡,說道,『這兒看起來像是沙漠!你沒有任何收藏的東西』接下還有一個引導用戶去收藏的行動按鈕。

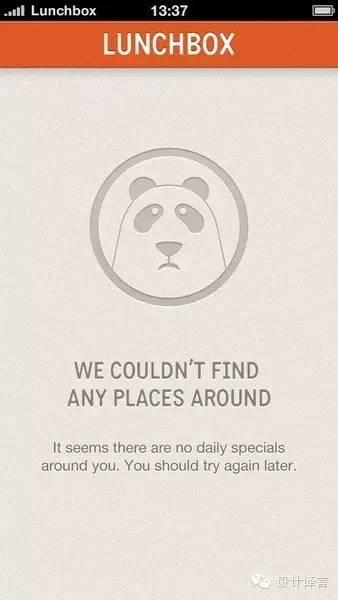
空白的內容頁面
譯注:一個略顯苦逼的熊貓臉,說道,『我們在周圍啥也沒找到看起來你周圍沒有什麼特別的事情發生。你可以過一陣子再試試這個功能。』
通過空白頁面取悅用戶,可以做這些:
品牌(On brand):介紹並強化你的品牌元素
亮點(Different):有創意或者展示你的幽默感
共鳴(Relatable):展示你的產品溫暖人性的一面

空白的任務界面
譯注:看起來像是一個游戲的任務列表頁面。一個潛水員在一條鲨魚旁邊,說道,『你還沒有准備好,指揮官。回去再訓練一下吧。』
3. 引導用戶行動

空白的項目頁面
譯注:一個小人若有所思的看著右上角,念道,『唔……那個藍色的按鈕肯定很重要』。

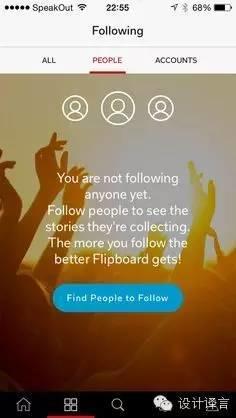
空白的關注列表頁
譯注:『你還沒有關注任何人。關注其他人可以查看他們收集的故事。你關注得越多,Flipboard 提供的服務就更好!』接下來就是一個引導用戶去關注其他人的行動按鈕。

Airbnb 的空白的歷史行程頁面
譯注:『當你結束一次旅行,你會在這看到它。』接下來就是一個引導用戶去探索的行動按鈕。
在空白頁面上引導用戶的下一步行動,需要包含這三點:
動機(Motivate):向目標用戶展示激勵性的語言,例如:『現在就開始!』
勸說(Persuade):利益點不僅要在落地頁上展示。當用戶與你的產品交互時,也可以反復展示利益點。
直接(Direct):在一開始就向用戶展示唯一且最優的路徑。提供行動按鈕或者給出引導。在用戶初次接觸 app 時並不適合讓他們做選擇題。你應該讓初次接觸的體驗盡可能的簡單。假如剛開始就需要用戶創建一些內容,你應該提供一些模板之類的東西讓用戶可以借鑒。
增加空白頁面的投入吧
最棒的設計通常也是最具有挑戰性的——它要求在信息呈現與操作上達成精巧的平衡。但是,一個空白狀態的頁面就可能阻斷你的用戶進一步探索你所設計的精妙界面。這些空白頁面難道不值得你投入更多的時間和關注嗎?
注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:182958314歡迎你的加入



